Very Simple Submission Approval for Gravity Forms
Provide a very simple, single-step approval process for your Gravity Forms submissions.

May 14th, 2015: Updated snippet to support ".hide-in-approval-mode" CSS class. Allows for hiding of fields that should not be visible to approving user.
Special thanks to Derek Leek for the original idea and commissioning this solution!
In this tutorial, we’re going to walk through the creation of an approval process for a prayer request form. The user can submit a request for themselves or for a friend. If requesting for a friend, we will require that the friend approves the request. Here’s the basic workflow:
- User submits prayer request form for a friend.
- Approval request notification is sent to the friend’s email address (provided in the form) which includes a link to form with the request form data loaded.
- The friend access the approval link, views the request, and approves it (or not).
So how does this sort of an approval process work? Most of it is handled by Gravity Forms new Save and Continue functionality. It’s not exactly intended for use as an approval system but… we’re going to get some really good mileage out of it.
Before we go any further, I want to stress that this system is very basic. It’s a quick and easy way to do a single-step approval process. If you need something more advanced, I’d recommend checking out Gravity Forms developer Steve Henty’s tutorial and upcoming plugin here.
The pros of this workflow?
- very simple approval process making it easy to use and modify to fit your needs
- only requires the approver’s email (does not have to be a user on your site)
- primarily uses default Gravity Forms functionality (with some enhancements via custom code) for the entire approval process
The cons of this workflow?
- very simple; if you need a more robust solution, this is not for you
- there is no visibility of saved submissions that are never approved
- there is no rejection of a saved submission; the approver either approves it or does nothing
Alright, let’s get started.
1. Setup our Fields
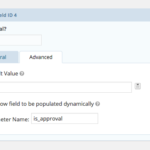
- Add a Hidden field and set the dynamic population parameter to “is_approval”.
- When the approver accesses the form via the Approval URL, this field will automatically be populated with a value of “1”. We will call this scenario “Approval Mode”.
What is “Approval Mode”?
The snippet (which you’ll be installing shortly) appends a new parameteris_approvalto the Save and Continue URL. This URL is then sent to the approver’s email address. When the approver clicks this link, the parameter will be populated into a Hidden field on the form (you’re about to add that field shortly as well).
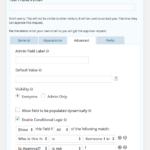
We can then base conditional logic rules on the value of this field. If the Hidden field is “1”, we’re in “Approval Mode” and we can hide fields that should not visible to the approver. - Add a Radio Buttons field to indicate whether the prayer request is for the submitting user or a friend.
- User conditional logic to hide this field if the form is in Approval Mode.
- Add an Email field for the friend’s email address.
- Use conditional logic to only show this field if the prayer request is for a friend and the form is not loaded in Approval Mode.
- Add a Paragraph Text field for the prayer request content.
2. Configure the Form Settings
- Enable Conditional Logic on the Submit for approval button. Show the Submit for approval button if:
- The request is for the user submitting the form.
- Or if the form is loaded in Approval mode.
- Enable Save and Continue.
- Update the “Link text” setting to read “Request Approval”.
