How to Use Ready Classes in Gravity Forms
Learn how to use Gravity Forms Ready Classes to customize and style your forms. Get an overview of CSS Ready Classes and how to apply them.

- What are Gravity Forms CSS Ready Classes?
- How do you use Ready Classes to style and customize your forms?
- Alternative methods for styling Gravity Forms
- Take control of your Gravity Forms with CSS Ready Classes
Well-styled and well structured forms are an essential part of a strong user experience. Think of it like a bridge that connects you to your audience. Sturdy bridges help them across from visitor through to engaged participant. If not well constructed and designed, these bridges can deter rather than attract.
This is where Gravity Forms and its CSS Ready Classes are essential. Build and shape your bridge with ready classes, achieving a polished and engaging aesthetic, enhancing your users’ experience and interaction. By doing so, you’re ensuring your audience is going to successfully cross choppy waters.
In this guide, we’ll demystify CSS Ready Classes in Gravity Forms. We’ll delve into their essence, unveil their potential, and walk you through the process of applying them to your forms. Better yet, we’ll also shed light on alternative styling methods within Gravity Forms to empower you with full command over your forms’ aesthetics.
Let’s dive in!
What are Gravity Forms CSS Ready Classes?
Gravity Forms CSS Ready Classes provide users with the power to unlock a new level of styling options beyond the basics available in the form editor.
They are pre-written CSS snippets, neatly packaged into ‘classes’ that you can easily apply to your forms. This means that even if you aren’t versed in the language of CSS, you can still use these classes to custom-style your forms without having to write a single line of code from scratch.
Let’s delve a little deeper into the kind of transformations you can achieve with these Ready Classes.
Example A
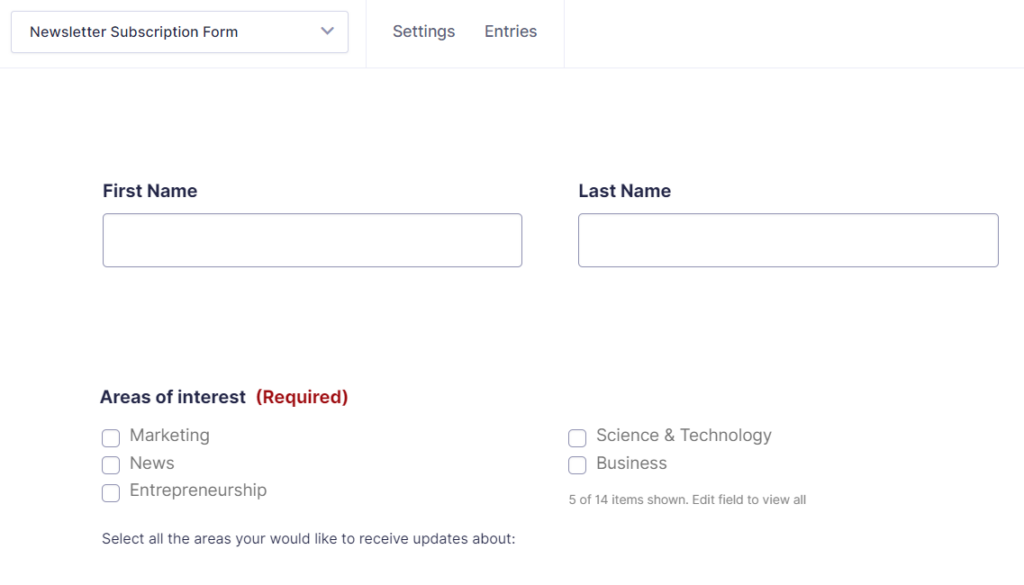
Let’s say you have a form with a Checkbox or Radio Button field, and you want to break down the list into multiple columns rather than one long, single column.
With Ready Classes, you can easily split your lists into neatly arranged columns, enhancing readability and user experience.

