Gravity Forms Conditional Shortcode
Use the Gravity Forms Conditional Shortcode to display conditional content in your Gravity Form confirmations, notifications or HTML fields (with the GP Preview Submission perk).

December 6, 2016: Removed "not_equal" from the list of conditions. Props to Brad Nance!
Did you know that Gravity Forms provides a handy shortcode that allows you to display different content depending the data the user has entered in their submission? It’s a bit of a hidden gem.
How does it work? The shortcode allows you to create a condition (based on user input) that will evaluate to true or false. If the condition is true, the content within the shortcode will be displayed. If it is false, the content will not be displayed.
Gravity Forms’ conditional shortcode can be used anywhere WordPress shortcodes are supported. In the WordPress Classic Editor, you’ll have to decide where to slot in shortcodes yourself; if you’re using WordPress 5 or later you can simply drag in a shortcode block widget to wherever it looks best on the page you’re editing.
Here’s a list of the most useful locations:
- Notifications
- Confirmations
- HTML Fields
with the Gravity Forms Preview Submission perk - WordPress Post Content
with Gravity Forms Post Content Merge Tags perk - Post Content Template and Post Title Content Template
available via the Post Title and Post Body field settings respectively, more info
Quick Example
You have a few products that users can request additional information about. The user selects the product they’d like to learn more about using radio buttons on a simple Gravity Forms form.
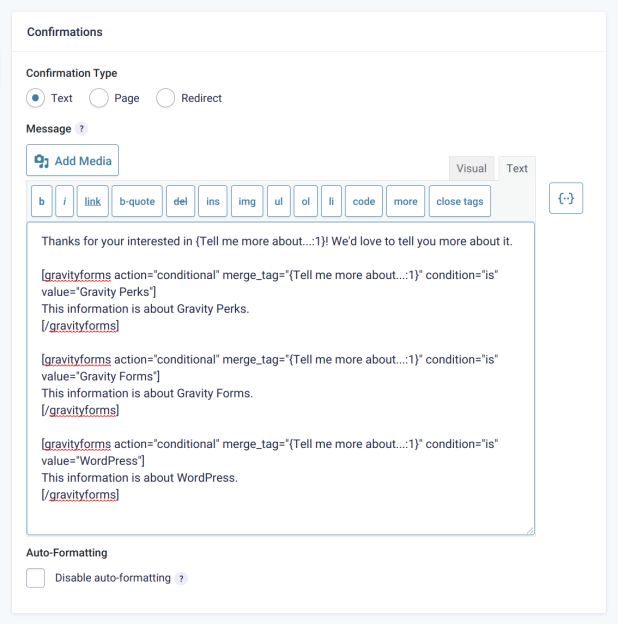
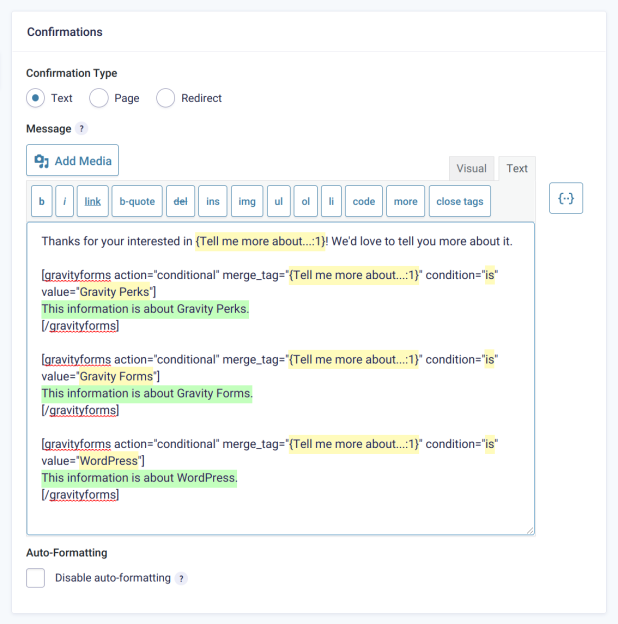
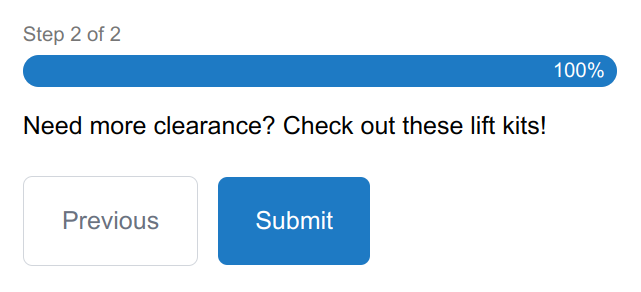
You can use conditional shortcodes on the default confirmation to display a bit of information about the selected product.
