How to Use Gravity Forms to Create a Quiz (and Analyze Results)


The Gravity Forms Quiz add-on lets you create quizzes that are automatically scored as soon as the form is submitted. You can use it for serious academic or business quizzes (like employee training), or you could create fun personality quizzes to use as a marketing tool. Quiz scores are a timelessly shareable piece of content, so they’re great for encouraging more traffic to your site.
Quizzes bring an interactive element to your website, which engages your visitors. And because your quizzes are still powered by the Gravity Forms WordPress plugin, you can use them to set up helpful backend processes, such as using a quiz to add people to your email marketing list or collect important profile information when users contact you or go through your site’s user registration process.
In this post, you’ll learn how to use the Gravity Forms Quiz add-on, as well as how to enhance your quizzes with Gravity Perks and its 47 add-ons for Gravity Forms. For example, with Gravity Perks, you’ll be able to create dynamic quizzes, limit quiz submissions, offer a preview page before users submit their answers, and more.
By the end of this tutorial, you’ll be a Gravity Forms quiz master. Let’s dig in…
You need Gravity Perks to get the full power of Gravity Forms! Buy Gravity Perks today to get all of our galactic Gravity Forms plugins!
How to Create a Basic Gravity Forms Quiz
To create a basic Gravity Forms quiz, you’ll need to install the core Gravity Forms plugin and the Gravity Forms Quiz add-on, which is available on the Elite license.
Once you’ve installed them, here’s how to create your Gravity Forms quiz…
1. Create a New Form
To get started, go to Forms → New Form in your WordPress dashboard to create a new form for your quiz.
If you want to collect any basic information from quiz-takers, like their names, you can add non-quiz from fields to collect that information.
2. Add Quiz Fields
To add the actual quiz questions to your form, you’ll use the Quiz field, which is available in the Advanced Fields section:

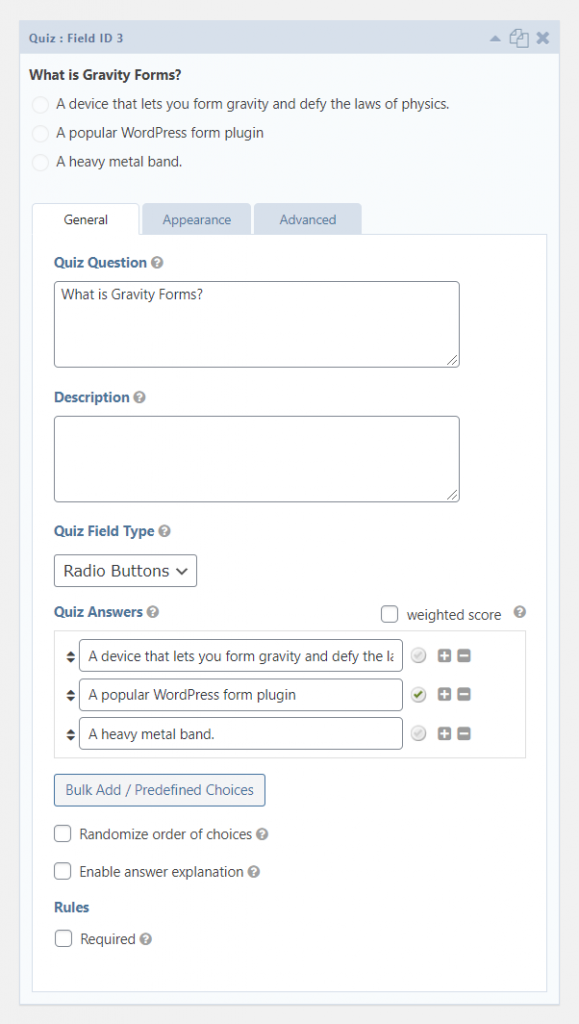
First, enter the text for the question in the Quiz Question box.
Then, select the Quiz Field Type. There are three Gravity Forms quiz field types:
- Drop Down – users can only select one answer.
- Radio Buttons – users can only select one answer.
- Checkboxes – users can select multiple answers.
Next, add your answer choices in the Quiz Answers box. You can add or remove answers by using the “+” and “–” icons on the right side.
