Conditionally Display a Field Based on a Recurring Date
Automatic Conditional Logic with wildcard dates.

This article requires the Gravity Forms Conditional Logic Dates perk.
Buy Gravity Perks to get this perk plus 49 other premium Gravity Forms plugins!
Overview
There are a number of situations where your form should only show a field on a specific set of days. For example, you might offer off-season discounts for products in your shop or want to enforce late fees for payments after a certain day of the month. In this tutorial we’re going to cover how to tackle these scenarios using GF Conditional Logic Dates.
Off Season Pricing
Tourism in most places typically has a busy and slow season which coincides with weather patterns or other factors. Pricing for goods and services in these locations usually fluctuates with the season, and remembering to update your form seasonally is asking for trouble. Instead, automate the process by showing a different Product field using Conditional Logic.
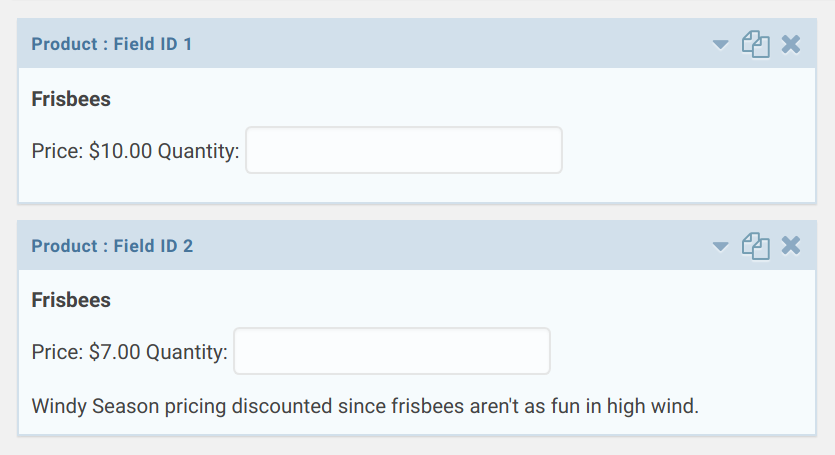
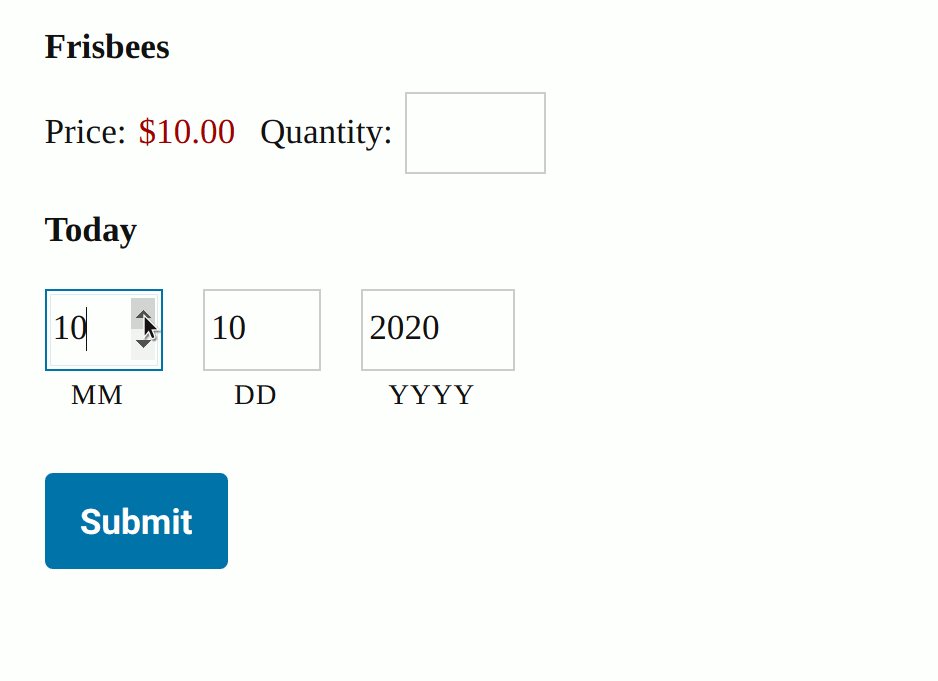
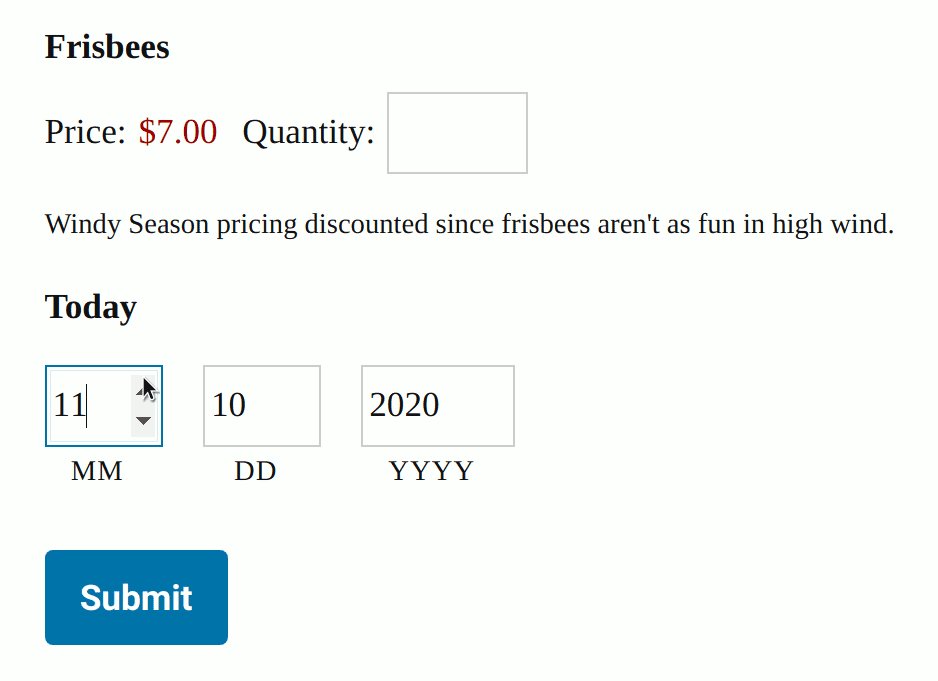
Start by adding a couple of Product fields to your form with the different prices for each season. I like to add a description to the discounted field so customers know they’re getting a deal.