This is what the above confirmation would generate if “Gravity Perks” was selected.
Usage Instructions
Let’s have a look at the different parameters that are available to the conditional shortcode. You can copy and paste the template Gravity Forms shortcode below. Fill in the values for each parameter as needed.
Parameters
action (string) (required)
The action that will be performed. Use
conditionalfor conditional shortcodes.merge_tag (string) (required)
Specify the merge tag to be evaluated by the condition and the value.
You can find a full list of form-specific merge tags while editing a notification or confirmation to the right of the content editor. It looks like this:

condition (string) (required)
Enter the condition to be used to test the content of the merge tag with the value you specify. Possible conditions include:
- isnot
- is
- greater_than
- less_than
- contains
- starts_with
- ends_with
value (string) (required)
The value that will be compared against the merge_tag based on the condition.
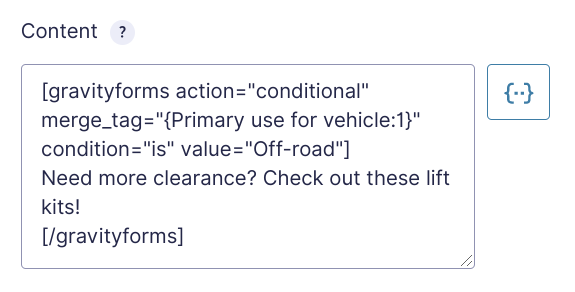
The final “parameter” is the content. This is represented by any text you include inside the opening [gravityforms] and closing [/gravityforms] form shortcode tags. This text can include almost anything; from HTML to Gravity Forms merge tags.
Examples
Show Content Only if Value Exists
Display User-requested Information
Spacing Issue with Multiple Shortcodes
If you are using multiple conditional shortcodes, you may notice some spacing issues when unmet conditionals display nothing. You can fix these issues with one of two methods.
- Collapse the shortcodes down so that there is no whitespace between shortcodes.
- Select “Disable Auto-formatting” (when available) and wrap everything in tags.
Nested Conditional Shortcodes
Conditional shortcodes can be nested to achieve more complex logic. Nesting the shortcodes requires using both the plural [gravityforms] and singular [gravityform] shortcode to function. For example:
Taking It Further
Preview Submission
With Gravity Forms Preview Submission, conditional shortcodes can be used within HTML fields on your form. Typically, Preview Submission is used to display merge tag values in your form, but it also adds support for conditional shortcodes.
This perk also adds support for inserting entry-based merge tags in a field’s “Default Value” setting. This perk can also be used to populate data entered on previous pages of the form to latter pages of the form, meaning that you could display conditional shortcode data at a later stage in the form submission process.
Post Content Merge Tags
Using Gravity Forms Post Content Merge Tags, conditional merge tags can be used in WordPress post content. Not only can you display merge tag values in the content, you can also show content on confirmation pages based on user-submitted values.
The upshot of this is that you can create personalized submission pages that maintain consistent styling across your WordPress website but are populated with data from users’ form submissions. This also allows you to implement persistent confirmation pages, meaning users can be sent an email with the confirmation page URL which they can save for future reference.
Both Preview Submission and Post Content Merge Tags are part of Gravity Perks, a suite of WordPress plugins that dramatically extend the functionality of Gravity Forms in all kinds of wonderful ways.