To the right of the answer, use the check mark to mark the correct answer (or answers, if you’re using checkboxes).
By default, Gravity Forms will assign one point for correct answers and zero points for incorrect answers. If you want to create more complex numeric grading, you can check the weighted score box to give different points amounts for each answer. For example, you could offer partial credit for an answer that’s almost right.
Finally, if you want to change the order of the potential answers, you can check the box to Randomize order of choices. And you’ll also likely want to mark your quiz fields as Required fields:

If needed, you can also use conditional logic and merge tags to display different quiz questions based on how a user has answered. You can also further style your form using CSS, if that’s your jam!
Now, you just need to repeat the process for each quiz question.
3. Configure Quiz Settings
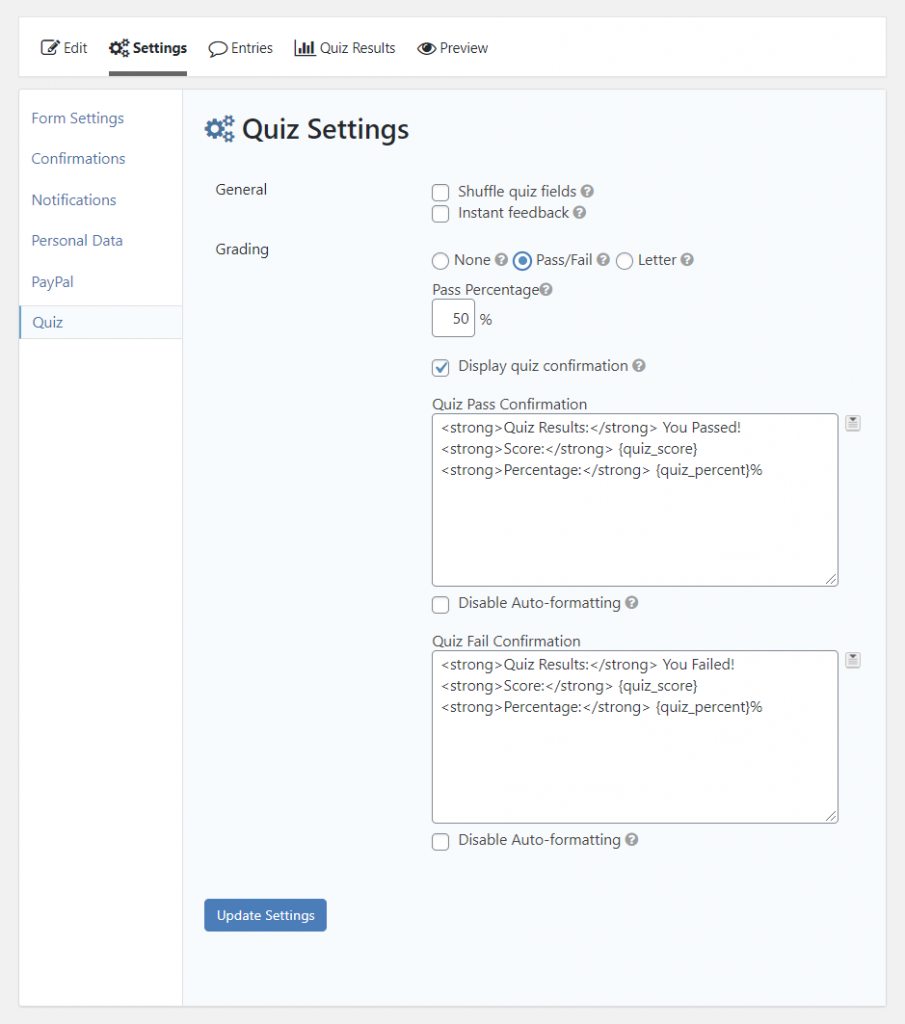
Once you’ve added your quiz fields, go to Settings → Quiz and configure the settings.
- Shuffle quiz fields – change the order of question fields (this will not affect non-question fields).
- Instant feedback – not for serious quizzes – this displays the correct answer as soon as a user answers a question (without submitting the quiz).
You can also choose how to grade your form:
- Pass/Fail
- Letter
For each grading method, you can define the criteria and customize the message on the confirmation page. You can also create a separate quiz pass confirmation and fail confirmation:

The grading message will appear below the full confirmation message from the Confirmations tab, so you’ll want to configure both.