Example B
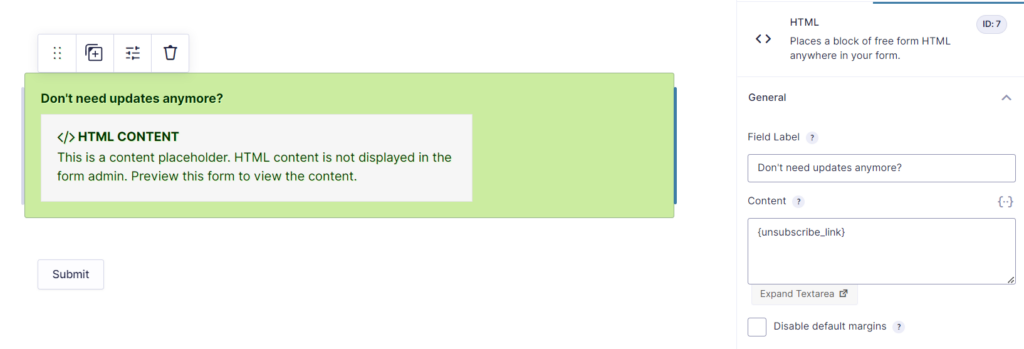
Say you might want to highlight an important HTML field or a confirmation message to grab your users’ attention.
With Ready Classes, you can convert these fields into colorful banners, adjusting the text styling to make it stand out.

Alternatively, you might want to hide certain fields, but you find that the form editor lacks the necessary visibility settings.
Ready Classes can come to the rescue, enabling you to hide these fields easily.
If that wets your appetite for some form customization, you’ll be glad to hear that these examples only scratch the surface of what you can achieve with CSS Ready Classes. Gravity Forms has a handy guide that goes over all of the available Ready Class options, so if you want to learn more, we’d definitely recommend you check it out!
Now that you understand the kind of benefits that CSS Ready Classes can bring to your forms, the obvious question is, how do you actually use them? Don’t worry; we’ve got you covered – next up, we’ll walk through how to add Ready Classes to your forms, step by step!
How do you use Ready Classes to style and customize your forms?
Harnessing the power of CSS Ready Classes in Gravity Forms is quite straightforward, once you get used to it! Follow along to learn how to use CSS Ready Classes to style and customize your forms on your WordPress backend.
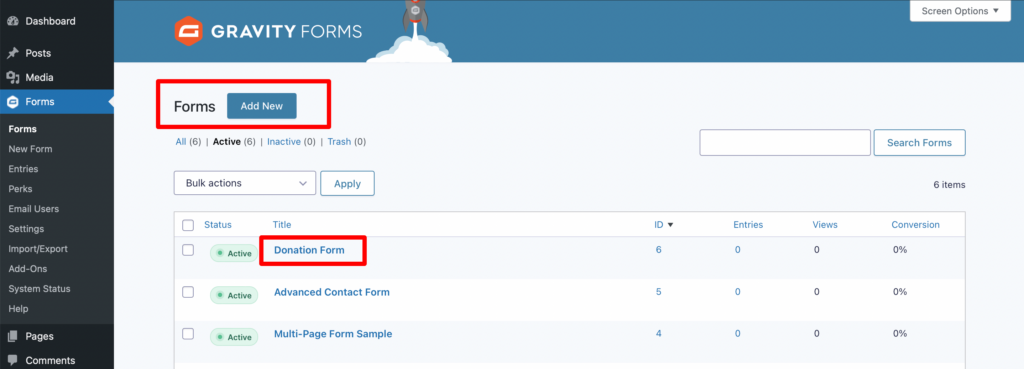
Create or open a form: Start by creating a new form or opening an existing one that you’d like to style using the form builder.

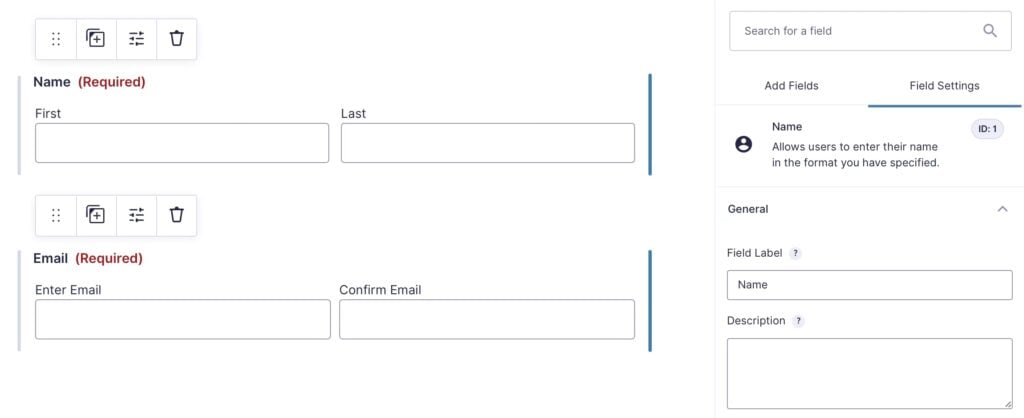
Select the field: Next, identify and select the specific field that you want to apply a CSS Ready Class to, then proceed to the Field Settings tab.