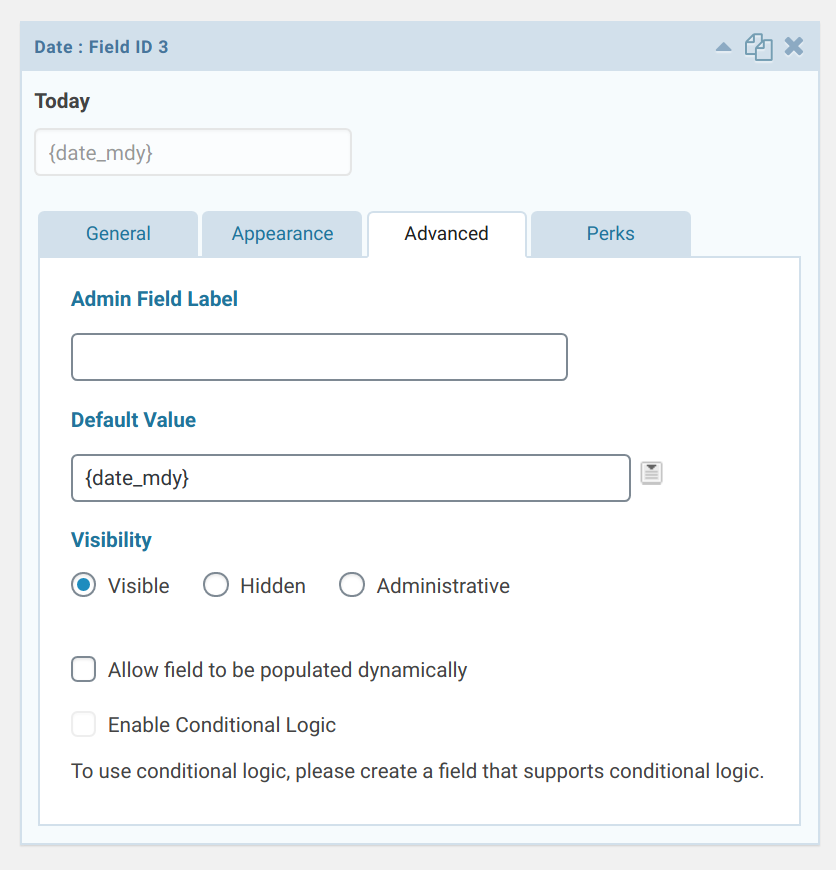
Then, add a Date field to the form. The date input here will be used for Conditional Logic in the next step. If you want
to automatically set the date to the current date, insert the {date_mdy} merge tag into the Default Value field.