And that’s it – just add your form to the front-end of your site to start collecting results. You can use standard GForms shortcodes or widgets to add your quiz wherever you like!
How to Analyze Quiz Results
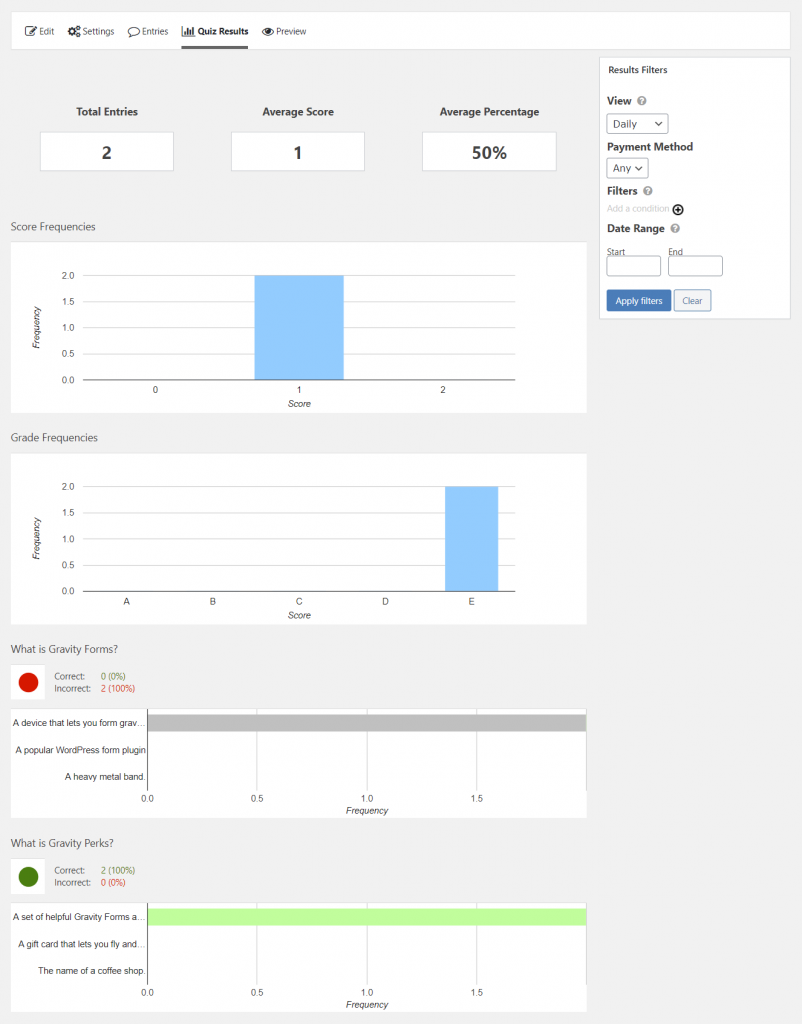
Once you have some responses, you can go to the Quiz Results tab in your form’s settings to analyze the results:

How to Enhance Your Gravity Forms Quiz With Gravity Perks
Gravity Perks is a set of 47 add-ons for Gravity Forms that help you enhance all of your forms, including your Gravity Forms quiz forms.
There are a lot of different uses for Gravity Perks, but some of the most applicable to a Gravity Forms quiz are:
- GF Limit Submissions – limit how many times a person can submit a quiz by user account, role, IP, and more.
- GF Preview Submission – let quiz takers preview their answers before they submit the quiz. Great for helping people avoid silly mistakes.
- GF Email Users – easily send an email to all the people who took a certain quiz at any time.
- GF Easy Passthrough – link your quiz to another form to collect data over multiple forms.
- GF Randomizer – randomize Gravity Forms choices and fields with intelligent randomization. Great for reducing order bias.
Here’s a quick guide for how to enhance your Gravity Forms quiz with some of these perks.
