Numbering Gravity Forms List Field Rows
Download a quick bit of code to automatically add numbers to your List field rows in Gravity Forms.

May 16, 2023: Improved styling and removed support for versions less than GF 2.5.
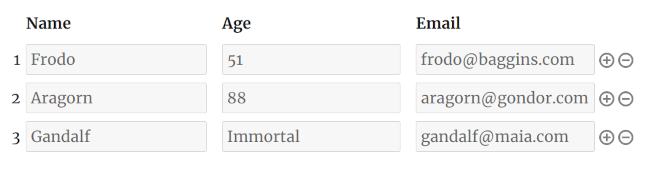
Here’s a quick bit of CSS that will automatically number your Gravity Forms List field rows. It does this using CSS psuedo elements within each row to add a “number” column.

Getting Started
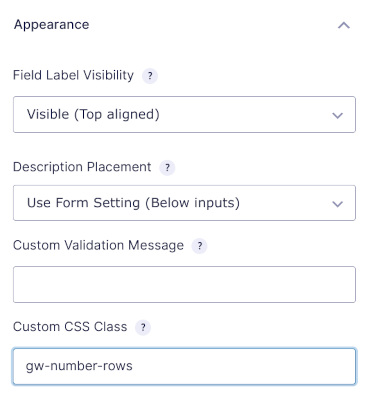
To install this snippet, copy and paste the CSS code to your theme’s style.css file. Then on any List field for which you would like to number the rows, just add the gw-number-rows class to the field’s “CSS Class Name” setting.
Notes
This will work in all modern browsers and IE9+. Depending on your site’s styles, you may need to adjust the margin and width set in the CSS snippet. Experiment!
Automate working with lists!
Gravity Forms Auto List Field auto-syncs the number of rows in a List field with a Number or Quantity field value. It can also count the number of List field rows and use that value in Gravity Forms List field calculations!
For example, selling tickets to an event? As you input the number of people attending, corresponding List field rows will automatically appear on your form as the number of people entered increases, allowing you to easily add ticket holders’ names and emails.
Was this helpful?
If this helped you, let us know in comments! If you use this in the wild, share a link so we can see what you’ve done with it.






