Gravity Wiz Weekly 129
Our Nested Forms 1.0 Release Candidate 1 is here! Plus, blazing hot updates to Copy Cat + List fields and some simply sorcerous how-to snippets.

Greetings, wizards!
When you have an announcement as epic as the one we have for you today, there really is no need for an introduction.
It hath arrived.
Say Hello to Nested Forms 1.0 Release Candidate 1!
Nested Forms is one of our most popular perks. It provides users with a powerful spell for collecting complex, repeatable data, and you’ll find it working its magic across thousands of WordPress websites today. It has also survived what may be the longest beta ever. 😅
After nearly five years of feedback and refinement, we’re a truly delighted bunch of wizards to be able to bring you the very first (and only) release candidate for Nested Forms 1.0!
Of course, we couldn’t release this without sneaking in a few new features. Here’s a quick overview of what’s new, but be sure to check out our full update for all the details. 🧙♂️
Easier Modal Navigation — Full support for keyboard navigation plus focus trapping in the Nested Form modal to keep your users focused.
Accessibility — Screen readers will find Nested Forms much easier to announce with a myriad of optimizations for both the Nested Forms field and its modal.
Responsiveness — Responsive styles have been improved to take better advantage of your viewports available space.
Fresh New Look — Nested Form field styles have been tweaked and trimmed to look their best in your modern WordPress theme.
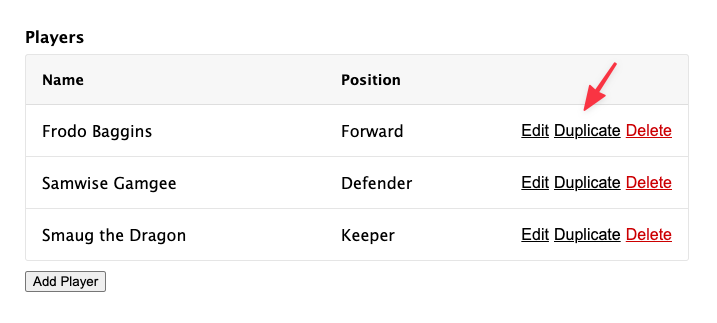
Plus: you can now duplicate child entries in Nested Forms. 👥
You have been asking for the ability to duplicate child entries since the beginning. It’s here! With a quick, one-line filter, you can enable child entry duplication for any Nested Form field.
Check out the full post via the link below for a rundown on all the new Nested Forms goodies!
One of the most powerful features of Nested Forms is its ability to perform calculations on the Parent Form with data from associated Child Forms. Learn how you can use calculations with Nested Forms here!
Blazing hot Copy Cat + List field updates
Copy Cat lets you copy data from one field to another automatically or by user interaction (ex. clicking a checkbox) through nothing short of pure magic.
Same shipping and billing address? Copy Cat! Want to auto-copy the user’s first and last name into the Credit Card field’s Name input? Copy that, Copy Cat.
This week, we’ve cast some bug-squashing spells that bring hex-free compatibility for copying to and from List fields in Gravity Forms 2.5. You’ll also notice some significant performance improvements when copying to or from List fields with lots of columns and rows.
We’ve also migrated our popular snippet for copying the label from a Drop Down, Radio Button, or Checkbox field instead of its value. Grab that snippet here.
The perks behind Strawberry Hill Museum 🏛️
Museums may be a place for history, but Strawberry Hill Museum in Kansas City knows that managing a museum requires 21st-century business processes. Guests need a way to book tickets, and management needs a way to handle ticketing and registrations.
The team at JBZigN, who work with Strawberry Hill Museum, started using Gravity Perks on the museum’s website to save time and create a smooth ticketing experience.
They use Gravity Forms Inventory to manage the scheduling and sale of museum tour tickets. They track inventory of tickets by date, and the Advanced Inventory function allows them to set limits per date and time slots for museum tours. They complement this with a list of other perks across their site.