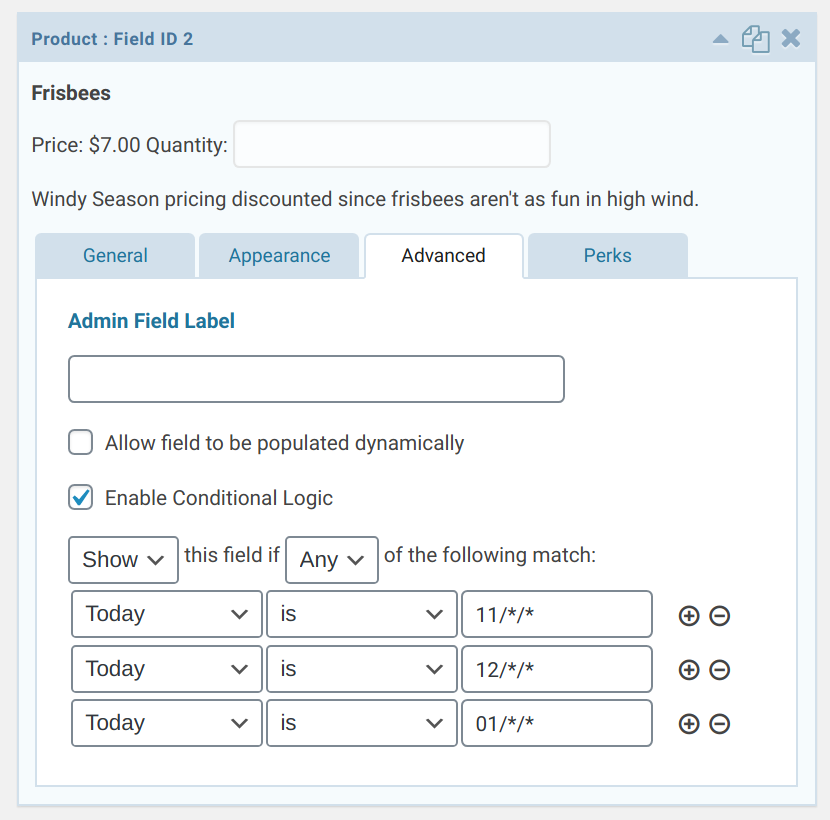
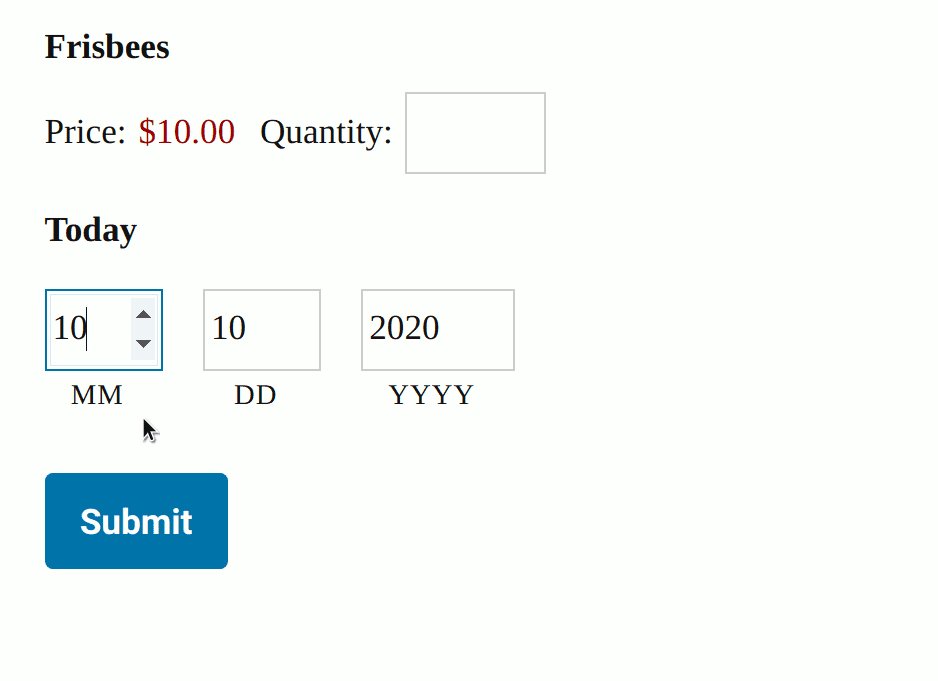
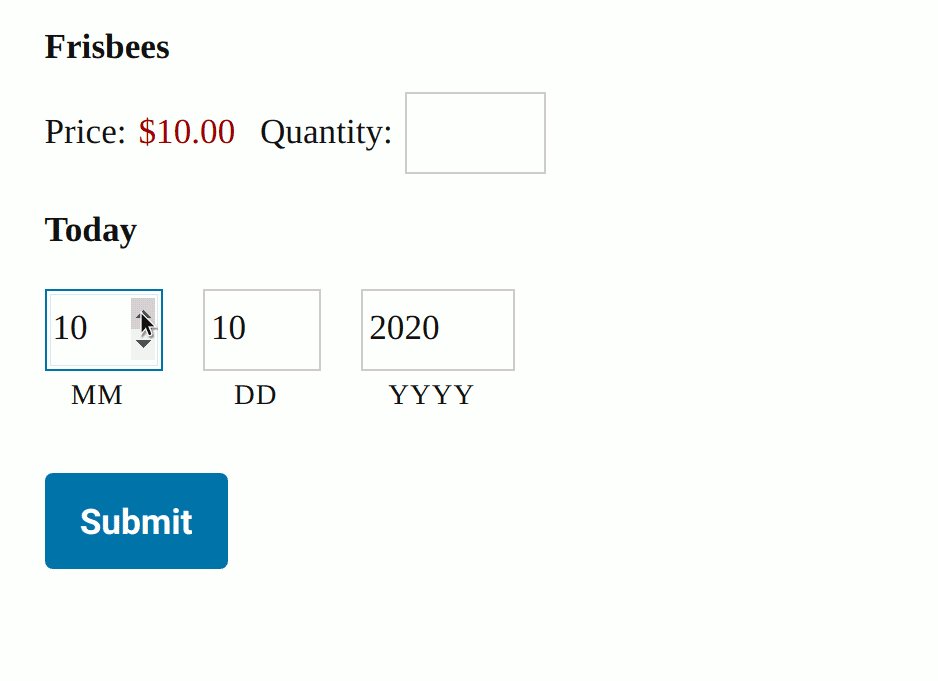
For each of the Product fields, add Conditional Logic to show the field during the different seasons using wildcards. In my example, windy season is November through January, so the conditional logic is set to show this field if the Date field matches any day in any of those three months.

