Gating Content with Gravity Forms
Magically protect your content with GP Submit to Access, requiring the visitor to submit a form in order to gain access.

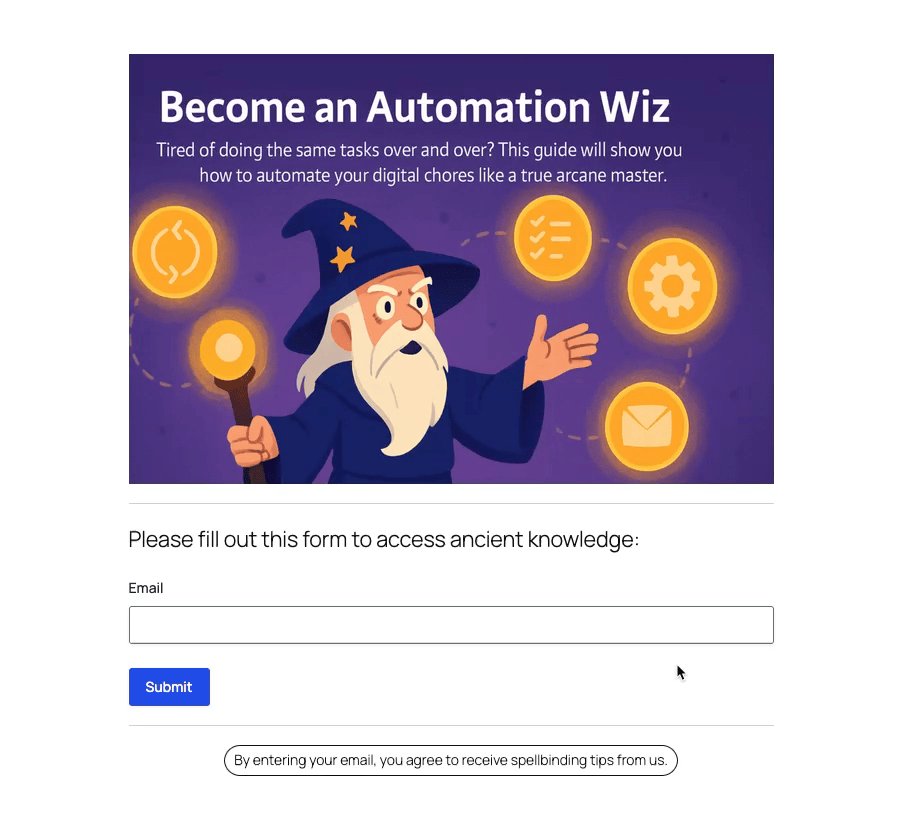
GP Submit to Access provides the ability to gate content anywhere on your site using Gravity Forms. When requesting gated content, users are met with a form that they must then submit to access ( 😉 ), giving you the ability to ask the user for something in return–be it their contact details (like name and email), payments, or whatever else.
A few examples of the magic this perk makes possible:
- Lead generation by gating valuable content
- Paywalls for content you choose to monetize
- A no-login security layer for locking down exclusive resources
And more! Let’s explore.
Looking for the previous Submit to Access?
Once upon a time, GP Submit to Access was known as GW Submit to Access. Now upgraded to a perk, the old version has gracefully stepped aside—it’s no longer supported, but is still available for you on GitHub.
Gate content behind a form anywhere
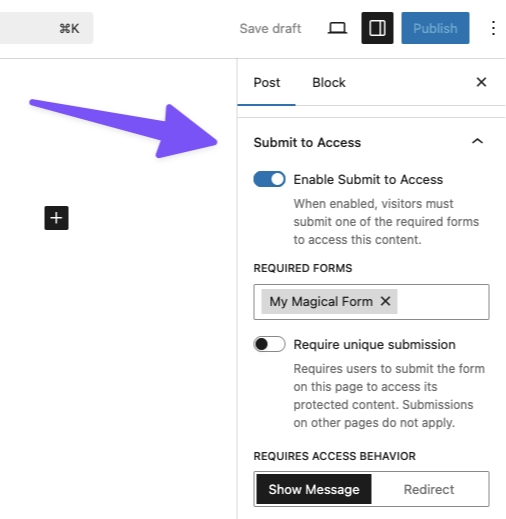
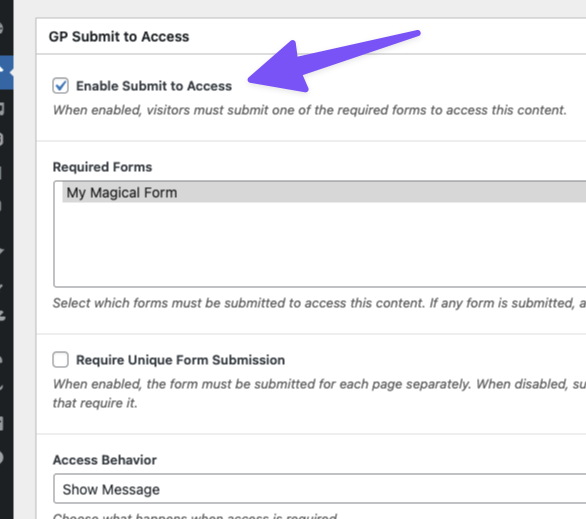
GP Submit to Access is easily enabled via toggle in the Block and Classic editors, locking full posts or specific blocks in just a few clicks.
It also comes with a powerful shortcode that brings content gating capabilities to all places shortcodes are supported–including page builders like Elementor.


Control how content is accessed
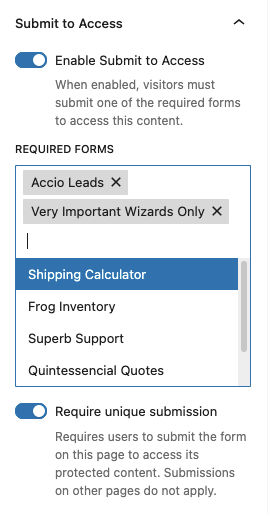
Choose which form (or forms) a user must submit to access the content beyond. If you select multiple forms, submitting any one of them will grant access.

Let’s say you have several resources gated by the same lead magnet form—but you want users to submit the form separately for each resource to help with tracking. To do so, enable Require unique submission to reuse the same form across multiple pages while keeping each page individually gated.
Craft the user experience
With Submit to Access, you have full control over the UX of your digital gating. You can display personalized messages alongside the form, redirect visitors to a separate form page, or completely hide gated elements like blocks and shortcodes.

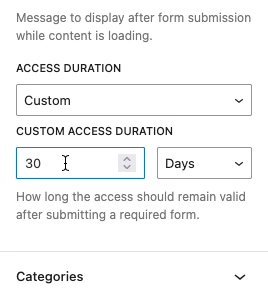
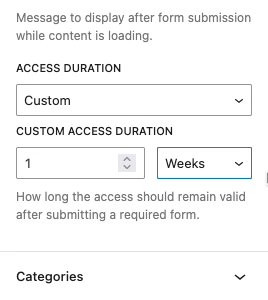
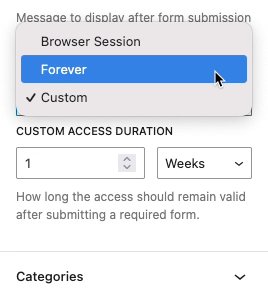
Define how long access lasts
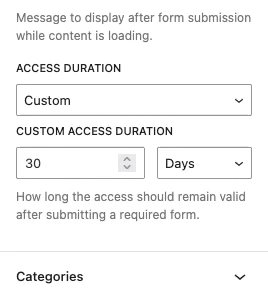
Time magic is serious business—so Submit to Access keeps it flexible. Access cookies can last just for the browser session… or practically forever. Not into extremes? You can also set a custom duration for how long access should last.

Taking it further
If you’re still in need of inspiration, here are a few cool types of content you can gate:
- Educational resources: Tutorials, guides, webinars, research.
- Downloadable assets: Templates, spreadsheets, design files.
- Exclusive content: Gated articles, case studies, video deep-dives.
- Event & access links: Event details, recordings, VIP content.
Create a paywall
With Gravity Forms’ payment gateways, Submit to Access just seals the deal. If the required form to access a piece of content requires payment, then payment is required–and you’ve got a paywall!
Protect content without requiring login
Submit to Access does that by default–but what if you only want specific people to be able to submit to access? That is possible by integrating with GP Populate Anything and implementing a two-step validation system using their emails or any other identifiable information.
Requesting access… to your thoughts
What do you think of gated content? Do you already use it in your business or are you considering implementing it for the first time? Share your thoughts in the comments below. 👇





Neat recipe. I’ve had good results combining a tokenized Confirmation redirect with a short-lived cookie to keep access on refresh, plus GP Limit Submissions to prevent repeat hits and GP Unique ID for the token. If personalization is needed, GP Populate Anything is gold. Also: mind page caching, or your gated block can appear to non-submitters. Clean, useful walkthrough.
Hi,
That’s a really solid approach, thanks for sharing. Also, great call on the caching reminder too, that’s an easy one to overlook but can definitely cause confusion.
Best,
If a form is set up to send data to Pardot, will that function still work?
Hi Sam,
I don’t have any experience with the Pardot add-on, but I can’t imagine GP Submit to Access would prevent this from working, as it doesn’t interfere with form feeds.
Best,
Hello,
I have version 1.8 installed and am getting the dynamic property deprecation error. I see on this page it was updated to fix that. What version is the new one and where can I get it?
Hey Mary,
The latest version is 1.14, and you can find the updated snippet here!
Hi there, Got the same issue as previous users. The form once submitted shows default “Thanks for contacting us! We will get in touch with you shortly.” – only refreshing the page shows the gated content. I tried with and without cache field option and it’s the same. I do have the latest GF thought perhaps it’s something to do with that?
Hi Ralf,
You’ll want to set the form’s confirmation page to the page where you’re restricting content. When the form is submitted, it will automatically refresh the page to display the content. If that doesn’t help, please contact us via support so we can look into the issue on your website.
Best,
Hi
Do I need the plugin and the code snippet – If I need the snippet does this go in theme functions code?
Also I don’t see a way to show custom fields with posts using Guttenberg
Thanks, Matt
Hi Matt,
You don’t need both. If you install the plugin, you don’t need to install the snippet also.
Custom fields should show in Gutenberg by default. If you aren’t able to see custom fields when editing a post, and you’re using ACF, you’ll need to add this code to your theme’s
functions.phpfile.add_filter('acf/settings/remove_wp_meta_box', '__return_false');hey all,
somehow my site does not continue after submitting the form.
it gives the same form cleared.
any suggestions
Hey Mitchell,
We’re going to need to take a closer look at the current configuration to see what’s going on here. Please submit a ticket via our support form so we can take a closer look at your setup and help you further.
