How to Require Camera Use For Uploads in Gravity Forms
Learn how to ensure form users are uploading fresh images taken directly from their camera — like with food or parcel delivery confirmations.

They say “a picture is worth a thousand words,” and in the realm of verification, this rings truer than ever. When image editing is just a few taps away, a little enchantment to encourage users to snap fresh pictures can be incredibly useful. 🪄
Harnessing JavaScript wizardry, GP File Upload Pro can require use of a mobile device’s camera, enabling users to take and upload photos directly through Gravity Forms!
This article requires the GP File Upload Pro perk.
Buy Gravity Perks to get this perk plus 50 other premium Gravity Forms plugins!
A Bit About File Upload Pro
File Upload Pro levels up existing File Upload fields on Gravity Forms. It streamlines the file upload process, making it more efficient and user-friendly for both form builders and end users.
Out-of-the-box features include:
- Real-time upload validation.
- Automatic image optimization.
- Powerful cropping tools, including a circular cropping stencil.
- Image previews and file icons for non-image files.
- Limits for file count and size.
- Improved UX.
- File sorting.
- Drag-and-drop upload.
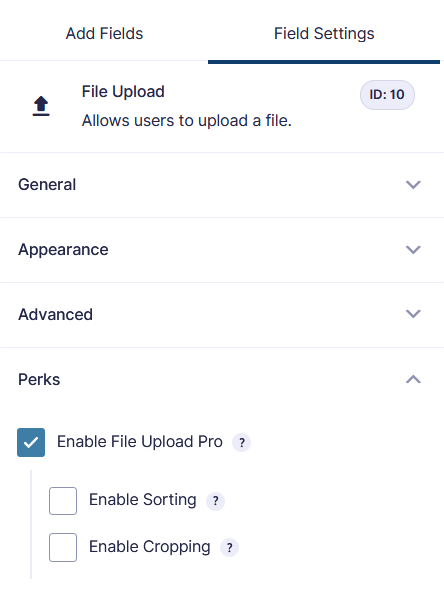
To use File Upload Pro, go to your Gravity Perks library (or, get started with File Upload Pro here). After installing and activating it, click Enable File Upload Pro in the Perks tab of any File Upload field in your forms.

A Sorcerous Snippet…
To make File Upload Pro require use of the camera on mobile devices, we’ll utilize the Require Camera for Uploads JavaScript snippet from our Snippet Library.
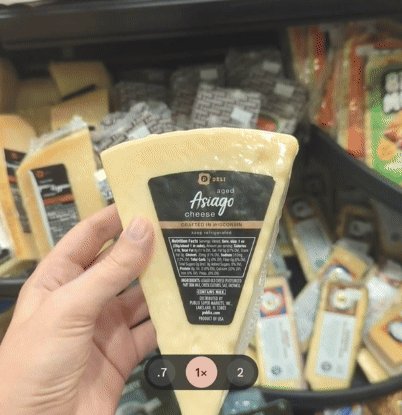
With this snippet, File Upload Pro will prompt the camera to open when a user clicks to upload a picture on a mobile device, letting them take a snapshot right then and there! 📸Plus, it won’t affect the File Upload Pro field on desktop, where users will still be able to upload files as usual.
You might have seen similar functionality in apps asking to verify your identity, but it can verify much more than just your face!
For example, let’s imagine you have a car rental business. For everyone’s convenience, you would like to offer self-checkout for your customers.
During this particular checkout process, there are some things that need to be documented with pictures:
- State of the outside of the car (front, rear, sides).
- State of the inside of the car (cabin, trunk).
- Gas and mileage.
- Where it was parked.
You can create a self-checkout form that allows your customers to take those pictures themselves. Practical!
Take note: This requirement can be bypassed by a crafty user. For critical applications, complement this snippet with additional server-side validation.
Setting It Up
Setting up the camera requirement in Gravity Forms is quite simple! With the help of our Code Chest, it will be faster than you can say “Quidditch.”
You can find Code Chest’s download and installation process here. (It’s free!)
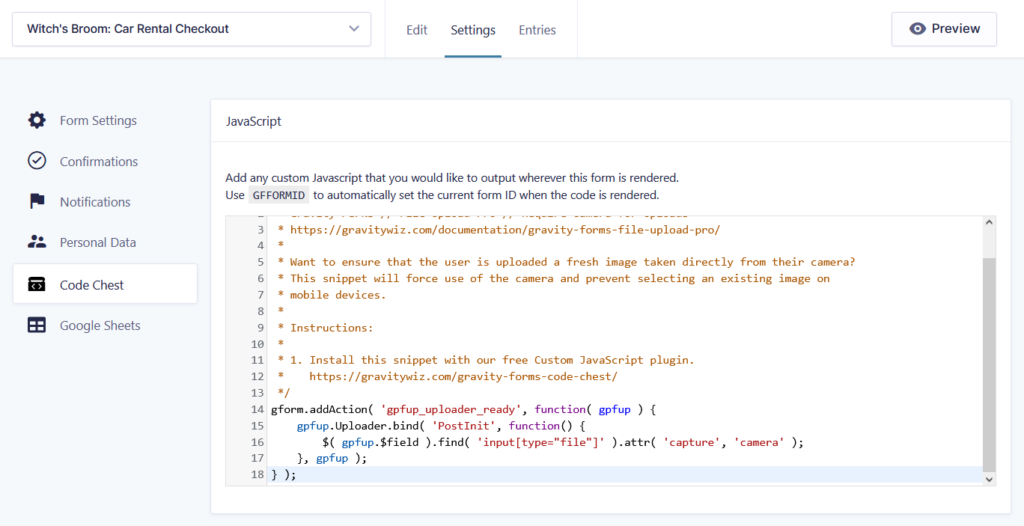
Once the Code Chest is installed and activated, it will be under your form’s settings. Paste the following snippet in the JavaScript field. Then, press “Save Settings,” and it’s done!
/**
* Gravity Perks // File Upload Pro // Require Camera for Uploads
* https://gravitywiz.com/require-camera-for-uploads-gravity-forms/
*
* Want to ensure that the user is uploaded a fresh image taken directly from their camera?
* This snippet will force use of the camera and prevent selecting an existing image on
* mobile devices.
*
* Instructions:
*
* 1. Install this snippet with our free Custom JavaScript plugin.
* https://gravitywiz.com/gravity-forms-code-chest/
*/
gform.addAction( 'gpfup_uploader_ready', function( gpfup ) {
gpfup.Uploader.bind( 'PostInit', function() {
$( gpfup.$field ).find( 'input[type="file"]' )
.attr( 'capture', 'camera' ) // Update to "user" to encourage use of front camera.
.attr( 'accept', 'image/*' );
}, gpfup );
} );By default, the snippet opens the back camera for photos. If you prefer, you can switch it to open the front camera instead, or even launch it in video mode!
- Change
'camera'to'user'to open the front camera (for selfies). - Change
'image/*to'video/*to open in video mode.