Advanced Conditional Shortcodes
One limitation of the default conditional shortcode is that it only allows for a single condition to control what is displayed. If you want to display content based on the values from multiple form fields, you need an alternative solution. That’s why we built a simple Gravity Forms plugin to add support for multiple conditions in a single solution.
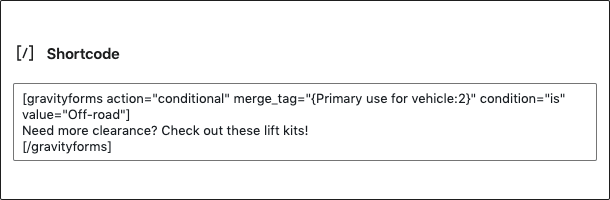
Using the plugin, you can display content based on multiple conditions – for example, a user looking for information on cars for sale might first select the vehicle type from a dropdown (SUV, pickup, etc), and then the specific model from a checkbox conditional on the first answer. The advanced Gravity Forms shortcode will then populate the confirmation message with the information specific to the specific combination in the user’s form submission. You can add on as many conditions as you can think of – it’s up to you!
More on Gravity Forms Shortcodes
Learn more about other types of Gravity Forms Shortcodes, parameters used for each, and how to get started using shortcodes through our comprehensive guide to Gravity Forms shortcodes.
How’d we do?
There are so many ways to use Gravity Forms’ conditional shortcodes. We’d love to hear how you are using them. Let us know in the comments below.
For more information, check out Gravity Forms’ documentation for conditional shortcodes.











Hello friends! Is it possible to somehow show the results of the field filled with the user {Field: 3} from the form {scope = “form” id = “9”} in the shortcode?
Hi, yes, that should be possible testing for an empty value in Field ID 9.
[gravityforms action="conditional" merge_tag="{FIELD_NAME:9}" condition="isnot" value=""] Shows the value of Field ID 9: {FIELD_NAME:9} [/gravityforms]how can I add a shortcode condition on the HTML field?
For example Like this:
[gravityforms action="conditional" merge_tag="{ISDE Subsidie Kiezen (Checkbox):16}" condition="is" value="Dak- of zolder/vlieringvloerisolatie"]
@{Dak:28}
@{Dak:28:price}
@{Jaar:49:label} @{Jaar:49}
@{Aantal:42:label} @{Aantal:42}
@{type:53:label} @{type:53}
[/gravityforms]
Please let me know if this is possible Also I really appreciate it if you suggest an alternate solution.
I’m eagerly waiting for the response!
Hi Hamza,
You’ll need to use our Advanced Conditional Shortcode plugin for this. You’ll also need to use the “contains” condition in place of “is” because this is a checkbox field.
I hope this helps.
Best,
I’m looking to see if this can be the solution we want to display data from a form in posts and articles.
We have a table of positions names like “President,” “name” and “email”
Can the plugin be used to show the Name and Email associated with the position?
Our objective is to tell our posters to use a shortcode like [gf1 “President” “name” “email”] that when equal to the supplied position (President), the shortcode would return the name of the person and their email from the GF entry? We’re using the basic version of GravityWiz now but having a clean way to return insertable info would make upgrading to the full license a no brainer. Hope you can help a sort of technical guy understand what this would look like. Might need to hire someone to do the first one or two so we can do the rest. Thanks
James,
We’ve already followed up via email. To display Entry data on a Post/Page I would suggest checking out Entry Blocks Perk.
Best,
Hello, I want a user – example: it is possible to use only English letters in the name field ؟!
Hi Navid,
I’m not really tracking your question very well. Can you provide more information on your request?
Best,
Hey thanks for this, Are you able to please help me with this? I currently have a form that users can choose to submit their address or not.