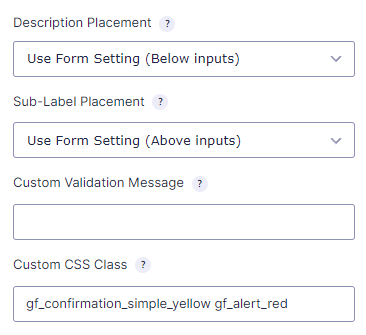
Apply the Ready Class: In the Field Settings tab, navigate to the Appearance tab. Here, you’ll find a field labeled Custom CSS Class. This is where you input your chosen Ready Classes.

Not sure which Ready Class to use? No worries, Gravity Forms provides a comprehensive list of all available Ready Classes to guide you. To apply multiple Ready Classes, like gf_hide_ampm, and gf_hide_charleft, to one field, separate them with a space.

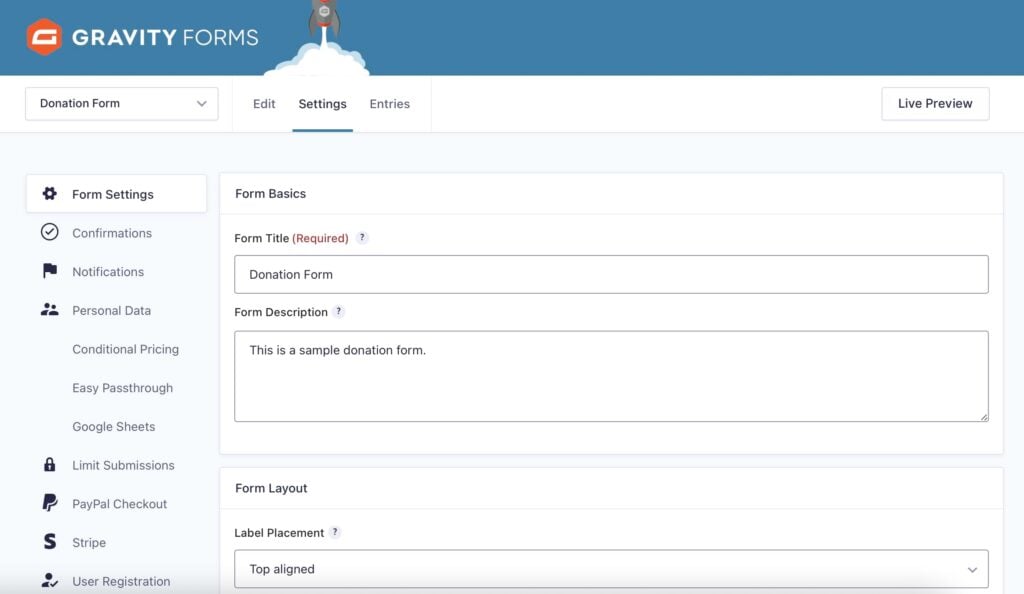
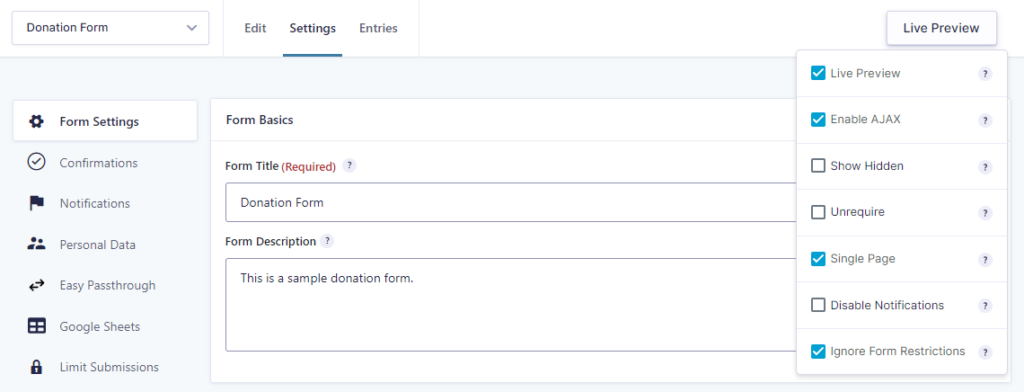
Adjust the entire form: If you want to make broader changes that affect the whole form rather than a single field, you can do that too. To apply Ready Classes to the entire form, navigate to the Settings dropdown in the form editor and click Form Settings.