Hello! I am using the Gravity Forms plugin and your plugin to gate access to embedded PDFs on post pages. I seem to have an issue where once I submit the gravity form and see the embedded document fine,
(1) Reloading the post page brings up the form again. (2) Opening other gated documents brings up the form again.
It is as if the cookie does not save (or the plugin does not recognize) that the form has been submitted. It creates multiple entries with each submission when using same email and info collected in the Gravity Form.
The desired behavior which seems to be suggested by your documentation is that the user submits their info once and at least for that browser session they do not need to resubmit. Not sure where to set the “global parameters” – not in the custom fields, correct?
More documentation and examples would be helpful!
I’m using the following custom fields on each post.
gwsa_require_submission = 1 gwsa_requires_submission_message = Please provide your information to gain access to the resources on this website. gwsa_form_ids = 1
https://delrindev.wpenginepowered.com/how-to-maximize-the-property-advantages-of-delrin-acetal-homopolymer-over-acetal-copolymer/
When turning on the bypass_cache, the form seems to hang and not display so it shows the loading spinning wheel.
I’m unable to reproduce this when I test locally. It sounds like there might be something else at play. If you’re a Gravity Perks customers, drop us a line. We’re happy to dig into this.
Hi Joe,
The cookie is persistent by default, which means it should persist beyond the session. It sounds like your site might be serving up a cached page.
Just adding this here for folks who may experience this issue in the future. This is unfortunately a known problem with cookies on WPEngine. Check out their documentation here: https://wpengine.com/support/cookies-and-php-sessions/
Hey Brianne,
Awesome, thank you for sharing this!
Hello. This is a great plugin. Thanks. I have a problem.
I created two forms (FormA FormB). I’m using Elementor to load gravityform on a single page.
In the FormA page, I’ve inserted the fields for FormA (name and email address).
In the FormB page, I’ve inserted the video and the fields for FormB (name and email address).
When I enter the fields in FormA and press the “Submit” button, I want the FormB page (video, name and email address) to be displayed.
Normally, if there is no submission of FormA, the page contents of FormB should not be displayed, but the video is hidden and FormB (name and email address) is displayed.
How can I avoid this?
Please reply.
Hi Koichiro,
By default, the form that requires submission to access will display in place of the page content. To show a different message, enter your message in the
gwsa_requires_submission_messagecustom field. You can see an example of a custom message in our demo.This works great, except for the home page after I’ve cleared cookies. If the form is not submitted, the home page tries to redirect to the form page, but it does not resolve – just spins. The plugin only seems to work once on the home page. I’m using this for an age-gateway where the user has to confirm age of consent in their province. The form page uses a blank template without the site interface.
Hi Craig,
We’re going to need to take a closer look at this. I have sent you an email requesting further information.
Best,
Can this work with 3D Flipbook?
Firstly thanks for a great plugin, I had just got it working with an embedded pdf page when my client decided they wanted a 3D Flipbook instead.
I can’t see the custom fields. When editing the 3D Flipbook. The option to switch them on is not in Screen Options. I am using the ACF and have added the code mentioned above to functions.php but still cannot seen the fields?
Hi Paul,
I’m unfamiliar with how the 3D Flipbook works and why custom fields are not showing the in screen option. You could actually use ACF custom fields on the page with the same names to set it up, instead of the WordPress custom fields. However, if you’re still having issues with this, please submit a ticket via our support form, so we can take a closer look at your setup and further assist you.
Best,
I am trying to make this plugin work but I must be missing something. I have created a page called “Download Form” and added the shortcode [gravityform id="3" title="false" description="false"] to the page. I have created confirmation page called “PDF Download” and in gravity forms have set this page as my confirmation page. In ACF I have created the fields ‘gwsa_form_ids’ and ‘gwsa_require_submission’ and set these fields to be visible on the Download Form page. I have set gwsa_form_ids to 3 and gwsa_require_submission to 1.
My “PDF Download” page shows the “Oops! You do not have access to this page.” message and below it, the form again. I have no idea why/how the form is displaying again on this page. The only content on have in the content editor is “PDF Download Link” – I have no idea why the form displays again.
My hosting provider is Pantheon. I looked through the comments before leaving my question. Can someone please explain what I am not doing correctly to restrict access to my “PDF Download Link” page unless the user has submitted the Gravity Form on my “Download Form” page that uses the shortcode [gravityform id="3" title="false" description="false"] in the content window.
Hey Kurt,
We’d need to take a closer look at the current configuration to see what’s going on here. If you have an active Gravity Perks License, you can get in touch with us via our support form so we can dig into this.
Hi, My issue is that the plugin does not show up in the list of plugins on a remote site. It shows up and I’ve got it working on a local install but not on a remote one. I’ve tested it on about five sites and same thing: visible locally, totally hidden from the plugin list remotely.
Any idea why? (I’ve done basic diagnostics like deactivating other plugins and everything is up to date on these sites; the local and remote versions match as far as is possible)
Thanks, Tim
Hi Tim,
Troubleshooting this is going to require a bit more attention than we can give in the comments. You should be receiving a message from a Support Wizard to assist with this issue.
Best,
Hi – what if I can’t see ‘Custom Fields’ on the screen options?
Hi KC,
This could be because you have the ACF Custom Field plugin activated on your website. If so, you can use the ACF custom field to create custom fields for the post type and use it for the same purpose. That said, to show the “Custom field” option in the Screen Option even with ACF activated, add this filter
add_filter('acf/settings/remove_wp_meta_box', '__return_false');to your function.php.Best,
Great add-on! Is there a way to get this to work so that it does not go to the confirmation message from the cited form? It’s not great for the end user. It would be better if the gated page just automatically appeared after submission but I can’t do that using redirect in GF form settings because it just reloads the form empty for the post. If I set the form Confirmation Type to Redirect, and enter the post’s URL, I would have to create a new form for each gated blog, which is not realistic. What am I missing. I assume it is my error.
I just want to gate each blog and once the person completes the form, the blog loads.
Hi Richard,
Add a Hidden field to the form and set the default value to {embed_url}. This should populate the Hidden field with the URL of the current page with the form. You can then enter the merge tag of the Hidden field as the confirmation page redirect URL of the form. This should get it working the way you want.
I hope this helps.
Best,
First off, great plugin! I have set it up according to the documentation above and it works as expected. However, and this may be my ignorance, is there a way to allow people who have already submitted the form to access the page on refresh or when they come back to the locked page? It works the first time. The form is filled out and submitted and the page redirects to my “locked page”. Everything is fine. However, when I leave the page and try to come back to it I have to fill out the form again. Is this a is_persistent or bypass_cache setting?
Hi Daniel,
By default,
is_persistentis set totrue, and the default cookie expiration time is 1 year. As long as the cookie hasn’t been deleted, if a user navigates away from the page and returns any time within the next year, the page shouldn’t be locked.It’s possible that the cache is serving up the locked page. You could use the
bypass_cachesetting to load the post via AJAX. This is a parameter, so it needs to be set in the snippet’s code. You can add the parameter to the last line, like this:gw_submit_to_access( array( 'bypass_cache' => true, ) );I’m not a coder but my WP site is using ACF and I want to use this plugin for my Gravity Forms. What would be the appropriate field type in ACF? I’m not able to enable custom fields on each post type that I am trying to restrict, but rather I wanted to use ACF to enter the custom fields with conditional logic.
Hi Brandon,
You can use ACF text field to set this up.
Best,
This plugin has started triggering server errors with PHP8.2 – this is what I see in my server logs:
[04-Apr-2024 11:08:47 UTC] PHP Deprecated: Creation of dynamic property GW_Submit_Access::$_args is deprecated in /sites/mywebsite.com/files/wp-content/plugins/gw-submit-to-access/gw-submit-to-access.php on line 21
Hi Henry,
I’m unable to recreate the issue experiencing. In case it’s been a while you downloaded the plugin, can you get the latest version and see if it resolves the issue. If the issue is still present with the latest version, please send us a message via the support form so we can dig into this on your website.
Best,
It’s just a deprecation warning. Add
private $_args;above the __construct function to remove it.Thanks for pointing that out, DH. Fixed in the latest version. 🙂
Is it possible to have no message for “gwsa_requires_submission_message”?
I want to hide the message but there is no target class to allow me to hide the message with CSS.
Thanks, Brock
Hi Brock,
The gwsa_requires_submission_message custom field value accepts HTML tags, so you can insert an inline style to hide the message.
Best,
Hi,
Can we set the cookies to hold for a user for 14 days? Any limitations?
This is possible with the “cookie_expiration” parameter. Quick example:
php gw_submit_to_access( array( 'cookie_expiration' => strtotime( '+14 days' ), ) );Hello! When I click to add a custom field, either on the forms or on the page itself, the above popup prompting the name and value (step 3) does not pop up for me. What am I doing wrong? I have Advanced Custom Fields installed if that changes things.
We’re not aware of any conflicts with Advanced Custom Fields. If you’re a Gravity Perks customer, we’d be happy to dig in via support.
I encountered the same issue, Grace. Weirdly, ACF prevents the Custom Fields metabox from showing on editing pages.
If you are able to edit the functions.php file in your child theme, you can add this to it…
// ACF Display Custom Fields add_filter('acf/settings/remove_wp_meta_box', '__return_false');Credit to https://plugin-planet.com/fix-custom-fields-not-showing-wordpress
Hi Shannon,
Thanks for posting this workaround. ACF does indeed hide the WP custom fields metabox, and this code shows it again.
Another workaround is to create ACF Text fields called
gwsa_form_idsandgwsa_require_submission. These are compatible with the plugin.When I add the gwsa_require_submission custom field (with the value of 1 or per_page) I am consistently getting a Divi Builder timeout on the back end and the plugin does not work on the front end. Any ideas on how to fix this?
We’re not aware of any conflicts with Divi Builder. If you’re a Gravity Perks customer, we’d be happy to dig in via support.
Hi – Is it possible to use a form on a page that you want to protect rather than having a separate page please? The idea being that we could have a number of page in /protect-pages/ that would show the form when first visited, but only the page content (minus the form) when the form has been submitted?
Thanks for your help.
Hi Paul,
Yes, the default behavior of the plugin when the user hasn’t yet submitted the form is to display both a message and the required form. If you want to control that message and form location, you can do so using the
gwsa_requires_submission_messageparameter.Great script. Is it possible to redirect back to a POST (as opposed to page) so I can use it on a POST?