So in the notification emails, i currently have all the address merge tags added in (e.g. {Address (Street Address):276.1}, {Address (Address Line 2):276.2}, {Address (City):276.3}, {Address (State / Province):276.4}, {Address (ZIP / Postal Code):276.5}, {Address (Country):276.6})
But since I added in the comma’s, if they don’t add in their address, i just get a bunch of comma’s in the email and a large white space.
How/Can i make all them conditional so that if there is no address filled in, it removes the comma’s and blank space?
Hi Ben,
The shortcode below should work for you.
[gravityforms action="conditional" merge_tag="{:276.1}" condition="isnot" value=""] {:276.1}, [/gravityforms] [gravityforms action="conditional" merge_tag="{:276.2}" condition="isnot" value=""] {:276.2}, [/gravityforms] [gravityforms action="conditional" merge_tag="{:276.3}" condition="isnot" value=""] {:276.3}, [/gravityforms] [gravityforms action="conditional" merge_tag="{:276.4}" condition="isnot" value=""] {:276.4}, [/gravityforms] [gravityforms action="conditional" merge_tag="{:276.5}" condition="isnot" value=""] {:276.5}, [/gravityforms] [gravityforms action="conditional" merge_tag="{:276.6}" condition="isnot" value=""] {:276.6}, [/gravityforms]I hope this helps.
Best,
can this be used in notification and gravityflow notification emails? Similar to Mailchimp Conditional Merge tags?
Thanks
Hi Danny,
This should work in Notifications but I’m not really sure about Gravity Forms Notifications emails. You can give it a try and see if it works or not. In case it doesn’t work you can get in touch via our support form so we can forward this to our developers as a feature request.
Best,
Hello, I’m wondering if this kind of thing exists for use inside of form fields at all?
I have two fields, Restaurant Address and Mailing Address. The mailing address already has a conditional statement attached (“is this field the same as the restaurant address?).
I have additional fields for each to indicate a suite or apartment #.
I have a final “mailing address + suite” field where I am using a live merge tags snippet to pull both values from both the original mailing address and the suite number field to concatenate the values.
However, if the mailing address is the same as the restaurant address, I want to instead pull the values from the restaurant address and its suite number. Is that possible?
I know you stated above that shortcodes don’t work in field descriptions/fields, but this is sort of what I’m getting at: (77/71 pertains to my mailing address fields, 72/70 pertains to the restaurant address fields)
[gravityforms action="conditional" merge_tag="{:77}" condition="isnot" value=""] {:77} {:71} [/gravityforms] [gravityforms action="conditional" merge_tag="{:77}" condition="is" value=""] {:72} {:70} [/gravityforms]
Thanks for any hints in advance!
Hi Amy,
This snippet wouldn’t work for your use case. If you have an active Gravity Perks License, you can get in touch with us via our support form with an export of your form and we would happy to dig into this further.
Best,
Hello!
I created a system where a hidden number field will count how many checkboxes are selected in the form. I want, in the confirmation section, to display a specific message if 2 or more checkboxes are selected (aka, the number in the count number field is 2 or more). To do this i used the following code (keep in mind gravity forms is in another language for me):
Global text, should appear every time
[gravityforms action="conditional" merge_tag="{Número de caixas tipo 1:8}" condition="greater_than" value=2] You have selected 2 or more checkboxes. [/gravityforms]
More global text
When i submit the form, regardless of the value of the number field, i always get the message: “Oops! We could not locate your form.” (equivalent in English) I used the merge_tag tool as described in this article to make sure i was selecting the correct number field. Does anyone know why this happens?
Thank you.
Hi Ricardo,
The shortcode you have is correct and should work if the ID of the number field is 8. That said, looking at the error message you’re getting, I’m guessing this is actually related to something else and not the shortcode you’re using. If you’re a Gravity Perks Subscriber, you can get in touch via our support form, so we dig into this further.
Best,
For anyone wondering, the GF Docs shows you that the conditional shortcode can check to see if a particular option was chosen from a checkbox field like this:
[gravityforms action="conditional" merge_tag="{Question:49:value}" condition="contains" value="A"] — This Text to show — [/gravityforms]
But if you want to check to see if the user didn’t choose ANY options, it is as simple as changing condition=”is” and value=””.