Hi! Is there a way to add a period “.” after the row list number? So it would appear as:
Thank you for this!
Weird…this comment box unformatted my example. Just want to list the numbers before the row list as “1.” , “2.” , “3.” (etc) with the period added after the number. Thanks!
Hi Aaron,
There is! Update line 23 to this:
content: counter(gflistrowcounter) '. ';this isn’t woring anymore
Hi Somrat,
It seems to be working as expected when adding the CSS code and the class to the List field. If you have an active Gravity Perks Pro License you can get in touch with us via our support form, so we can assist you further.
Best,
Hi David
Thanks for this useful CSS.
I have it working on 2.5 i.e it displays correctly in a browser but the row numbers do not get written to the entry in the database. Is it supposed to work this way or is there a way to add the row number to the entry for extracting and Gravity PDF reporting purposes?
Kind regards
John
Hi John,
Yes, that’s how it’s supposed to work. This is a custom CSS, so it numbers the rows in the browser.
Best,
Thank you David, I’m newbie here. By reading your posting can always level up my skills in CSS
David, this is great stuff! Already using your snippet for adding rows to a list based on a previous field number.
Just wondering – is this list numbering snipped still working for the latest version of Gravity Forms? I’m new to Gravity Forms (i.e., like last week), and it seems they’re no longer using tables?
At the very least, the snippet isn’t working for me on my form:
Smartphone: https://snipboard.io/ZlVB23.jpg Desktop: https://snipboard.io/8qU0T4.jpg
Hi Robert,
You’re right, with the new changes, the custom CSS code doesn’t work with Gravity Forms 2.5. I’ll pass this over to our developers. That said, as a workaround, you can “Enable Legacy Markup” under the form settings, to get the CSS code working again.
Best,
Hi David,
Is there any easy solution to add a “label” to the numbering ? Like “Flight 1, Flight 2, Flight 3, Flight 4, etc” Many thanks in advance
Hi Antoine,
You can add it in front of the counter in the content.
.gw-number-rows .gfield_list tbody tr:before { content: 'Flight ' counter(gflistrowcounter); counter-increment: gflistrowcounter; }You’ll probably also want to adjust the width to accommodate for the extra text.
Would this work with PDF output?
Unlikely. You would probably need to include the styles in the PDF generator (assuming it provides a setting for custom CSS).
Hello David, is there any way numbering the entries in gravity view like 1. David (first approved entry) 2. Alper (second) 3. …. (third) 4. ….
Hi Alper, this solution does not apply to Gravity View. I’d ping their support to see if there’s an existing solution.
hello david,
is there any way to add numbering the table rows field 1 to end 1. asd 2. dfd 3. fdf 4. fgdf …
I’m not sure I understand?
Dear David,
Thank you so much for all the material you create.
I’m having a small issue with this snippet. Namely, I can’t get the numbers to increase sequentially. It’s just 1,1,1,1,1,1.
I thought might be to do with the fact I have this plugin https://wordpress.org/plugins/gravity-forms-list-field-select-drop-down/ installed and was using in the relevant list field. However, I removed the dropdown, deactivated the plugin, and got the same result.
I’ve put images of all this in this public Doc: https://docs.google.com/document/d/10f25t9NHRMq5pgawN_u9iOfX0hCkh0UXKOnefDCVCns/pub
I hope I’ve not made any silly errors here, and apologies if so. I would really appreciate your advice!
Thank you very much. Best, A.
Do you have a URL where I could view the form?
Thanks so much for this snippet! It adds a nice bit of polish to a form I’m building.
Our pleasure, Daniel. Glad you enjoyed it.
Hi, can I display the total number of rows with a merge tag in another field?
Hey Flo, I don’t have a solution for this right now. :/
Hi David,
Would it be possible to have a list field with two columns and then populate the first column with numbers same way as the above snippet does, but inside the input field instead?
I’m new to GF and what a great ressource this site is!
Hi Lars, glad you’re finding the site useful. Unfortunately, I don’t have a ready solution for populating the number into one of the columns of the List field.
Hi David,
Thanks for the prompt response. I actually thought that it was a pretty simple thing to do using “dynamic population” one way or the other, and that the solution above was of the more advanced type.
As an alternative, using the above solution, are the numbers for each row then included in any submission of the form?
Hi Lars, it is possible to dynamically populate the List field inputs. If you ping Gravity Forms Support they’ll be able to provide instructions on how you might do that.
The issue, I suspect, is that when you dynamically populate a List field, it adds the rows automatically. If you want the number to be dynamically generated when a new list field is added, dynamic population probably won’t work.
Right ok, well I managed to get a slution working with a little help from a developer and jQuery.
It’s perhaps not perfect, but gets the job done.
http://wpquestions.com/question/showChrono/id/10751
Thanks for the help.
My pleasure, Lars, and thank you for sharing back! :)
Hi. I’m doing a list of item using Gravity Form.
In the end of the list or after the list, I want to display the number of rows that user has created.
E.g. – item A – item B – item C – –
(the last 2 has no item, so don’t need to calculate)
Total number :[ 3 ] <- a text field with specific class but user cannot change/disabled)
Do you know how I can achieve this?
Thanks
Hi Adlan, do you have a visual of what you’re trying to achieve?
Thanks for the link David! Do you still do commissions for features? If so, I was wondering how much you would quote for the list field conditional logic thing.
Regards, Catharine
Hi Catherine, I sent you an email on Feb 26. Let me know if you did not receive it.
Hi David,
I sent you a reply to your email on the 26 Feb, at 16:37 – just assumed you were catching up on a backlog or something! Let me know if you can’t find it and I’ll resend it.
Thanks, Catharine
Hi Catharine, yeah, not seeing your reply. I just replied again in the same thread. If you’d like to reply again and confirm here, I’ll make sure I got it.
Hi David, I just sent you the email again (to your david@gravitywiz.com account).
Thanks, Catharine
Hi David,
Cool snippet! As an aside though, how did you configure that list field so that only the first two columns were required? And also, I understand that at present, you can’t use the inputs within a list field in conditional logic for other fields. Do you have or are you planning to bring out a perk to get around this?
Thanks, Catharine
Hi Catharine, here is an article which provides a method for requiring all or specific columns of a List field:
https://gravitywiz.com/require-all-columns-of-list-field/
I do not currently have plans for List-field-based conditional logic.