Hi Ben,
This snippet supports locking down posts, pages, and custom post types. You simply need to enable custom fields on the post and add the appropriate fields.
I love this plugin, it does exactly what I need it to do. One question though, i don’t know how to style the page since i use elementor as a page builder and this locks the whole page. i want to make it so it doesn’t go all the way to the edges of my page, as you can see here: mylymedoc.com/bookquiz
any idea how to add margins to it or format it so it’s not so overwhelming?
Hi Cat,
You can use custom CSS to style the form the way you want. Something like this should get you started;
// Update '1445' to the Post ID and '2' to the Form ID. .page-id-1445 #gform_wrapper_2{ width: 610px; margin: auto; padding: 60px 0; } }Generally, support for our free plugins is limited to license holders, so if you need additional help with this, we’ll need you to submit a support ticket, so we can assist you further.
Best,
Can this gate a downloadable file? I would like visitors to submit a form before they can download several files.
Hi Sal, the snippet will only gate the content in the page or post (including links to the files) but not the files themselves. If the files are accessed directly, they will be shown to the user.
Best,
Thanks Dario – then maybe a solution could be put all the downloadable links into a container, then gate the container.
Hello, is there a way to get this to work so that I don’t have to include ‘now refresh this page’ in the form’s confirmation message to make it load the locked content? It’s not great for the end user. I’d rather it just automatically appeared after submission but I can’t do that using redirect in GF form settings because it just reloads the form empty for the post (post meaning I also can’t use ‘Page’).
Thanks
Matt
Hi Matt,
If you set the form Confirmation Type to Redirect, and enter the post’s URL, the post should load when the form is submitted.
If this isn’t happening, can you check to see if cookies are enabled on your browser? Could you also check any caching that you may have on your site? If this isn’t a cookies or caching issue, we’ll need you to submit a support ticket for this, so we can dig into this further. Please note that although the snippet is free to use, you’ll need an active Gravity Perks license for support.
Best,
How do I change the cookie expiration time to different times like 30 minutes, 4 hours, 2 days, etc?
I would like to use 3 forms for different users but have them open one single page. Can I put 3 forms on 3 pages and have them all open a fourth page that has the content? I have the Constant Contact addon on Gravity forms so my goal is for the forms to open the same page but add users to 3 different lists based on which URL they come in through. Hope that makes sense. Thank you!
Hi Jonathan, this should be possible by setting the form ID’s in the gwsa_form_ids custom field. If there are multiple forms that can be submitted to gain access, you may include them as a comma-delimited list (i.e. 1,2,3).
If you’re having any difficulties setting this and if you have an active Gravity Perks license, contact us via our support form, so we can look at your setup and assist you further.
Best,
I have everything set correctly and the form opens the page in Chrome but not in other browsers. Please help. Thank You!!
Hi Jon,
Can you check to see if cookies are enabled on the other browsers? If cookies are enabled on the other browsers and this isn’t a cookie related issue, we’ll need you to submit a support ticket for this, so we can dig into this further. Please note that although the snippet is free to use, you’ll need an active Gravity Perks license for support.
Best,
It was the page caching at the server. I added the page to the exempt list and the form worked as expected. Thanks!
Glad to hear you got it sorted out, Jon!
Thanks for this awesome plugin!
Note that I also had to explicitly exclude the respective pages from the server cache on Flywheel in order for the gated content to show after submitting the form.
Hi Jonathan,
You’re welcome, thanks for the tip about the Flywheel cache!
Best,
Hi Jonathan,
Are you able to provide more details on how you were able to exclude the respective pages from the server cache? I’m noticing some unexpected behavior with this plugin that I suspect is Flywheel related but all the settings are so abstracted that I can’t figure out how to do this.
Hi Kylee,
I am not really familiar with how Flywheel cahciing works, so I will leave this for Jonathan to assist you. You may also want to contact Flywheel support to see if they can assist you with this.
Best,
I apologize if I missed this question, there are ALOT of previous comments to scroll through! Is there a way to have the form display as a popup modal that covers the content instead of replacing it on the page?
So, if I first enter the page, and popup modal keeps me from interacting with the content unless I fill out the form?
Thanks for this – it seems like exactly what I need, but I think the client will prefer the popup option if it can be done.
From what I understand, we don’t have any ready solutions to block the page content when using a modal, since the snippet doesn’t handle how the modal works. We use Magnific Popup to handle the modals on our site. It’s a simple JS library that we use to generate popups using custom code in our theme.
I hope this helps!
I’m having the same issue as https://gravitywiz.com/submit-gravity-form-access-content/comment-page-8/#comment-874719 and the provided solution will not work.
I have a custom post type that has the required custom fields and displays the content. I need the content to be displayed when the form is submitted.
Instead of using the Page option in the confirmation (as it’s not relevant – the form is not on a page) I tried using the {referer} merge tag for the redirect option. The form reloads on the post but instead of the content it just shows the form again.
How can I use this on a custom post type?
Thanks
Hi Eoin,
I’m not sure why this isn’t working for you. We’ll need to dig into this further to know what’s happening. I’ll contact you via email to request additional information.
Thank you for this. I had to disable WPRocket caching entirely on the locked page for it to work (even with the bypass_cache variable set to True), but with caching disabled it works great!
I was curious, are you using this plugin or something else for the popup to download the plugin? Is it one of the Gravity Perks available for purchase? I’d love to implement a similar feature to capture emails for free downloads.
Hi Lindsay,
Glad to hear you got it working once you bypassed the cache.
We use Magnific Popup to handle the modals. It’s a simple JS library that we use to generate popups using custom code in our theme.
How/Where can I set the global parameters? I tried adding them as custom fields, but they’re being ignored.
Hi Brandon,
Global parameters are added to the snippet itself. Instead of using the plugin version, download the snippet version.
To use global parameters, you’ll need to make some changes to the last line. Replace this line:
gw_submit_to_access();With this, including any global parameters you want to set:
Are there any particular settings for the form? This doesn’t appear to be working for me…the form appears in the post with the requirement message; but when submitted, it just shows the form’s default confirmation message plus the requirement message rather than loading the page content.
Hi Janna,
You’ll want to set the form’s confirmation page to the page where you’re restricting content. When the form is submitted, it will automatically refresh the page to display the content.
Hey! How does this work with SEO?
Does it block the content from Google as well?
Hi David,
I’m unsure about this but the plugin currently only supports hiding the content of the page content or the_content. So if the content from Google are displayed within the_content, it should also hide them. You can give it a try to confirm how it works.
Best,
I think I know the answer but I was wondering if this plugin could only hide content coming from the_content or if I could get it to hide template parts as wekk?
Hi Joshua, it currently only supports hiding the_content. You can contact us via our support form so we can get more information about your use case if you have an Advanced or Pro license.
Hi All, great plugin. The process is working as expected in that my content is gated and only after submitting the form is it accessible. However, is the form supposed to display when using the “gwsa_requires_submission_message” field and the {form} merge tag? I only see my message and “{form}” on the frontend. Do I need an additional plugin or setting?
Yes, it should output the form. I confirmed it’s working for me with the following configuration: https://share.cleanshot.com/stfC6hzP
Followed the setup instructions; nothing works except for the page being correctly blocked. 1. Gravity forms submission doesn’t work. Throws an error for a functional form. 2. Incorrectly displays 3x of the same form. 3. Terrible styling of the block page with no obvious way to improve it.
Hi Brad,
Based on what you describe, the issue could be related to another code conflicting with the snippet. If you have an active Gravity Perks Advanced or Pro license, you can contact us via our support form.
Best,
Hi,
Is there a way to use this to password-protect the page?
Jennifer
Hi Jennifer,
No, this can’t be used to password-protect the page because it works with every form submission. You can use the default WordPress functionality to password-protect a page.
Best,
Hello,
First of all, thanks for the plugin. I am trying to lock the blog archives post page, but it does not seem to work. It only works on other pages. Is there a limitation on the archive page?
Hi Marcos,
Currently the plugin doesn’t support locking the blog Posts page. I’m going to log it as a feature request.
Hello,
Has this feature been added yet? I would like to lock a CPT archive page.
Hi Mindy.
No, the feature has not been added yet. I’m also going to log this as feature request. The more requests we get for this, the more likely we’ll build it.
Best,
Hello,
So I added the custom fields to my page I want to protect with the appropriate values – using ACF, but when I load the page I want to protect – it does not take me to the gravity form they need to fill out to get access. It just does nothing. Acts like normal.. Is there some obivous thing I’m forgetting? Thanks!
Greg
Hi Greg,
As long as both the
gwsa_form_idsandgwsa_require_submissioncustom fields have the appropriate values on the page, it should work. Do note that if you have already submitted the form with your user, you’ll need to delete those entries and clear your session cookies in order to test.If all of those conditions are met and you’re still having trouble and you’re a Gravity Perks subscriber, drop us a line and we’ll be happy to dig into it.
Hmmm, I have those fields/values configured correctly… Is it because I chose value type as number that it’s not working? Maybe I should just leave it as text? I’m not a subscriber, but is it free to sign up? Thanks!!
A value type of number should still work. Can you verify that you installed the plugin?
Gravity Perks is a paid subscription, which gives you access to our 45+ GF Add-Ons.
Yes, I installed Gravity Forms Submit to Access Version 1.11 by Gravity Wiz. But I have to install Gravity Perks as well? Thanks,
Greg
Hi Greg,
You do not need the Gravity Perks plugin to use the Submit to Access plugin. However, support is only available to customers with a Gravity Perks license. If you have a license you can get in touch with us via our support form so we can assist you further.
Best,
Ok thank you.
Hi,
Using this with Elementor and Woocommerce – with the form on the checkout page (disclosure form) – when submitted the page refreshes and adds a “?” to the end of the url. The checkout does not load, says “you do not have permission to view this page” – when refreshed – page loads fine?
Hi Aaron,
Do you have the checkout page set as the confirmation page of the form? If not, please do that and check if it works for you but if this doesn’t work, then we’ll need to dig into this further. You can get in touch with us via our support form, if you have an active Gravity Perks license, so we can assist you further.
Best,
How can I create a form with gated content? (A downloadable) also want to integrate with sendgrid.
waiting for your response
Hi Aleem,
You can use the snippet in this tutorial to create the gated content to a page with the link to download what they want. If this snippet wouldn’t work for you and you have a specific use case, you can get in touch with us via our support form, if you have an active Gravity Perks license so we can assist you further.
Best,
If I understand correctly, users should complete the form to “register” and then must complete it to access the content, right? Is there any possibility that the content is unlocked directly when it is completed for the first time? Something like unlock on submission. Thanks again.