I had to find it by trial and error, hope this helps someone
Hi this is great! I’ve been using GF for ages and I didn’t know this was possible.
May I ask if I wanted to only display the field if it was selected Would it be possible to display the field selection in a more eye-friendly manner? I.e I have entered the conditional merge tag as follows for a radial button field
[gravityforms action="conditional" merge_tag="{Buffet canape menu:91}" condition="isnot" Value=""]Buffet canape menu:{:91}[/gravityforms]
This then outputs the as ” Buffet canape menu:Modern Classics ” in the notification.
Would there be a way I could change this to something like (text within quotation marks being generated via the merge tag): thank you for enquiring about catering for a “Canape buffet” the “modern classics” menu is a great choice.
I’d be really grateful if you wouldn’t mind helping me make my notifications look a bit less robot like.
Thanks
Ben
Also I am using GW conditional pricing to adjust my product price based on the volume of a product ordered.
I tried to use the following code to stop the merge take showing should the product not have a price:
[gravityforms action="conditional" merge_tag="{Creates and slates canapes signature (Price):96.2}" condition="isnot" Value="0.00"]Creates and slates canapes signature (Price){:96.2}[/gravityforms]
I assume that I have got the “value” of “0.00” wrong? do I need to include the £ symbol?
Thanks
Ben
Can this be made to work in form field descriptions? I’m attempting to make this work in descriptions for correct pronoun use based on gender, such as “he” if the user selected “Male” in a previous dropdown field, and “she” if they selected “Female.” However, the shortcode is not being parsed and I’m certain I’ve typed the merge tag corrected. (FWIW, I do not have the menu to select merge tags available to me in this form field description box, and for those form inputs that I do have that option, merge tags for individual fields do not show anyway.)
Shortcodes are not parsed in field descriptions. You might consider taking Populate Anything for a spin which has support for Live Merge Tags. These merge tags can be used in field descriptions and will update automatically whenever their corresponding field changes.
Is there an short-code that will hide text if the condition is met rather than show it?
Not exactly but if you reverse the logic of your condition you can use the existing shortcode.
[…] can use conditionals inside notification emails in Gravity Forms, as explained here by Gravity Wiz. This could allow us to only display certain fields inside the notification instead of leaving […]
Is it possible to use multiple values separated by a comma in the “contains” logic?
[gravityforms action="conditional" merge_tag="{Country:5}" condition="is" value="United States,Canada,Australia,Benin"]
Hi Aaron, this is not supported but the our Advanced Conditional Shortcodes snippet will make create multiple conditions a lot easier.
Thanks for this article. It provides an insight. Another better way of presenting better notifications without touching a line of code would be using this Plugin: https://wordpress.org/plugins/wp-html-mail/ On the Wp-Repo. Magically everything just falls into place and the spacing issue is solved almost automatically Thanks
Does this conditional shortcode work in all areas where merge tags work? for example, the Query Strings area under Redirect Confirmations?
Hi, Darren. No, I do not believe they are supported there.
Anyone know why I don’t see this Perk (GF Conditional Shortcodes) listed on the Install Perks page?
Hi Erik, this is not part of a Gravity Perks but rather a core Gravity Forms feature. If you have GF, you’re good to go. :)
ok, thanks. I purchased a license because I thought I need it. I don’t understand why my form is not showing the content based on the Value of the checkbox. David, I sent a Support request too about this. If you respond to that, can I give you WP access to look at it on a Staging Site?
We have the latest stable (2.2.5.14) version of GravityForms installed and we cannot seem to get the conditions “is” and “contains” to work. “isnot” works fine and shows content, but the other two do not on several fields. Am I overlooking something or is this a bug?
Many thanks for your help!
Hi Sandra, I’d ping Gravity Forms support for this one.
FYI, you state at the top that “December 6, 2016: Removed “not_equal” from the list of conditions. Props to Brad Nance!” and you did remove it from the list of conditions but did NOT remove it from the example code:
Wow, Matt. Just seeing this… And I fell prey to my own mistake. Ouch! Removed.