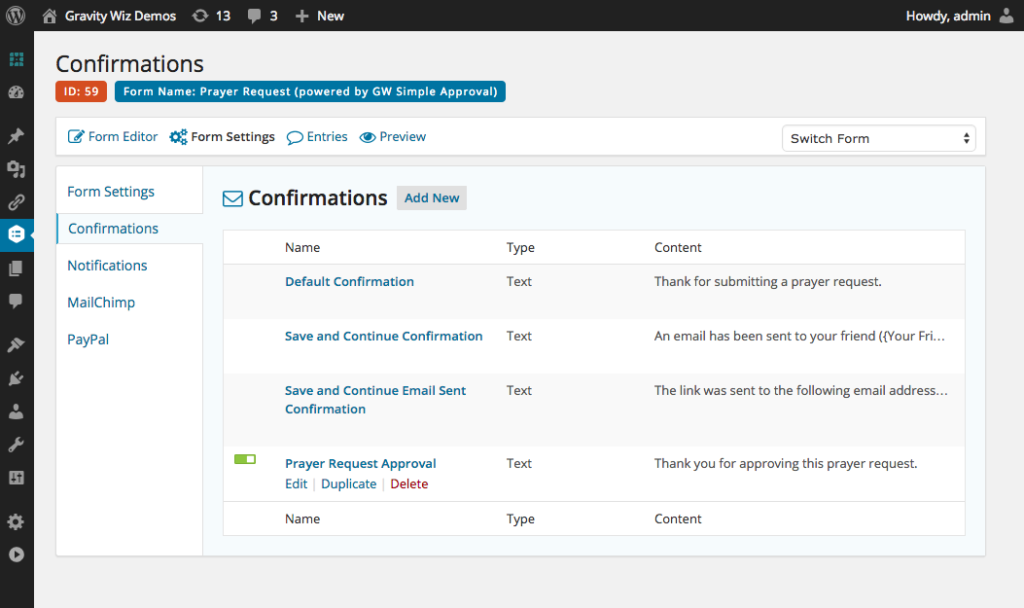
3. Confirmations
The Confirmations are used to keep users informed that whatever action they have performed was completed successfully. A user submitting a request for themselves should see a confirmation stating that their submission was successful. A user submitting an approval request for a friend should see a confirmation stating that their friend has been notified of their pending request. A user approving a request should see a confirmation stating that the request was successfully approved.
- The Default Confirmation will be presented if no approval is required i.e. there’s no need for an approval process. In this case, that means the submitting user is making a prayer request for themselves.
- The “Save and Continue Confirmation” (which is added automatically when you enable Save and Continue) will be presented when approval is requested. This lets the submitting user know that the approving user has been notified.
- You can safely ignore the “Save and Continue Email Sent Confirmation”. This confirmation will not be used in our configuration.
- Create a new confirmation which will be presented when a request has been approved. This means the form has been submitted while in Approval Mode.
- Make sure you enable conditional logic on this confirmation and set the condition such that this confirmation will only be used when Approval Mode is active.
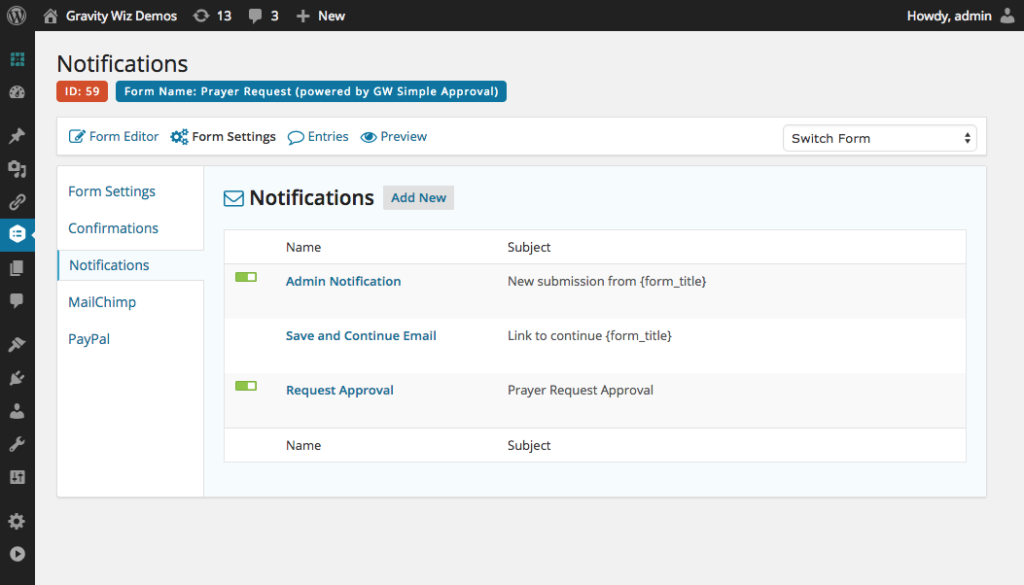
4. Notifications
There is only a single notification required. This notification will be used to notify the approver that there is a request pending their approval and also provide them a link to that request.