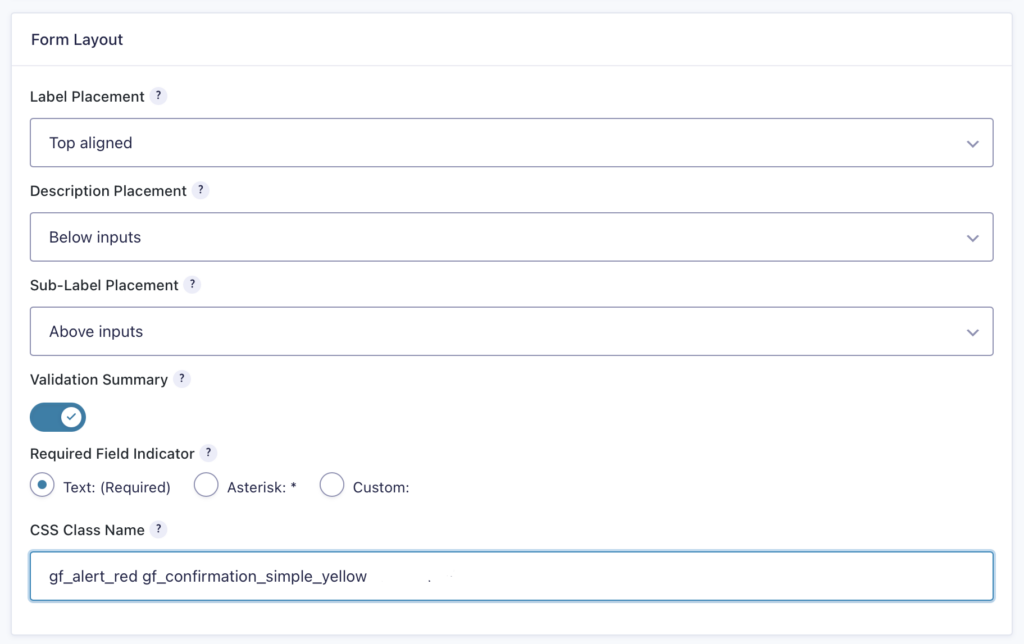
Add Ready Classes to the form: Once you’re in Form Settings, go to the Form Layout section and add your Ready Classes to the CSS Class Name box.

Preview your form: After making the desired changes, you need to save your form and click the Preview button to see how your styled form will look on your site’s front end. Remember, changes made with CSS Ready Classes won’t be visible in the form editor itself.
If you want more previewing and troubleshooting options when working with Gravity Forms, check out Gravity Forms Live Preview.