Hi Gatson,
By default, the page should be unlocked when the form is submitted the first time. I’ll suggest you set the page as the confirmation page of the form so that when the form is submitted, they would be redirected to the same page but this time they would get access to the form since they already submitted it.
Best,
Hi Samuel, thanks for your answer. If you see here it is not working correctly, the page reloads correctly but it keeps showing me the form again.https://cariboutestsit.wpengine.com/downloads/ Any idea why?
Hi Gaston,
If the snippet setup is correct, it should work. If you have an active Gravity Perks license, you can get in touch with us via our support form so we can assist you further.
Cheers,
How i enable ajax for this form? Because we dont use shortcode here.
Hi Gaston,
You should be able to enable AJAX in the form editor as with any form if you are not using a shortcode.
Best,
Hi! This plugin is awesome, but for some reason my hidden content only shows if the user has been logged into the admin side of the site itself even if I have submitted the form? the cookie gwsa cookie is being stored correctly but only shows the hidden content if the wordpress log in cookie is stored as well. Wondering if there is a fix for this
Thanks, Cierra
Hi Cierra,
I’m not really sure what’s happening and we may need to dig further to confirm why it isn’t working for you. One thing you can do on your end is to exclude that page from being cached. You may also want to get in touch with your hosting provider and have them exclude the page from being cached on their end too. If it’s still not working, then you can get in touch with us via our support form if you have an active Gravity Perks license, so we can dig into this further.
Best,
As a future feature, would you consider adjusting the plugin to allow the display of the form title and description? I see in the plugin code the
gravity_formfunction is set to disable those. It would be great if those settings were optional instead.In the meantime I’ve had to edit the plugin to allow those to pass through. My client wanted the signup form to appear as a popup on the same page, and so those extra text elements make a big difference.
Otherwise, I really appreciate what you’ve built. Worked well for my use.
Cheers.
Hi Aaron,
I’m glad to hear you were able to put together a solution.
Thanks for the feedback. I’ll pass it on to our product manager.
Hello!
Do you have extended documentation for collecting a fee to the form before viewing?
Thanks!
Hi Meredith,
We do not have documentation on that. However, I think if you set up a Payment addon feed on the form, it will request the user makes a payment before they can submit the form and get access to the page.
Best,
This plugin is great. The only problem is that as an administrator I am unable to see the pages also. All pages are set to redirect to a form page if they have not filled it out. Is there a way to make administrators exempt from this when they are logged in?
Hi CB,
This is currently not supported and it will require some customization to the snippet and snippet customization is only available to our Pro Customers. So if you have an active Gravity Perks Pro license, you can get in touch via our support form so we can get our developers to look into your requests.
Best,
Hi there, Thanks for the plugin! In my case the user is submitting the form and the confirmation is redirecting to the same page. Is it possible for the form to be hidden if the user has already submitted it? Thanks, James
Hi James,
The issue you describe seems related to the cache. You can try the Cache Busting plugin and if that doesn’t work and you have an active Gravity Perks license, you can reach us out via support.
Best,
How can I have the form submission redirect to the same page (page that the form was on) after? I have a form on a CPT page that shows a video once the form is submitted.
Hi Christina,
You’ll have to set the confirmation page of the form to the same page. This way when the form is submitted it reloads the page but this time the user would get access to the content.
Best,
Hi there,
Is there any way to configure this to allow for recaptcha to work on the gated form?
Thanks much!
Hi Bryan,
There isn’t any known issue using Recaptcha with this snippet. If you’re experiencing any issues using Recaptcha on the gated form when using the snippet, then you can get in touch with us via our support form, if you have an active Gravity Perks License, so we can dig into this issue.
Best,
Thank you for this plugin! I had some trouble, but eventually got it sorted so I thought I’d leave some feedback in case it helps others.
First, I couldn’t find Custom Fields – it’s in a different spot in the Gutenberg editor (the screen shot shows the classic editor)
I still couldn’t find them and found out that if you have ACF active with Gutenberg, they don’t show. I just ended up creating the fields in ACF, but I found this snippet you can use to restore the default custom fields, if you want https://plugin-planet.com/fix-custom-fields-not-showing-wordpress/
I had an issue where it just showed the confirmation message, but not the page. I realized I needed to set the confirmation to redirect. That might seem obvious, but it’s not in the instructions. I normally just use the confirmation text so it didn’t occur to me right away that I needed to change that.
Hi Jodi,
Thanks for sharing these tips.
Cheers,
Really appreciate the heads up about ACF, I was scratching my head. Hopefully the content can be updated in the documentation to reflect this and the new block editor.
Can’t seem to get this to function properly-
Have Page A with a Form on it- form is set to Redirect to Page B, Page B is set to redirect to page A, if a user hasn’t filled out the form already.
Results in an infinite loop- despite filling out the Form- cookies never seem to get set, and so it redirects from Page A to Page B, then page B redirects right back to A.
WP engine site- and WP Rocket is installed- I set settings to never cache the gwsa cookie, and never cache any of the pages involved- but still can’t make it work correctly. Any ideas?
Hi Greg,
I’m guessing this has to do with WP Engine caching. Can you please try the following and see if it helps. Can you get in touch with the WP Engine support and have them exclude Page A and Page B from being cached and see if that helps.
Best,
How do you make it so that they must submit the form every time they access the page meaning when they leave the page and return to the page in the same session or in a new session, they must submit the form again in order to access the page again. I do not want the access regulated by “cookie” since cookie functionality is wonkie depending on device/browser, instead, I would like them to have to submit the form every single time they access the page regardless of session. I have a mobile phone number OTP verification field in the form so that only mobile phone numbers that are in my database can submit the form. Again, how do you make it so that they must submit the form every time they access the page meaning when they leave the page and return to the page in the same session or in a new session, they must submit the form again in order to access the page again?
Hi Ron,
If you set the is_persistent parameter of the configuration to false, site visitors will be required to resubmit the form if they leave the page and return to the page later.
Best,
Shoot – doesn’t work with Divi Page Builder.
Hi Melissa,
This snippet should work with Divi page Builder. We’ve tested it locally and had great results.
If you’re Gravity Perks subscriber, drop us a line in support and we’ll be happy to dig into this for you.
The gwsa_requires_submission_message override doesnt work.
Please be thorough before you post and wast people’s time. Thanks
gwsa_requires_submission_message DOES NOT WORK
Hi Derrick,
It’s unfortunate it didn’t work for you. I just tested the code snippet and can confirm it works. We’ll be happy to assist you to get it working if you get in touch with us via our Support Form.
Best,
I have implemented this based on the instructions. The correct form shows in the page to gate the content, but the page content doesn’t display after submitting the form. I have it implemented on these two pages: https://diamondassets.com/top-6-tips-to-gain-the-best-financial-roi-on-your-technology-upgrade/ https://diamondassets.com/the-ideal-time-to-purchase-new-technology-and-how-to-budget-for-it/
Hi Aaron,
When testing locally it seems to work as expected. If you have an active Gravity Perks License, you can get in touch with us via our support form and we’ll be happy to dig into this further.
Best,
We’re experiencing a bug with the plugin in Safari, Chrome, Opera and Firefox on Mac. For some reason the bug does not manifest in Brave.
When the user submits the form, instead of being taken directly to the content page, the form is just blanked out. When the user clicks submit again, they are taken to the page.
Any idea what can be causing this?
Hi Bill,
I’ll suggest you run a Theme/plugin conflict test to check if another plugin or code is causing this. Also, you can try using our Cache buster plugin in case this is a caching-related issue. If this doesn’t help, then you can get in touch with us via our support form, if you have an active Gravity Perks license, so we can assist you further.
Best,
Hi,
The plugin is working great – but only seems to hide the_content() – I also use ACF to display a link to a PDF and an image that links through to a pdf. Both of these are displaying next to the form. Can the form be configured to display on it’s own page, or alternatively is there a way to hide the output of ACF fields as well as the_content()?
Thanks!
Hi Nick,
This will require some customization of the snippet. If you have an active Gravity Perks license, you can send us a message via our support so we can take a closer look at your use case.
Cheers,
We are running into the same issues with a submission causing the user to return to the initial page and not the thank you page.
Are there any suggested fixes, I see in the comments others have ran into this but doesn’t seem to be any clear fix (apologies if I’m missing it).
Thanks in advance for any help!
Hi Bryan,
Historically these issues are related to the cache.
If you have an active Gravity Perks License, you can get in touch with us via our support form so can dig into this.
Best,
This works great for me in Chrome, but in some other browsers (Firefox for example) I am consistently redirected back to the page with the Gravity Form. My guess is the cookie isn’t being properly stored, so the form sends the user to the appropriate page of content via GF confirmation redirect, but then the gated content sends the user back to the page where the form is hosted because it can’t find the cookie.
It occurs to me that this would always be the case for the increasing number of people who block cookies.
Is there a way to exempt the cookie redirect from the page with the gated content, when the user arrives via the GF confirmation redirect?
Obviously this would mean users blocking cookies will always have to fill out the form, but it’s better than a redirect loop.
Thanks!
Hi Ben,
When testing on Firefox it seems to work as well, it should work on any browser but as you mention it relies on the store cookie. If you have an active Gravity Perks License, you can get in touch with us via our support form so can dig into this.
Cheers,
I have used this plugin with a simple 1-question gravity form (email, required field). But my client now wants to ask more questions, and some questions only appear based on other question’s answers (conditionals). When using this new gravity form, the form does not want to display on the page (the wrapper of the form style is set to display:none on page load, and when manually overwriting it to display:block, all of the questions appear–meaning the display conditionals are not working– but the conditional logic behind submitting the form is there.
When setting the page to password-protected, the form loads and works fine (conditionals work). Once the page is set to normal (published), no password, it has the errors. I have also tried using this on a blank page and with my theme builder (Divi).
I have played with the bypass_cache to see if it was an ajax thing, but that didn’t make any difference.
Any idea whats going on here or how I can make the form work properly on a regular published page?
Hi Vicky,
I can’t confirm why it is not working, it could be related to Conditional Logic or with how the form is embedded with Divi. If you have a Gravity Perks License, you can get in touch with us via our support form so we can take your request and forward it to our developers to see if this can be supported.
Hello folks, It is possible to show my sidebar after completed the form? if yes, how? Thank you folks.
If I understand correctly, you want to lock down the entire page including the sidebar. The best way to lock down the page content including the sidebar is to redirect to another page when a locked page is accessed. To do this, set the “gwsa_requires_submission_redirect” custom field on your restricted page and set the value to the page the user should be redirected to gain access to the restricted page.
I hope this helps.