Hi David,
As always, your tutorials are incredibly helpful! Thanks again for posting these.
I did notice one issue. It looks like the condition, “not_equal” no longer works. It seems to be been replaced by “isnot”.
You might check this for yourself to see what results you get.
Thanks!
You are correct, Brad. Thanks for pointing this out. Article has been updated. :)
Was there ever a solution to the empty fields when using merge_tags to display neat and orderly without various line breaks throughout conformations?
Hi, I would like to ask for some help with gravity forms. I would like to use a value from field Total for my paypal button. The problem is that the value looks like this now: “100,00 €” and I need it in this format: “100.00”
Only way I was able to come up with is to use conditional logic like this:
[gravityforms action="conditional" merge_tag="{Price:1}" condition="is" value="100,00 €"] 100.00 [/gravityforms]
And so on for every price option. This is very complicated and prone to make mistakes.
Is there some simple way how to transform value from field Total to number that looks like this “100.00”?
Thanks for any help.
I do not know of a way to do this easily. It’s definitely something I can see being useful. :)
I agree with Jiri. It would be nice to make conditional shortcode work with prices. If I did not make any mistake, I can’t use the condtion “greater_than” with prices by example. Request for Gravity Forms :)
Not sure if this is the right place to ask this, but working with conditional logic on some “list” type fields, but can not figure out how to target specific values in a particular column. Say, if I have a first list field called “Site Data” and two input areas of that list are “No. of Months” and “No. of Visitors”, then my merge tag looks like this: {Site Data:1:}, but it targets both “columns” and outputs them in a table format. How can I read value from “No. of Months” separately?
Thank you in advance for any help.
hello, Awesome blog, just discoved it yesterday, asking google about gravity tricks. the webdesign is really slick and efficient, i love it :)
hi have a question for you wizzard :)
is it possible to gave multiple condition that make appear an item (thanks to the shortcode) on confirmation page. i mean :
this is the shortcode that i try to build, and testing, it does not work
[content removed]
i’ve only assigned A or B as a value in the form builder am i totaly wrong ? do you suggest another method for making this happen ? thanks for support
basically, what i try to do is this :
question 1 : -yes (value A) -no (value B) -i don’t know (value B)
question 2 : -yes (value A) -no (value B) -i don’t know (value B)
question 3 : -yes (value A) -no (value B) -i don’t know (value B)
on the confirmation message, i show a notation based on answers given during the survey
this
AAA 5 AAB 4 ABB 3 BBB 2 BBA 3 BAA 4
ABA 4 BAB 3
:)
Hi Sébastien, no, it does not let you add multiple conditions to a single shortcode. You would need to nest them using a bit of hack. Use [gravityform action="conditional"] for one condition and then [gravityforms action="conditional"] (plural) for the nested condition.
Thanks David, for the Answer. By nest, do you mean : Inside ? my english is limited. Thanks a lot anyway, ther’s a solution, You’re the wizard :)
Just to followup, it works now, i used anoyher technique, because, it seems that nested conditions are not allowed with shortcode (senn this on gravity forum, but not 100% sure..) i give each field it’s own value by a number (unique). Meaning option label a = value 1, option label b = value 2, option label g= 7 and so on.
Then, i add a number field to your form (admin visibilty only) and i enable calculation and use the merge tag drop down to insert my form fields to add them all up. This will produce a score. I can then use conditional logic based on this calculated number field to show/hide information either in the form via multiple HTML fields, or via multiple confirmations with conditions set to show based on this calculated number field. thanks for all
Hi The guys at GravityForms told me to use this conditional to test if the one of two options for a signature field where empty and display the one with something in it, and not display anything for the empty one. However, this does not show anything at all. Any clues?