Here are some of the changes you can make with CSS Ready Classes:
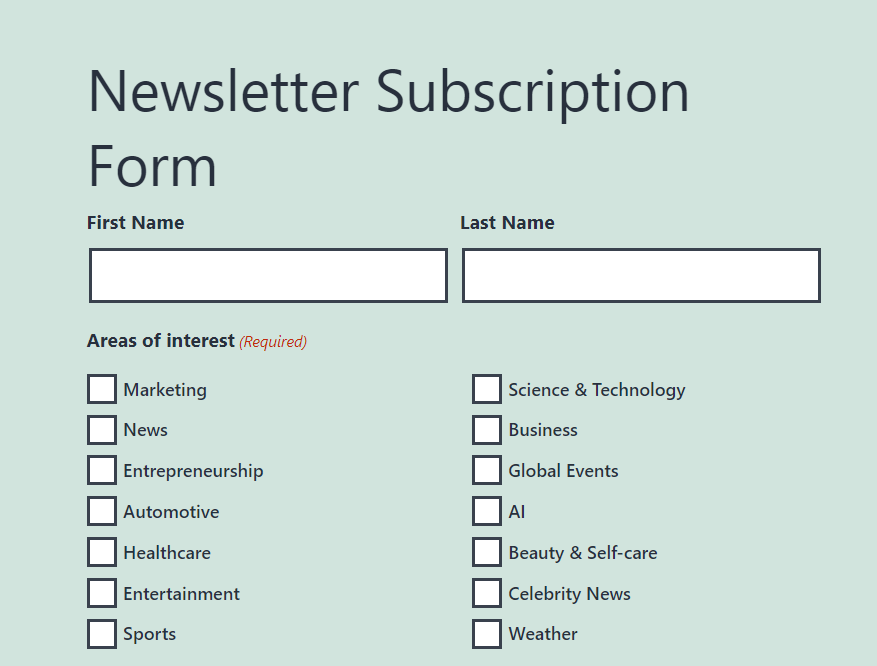
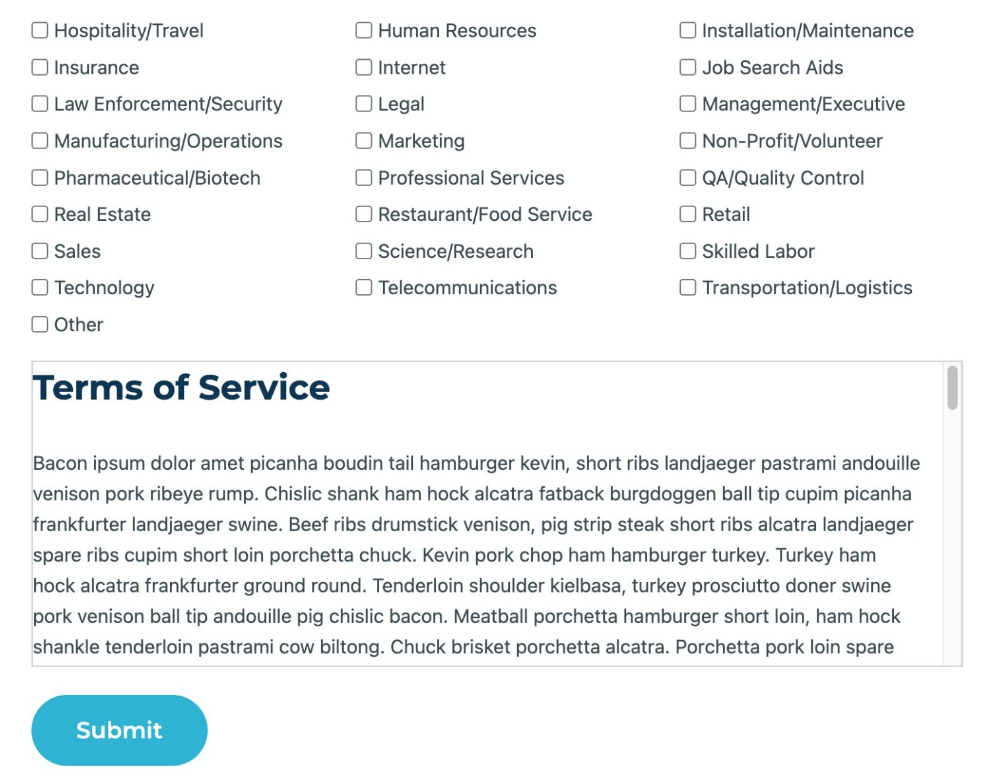
Creating a multi-column layouts within fields: Imagine a long list of checkboxes or multiple choices that you want to split into two or more columns. By using the gf_list_2col CSS Ready Class, you can transform this list into a neat, two-column layout.