Best,
Hello folks, I wanted to hide/show my sidebar content accordingly if the form completed. It is possible to hide first my sidebar content and after the form completed it will show? Note: Not the entire page/post will restrict, only the sidebar content I want to be restrict.
Thank you folks.
We don’t have a ready method for this. The simplest path forward would be to add a custom wrapper to your sidebar like so:
if ( gw_submit_to_access()->has_access( $post_id ) ) { // Your sidebar! }
After the form is submitted, refresh the page and the sidebar should appear.
Thank you for this plugin! I am having a minor issue. I am asking for just an email with my gravity form. When the form is displayed, that field (email) is not using autofill/suggestions (when you click the email input box, it does not give any suggestions of emails you have used on other forms). Any idea on how to get this feature?
Hi Vicky,
Can you replicate this behavior across browsers? Locally it seems to be working as expected.
If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address and we’ll be happy to dig into this further.
Cheers,
Hi, I have tried Gravity Forms Submit to Access But its not working. after setting up post type.
I am using this with learndash courses. My main purpose is to ask user to submit gravity form and then access the course
Thanks
Hi Inzaman,
When testing locally, it seems to work as expected. It should work on Post, Pages, and Custom Post Types.
If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address and we’ll be happy to dig into this further.
Best,
Thank you for your reply unfortunatly my license is support expired i thought it could help.
I deactivate all other plugins and just runing gravity forms Gravity Forms Submit to Access Leandash
I am using Siteground hosting
Thank you
I just test it working with post and pages issue only with learndash its not working with that.. thanks
Hi Inzamam,
Thanks for the heads up.
If Learndash is using WordPress Custom Post Types, the snippet should work as well. Historically, issues with this snippet are related to the cache.
Cheers,
Hi!
Does the code no longer need to be edited and the .zip uploaded as a its own plugin? Confused by the copy stating to download code but button says download plugin..
TIA
Hi,
The code can be edited and zipped and installed as a plugin or you can copy and paste the code into your function.php file or a Code snippet plugin.
Best
Had this working on some private pages for testing – a landing page with a form that redirects to the gated post. The gated post has gwsa_form_ids set to the GF form, gwsa_require_submission set to 1, and gwsa_requires_submission_redirect set to the landing page with the form. This afternoon the client made the pages public and reported that the gated page was redirecting back to the form page. I double-checked the settings based on the instructions above, and set up on a local instance with all settings identical, and it worked as expected.
On the live site, using Firefox, if I have been logged in to wordpress (and have session cookies set), the process works, but if I’m in a private window it does not.
On the local site, it works whether there are session cookies or not (i.e., even in a private window).
Hi Michael,
Thanks for reaching out. It should work on a private window as well.
If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address and we’ll be happy to dig into this further.
Best,
Hi Dario,
Thanks for the reply. Before I approach the client regarding escalating support, are you aware of any conflicts this might have with WPEngine?
Hi Michael,
From what I understand, the snippet should work with WP Engine and most hosting providers.
If you encounter any setbacks let us know and we will try to help!
Best,
Can this be used to protect only a part of a page? ie. If I have a full page with lots of details but I only want to protect the download links on my page with a form?
Hi Morten,
This snippet currently only works to protect the entire Post or Page.
If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address and we’ll be happy to dig into this further.
Best,
Great plugin but with Gravity Forms version 2.5.6 I now get a blank white screen when I click on the page in WP admin. The frontend works fine, it’s only in admin and only on the pages that are using the Custom Fields for this plugin and the latest version of Gravity Forms.
No problems prior to the GF upgrade.
Hi Rocio,
I’m having trouble reproducing this issue locally, it seems to be working. Could you try updating to the latest GF version which is 2.5.7. If you have an active Gravity Perks License, can you open a ticket with us via our support form, with your account email so that our developers can take a look into it.
Best,
Hi Dario, Thank you for the quick response. I realize that the issue was that the cookie was not set. Once the cookie was set the “blank/white” screen for my locked pages in WP admin showed up just fine. Not a real issue, and great little plugin.
Thanks again! R
I’ve used this before with a form on a separate page, but I’m trying to use it for multiple pages that load a specified form in place.
The problem is once submitted, the Gravity Forms confirmation message is displayed, but it does not then load the page content. One must reload the page.
Is there a way to just have it display the page content on the form submission without showing the confirmation message at all?
I thought that’s what setting a custom field of ‘bypass_cache’ with a value of ‘true’ would do, but it does not seem to.
I must be missing something. Please advise.
Actually, I changed the confirmation to type Redirect of {embed_url}, and that seems to do the trick. Is that the correct way?
Is the ‘bypass_cache’ with a value of ‘true’ still needed? Not clear how that works or why it’s needed.
Hi Michael,
Enabling bypass_cache option will allow the script to bypass any page/cookie caching by fetching the post content via AJAX. Setting the bypass_cache will load the contents via AJAX without a page reload. If bypass_cache is enabled, the loading_message parameter allows you to control the loading message which is visible while the post content is being fetched via AJAX.
If you are a Gravity Perks customer, drop us a line and we’ll be happy to dig into this to see if this is possible.
Thanks for the tip about redirect to {embed_url}. I was having the same issue.
I also wanted to say thanks on that embed URL redirect trick. Saved me from having to set up multiple forms for each page it appeared on. :-)
Hi guys, I’m having a problem getting this to work using Beaver Builder, the fields are created using ACF (basic text fields), I just never get the form before the content. Going on other comments this appears to be working fine with DIVI or Elementor so wondering if anyone has got this to work with Beaver Builder or anything I may be missing, any advice much appreciated. I also have no caching enabled at the moment as the site is in dev.
Hi MicKe,
I’m not really sure why it isn’t working, but instead of using ACF to create the custom fields, could you use the WordPress Custom Fields instead and see if that works.
Best,
Hi! Thanks for providing the plugin!
I have set up the custom fields on my custom post type after form submission it will just redirect to the restriction message so they still can’t access the protected content.
Hi Carl,
If you already have custom fields parameters set up correctly as described in the tutorial above, try clearing the cache and see if that resolves the issue. You could also run a theme/plugin conflict test to check if another plugin is causing this issue.
In case this doesn’t work for you, then we may have to log in to your site to check the setup and troubleshoot the issue there. So if you have a Gravity Perks license, you can reach us via our support form so we dig into this.
Best,
Do you have any videos? I did everything that is written here but still, nothing works
Hi! Thanks for providing the plugin!!!
Are there any known compatibility issues with Elementor Website Builder?
Once I add the custom fields, save the page, I can’t edit the page (or the fields) anymore. I also get this error “The editor has encountered an unexpected error.”
Thanks for your help,
Ken
Hi Kenneth,
The snippet shouldn’t cause any issue with Elementor. It could be with the way you’re creating the custom fields. You may want to check out this article on how to add custom fields in Elementor. If you have a Gravity Perks License and you’re still having issues, you can send us a message via our support form so that we can dig into this.
Best,
This is the same behavior I see when working with Divi Page Builder. The issue is you haven’t submitted the form and set a cookie in your browser giving you access to the page you are trying to edit. Just go submit your access form to set a cookie then return to edit your locked content page. The problem lies in that Elementor (as well as Divi) is loading the full page and not just the WordPress text editor thus getting blocked by the submit to access perk.
Hi there,
I’ve set this up and have the form on the same page with text confirmation. I’ve discovered with multiple people testing that if there is an ad blocker activated on the browser then the content doesn’t immediately show up on form submission, it shows the confirmation text for the form and you have to refresh the page. When no adblocker is activated for the page, the content shows up immediately after form submission and bypasses the form confirmation text which is ideal. Any ideas on how to get this to not be affected by the adblockers considering majority of people do use them these days?
Thanks!
Hello HW, This is a bit of a strange one as I have not run into this issue with my testing. Since their are so many different ad blockers that all have different manners of blocking this kind of information it is a bit of a hard one to pinpoint how to get around certain ones. Do you have an example of the adblocker you are using? Thanks!
So this turned out to actually be WPEngine caching the cookie. I do have to redirect back to the same page on submission though to avoid seeing the confirmation message first instead of content but that is a fine solution here. Works with the adblocker too so thats good news.
Another Q I have for this, is there any way it can lock down the content of the whole page including sidebars instead of just the_content() ?
Thanks so much!
Hello HW, Awesome to hear that the page is working. Second, you may be able to modify the plugin to include the page as a whole but we currently do not have a ready made solution for that. Currently, the plugin is just created to block the Gravity Form in question. Let us know if you have any other questions.
Could it also redirect to the RETRICTED PAGE from the FORM page if it has already been completed once, so the user does not see it and think they have to complete it again?
Hi Shannon,
If I understand correctly you want the users to be redirected to the restricted page if they’ve already submitted the form. If that is so, then setting the is_persistent parameter to true, should getting this working for you. Once the data are being stored in the cookie and the cookie hasn’t expired or been cleared, the users will not be required to complete the form again.
Best,
Hello. I am at the part where I want to Add a New Custom Field but the options for gwsa_require_submission and gwsa_form_ids don’t appear. Am I missing something here?
Hello Pehn, Thanks for writing in. You will need to add these fields as new custom fields within the custom fields screen option you activated earlier. Do you not see the custom fields options? Let us know and we can better assist. 😀
Hello Yes. I realized that now Thank You.
I created a gravity form to a landing page. After the submission, the user will be redirected to a ‘thank you for submitting’ page.
My next problem is that even though I made a submission to the form, it still doesn’t give me access to the page.
I tried doing the redirect option but even though I do make a submission on the assigned ID of the form, it still redirects me to
Does the form have to be on the same page?
Hello Pehn, Using the gwsa_form_ids hook will allow you to select which forms you can submit to gain access to the page. Add this custom field and set the value to the ID of the form which must be submitted to gain access to this page. If there are multiple forms that can be submitted to gain access, you may include them as a comma-delimited list (i.e. 1,2,3). If any form can be submitted to gain access to this page, do not add this custom field option. The redirect URL will take you away from the page if you do not have access to the page. So an example would be to set gwsa_form_ids to form 1. The user would have to submit form 1 before they can gain access to the form you have set this up for. Let us know if you have any other questions. 😀
yes I set gwsa_require_submission to 1 and I also used gwsa_form_ids with the exact id for the gravity form that I am using. in this case the form of my ID is 24 so i set gwsa_form_ids to 24.
I am also using gwsa_requires_submission_redirect to redirect users to our custom 404 page when they have not made a submission.
The problem is that even though I have made a submission to the gravity form, it still redirects me to the 404 page which is strange.