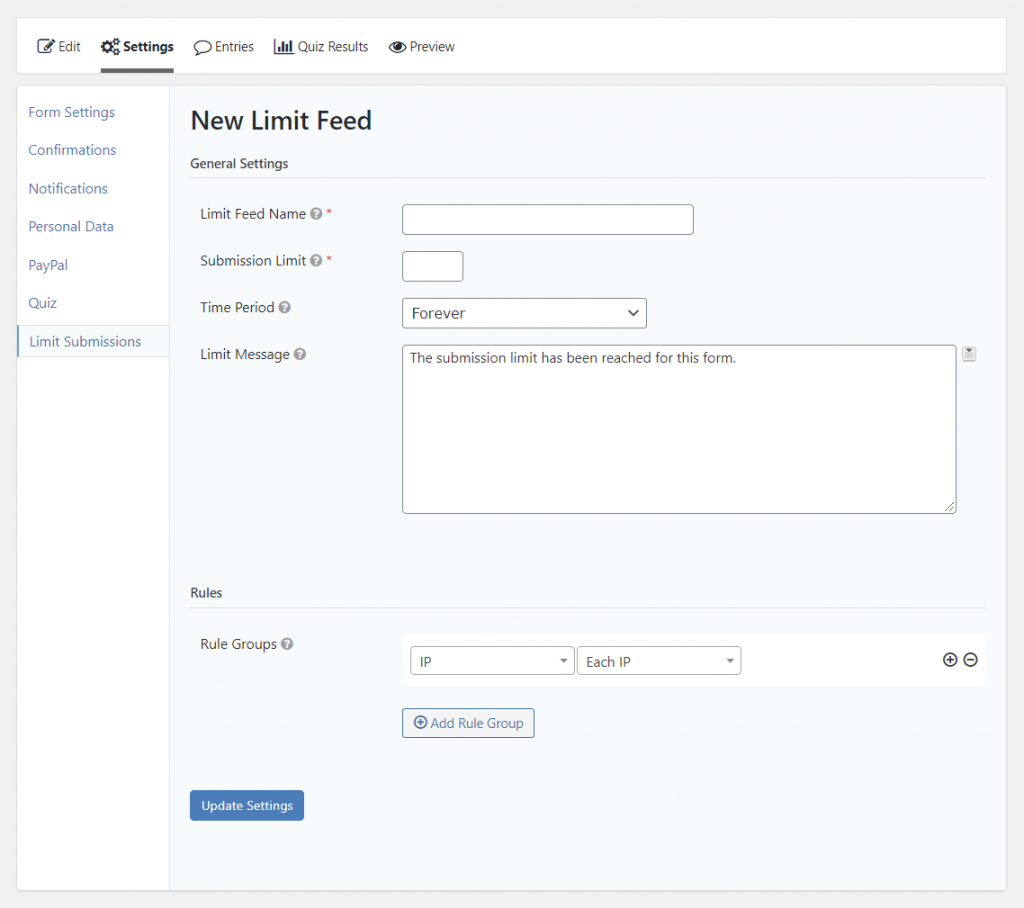
Limit Quiz Submissions
To limit Gravity Forms quiz submissions, install the GF Limit Submissions perk.
Then, go to the Limit Submissions tab in your form settings to set your limits:

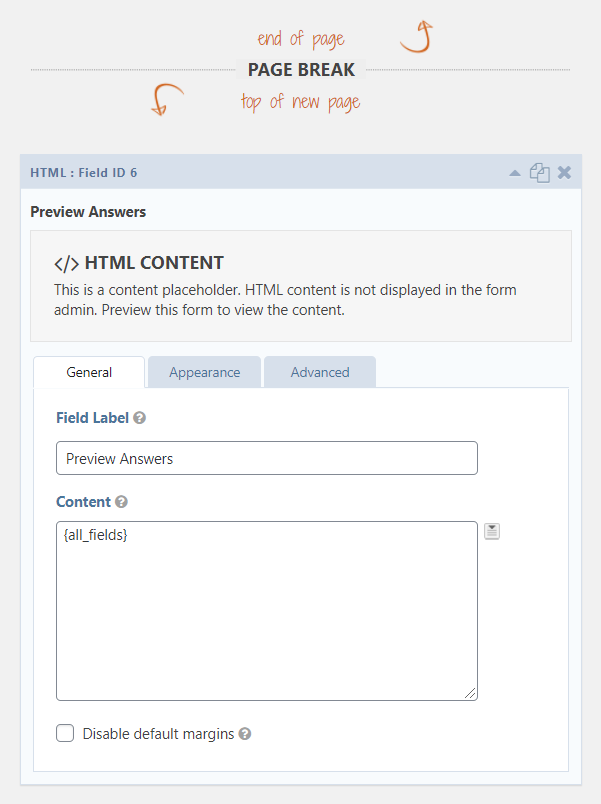
Let People Preview Quiz Answers
To let people preview their answers before they submit the Gravity Forms Quiz, install the GF Preview Submission perk.