- You can safely ignore the “Save and Continue Email”. This notification will not be used in our configuration.
- Create a new notification which will be sent to the approver requesting approval and providing the approval link.
- Set “Event” to “Form is saved”
- Set the “Send To” setting to “Select a Field” and the “Send To Field” to the Email field we added in Step 3.3
- The “Subject” and “Message” should indicate that approval is required.
- The “Message” should include the
{save_link}merge tag which will provide the Approval URL to the approving user.
5. Install the Snippet
The snippet is the glue that pulls all the pieces together and adds a little polish to the system to make it feel more intentional (you’ll find it at the top of the page). What does it do exactly?
- Adds the “is_approval” query parameter to the Save and Continue link.
- Populates the “is_approval” value into the designated field (set dynamic population parameter to “is_approval”) when the form is loaded in Approval mode.
- Sets fields to “readonly” if option is enabled.
- Updates Submit button label when the form is loaded in Approval mode.
- Styles the “Save and Continue” link (which is our Approval Request link) as a submit button.
- Handles hiding the Save and Continue link when the Submit Button is visible and vice versa.
Installation Instructions
- Make sure Gravity Forms is installed and active.
Need a license? Buy Gravity Forms - Copy and paste the entire snippet into your theme’s functions.php file.
Having trouble installing the snippet?. - At a minimum you will want to set the the “form_id” parameter to the ID of your form. There are a few other options as well.
Parameters
form_id (int) (required)
Specify which form (by ID) to which this functionality should apply.
approve_button_label (string) (optional)
Specify a label that will replace the default Submit button label (the approval button) when the form is loaded in Approval Mode. Defaults to
'Approve'.approval_read_only (bool) (optional)
If GP Read Only is active and this parameter is set to
true, all fields will be read-only when the form is loaded in Approval Mode. A handy way to allow the user to see the submission but not modify it. Defaults tofalse.Speaking of Save & Continue: if you utilize Save and Continue functionality elsewhere, you may find Gravity Forms Advanced Save and Continue useful. This plugin builds on core Save and Continue functionality, adding the ability to automatically save form progress, reload that progress when you return, manage multiple drafts, and it works for both logged-in users or any website visitor.
Is this something you’ll use?
We hope so! As always, happy to answer approval process related questions in the comments and we absolutely love seeing examples of our snippets used in the wild.















Is it possible to create an approval mechanism per question? And could we give feedback per question?
Hi,
This won’t be possible with this solution. GravityFlow may work for your use case.
Best,
This is fantastic, thank you!
One question: If I invite people to upload an image (using the Upload Multiple Files option an limiting it to one; the single file upload function doesn’t work), I can approve their photo before submission, except for one thing — I can’t actually view the image.
Any thoughts on how to view the submitted image before approving the form submission?
Hi Seth,
Save & Continue feature has not yet been fully implemented in the GP File Upload Pro, so unfortunately the Image Preview won’t be able when approving the form and we also don’t have a workaround solution for this.
Best,
This works great! I do have some fields that must be filled out before being submitted for approval, however, it’s still being submitted when the required fields are not filled out. Is there a way to fix this? I would like the required fields to be fill out before being submitted for approval.
Thanks!
Hi Rose,
In this case the “Request Approval” link won’t validate for required fields since it works as Save and Continue feature from Gravity Forms. If you need a more robust solution we would suggest this free plugin: https://es.wordpress.org/plugins/gravityformsapprovals/
If you have a Gravity Perks license, you can get in touch with us via our support form so we can assist you further.
Best,
Looking to see what part of the snippet where the user does not have to be logged in to make the approval. At the moment everything works but when the approval email is sent the person gets a 404 error page because they’re not logged in as a user. Any help would be much appreciated. thank you.