Hello Pehn, that is a bit of a strange one. You could run a theme/plugin conflict test. If that does not produce any issues, than it may be a bit easier to troubleshoot this one by jumping onto your site. If you have a Gravity Perks license, could you reach out to us via our support form found here. Thank you. 😀
Hi,
thanks for the plugin. So far it’s working great.
We’re wondering if its possible to give the user the option to fill in form a or b to get acces to different page content? Is this or something similuar possible?
Thanks in advance. Kind Regards, Sebastian
Hello Sebastian, Just so we fully understand, you would like for the user to only be able to see a certain piece of content on the page or different pages altogether after filling in a form? Let us know a little more about your intent. 😃
Hi Ryan,
thanks for the reply,
In best case we want the user to have the choice between two forms, which will generate a individual url paramenter. We can then query the parameter and display unique content on the page. That’s the plan.
Hope this clearifys our plan :)
Thanks so far, Sebastian
Hi Sebastian,
This is a great fit for Post Content Merge Tags. When the restricted page is set as the Confirmation for the form, the Perk will automatically add a parameter. Merge tags can then be used in the Post content to display values from the form submission.
Hi Scrott,
thanks for the reply.
The question is if we can give the user the choice between two forms to submit and than gets shown specific content.
In the desciption for the forms_id parameter is described that its possible to use multiple form id’s. Is this what im looking for because its currently not working. If I add twi Id’s it still only displays one form.
Maybe this is an unusual request but it’s really nessesary for our customer that we can provide a solution like this.
Bes Regards, Sebastian
The formsmain.min.css ist not loading on this pages… how to fix this?
Hey,
any suggestions? This is really urgent!
Thanks, Sebastian
Hi Sebastian,
Sorry, you may have missed the earlier reply on this, but Ryan sent you an email to check if you had a caching or optimizing plugin on your website because this is quite strange and you shouldn’t be experiencing this issue using the snippet. If you do have the caching or optimizing plugin, could you temporarily deactivate them and see if it works. Also, can you check the Gravity Forms settings (i.e. Forms > Settings) to confirm if you’re outputting CSS?
That being said, you may also want to check with the Gravity Forms Support to see if they have any idea why this is happening.
In case Gravity Forms Support says it’s something we’ll have to fix on our end, you can get back in touch via our support form and we’ll be happy to dig into this issue closely on your website.
Best,
Hi there, When i use this plugin, and I submit a form, it seems to show me the “Thank you for submitting…” message that is default in Gravity forms. But when i manually refresh the page, the gated content then appears. Am I doing something wrong here? I have tried with and without ajax as well.
Cheers
Hello Jamie, this is a bit of a strange one. When you say you submit the form then refresh, and it displayed the gated content is that not the intent or are you trying to show a different form? Also are you trying to password lock the information or just require a submission before the content is shown? Are you using gwsa_requires_submission_redirect or is it just the same page? Let us know and we can help you out.
Hi Ryan,
Thanks for the reply, the content is on the same page, I have a button you click, which shows the forms, you fill this form out, and you get the thank you message. But you don’t see the content. Even if I remove the Ajax, and have the page refresh after a form submission, then I still only see the thank you message. I essentially have to then manually refresh the page again to then show the content. This isn’t going to be very good for user experience.
https://www.thecolourcode.co.nz/resources/what-is-self-awareness-white-paper/
So if you click the DOWNLOAD PDF button you can start the process and see how it’s functioning at the moment.
The intent is that these PDF’s are then accessible once they submit the form on the same page. There will be lots of pages like this, with one form, so they will just stay on the page they are on once they submit the form.
Hope that makes sense! Cheers
Hi David,
I plan to limit several pages, but I want to use only one form.
For example, there are pages A, B, C, D. I want when the user has filled out the form on page A, then he does not need to fill in pages B, C, and D again to open the content.
Is it possible for me to set a custom redirect page on custom_field? Because this will greatly save the number of forms that I need to make, I just need to make 1 form instead of 4 forms.
Thanks.
Hello, any post-based content (that includes pages and custom post types) that support custom fields can be locked down. You set a few special custom fields and the Gravity Forms Submit to Access plugin takes care of the rest. To ensure I understand your question, do you want the redirect to just go to one page? You mentioned four forms reduced to one form so will this just be a form in multiple locations or? If you have a gravity perks license you can send us a form so we could take a look at your setup through our Support channel found here.
Hi there, Thank you for posting this plugin.
I have a few questions: 1-Should the Gravity form be redirecting to itself, so it shows the gated content? If not, what’s the recommended settings in the form itself?
2-I noticed that I made the page “private” as soon as I saved it the CF fields. As a result, users not logged in can’t access the page anymore (they get a 404. Not even able to see the form)
3-Making the page public seems to have fixed the issue. Howeever, after submitting the form it won’t show the gated content at all. Have I missed anything?
It’s hosted on Pantheon (with Redis caching). I’m using bypass_cache=true, gwsa_require_submission=1, is_persistent=true.
Thank you so much.
Hello Diego, 1) gwsa_requires_submission_redirect is a completely optional string, so this would be up to you if you want to use it.
2) The main page will be locked and require a secondary form to gain access to the page. Add a custom field named gwsa_form_ids and set the value to the ID of whichever form the user should submit to gain access to this page. 3) You will need a way for users to access the page, so make sure the second form the user will submit to gain access to the page is set up correctly.
Hi,
In Pantheon hosting, the cookie needs to be prefixed with STYXKEY_ in order to work through the cache correctly and be read by PHP (it does work with JS)
m
Hi Mark,
Thanks for sharing the tip. Hopefully it helps other users.
Best,
Hi Ryan: Thank you for the prompt response of my last request. I do have one other question. I am getting an error that my form page is not secure. Would this be due to me not employing a Captcha? If I use Captcha validation on the form (put the functionality on the form page), would this make the page secure? Or do I need to do something else? Thank you again. Kevin
Hello, That is a strange error. Could you link the page in question? Is this a pop up error or is this happening on the backend? Let us know.
Hi Ryan: http://avenuecx.com/whitepaper/ We have our site configured for HTTPS, but for some reason the form is not being recognized as secure.
Hi, I do see that https://avenuecx.com/whitepaper/ is active but the link you sent is with HTTP access which is not secure. I think the main site is still configured to use the HTTP URL. Have you configured your site to only use HTTPS access? I would make sure your site is properly redirecting to HTTPS as that seems to be the issue.
I am trying to use this functionality. Currently, I am developing the pages. Quick question: I noticed that if I have the actual link to the download (PDF) that I can access it regardless if I fill out the form or not. Is it possible to make it so that the user can’t put in the hard link to the PDF file and access the PDF? (I don’t want them sharing out the PDF) link on social, without filling out the form.) Kevin
Hello, Thanks for writing in. Sadly, we do not have a direct way of accomplishing this. If you wish to block a URL as well as block a file, you could use a membership plugin to completely limit who and what is seen by each user or you could use another plugin that specifically blocks only uploads.
Wpengine support chat needs to do that, and they’re asking what to exclude.
They are used to excluding pages. What do I tell them exactly?
I couldn’t get this to work. Maybe because I’m on Wp Engine?
No matter what, after submission of form on page 1, followed by redirection to second page, shows the no access message.
Hey Adam, This may be caused by WP Engine cacheing the forms. Could you please exclude your forms from the cache and see if this resolves your issue? Thanks! 😃
Hello Andy,
The “is_persistent” is a global parameter and needs to be set in the plugin file.
new GW_Submit_Access( array( ‘is_persistent’ => false ) )
Let us know if you have any other questions. :)
Hello David,
Nice tutorial, I want to ask if there is a way to set these values globally for specific Custom Post Type so there is no need to manually add all these fields on every new post.
Thanks, Dragan
Hi Dragan, you could use Advanced Custom Fields to manage your custom fields. With it you can bind custom fields to specific custom post types, and you can even set default values for those fields.
Hi again, sorry for the spamming!
Quick update on my previous question.
On closer inspection of the cookie via Chrome inspect, the cookie remains set to persistent, even when I try to over-ride it via the custom fields.
The only way i was able to make it session-based was to edit the plugin php file directly, by setting the default of “is_persistent” to false. This is fine, however I’m assuming this will just be overwritten again if I ever update the plugin.
Would there be any reason why the custom fields wouldn’t be overwriting the default option?
Hi there,
For my set up I am looking for the user to enter their details every-time they access a page (once per session)
I have set “is_persistent” to “true”, however when I close browser, and open page back up again, the form doesn’t show.
It only resets when I manually clear my cookies.
Any ideas?
sorry, I meant to say I’ve set it to “false”
I’d like to be able to put the form on one page and once it’s filled out take you to the page but still keep access limited to only users who fill out the form?
Hi Kemberle,
You can set the confirmation page for the form to the page you’re limiting access to.
I’ve tried to install this plugin and it fails. Is there an updated version of this plugin?
Are you getting a specific error message?
Hi,
Thank you so much for this useful article ! I was able to integrate it on my wesbite without any issue ;-).
I noticed that after a first completion of the form, if the user clear his browser’s cache, he has to complete the form again to obtain the access to the protected page. Is it possible to make it permanent so that even if the user clear his browser’s cache, he still keep his access ?
Thanks !
Hi Joe, if the user is logged-in this would be possible by enabling the “enable_user_meta” option.
Hello David,
Thank you for your answer ;-) ! Yes, I already tried that but when the logged user clears his cache/cookies and then refresh the page (or login again), he still has to fill the form again… The custom fields I used are : gwsa_form_ids | gwsa_require_submission | gwsa_requires_submission_message| enable_user_meta. What did I miss, please ? Thanks for your help !
Hi Joe, the “enable_user_meta” is a global parameter and needs to be set in the plugin file.
new GW_Submit_Access( array( 'enable_user_meta' => true ) );Thank you David (^_~) ! I didn’t know the global parameters need to be in the plugin file. However as i’m not a developer, I’m already lost. In which PHP file and where exactly I have to copy/paste your code, please ? Thanks again David !
We don’t have a great recommendation for editing plugin files other than via FTP. You can use the Plugin Editor in WordPress but you run the risk of making a typo and breaking your site. It’s much easier to undo mistakes like that when working via FTP.
I understand. I’m so sorry for my bad english David, because I misformulated my question… Actually, please allow me to rephrase : Which *.php file from gravityforms plugin’s folder do I have to edit ? And in this php file, where do I have to insert your code, please ? Thank you ;-)
Hi Joe, it would be the plugin file you downloaded from our site here (not Gravity Forms itself). Look for
gw-gravity-forms-submit-to-accessin your /wp-content/plugins/ folder. Hope that helps. 🙂Hi David, it’s done and working like a charm 🙂! I wanted to deeply thank you for your incredible help which allow me to make it work ! That was so important for my website and I’m really happy that your plugin could achieve exactly what I needed for my community. Big thank you David 🙂 !
