Include Post Permalink in Gravity Forms Confirmation or Notification

July 29th, 2023: Added support for replacing {post_permalink} merge tag when it is used in GF Advanced Post Creation's post meta field map.
February 1st, 2023: Added support for returning permalink for posts generated by the GF Advanced Post Creation add-on.
There are two methods for generating a link to a post created by Gravity Forms. Both methods are intended for use in Gravity Forms’ confirmations and notifications (and another other place merge tags are support post-submission).
If you are automatically publishing user submitted posts, this is helpful for providing a link immediately to the user where they can preview their newly created post.
1. Short Link
This method requires no custom code and uses the default {post_id} merge tag.
<a href="http://yoursite.com/?p={post_id}">Post Title</a>2. Permalink
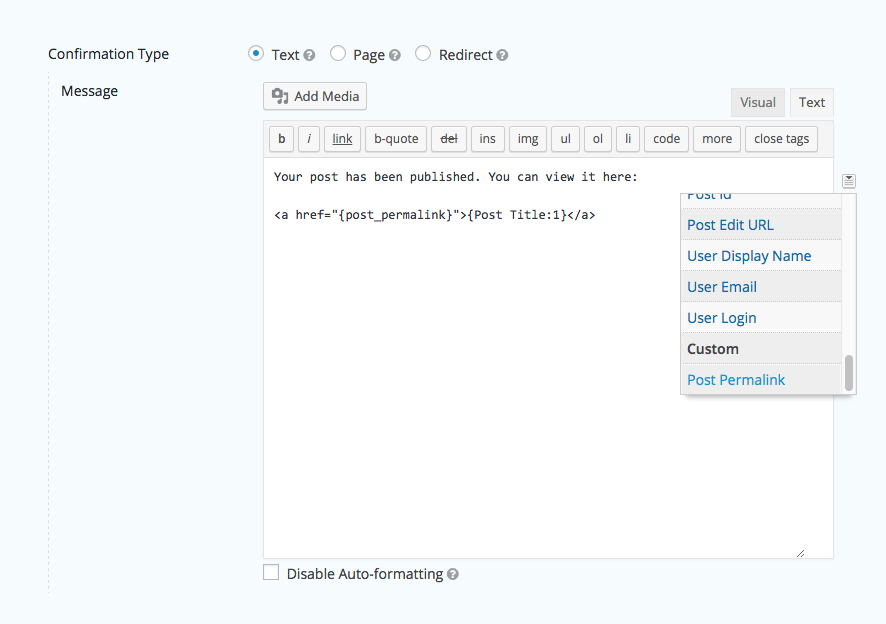
This method requires some custom code which adds support for the {post_permalink}. The code also makes this merge tag available for selection in the merge tag list
<a href="{post_permalink}">{Post Title:1}</a>Step by Step
- Click the “Download Code” button above. It will open the “raw” code in a new tab.
- Select all of the code and copy and paste it into your theme’s functions.php file or as a snippet via a plugin like Code Snippets.
- Go to your Confirmation or Notification and select the “Post Permalink” option from the merge tag list (see the screenshot above).
Does this answer your question?
If it doesn’t, let us know in the comments.






I give up. Tried everything but can’t get the post permalink to show in the notification email. I want the recipient to be able to quickly edit the submission.
Hi Bill,
Did you already add the snippet to your website? I just tested this and it works as expected. If it’s still not working for you, you can send us a message via our support form, so we can take a closer look at your setup and assist you to get it working.
Best,
I have a slightly different need for a post URL. I have the same form appearing on a number of product pages. I can use a merge tag to include the page title but not a link to the page. So no new post is being created I just want a link from the sending page so product details can be confirmed.
Hi Ian,
From what I understand GF has an {embed_url} merge tag. Will this work for you?
If not and if you have any further questions and you have an active license, you can get in touch with us via our support form. to dig into this.
Cheers,
Is there a way to incorporate a gravity form link to add further notes to the form that we can add to the email notification? I want it to be a simple process for my admin team to follow, rather than having to go through many steps to reach the form.