Now, all File Upload Pro enabled fields in this form will open the camera instead of the file selector. How cool is that?
Rest easy: Unlike apps, this snippet opens the camera without streaming it to the browser. Instead, it gives direct access to the captured file, much like how file upload works without the capture attribute.
Pro-tip!
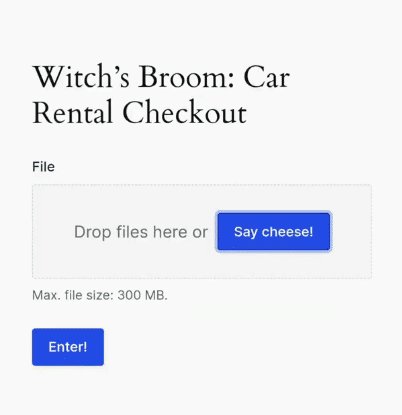
You can customize the file upload text for these fields using this JS snippet. I suggest something like “Take a picture” to help communicate to the user that their camera will open.
Or maybe… Say cheese!






Using the script i am only getting access to the camera, but not camera & gallery
I’ve experimented with $input.removeAttr(‘capture’, ‘camera’); but seems to be one or the other.
Using a Samsung A52 and chrome. i’ve not tried other devices/browsers but consistency would be a key thing.
Thanks!
Hey Ian,
Thanks for reaching out with the concern!
Please note that by default, on a field with GP File Upload Pro enabled, your users should have access to both the camera & the gallery. Adding this JavaScript snippet in addition to the Perk removes the ability for users to select images from the gallery, and forces a picture to be taken through the camera.
So – if you are looking for both camera + gallery – this snippet won’t be necessary. Just enabling GPFUP should do the trick.
If you’re still running into some trouble, please reach out to support, and we’d be happy to take a further look!
Is it possible to apply this to only one selected field in the form, instead of all File Upload Pro enabled fields?
Hi Remi,
This should be possible with some customization to the snippet. I will be following up with you via email with more details on this.
Best,
Change ‘camera’ to ‘user’ to open the front camera (for selfies). does not work on samsung galaxy s23. i think because there are four different cameras, it’s actually defaulted to selfie cameras as is, when I actually want the higher quality back camera.
Hi Adam,
We don’t have an S23 to test with, but I had trouble reproducing this with a Pixel. Using the snippet without making any changes always selected the high quality rear camera.
That said, one option to force the back camera is to change
'camera'to'environment'. Could you give that a shot and let us know your results?I’ve tested this piece of code, and it works differently on different phones. On my Pixel 7a it enables the camera upload (previously, it didn’t) as well as choosing from the previous made photos (camera roll) when I restrict the file types to jpg, png, pdf.
However, on Iphones, I can’t choose from camera roll any more. Is there a way to make this a bit more flexible, so that you can choose on both types of operating system for either camera or camera roll?
Hi Jaap,
Thanks for pointing this out. We have updated the snippet to address the issue.