Glad to help, Joe. 😄
Hi, i have 2 form in 2 page:
the first page “pay” with a credit card payment and the second page “mod” (hidden from the cookie) with another form
if the user pay can access to second page
now, after the second submission (page mod) how i can remove the cookie for return to lock the page and redirect to pay?
tnx and sorry for my english
Hi Domenico, you would need to modify the value stored in the
gwsa_submitted_formscookie to remove the form ID that you would like to require to be resubmitted.Hi… I love how this is supposed to work and it seems half-way there.
But as soon as I set the custom field “gwsa_require_submission” on a post, it breaks all jQuery on the page with a handful of console errors: Uncaught ReferenceError: jQuery is not defined
I see a comment before where Sam said: “was also somehow dequeuing jquery.js and jquery-migrate.min.js from WordPress /wp-includes, so I had to re-queue those both in to the plugin code.”
But I can’t seem to get those scripts queued again despite trying to add them in a few places on the init() function.
Any ideas?
Hi Keenan, I’m not able to recreate any issues with jQuery or jQuery migrate. If you check out the demo you can see that this working as expected on a basic WordPress installation. There isn’t much more we can offer pro bono; however, if you’re an Advanced or Pro Gravity Perks user, we’d be happy to dig into your specific configuration via support.
Hey David, no worries! I was able to get a version of it working after playing with it. Not as full featured as the demo, but working for what I needed. Thanks for getting back!
Glad to hear it, Keenan. 🙂
We are using this for a client’s site and they cannot edit the page without filling out the form to sign up. Any word on allowing WordPress users with Administrator access to bypass the form?
Hi Rocky, how are they editing the page? In the backend or do you mean via the customizer?
Hello,
I’ve set up this plugin according to your instructions above, but it doesn’t seem to quite work out the box. My content is in place in the default content editor (an embedded PDF) and I’ve set up the requirement to gate the content using your snippet, as well as the ID of the form the user needs to fill out to see the content. However, all I can see on my protected content page is my custom message of “You need to submit this form in order to view this content”. I expected a link or embed of the form in question to follow this message, and upon submitting that, the page will refresh to show the protected content. Is this not the case with the snippet? Is there anything else we need to consider to get this to work properly?
I set up a link to a page with the embedded form in my Submission Message, but after submitting the form, I get redirected back fine to my protected content page, but instead of my content, I only see my form’s Confirmation message, along with the Submission Message still displayed at the top of the page.
I would recommend including a link to the form in your custom message. Then setup the form to redirect back to that page.
Hello! I’m looking for a solution to force the users of the site to complete and update their User data and payment information. So my idea was to force them to complete a form based on User registration addon before they can continue to use the main page of the site. The question is, will this is snippet remember that the user has already completed that form and don’t appear again as a content blockage (still leave the form available in other page for future profile updates)? Should I combine it with Limit Submissions? Thanks!
Hi Ignacio, if you go into the plugin file you can add an “enable_user_meta” parameter to the global configuration that will track the submitted forms in the user meta rather than a cookie.
Just wanted to say thanks for this! Works great and saved me a bunch of time.
Glad to help!
Hello,
Can this be used with the Gravity Form confirmation message?
https://i.postimg.cc/B6wrbSv1/Screen-Shot-2019-07-24-at-6-59-24-AM.png
Also, does it remember you’ve submitted the form using cookies?
Not clear on your first question and screenshot. Could you clarify?
Yes, this uses cookies to track which forms the user has submitted.
That’s the content I would like displayed, which is the form confirmation message.
Also, Can you say how to activate “Custom Fields” on pages?
I still don’t understand. What flow are you trying to implement here?
Pages should have custom field activated by default. If you’re not seeing them, try enabling them via the Screen Options tab at the top of the Page edit view.
No Options for custom fields. https://i.postimg.cc/k4r9pS1j/Screen-Shot-2019-07-24-at-11-21-47-AM.png
Is there any way the below can be added?
gwsa_require_submission (int) (required) gwsa_form_ids (bool) (optional) gwsa_requires_submission_message
I’ve been trying but this doesn’t work for me. Help!
Thanks
Please help. I’ve installed the plugin and added the custom fields with no luck.
Hi Shane, if you are a Gravity Perks customer with an Advanced or Pro license, we’ll be happy to help you via support.
HI. It seems that when your plugin is in use to require a form to view page content, if a recaptcha exists on the form, it is unable to fire.
If I load the Gravity Form on a blank page, the recaptcha shows up ok.
If I load it via your plugin (gwsa_form_ids) the recaptcha scripts are not able to initialize, though they do appear to be on the page.
Have you seen this behavior?
Thanks
I haven’t specifically tested this scenario but it makes sense given that the form is loaded via an AJAX request. Historically, recaptcha has not worked in this scenario. We have plans to convert this simple snippet into a perk. I’ve added this as a feature to add support for when we do. ?
Is there a way to go to a page with a form gravity form on the page (IE we want to make the page look nice with graphics, text, and the form).
Then once the form is submitted on a page, then it will unlock content…
That sounds like what this snippet does?
Yes it does however, it only shows the gravity form itself on a plain page. I want to make the page visually appealing with photos, text, etc to entice a visitor to give up their name and email for the content. Is this possible?
This is pretty bare bones snippet. It might be possible with some customization but out-of-the-box it just renders the form or directs the user to a page that contains the form that the user should submit.
The second part of your response is what i’m looking for it to do. Direct users to a page that contains the form to submit… Unless i’m missing something in the documentation, i’m looking for some direction on how to do this.. DM me if this needs to go private.
The redirect is not automatic. Just add a link to your requires message to the page you want the user to go to get access. See the demo for an example.
This plugin does not seem to work at all. I’ve got everything setup as shown in the example and even took things a bit further to bypass cache and tried using the redirect link as well as including the necessary form via shortcode in the gwsa_requires_submission_message field, but no matter what, the form submission doesn’t work.
When the form is included in gwsa_requires_submission_message as a shortcode, the form disappears and content is shown but as soon as I refresh or attempt to access the page again from the nav, I have to again enter the form information.
If I use the redirect to a stand-alone page where the form lives, then it never saves and I’m stuck in an endless redirect loop.
WP 5.2 GF 2.4.9 FoundationPress custom theme
Try using {form} instead of the shortcode in the your
gwsa_requires_submission_messagefield. This field was not originally intended to host a shortcode and there are some issues with doing so.How can i use this in wordpress template, like conditionally without using wordpress content editor.
Hi Yashi, something like this would work: http://snippi.com/s/wh8sgm5
Thank you very much.
Did anything ever become of the interest in gating ACF content with this plugin? Just wondering if there are some code samples out there to filter out specific ACF fields, then add them back in after the form is filed out.
Ideally, I’d like to show all of the page content as it is normally, but replace an ACF field for “Download” or “View” with a “Register” button until the form is filled in. This way, the page can act as a teaser, and then after the form capture, can show the link to access the content.
Hi Sam, we haven’t made much progress in that direction. If you’re outputting your ACF fields via PHP in a template, you could make use of the
has_access( $post_id )method to check if the user has fulfilled the requirements for the current post. If not, you could show your own custom conditional content.Thanks. This proved to be the easiest to implement.
has_access( $post_id )) : //gate is open. Show stuff else: //gate is closed. Show form link endif; ?>
The other odd thing I found is that the plugin wasn’t loading the default GF styles, and for some reason was also somehow dequeuing jquery.js and jquery-migrate.min.js from WordPress /wp-includes, so I had to re-queue those both in to the plugin code.
It depends on how you’re loading the form. We can’t wait to make this plugin easier to use. Glad you were able to get it working for your needs.
If the form is set up on another page, can it give the cookie then instead of the page that requires it?
Hi Teri, yup. All form submissions are tracked when this snippet is active. This is actually how the demo is configured.
Hi David,
Can this be used to restrict access to a Woocommerce product page?
Currently it just restricts access to description text.
Cheers
I am not sure if the problem is on my end or the plugin has stopped working. I am usiing Gravity Forms 2.1.3 and Gravity Forms Submit to Access version 1.7, I followed the instruction as above on my publicly published page, but still I am not seeing any message or anything.
I can see the content of the page.
Hi Luzan, this is typically a configuration issue. It’s difficult to assess without access to your install. If you’re a Gravity Perks customer, we’ll be happy to provide support via the support form.
Hi, I’ve just installed this plugin and now I can’t access the dashboard or even my login screen, all I get is this message – Authorization Required
This server could not verify that you are authorized to access the document requested. Either you supplied the wrong credentials (e.g., bad password), or your browser doesn’t understand how to supply the credentials required.
Hm, not sure. Log in with FTP, remove the plugin, and see if that issue goes away. No one else has reported this issue so it seems to be specific to your configuration.
Thanks! this worked. I first tried renaming it to just gw-gravity-forms-submit-to-access2 which I assumed would deactivate it at least but it was still not working. Deleting the folder worked though. Could it be clashing with a security plugin like ithemes? a real shame because I need a plugin that provides a download after a gravity form submission (including Stripe payment), I’ll try and find another solution.
Hi, First of all. This is brilliant.
Can we use this with ACF fields. I mean to say if a post has acf fields and can only access after form submission.
Thanks
It depends on how you have your ACF fields configured to be output. If they aren’t output within the_content, this probably won’t work out of the box.
So I have tried implementing this and am getting the following problematic behavior:
I have a page which I have included the requisite custom fields (gwsa_require_submission and gwsa_form_ids) when I go to this page I see the form appear.
If I submit the form the page content loads.
If I reload the page the form re-appears. If I open a new tab and navigate to this page the form appears, instead of the page content as I would expect.
If I go to a secondary page with the same custom field values and the redirect field key/value it redirects instead of the content showing as I would expect.
When I look at my developer tools I see that a cook (gwsa_submitted_forms) is set with value %5B1%5D.
Do you (or anyone) have any clue why this is happening?
Thanks, Will
Hey Thanks!!! This is an awesome Plugin! I’m asking folks to vote for logo via Gravity Forms… then once they’ve voted I give them a chance to win a prize if they’ll just give us a little more info. I only wanted people who voted for a logo to be given the opportunity to enter the contest. “Submit a Gravity Form to Access Content” was the magic bullet! Much appreciated!
Glad we could help, Joe!
Is it possible that i can make the cookie session very small. Once user submit the form and go to restricted page. With in 30 seconds the cookie session expired now if user refresh the restricted page then he again need to fill the form. Is that possible?