Hi Andy,
We do not have a solution /snippet for this. You may want to check out GravityHopper, as they appear to have a solution for managing form and field notes.
Best,
This doesn’t work. I’ve updated my permalinks and still nothing. Is there something within the code I should be changing or is it supposed to work outright?
If you are generating the posts with Post Fields and not the APC Add-On it should just work. If you’re using the APC Add-On, use the
{post_id}merge tag instead.Why doesn’t this work with the SLACK integration? It simply shows {post_permalink} and no information. The data is not carrying across. It appears as a merge tag to select, fine. The second option with the html code doesn’t work either…
What am I missing?
Hello Rob,
We would be more than happy to look into this one for you. Can you drop us a support request for this? We’ll be happy to dig in.
Hey Ryan, Don’t actually have an account. I thought this content did not require any additional products. Apologies if you can’t help publicly.
David,
Helpful as always! Glad to see you promoting “Code Snippets” absolutely one of my favourite plugins.
Thanks for the love, Ian!
Gravity Forms currently has a merge tag for newly created posts; I’m unsure when this was added, if it was not available previously.
https://www.gravityhelp.com/documentation/article/merge-tags/
The description on this page is as follows: “Displays the edit URL for the post which was created during submission. Only relevant when the form uses fields from Post Fields panel.”
Merge Tag: {post_edit_url} (Since it doesn’t show code snippets automatically).
Hi Shaun, the {post_edit_url} merge tag does not provide a link to the newly created post on the frontend but rather a link to edit the post on the backend.
Hi David,
I’m using Gravity Forms Post Updates plugin to update a post via the form. Is there a way I can pass the {post_id} to dynamically populate a shortcode value?
where xx is the {post_id}.
Hm, this should be possible with the new GP Post Content Merge Tags plugin. I haven’t tested this specific use-case though.
Thanks, I just want to genuinely thank you!!
A bit off topic. Can you please guide as to how should I check input in fields:
Thank you in advance!
Hi Soso, these are great questions for Gravity Forms support: https://www.gravityhelp.com/support/
Thank you David
I thought that you can help me, because this is additional change and they can’t do this for me…
Hi Soso,
1 – You can use the Gravity Forms input mask to limit to a set-length, numeric only string. The mask would look like: 99999999999
2 – Not sure about this one. You would need to run the submitted data through a dictionary to know if it was in the correct language. There might be a cheaper way to accomplish this, I just don’t know how.
3 – You can use CSS to target these elements; however, I think something like CSS Hero would be a lot easier for you.
Hello David,
Thank you again for your time and support,
1 and 3 solution perfect for me, about 2 – English letters, I found that email field is used same logic that I wanted, in email form allows only English letters, using rules like this a-z 0-9, but I can’t find in code where it is placed
Am I on the right way about English letters or not?
Thank you in advance
or can I use something like this?
add_filter(‘gform_validation_3′, ‘validate_code’); function validate_code($validation_result) {
//set regular expression variable $regexp = “/^[a-z]{3}/”;
You’re on the right track. I’d hire a developer to help you get the rest of the way. WP Curve and Codeable.io are both great options.
Hello David,
Thank you for your support, I found solutions for this, I used 2 Single Input Text Name Surname with custom input mask:
Option: a?aaaaaaaaaaaaaaaaaa
used “a” to determine how long name and surname can be, and it solved my issue :)
now I trying to find solutions for drop down menu
I want to have drop down menu with country list and another + Optional button to add another drop down field, if customer want to visit for example : NY (first drop down) and Berlin (+ another drop down list)
“add row” this function already have List Field but it is not possible to add dropdown function in it
I found this solution, and it works like a charm:
http://pastie.org/10253887
:)
Awesome! Glad you were able to find a solution. :)
Very useful. Thank you so much for your blog and tutorials! Your website is definitely one of the best GravityForms resources I’ve seen!
Glad you’re digging Gravity Wiz!
Hi!
Bit off topic. Can you please guide as to how should I replace reCaptcha with the Google’s new NoCaptcha?
Thanks!
This might help: https://wordpress.org/plugins/gravity-forms-no-captcha-recaptcha/