Gravity Wiz Weekly 127
Display available inventory anywhere with Shortcodes, a new way to filter entries with Populate Anything, and how File Upload Pro is helping painters worldwide.

Greetings, wizards!
Black Friday is just around the corner and if you didn’t get the hint from last week’s weekly… we’re having an absolutely epic sale!
Don’t let that distract you from this week’s newsletter though. 😉
We’ve got a powerful new feature plugin for displaying your available inventories wherever you would like on your site, new Populate Anything operators for filtering your form data, and an awesome customer story about a company using File Upload Pro to help aspiring painters realize their potential. 🧑🎨
Display available inventory anywhere with Shortcodes
Gravity Forms Inventory is our magical perk for handling just about every type of inventory imaginable: simple products, choice-based inventory, shared inventory, or scoped inventory (you can share scopes, too!).
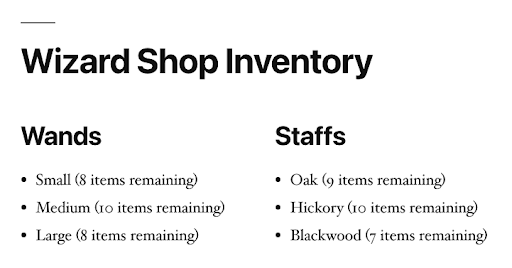
We’ve been working on an Inventory Shortcode that allows you to display the available inventory for any of your inventoried fields. This week, we’ve added support for all Inventory Product types and support for special merge tags to customize the output of the Inventory Shortcode.
Add a shortcode on your homepage that shows a real-time count of remaining tickets to an event, with a link to the product page. Or create a page for your stock manager so they can get a birds eye view of all your available inventories! Let us know how you use this new plugin!
A new way to filter entries with Populate Anything
Did you know you can use Gravity Forms as a simple database?
Our handy perk for populating any form from any data source has grown to be helpful in querying large amounts of data and using that data to populate form fields and values dynamically.
We’re excited to bring you a simple but powerful way to filter your fields using “is in” or “is not in” operators when populating Gravity Forms Entries.
These new operators let you check if a precise entry value exists in an array of other values on your form, based on specific qualifiers.
Example time!
- Let’s say you have a website that helps students find driving schools and instructors.
- You could have one form for instructors and schools that allows them to add themselves to your directory.
- Then, another form that lets students find instructors or schools.
- You can provide a checkbox field populated with Driving schools or a checkbox field with Instructors.
- With the new “is in” operator, users can select multiple Driving Schools and Populate Anything can find instructors that teach at any of them.
Painting by numbers with File Upload Pro
Painting by numbers is an excellent technique for helping your everyday painter achieve extraordinary results.
Swynk sells painting by numbers packages to help striving artists realize their potential. Swynk has packages for a wide variety of subjects like animals, portraits, or scenic backdrops.
But what If I want to upload my own photo? I have a truly sorcerous shot of Gandalf The Grey declaring “You shall not pass” from Lord of The Rings that I’ve been meaning to paint and put up in my living room, for example.
Swynk provides a service that lets users do just that using Gravity Forms and File Upload Pro.
They plugged File Upload Pro into Gravity Forms to allow users to upload whatever inspiration comes to mind. This integrates with WooCommerce’s Products Add-on, which adds the photo to the order and provides a smooth checkout process on both sides.
The installation was easy and if we had a question, we were helped quickly by e-mail. We often received a response within half an hour. In addition, we often received a video explaining what the developer had done for us. We are extremely satisfied with the result and will soon connect our other websites to make this possible as well.
Thanks for sharing your story, Jetze!
Gravity Wiz Weekly Newsletter
Don't miss a thing. Get our weekly updates by owl or email. Ok, we're still working on the owl service, so just email for now.