Then, add a Page field to the end of your form to create a new page. In that new page, add an HTML field and add “{all_fields}” to the content box to display a user’s answers:

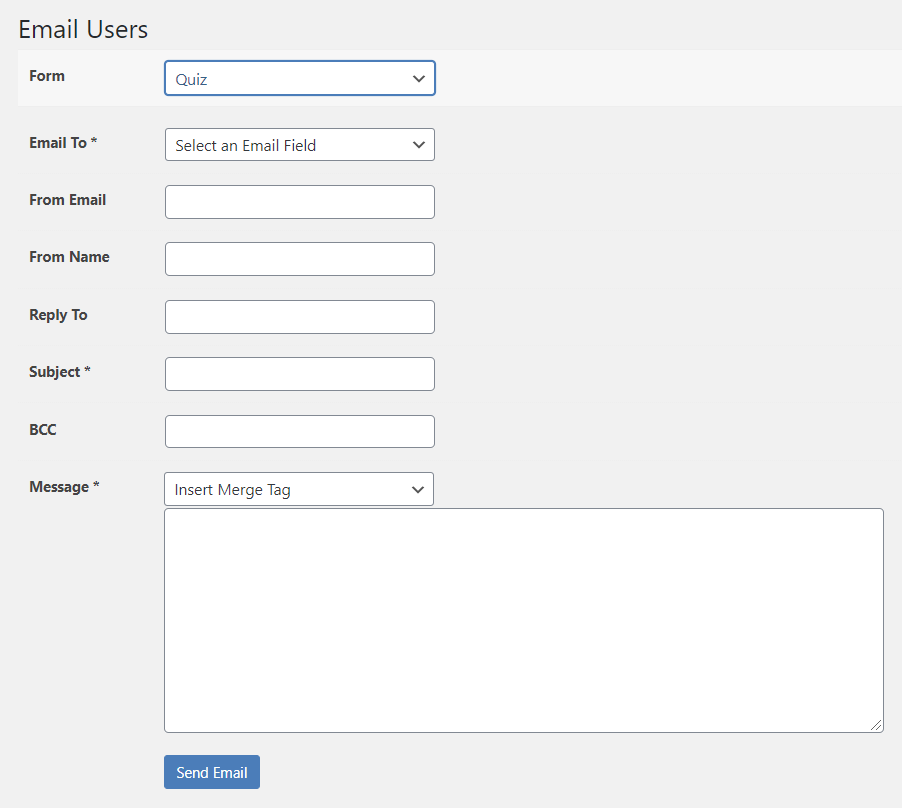
Send an Email to Quiz Takers
With the GF Email Users perk, you can send a custom email to all quiz takers at any time.