Signed:
[gravityforms action="conditional" merge_tag="{Digital Signature (First):9.3} {Digital Signature (Last):9.6}" condition="isnot" value=""][/gravityforms] [gravityforms action="conditional" merge_tag="{Signature:8}" condition="isnot" value=""][/gravityforms]
Well it looks like the comment removed the HTML. Please bear with me while I experiment:
[gravityforms action="conditional" merge_tag="{Update another card?:54}" condition="is" value="Yes"]\<tr\>\<td\>{Lowes Petroleum BP+ Card Number:26}\</td\>\<td\>{Maintenance:27}\</td\>\<td\>{Services Required:30}\</td\>\<td\>{Prompted for at POS::42}\</td\>\<td\>{Additional Notes::33}\</td\>\</tr\>[/gravityforms]
Hi David,
The confirmation code is great!
I do have a problem with the conditional shortcode, though. It doesn’t show the relevant information. (The shortcode I am using is working OK in notification emails. Just not on the confirmation page.)
An example is:
[gravityforms action="conditional" merge_tag="{Update another card?:54}" condition="is" value="Yes"] {Card Number:26} {Maintenance:27} {Services Required:30} {Prompted for at POS::42} {Additional Notes::33} [/gravityforms]
If I remove the shortcode, the confirmation page shows the empty table rows, up to 9 of them, which looks a bit messy. It would be ideal to hide the empty rows.
I also tried running the lines together with no success, like so:
[gravityforms action="conditional" merge_tag="{Update another card?:54}" condition="is" value="Yes"]{Lowes Petroleum BP+ Card Number:26}{Maintenance:27}{Services Required:30}{Prompted for at POS::42}{Additional Notes::33}[/gravityforms]
Any thoughts on that would be terrific!
(It’s a login access only form, so I can’t just give you the URL.)
Thanks, Carolyn
Hi Carolyn, if it’s working in your Notifications but not your Confirmation, it might be a GF bug. I’d reach out to GF Support.
Thanks, David. I had that thought about 2 hours ago. It makes sense. :)
Carolyn
Hello,
I am unable to get my shortcodes to work as expected. Using the following code, where “aabbcc” and “xxyyzz” represents text, it seems to me that my “is” condition does not work. No matter whether the mergtag value is “people” or not, “aabbcc” gets sent in my notification. When i completely remove the “isnot” condition, then nothing gets sent at all. Do you know why this might be? Am i doing something wrong?
Thank you in advance of your assistance.
[gravityforms action="conditional" merge_tag="{roommatepref:24}" condition="isnot" value="people"] aabbcc [/gravityforms]
[gravityforms action="conditional" merge_tag="{roommatepref:24}" condition="is" value="people"] xxyyzz [/gravityforms]
Hi Katrina, it’s been a while since you posted, but feel free to send me an export of your form. Email david at gravitywiz dot com.
Hi there! Fantastic plugin, tutorials and snipplets — thank you! Having trouble with “nesting” the shortcode. Here is the example of syntax I’m using:
It’s not working. In my confirmation I see the actual text [/gravityforms] after my CS DT NEW text. What am I ding wrong?
Thanks in advance for your help!
Hey Mark… you’re right. The nested conditions don’t work as expected. I played around it with it and found a hack. GF used to use a [gravityform] (singular) shortcode before switching to the plural [gravityforms]. We can use that to our advantage here and nested a singular shortcode inside the plural. Example: http://pastie.org/private/qh1ootl6wninwqadsha
Fantastic solution! Works like a charm! Thank you David :-)
Hi David, Alex. I have a problem. I tried to nest the conditions, with two seem to work but with three no. Eg: [gravityforms action="conditional" merge_tag="{Field:value}" condition="is" value="x"][gravityform action="conditional" merge_tag="{Field:value}" condition="is" value="y"][gravityform action="conditional" merge_tag="{Field:value}" condition="is" value="z"]TEST[/gravityform][/gravityform][/gravityforms] It’s not work, I also tried with: [gravityforms action="conditional" merge_tag="{Field:value}" condition="is" value="x"][gravityform action="conditional" merge_tag="{Field:value}" condition="is" value="y"][gravityforms action="conditional" merge_tag="{Field:value}" condition="is" value="z"]TEST[/gravityforms][/gravityform][/gravityforms] but nothing Do you have any suggestions? Thanks in advance
Hi Mark, there’s a trick for this but I’d actually recommend just using our Advanced Conditional Shortcode here: https://gist.github.com/spivurno/9db18385ed1d1f11a897bdfa8a1f2007 It supports creating multiple conditions in a single shortcode so you don’t need to nest.