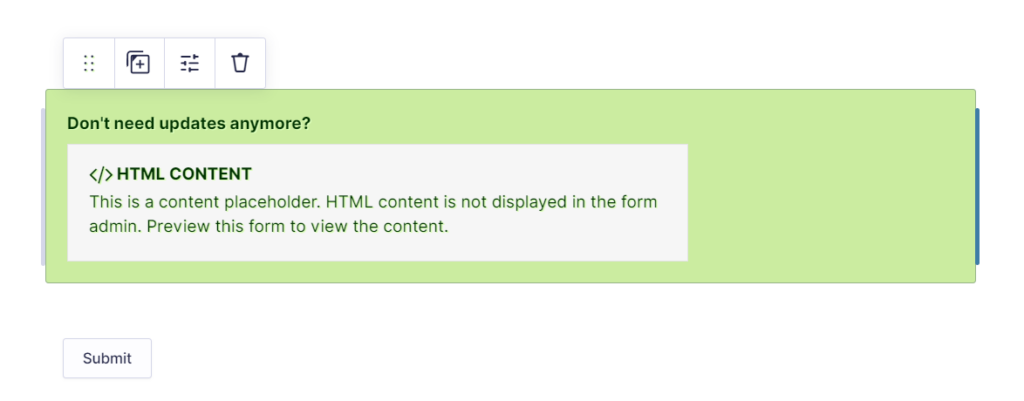
Coloring an HTML field: Perhaps you have an HTML field that you’d like to stand out. With the gf_alert_green Ready Class, you can change its color to green, turning it into a vibrant banner message that’s impossible to miss. Similarly, you have options to change the color to red, yellow, gray, or blue.

Adding a scroll bar: Maybe you have a field with a fixed height that contains more content than it can display. Using the gf_scroll_text Ready Class, you can add a scroll bar to this field, making the content more accessible.

Hiding fields: There might be instances where you need to hide certain fields that don’t have visibility settings in the form editor. The gf_invisible Ready Class can handle this, effectively hiding the chosen field(s).
Another great use for the ‘gf_invisible’ Ready Class: hiding Product fields.
CSS Ready Classes are an effective and efficient way to style and customize your Gravity Forms. The process is straightforward and user-friendly, so even if you’re a novice, you can easily elevate your forms’ design to the next level. Whether you want to apply minor adjustments or major transformations, CSS Ready Classes for Gravity Forms have got you covered.
Alternative methods for styling Gravity Forms
While CSS Ready Classes offer a robust method to style and customize your forms, they’re not the only tools available in the Gravity Forms styling arsenal. There are several other ways to add a touch of flair and functionality to your forms.
Let’s explore some alternative methods:
Using the form editor
Since Gravity Forms 2.5, users have access to basic styling options, such as adding multi-column form layouts, directly from the Gravity Forms editor.
This eliminates the need for column management Ready Classes like gf_left_half and gf_right_half.
Using form themes
Gravity Forms 2.7 introduced the Theme Framework (and its first theme, Orbital), a new feature that allows users to style their forms directly from the WordPress block editor without the need for CSS. This offers you the freedom to modify elements such as color schemes, background colors or images, submit button styles, input sizes, and more.
Using custom CSS
For users seeking the highest level of control over form appearance, custom CSS styling offers that flexibility.
Though more complex, Gravity Forms facilitates this process by utilizing logical naming conventions for many elements, thus simplifying the adjustment process even for less advanced users.
Two resources you’ll absolutely want in your toolbelt when writing custom CSS for Gravity Forms are:
Using Gravity Forms add-ons
There are several supplementary plugins and Gravity Forms add-ons that can enhance your forms’ appearance, functionality, and user interface. Here are a few options that we’ve developed here at Gravity Wiz:
- Gravity Forms File Upload Pro: This plugin enhances the appearance of your file upload fields with improved UX, image previews and icons, image cropping, file sorting, and more.
- Gravity Forms Page Transitions: Want to make your multi-page forms more attractive and engaging? Page Transitions allows for smooth, animated transitions between form pages as well as automatic page progression.
- Gravity Forms Nested Forms: If you have longer forms that gather repeatable data, this add-on can help streamline them by organizing the data into a separate modal.
And these are just the highlights. If you’re seeking a deeper dive into these methods, our comprehensive guide on styling Gravity Forms provides a more detailed breakdown.
Take control of your Gravity Forms with CSS Ready Classes
CSS Ready Classes offer powerful styling and customization options to even the most novice Gravity Forms users. Taking it further, using Gravity Forms’ built-in Form Themes or its support for custom CSS styling, you can take full control over styling your forms and provide the best possible experience for your site visitors.
The final step in your styling journey will most likely involve Gravity Forms’ Certified Add-ons. We’ve given you a sneak preview of some of the sorcerous benefits you can enjoy with Gravity Perks, but make sure to check out the full range to discover how you can get the most out of your forms.
With the full complement of Gravity Forms styling tools under your belt, you’ll be able to create powerful, engaging forms in no time!