Your form will automatically show/hide the appropriate Product based on the date in the Date field.

This same process can be used for any recurring date-specific discount you want to apply. Have the same Black Friday sale every year and don’t want to have to create a unique form for it? This spell is set-and-forget.
Simplify your discounts by using GF eCommerce Fields Discount fields.
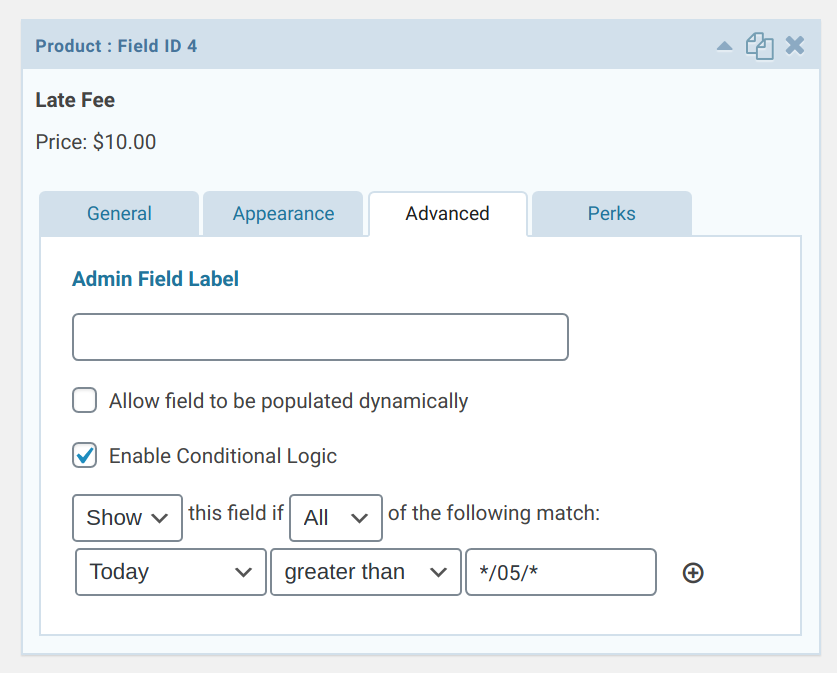
Late Fees
If you have an online payment form that must be paid by a certain date, adding late fees for any late payments is a
breeze. Start by adding a Date field to your form and set its Default Value to the {date_mdy} merge tag. Then, add a
Product field with quantity disabled. Set your fixed late fee as the Product’s price and set the conditional logic using
wildcards.

Notice the use of greater than in the conditional logic here. This late fee will apply to any day after the 5th of each month.
Taking It Further
Conditional Logic Dates adds conditional logic to any place that Gravity Forms supports it, which includes GF Conditional Pricing. Wildcard dates work there, too! Set up complex pricing rules that automatically adjust based on the current date or user-submitted date. The possibilities are endless!





Is it possible to use this to set a date for a certain day in any month like, “Display if Date Select is the First Tuesday of Each Month”?
We don’t have a ready solution for this. I’ll pass this along to our product manager as a feature request.
Based on our email conversation, you figured out such a clever solution, rosswog!
For other users interested, to show a field only on the first Tuesday of the month, you can leverage Gravity Forms’ conditional logic. Rosswog set up the form to check two conditions: if the selected day is
{tuesday}and the date is less than the 8th (*/8/*). You can check for second and third Tuesdays by extending the date.So clever!