Resources
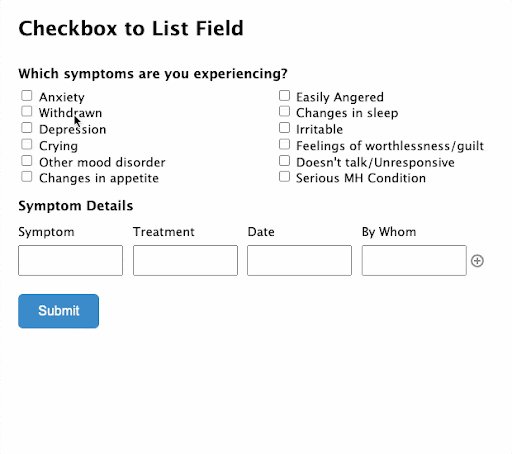
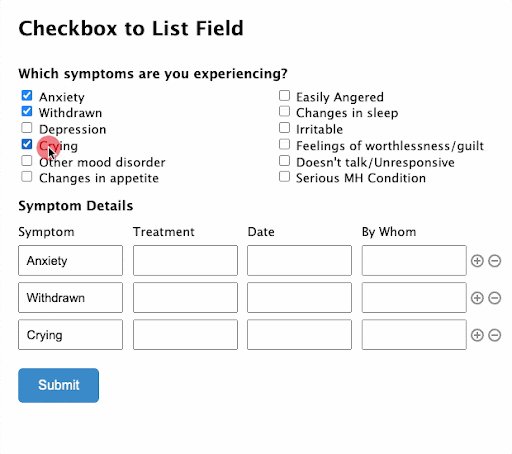
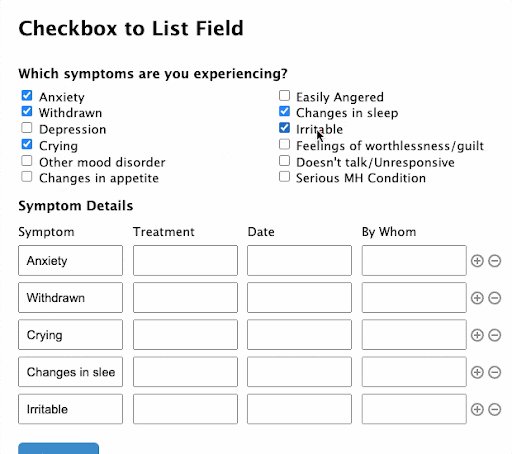
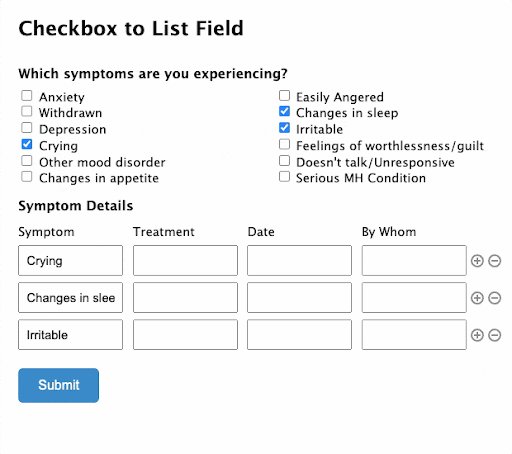
Checkbox to List Field – When a Checkbox is clicked on your forms, add a new row to a List field with the checkbox value as the value in the first row of the List. Deselect a checkbox to have the List row removed. Simply put, options that you check in a Checkbox can appear in a List field instantly. This handy snippet was developed for a Pro user!
Media Library Ajax Import – The Media Library perk automatically imports uploaded files (images, documents, etc.) to the WordPress Media Library when a form is submitted. If you’re uploading files in bulk, or particularly large files, sometimes it can take a second for everything to get added to the Media Library. Use this snippet to save time and begin importing files immediately after they are selected for upload (even before submission). Great for epic file sizes and bulk uploads.
Hide Hidden Fields from {all_fields} – Newly migrated to our snippet library! For context, the {all fields} merge tag displays all fields submitted on a form – and it’s great for things like confirmations. It has a built in modifier called :nohidden that hides fields of the Hidden type.
Use this snippet to ensure that all non-visible fields (e.g. Hidden fields, hidden-visibility fields, and fields hidden via CSS classes), will be hidden using the :nohidden modifier. It’s a subtle but greatly improves the usability of this helpful Gravity Forms modifier.
Gravity Perks
GP Populate Anything (v1.1.6)
- Fixed issue where fields would be reloaded immediately after switching pages in a multi-page form.
- Fixed performance issue that could arise on forms with a large amount of conditional logic rules and Live Merge Tags.
GP Read Only (v1.9.4)
- Fixed issue where read-only List field column headers were incorrectly offset.
Alright, wizards. Until next week. 🧙🏻♂️






For the checkbox to list field snippet, could you clarify the nomenclature for the form and field ID’s to modify the code:/ / Update “1” to your Checkbox field ID. var $checkboxField = $( ‘#field_GFFORMID_1’ );
// // Update “2” to your List field ID. var $listField = $( ‘#field_GFFORMID_2’ );
I have a form ID 104 and checkbox field 9 with list field 14, and no matter how I update the two lines (assuming var $checkboxField = $( ‘9_104_1’ ); for example, I get a fatal error on line 9:syntax error, unexpected ‘var’ (T_VAR), expecting end of file I’m obviously missing something simple on how to update the two fields. Thanks!
Hi Chris,
You’re only supposed to update the Checkbox field ID and the List Field ID. You do not have to update the Form ID. So you should have something like so;
$checkboxField = $( '#field_GFFORMID_9' );andvar $listField = $( '#field_GFFORMID_14' );. Give this a try and see if it works for you.Best,
Do you have a snippet that would organise checkboxes into alphabetical order?
Hi Ashley,
I’m not sure we have a snippet for this. I’ll send an email with some follow-up questions on your request.
Best,