“This has streamlined the museum’s ticketing process. We’ve used several other Perks throughout the site’s many forms, each making it easier to manage and gather the necessary information.”
Gravity Forms Inventory is flexible when it comes to time based resources like appointments, events, and reservations. You can scope your products by specific dates and times, use shared scopes to manage different amounts for different types of similar products (like tickets for adults and children), and share your inventory across multiple website pages and forms.
Anyway, we’re off to go sightseeing and learn more about historical Kansas. Who’s coming?
Gravity Wiz Weekly Newsletter
Don't miss a thing. Get our weekly updates by owl or email. Ok, we're still working on the owl service, so just email for now.
Resources
Five easy ways to enhance Gravity Forms with Gravity Perks – We’ve been enhancing Gravity Forms functionality for a decade. In this article, we’ve distilled years of custom builds and powerful feature add-ons into five essential tools to save you time and money on your next project.
Simply sorcerous how-to snippets – These snippets are great examples of how easy it is to modify perk functionality with filters. Take a peak and see if they can help you!
- How to dynamically set the limit of a specific feed with Limit Submissions
- How to set discount amounts dynamically via eCommerce Fields
- How to set tax amounts dynamically via eCommerce Fields
Customizing Gravity Forms with snippets is as easy as copy and paste! Learn how you can customize Gravity Forms with custom snippets here.
Diff Modifier for Populate Anything – Get the exact number of years, months, and days between two dates used with Populate Anything. We developed this for a Pro customer who needed to know a user’s exact age, down to the day when determining if they were eligible for enrollment of a specific program.
Gravity Perks
GP File Upload Pro (v1.2.1)
- Added gpfup_uploader_ready JS action so other perks can safely subscribe to GPFUP events after the uploader has initialized. (#49)
GP Inventory (v1.0-beta-1.9)
- Improved query performance for all inventory types when there are a large amount of entries in the Gravity Forms entries table.
- Improved caching of
GP_Inventory_Type_Choices::get_choice_counts()to improve performance on fields using Advanced inventory with Resources. - Improved query performance for Advanced inventory type with shared resources.
GP Nested Forms (v1.0-rc-1.1)
- Improved loading experience for Nested Forms by preventing the max entries message and row actions from showing on initial load.
- Improved accessibility of keyboard navigation. Tabbing is now restricted to focusable elements in the Nested Form modal when opened.
- Improved default styles for Nested Form fields.
- Improved screen reader support for modal interactions.
- Added support for screen readers on child entry edit actions.
- Added gpnf_enable_duplication filter to enable “Duplicate” action for child entries.
- Added gpnf_duplicate_entry filter to allow modifying the entry that will be duplicated.
- Added gpnf_populated_entry filter to allow filtering the entry that is about to be populated into the child form for editing.
- Updated Nested Entries template to display “Duplicate” action when enabled via filter.
- Fixed conflict where GPFUP’s editor actions (cancel/crop) were not interactable when opened from a Nested Form modal due to GPNF’s new focus trap.
- Fixed issue where button submit animation was not triggered when submit was triggered by “Enter” keypress.
- Fixed issue where calculations of multiple parent forms on the same page could conflict causing modifiers such as :total to not work as expected.
- Fixed issue where datepicker widget was not focusable due to focus being trapped in the Nested Form modal.
- Fixed issue where 3rd-party usage of GPNestedForms.loadEntry() would result in an error if the modal had not yet been activated.
- Fixed issue where jQuery UI modal was not updated to work with our new build flow.
GP Populate Anything (v1.1.11)
- Improved consistency of Product fields with Choices to regular choice-based fields by showing the selected choice label rather than value when viewing the entry.
- Fixed issue where custom template replacement of merge tags did not work for non-core object types such as
{google_sheet:Column}. - Fixed issue where gform object was not available to Populate Anything in GravityView’s list view.
GP Read Only (v1.9.5)
- Added support for Date Drop Downs and the Prefix input in the Name field.
Alright, wizards. Until next week. 🧙🏻♂️