Once you activate the perk, you can go to Forms → Email Users to send an email to everyone who submitted your Gravity Forms quiz form:

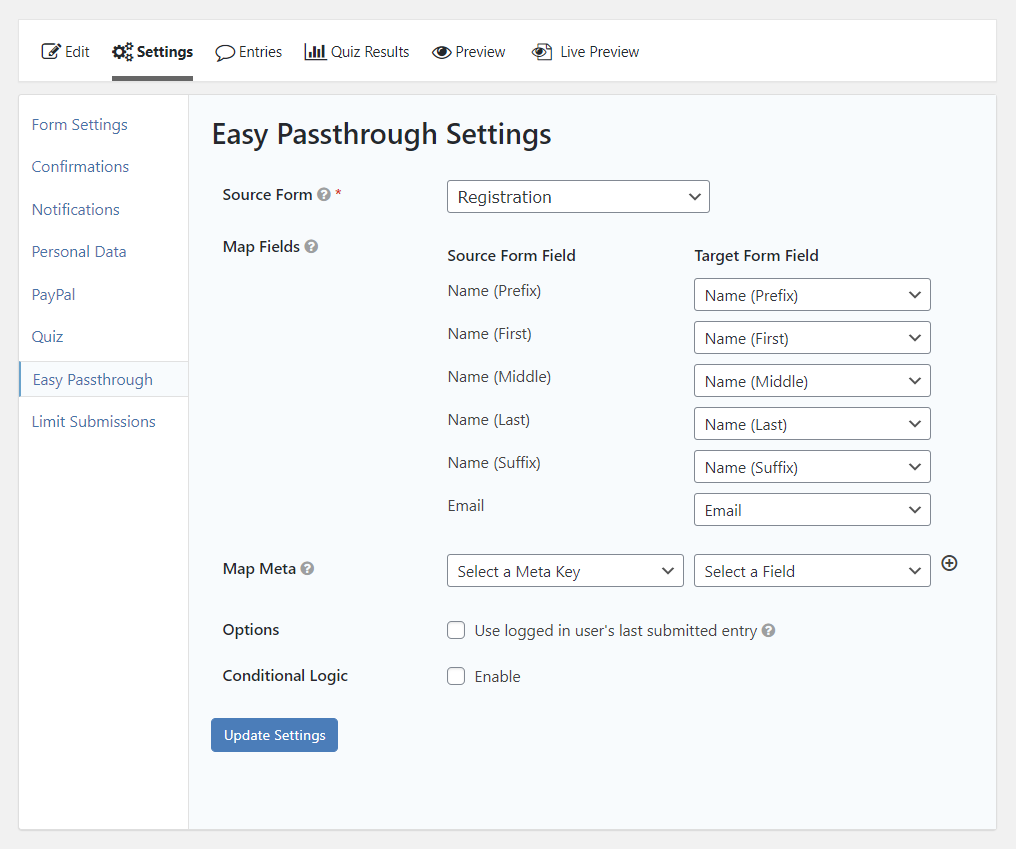
Collect Data Over Multiple Forms
With GF Easy Passthrough, you can link your quiz form to another form to collect data over multiple forms. For example, you can create a registration form and then link that form to a welcome quiz after a user registers.
Once you install the plugin, you can link your quiz form to another form (or vice versa) by going to Settings → Easy Passthrough:

Create Your First Gravity Forms Quiz Today
With the Gravity Forms add-on and Gravity Perks, you can create flexible, user-friendly quizzes on your WordPress website.
You can use your quizzes to quiz students or employees. Or, you can create fun, engaging quizzes to connect with visitors, collect emails, and maybe even go viral.





i there a way to limit submissions only if the user passed the quiz?
H Natali,
We have a snippet that allows using entry meta to set the limit. Refer to the snippet page and follow the instructions on how to set up the Limit Submission feed to use the snippet to check if the user has passed the quiz. The Limit submission feed will look something similar to this. If you have any issues setting this up, contact us via our support form, so we can assist you further.
Best,
Hola a todos, me gustaría saber como puedo hacer para mostrar las opciones en una sola fila.
Hello everyone, I would like to know how I can show the options in a single row.
Hi Helthon,
This will probably require custom CSS to display the Quiz options horizontally. Here’s a similar solution for Radio Buttons.
I hope this helps!
Best,
Best,
Hola. Nos encanta Gravity Quiz pero nos gustaría mostrar al usuario en el email cuáles son las respuestas correctas y cuáles son las incorrectas.
Por el momento, sólo podemos enviarle las respuestas elegidas y la puntuación, pero no cuáles son las correctas.
Hi Lolo,
The Gravity Forms Quiz add-on is a product of Gravity Forms and what you want sounds like a feature request for the addon. I’ll suggest you get in touch with the Gravity Forms Support team and make them aware of your request.
Best,
Question: Do any of your plugins for the Quiz add-on, allow calculations for negative numbers.. Currently the Quiz add-on yields negative numbers to zero. I need to be able to display a negative result to the user.. Thank you
Hi Fernando,
We do not have a solution to display the results in Negatives. The Quiz Addon is a product of Gravity Forms. I’ll suggest you get in touch with Gravity Forms Support to see if they can include this feature in their addon.
Best,