Protect Dynamically Populated Forms From Incomplete Submissions
Prevent form submissions unless a user navigates to your form using a specific URL.

Gravity Forms’ built-in dynamic population is a powerful tool to insert values into fields on your form from a variety of sources. The most common use case, at least for us, is populating values from URL query string parameters. For example, say you send out a marketing email that contains a URL that links to the form, and you want to pass some values into the form using that URL.
One issue you might run into with this approach is that if someone happens to land on the form URL outside of your email marketing funnel, they can still submit the form. If the fields that you are dynamically populating are hidden, the form submission is going to be missing some data.
You can prevent this from happening on your dynamically populated forms by using Conditional Logic to hide the submit button if those fields are empty. In this article, we’re going to walk you through how to set that up.
Getting Started
This article assumes you are using URL query string parameters to pass data from a URL to fields in your form. In case you aren’t familiar with that process, directly below you’ll find a short overview of how that works. If you are already a query string wiz, jump down to the next section.
Dynamic Population With Query Strings
Gravity Forms dynamic population gives you a simple method to pass values into your form using query string parameters. This is useful when directing users to a form from another location, such as a marketing email or a landing page. Say you send out a series of marketing emails to your customers that contain a link to your form, and you want to track a uniquely identifiable value, such as a company ID. To do this, you would add a query string parameter to the link that points to the form, like this:
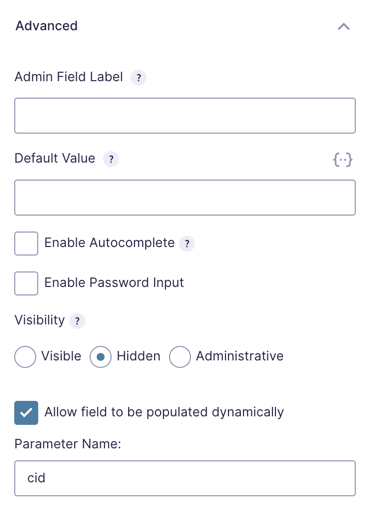
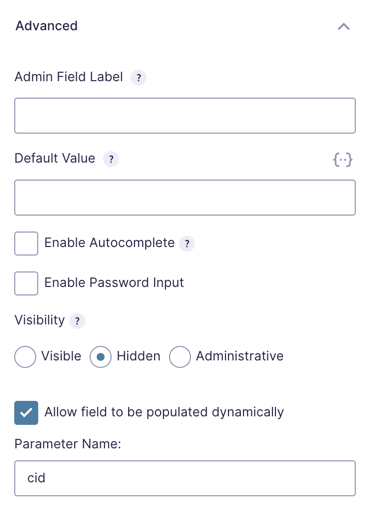
https://gravitywiz.com/?cid=123In the form itself, we’ll add a Single Line Text field to the form and enable dynamic population on that field. We will insert the same Parameter Name as we have included in the URL in the email.

When someone clicks the link in the email, Gravity Forms will pass the value included in the URL to that field.
Inserting unique info into marketing emails is typically done via merge tags or some other code snippet. Check your preferred email platform’s documentation for how they support it.
Steps
Step 1 – Set up Dynamic Population
Set up dynamic population on the fields that you want to pass values from the URL. We covered how to do this in the section above.

Step 2 – Prevent User From Editing Field
Since we are going to prevent submission unless the dynamically populated field contains a value, we must prevent the user from being able to edit that field. The simplest way to handle this is to set the field’s Visibility to “Hidden”.
If you’d prefer that the user see the information, for example, if you are populating user information instead of the source, you can use our GF Read Only Perk. It prevents the user from editing fields while still showing them on the page.