Hi Ty,
A non-logged-in user should be able to access the form using the link sent via the approval email. You may want to check if you have any settings on the form restricting it to only logged-in users. However, in case you’re a Gravity Perks subscriber, you can write to us via our support form so we can look into this further.
Best,
The ‘is_approval’ query is not added to the link in my case. What could be causing this?
As a starting point, I’d make sure you’ve installed and configured the snippet correctly: https://gravitywiz.com/documentation/snippet-troubleshooting/
David, Interesting snippet, very useful for a quick subscription confirmation form. However, I’m running into two issues: – the text set at the bottom of the script is not replacing the text on the “save and continue” button – I have set “is_approval” as stated, however this seems to fail as well. (used a number field for this) Any suggestions?
update: it seems the number field isn’t handling the is_approval=1 setting very well. A text-line element will work though. Remains the button text to be solved.
update 2: the is_request parameter is also added to the URL when submitting the form. Interestingly it is reading is_approval=2
update 3: need to learn to read :) Missed the fact the text is not for the “save and continue” but the “submit” button.
This however leads to two questions: – how can I change the text on the “Save and continue” button? (the form settings itself seems to have no option for this) – I’ve already set the text for the submit button in the settings of the form, which one gets precedence over which between form settings and snippet code?
You can change the Save and Continue button text on the Form Settings page:
I was wondering if anybody knows of a way to set up “Yes” “No” Buttons in an email notification that will “approve” or “deny” entries in gravity forms. The blog post comments give this option, but I am hoping I can figure this out for the email notifications of gravity form entries so the moderator of these approvals has the ability to do them straight from the email instead of logging in to view the entry
Would also like to know.
Hi David,
Is there anyway to to have multiple forms using this approval request method?
Form 1 will provide the correct Approval button but Form 2 does not seem to work as it will just be a hyperlink and not a button unlike form 1. ( This is how I have the code laid out below)
Also What is the best way to customize the color etc of this approval button?
Thanks in Advance
Hi Kurt, this only supports a single form approval flow. Check out Gravity Flow for more advanced approval workflows. CSS is the best way to customize the approval button.
great, thank you for this David
My pleasure, Gorokh.
Does the user who submits the form receive a notification of approval?
Hi Tim, no, the submitting user would not receive an notification of approval.
Hi David – since it’s basically Save and Continue, could I create the notification to include the user’s email after it’s “approved”? Does that make sense?
I didn’t think of that but yes, since you are saving all the data in the final entry, you could send a notification to the original submitter by creating a notification for it bound to the form submission notification event.
Hi David – sounds good. In that case, can I also add an APPROVE or DENY radio button on that last page? That way, the user can know if it was approved or denied (not a prayer request, haha! Just time off).
This doesn’t really offer a method for denying requests other than simply not approving it. Since there is no event for non-approved requests, I’m not sure you’d be able to send a notification.
It sounds like you’re looking for a more polished solution. Check out Gravity Flow.
David,
thank you very much. I got the GV from Github (so no support), I am just testing it, trying to figure out if it will fit my needs… But thanks for coming back anyway, good to know.
That’s a really nice feature. I have been playing with gravityview and gravity forms last days and I am really excited about the functions of those two plugins. I have been looking for a nice theme or even plugin for a directory. Bought already 2 Themes on envato (awaiting refund :/ right now because of too many bugs) and hoping to be able to build the right stuff with gravityview and forms. The problem I’ve got is that all the submissions that I make are automatically approved and appearing directly on the site. So do I have to change this upfront to get this prayer stuff running? Thanks!
Hi Dennis, not sure I understand your question? Could you clarify?
Hi David,
so – when I submit a submission with gravity forms – the entries are automatically approved as you will see on the screenshot, but they shouldn’t. How can I change it? http://imgur.com/dVHuPt2 I marked one as “not approved” manually. I would like to have them all as “not approved” by default after submitting, so I can review them and approve etc.
Ah, this does not work with Gravity Views Approval field. You might consider reaching out to GV support for this one.