Thanks David,
Where do I have to put the file?
Thank you
Hi David, I did so. I put the file in the folder \wp-content/plugins/gravityforms After that I did so [gravityform action="conditional" relation="all" value="{field1:2}" operator="is" compare="value1" value="{field2:3}" operator="is" compare="value2" value="{field3:4}" operator="is" compare="value3"]TEST[/gravityform] Is it right? It isn’t work :(
Thanks Alex
Is there a way to have multiple conditions or between x and y?
Thanks so much!
Is there any option for AND/OR conditionals?
e.g.combined: IF (Field1 IS “A” ) OR (Field2 IS “A”) THEN { }
IF (Field1 IS “A” ) AND (Field2 IS “A”) THEN { }
Hi Matt, “OR” is not supported but you can do “AND” conditions by “nesting” the shortcode.
[if field1 is A] [if field2 is A] your content [/if] [/if]
Thanks for the complete reply. I was wondering if nested conditionals were allowed – we should be able to make it all work that way.
Thanks!
David.
Great article and it answers the question I came upon in the past couple of days. A client wanted to have a variable notification sent out from a form submission where the text varied based on choices that the visitor chose. To accomplish this, I need a Boolean AND function.
Above, you noted that this could be accomplished like this:
[if field1 is A] [if field2 is A] your content [/if] [/if]
However, I’m assuming that you actually mean what I’ve put in this PasteBin: http://pastebin.com/22KFMLZW
Is that correct, or should I actually be using an “IF” statement?
Thanks.
Hi James, what you have is correct. The “if” was just to demonstrate the concept. Sorry for the confusion. :)
Thanks David.
Looks like the nested ability no longer functions. Of course, I still could have goofed some code. I was nesting three consecutive sets so that may be why it doesn’t work either. LOL.
Thanks for the clarification though.
JDD
Hi James, I believe it will work if nested on two deep and alternating usage of [gravityforms] (plural) vs [gravityform] singluar.
I tried the two deep and alternating (may have goofed something), but finally came up with a solution that functions perfectly for my needs – albeit unconventional. I ticked the box for “Show Values” on the two determining fields and assigned them numbers. Then, I created an “Admin Only” number field and added the values from the two fields. I used that result i a single [gravityforms] shortcode and it actually worked flawlessly. I went back to some old school coding that I used to do to accomplish that one, but I’m happy to say it worked fantastically.
Thanks for all the knowledge you impart here David. :)
A quick question if you’re able to help:
I’m trying to set up conditional logic so that if the field’s result is:
Less than 10, display “x”. Else, More than 9 & less than 50, display “y”. Else, More than 49, display “z”.
I’m having trouble with that middle one that declares a range. There’s no “range” condition, and trying to wrap multiple greater_than and less_than conditionals together around a single piece of content seems to mess up other conditional statements that come after it.
Is there a way to do this? The only solution I see is to use the “is” conditional as a discrete statement and copy it for each possible value in the range. Yikes!
I think your best bet is to change the order of your conditions.
If less than 10: display x Else if more than 49: display z Else: display y
Hi David, Jordan. Thanks for this. Is the ability to include conditionals in the post content template a new ability that has crept into a recent update of Gravity Forms? I ask because in the past this wasn’t possible. Thanks.
Hi Richard, to be clear, the shortcode is not processed in the Post Content Template itself, but the merge tags are replaced and the shortcode is processed when viewing the post (post editor, post frontend).
Brilliant, a gem indeed! Thanks so much for the write-up.
Our pleasure, Piet. Glad you liked it.