Step 3 – Enable Conditional Logic on Submit Button
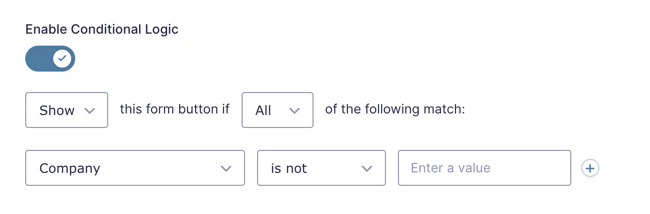
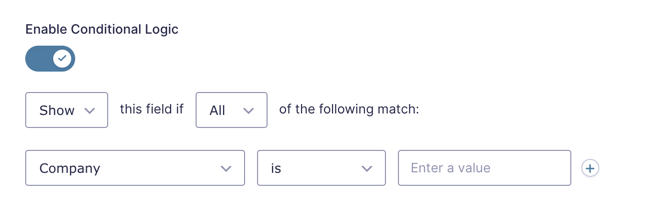
With the dynamic population set up, you can add Conditional Logic to the Submit Button to prevent the user from being able to submit the form unless those fields contain values.

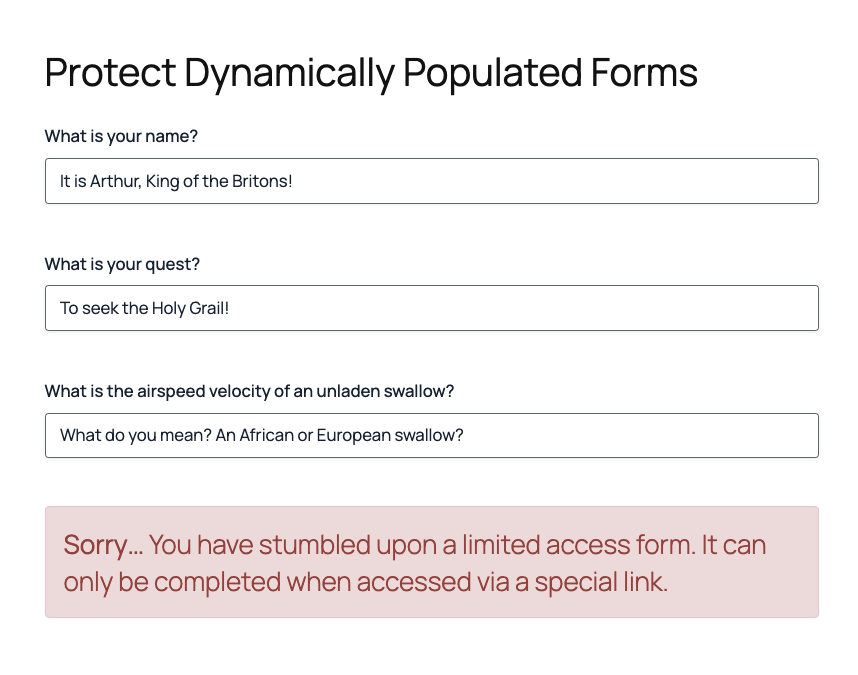
Take this a step further and use the opposite conditional logic to show an HTML field with a custom message letting the user know why they can’t submit the form. This is an important step to take because without it the Submit button will simply disappear and the user might not understand why it’s missing.
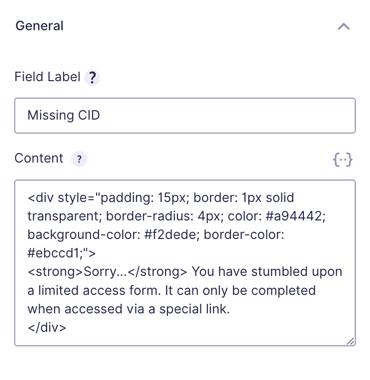
Start by adding an HTML field to your form, and insert your message into the field’s Content setting. I like to style validation messages, which you can do easily with CSS.

Then, apply conditional logic to that field so that it only displays if the dynamically populated field is empty.

You’ve now enabled conditional logic on form submissions.
With Conditional Logic applied to the submit button, the only users that can submit the form will be ones that navigate to your form using your URL that contains query string parameters. If the required field values are missing, the Submit button will be removed and a validation message will appear.

Planning to use {all_fields} for this form?
The {all_fields} merge tag is the quickest way to output all fields from a form in confirmations and notifications. The problem is: it takes its name too literally and displays hidden fields too. Learn how to keep them hidden.