The easiest way to do this would be to replace line 309 of the snippet with this:
$expiration = time() + 30;I’ve added the form to my single post template, but it seems if someone completes the form for any post, they can access all posts.
Is it possible to collect this data for each post?
Hi David, this feature is not currently supported. The restriction is not dependent on which post the form is submitted from but which form is submitted. Definitely something we’ll consider for a future version.
I’m having a similar issue as David did, and try multiple ways to resolve this. The first way, we set the confirmation as a redirect to same page of the protected content. It just keep having the form reappear, only when we hit the submit form again (without entering any information), would the content appear. The second way, we set the confirmation as a redirect to a new page and had a link back to the protected content page. When they go back, the form still appears and not the content. It is using a child of the Divi theme. Is there something we are missing?
Hi Scott, hard to say. This snippet is difficult to debug remotely and, unfortunately, we don’t have the throughput to provide hands-on support pro bono; however, if you’re a Gravity Perks customer, we’ll be happy to provide additional support via the support form.
Is there by any chance a way to bypass the form while logged into the admin without disabling the requirement for site visitors?
Mainly thinking about for general editing/previewing purposes. Even previewing from the admin send one to the form.
Thanks, Michael
This is definitely something we’ll look into adding support for when we convert this snippet into a perk. For now, unfortunately, you’ll have to submit the form even as an admin. :/
Every time I submit the form, the confirmation message of the form is shown instead of the protected content. Is there something I am missing?
Can you share a screenshot of how you have the custom fields setup on your protected page?
Hi! Were you able to find a solution for this? Having the same issue currently. We submitted a support ticket with Gravity Wiz, but until then was curious if your fix could be applied to our site.
It seems that in your example you have the form on a separate page from the content.
How does one do that? Is that what happens when you use the ID, rather than the shortcode (which I used to have it sow the form description)?
Having the form on a totally separate page would be better for styling that page, and having additional content below it perhaps, which is what I’m trying to do — show content below the form to further explain, entice them to fill it out, etc.
How was that done?
Also, the demo form page says “This form automatically captured the url of the page you were just on and will redirect you back to that page when you submit the form.”
What I’m trying to do is have a protected page linked to from a couple banners on various pages right to the form page, which they’d fill out and then be redirected to the protected page.
Do you just put the link to a form on another page in the gwsa_requires_submission_message custom field?
Thanks.
I figured this out by doing what I asked above.
Sorry, I was confused as I used the shortcode from the start, so the form was on the same page, not realizing it could be separate.
You can deleted this thread, if you’d like. ;-)
Glad you got it sorted! I’ll leave it here (unless you want it removed). I think other people may benefit from seeing your train of thought. :)
Sure. You can leave it. Might want to expound on the various ways it can be implemented in the actual post at some point, but if my stumbling through it helps someone else, great!
Hi David,
Thank you for this tutorial, a very nice way to explain to novices like me.
I have still an issue, I am stuck at the second step of Locking down the page. When I go on the screen options, the checkbox “Custom Fields” doesn’t exist.
How could I resolve this problem please?
Best regards.
Hi Karl, a plugin or your theme is probably hiding this option. Alternately, you might be using a custom post type that does not have custom field support.
This has been very helpful for my work. Thank you for sharing this little snippet with the community.
My pleasure, Scott. Glad you were able to make use of it. :)
Hi David,
This was asked a while ago by Neal, but never responded to, and I am seeking the same behavior.
Also, is there anyway to track access to page by form entries?
Thanks, Michael
Hi Michael, this isn’t currently possible but it is something we’re interested in adding to this snippet in the future (probably via a Gutenburg block or shortcode).
Wanted to report a couple issues I had with this script.
When I used the gwsa_requires_submission_message string it stops the form from appearing. (Tried it in different themes – had to skip using this feature.)
I am having to put my page content in the GF Confirmation section as well as the content on the page. After completing the form it doesn’t show the homepage content on the confirmation content. What is everyone else using for this?
Hi John, if you use the requires submission message, you’ll need to include the form shortcode in the message:
[gravityforms id="123"]. I’m not sure I understand your second issue? It should refresh the page after the form is submitted?How Can I set duration of the cookie?
You would need to manually override the $expiration variable on line 309.
Thanks David. I am using your plugin and you mentioned overriding the cookie expiration ($expiration) on line 309. I only have 290 lines in my file. Not sure where you’re referring to?
Thanks.
Try a fresh download. Just updated the download file.
Hey thanks for the update. It’s not redirecting with the new update…
I added code but it stripped it out…
I apologize for the multiple comments. It is working but for some reason, not in all browsers and devices… Is there a cookie issue?
Possibly… I haven’t seen any cross-browser issues though. If you’re a Gravity Perks customer, we’ll be happy to provide additional support via the support form.
Two additional questions: 1) is there the inverse plugin : don’t show a page / content if a form has been filled in? 2) Instead of showing a message, is there the ability to redirect to a page on the condition of the form being filled in (or not being filled in) ?
Hi Ezra, neither option is currently supported. Sorry. :/
Good baseline for us. How do we set the Global parameters? Or where?
Hi Ezra, you set them at the bottom of the code (in the # Configuration section).
Hi David,
I’m interested in using the plugin, would just like to clarify something. Asaf’s question in the list above is closest to what I’m looking to do, but I didn’t quite understand the outcome of that discussion.
Is it possible to require form submission to enter a section of the website containing products, where the form completion landing page lists all of the products that only verified users can see? If so, what happens if they navigate directly to an internal link that is only linked to from the form completion page before they have verified?
Also, is it possible to include an option on the form that rejects their attempt to verify? On the demo page both options take you to the hidden content (“Yes absolutely!” “I think so…”), could there be an option saying “no” for example which just closes the form and doesn’t allow access?
Thanks, Chris
Hi Chris, yes, you can lock down a whole section of the website but you would need to configure the functionality for each page in that section. This does not support a “no” option on the form. Submitting the form with any value selected will give access.
Hello,
I have implemented Gravity Forms Submit to Access on my site and am having a bit of trouble with my secured page showing my Divi theme data. I am receiving a bunch of shortcodes instead of the page builder styled columns & rows. I have set bypass cache to be true in the plugin php but this did not change the outcome of the page styling. Any help would be fantastic.
https://www.marathonfunrun.org/the-ride/
*this is the page restricted by Gravity Forms Submit to Access:
https://www.marathonfunrun.org/registration/
Hey David,
I need a bit of help. Initially, my redirected page was only showing my requires submission message unless the user was logged in. Due to this fact, I enabled the bypass_cache in the php code. After doing this part of the page was displayed but I was receiving my Divi Page Builder code instead of having a standard styled page. Do i need to disable or allow the page builder?
https://www.marathonfunrun.org/the-ride/
Laurence
Hi David,
A quick question – is there an option in this plugin to grant specific content access based on submitted form data?
For example, Form 1 (the form in which one fills out to gain access) has a question where the answers are A, B or C – if the user answers A then upon submission, access to Form A is granted, if the user answers B then upon submission, access to Form B is granted and so on.
Thank you, any response is appreciated.
Hi Christina, we don’t have a solution for this one. :/
There is a way to lock every post automatically? All with one form
There is a special feature that allows you to do this by setting the “gwsa_require_submission” custom field to “global”. The user will be redirected to this post and required to submit the form before being able to access the site.
Custom gwsa_requires_submission_message not working.
Hi, Your plugin is great and does exactly what I needed, but I have an issue with it occasionally sending people back to the form rather than the protected content. I just enabled the bypass_cache. Is there anything else I can do to prevent this from happening?
Thank you!
Caching is the only known issue that would cause that. If you’ve enabled bypass_cache you should be good.
Weird. The plug only seems to work when I’m logged in as an admin. If I try the page via an incognito window or simply logout, I can never unlock the page by filling out the form. I can see the form ID in the cookie as expected but its like the plugin can’t access it. Any ideas?
Your host is probably caching the page for non-logged-in users. Check out the “bypass_cache” parameter. :)
I need to block access to several pages and have a single form to get access. If I add the custom fields to each of the pages, using the same form ID, will people who complete form have access to all of the pages? Or, do you have to have multiple forms?
Thank you!
Hi Lee, they will only have to complete the form once. Any page that requires that form ID will now grant access to that user.
Hi David,
really great plugin – works fine. However, can I disable the cookie anyhow? I don’t want it to remember the submission, i.e. I would like the user to be forced to fill out the form each time he wants to access the page.
Thanks,
Henrik
More or less, yes. At the bottom of the code, there is this:
new GW_Submit_Access();Update that to this:
new GW_Submit_Access( array( 'is_persistent' => false ) );This will reset the cookie when the close their browser.
Hi there,
I am trying to require 2 different form to be submit to have access to the content. It works as intended if any of those form is submit. But what if i want to make them both require to be submitted to show the content? What i mean by this, is that the first form which has id 22, is the “first step” and that the second form with id 24, is the second step. Once the user has submit both form, now he could have access to the content of the page.
Hi Jean, this is not currently supported. If you’d like to tackle this yourself, you would need to modify the logic in the “has_access” method. If you’re interested in hiring us to make this addition, hit me up at david at gravitywiz dot com. Include a link to this comment for context.
Hi,
Seemed to be getting on well with the plugin but was having some trouble with the form still being displayed after submission so changed the bypass_cache setting to true. Now I am just seeing the tag on the page rather than the form eg [gravityform id="20" title="false" description="true"]. Any ideas where I’ve gone wrong?
Hi David, could you post a screenshot of how you have your custom fields configured?
Thanks for responding. Wasn’t sure how to add an image, but the settings look like this,
gwsa_form_ids 14,18,19,20,21,22
gwsa_requires_submission_message
White Papers
[gravityform id="20" title="false" description="true"]
gwsa_require_submission 1
Replace the [gravityforms] shortcode in your “gwsa_requires_submission_message” to “{form}”. The script will handle the rest. It will use the first form in the “gwsa_form_ids” so if you want it to load form ID 20, set 20 as the first form ID in the comma-delimited list.
Thanks David.
Updated the gwsa_requires_submission_message and now on the site it just says {form} where I would expect the form to be.
Hi David, those changes only work if bypass_cache is enabled. Can you confirm that it is?
It’s set to true in the plugin PHP. Is this the right place to have set it? See code. I believe I have the 1.3 version of the code.
Try getting the latest version here: https://gist.github.com/spivurno/23e2edb1b617d94ce2ec
Many thanks. Everything working now except the CAPTCHA but that seems to be a general problem with our staging site rather than the plugin.
Thanks again for the advice.
D.
Glad to help, David. :)
Hi there – this looks really cool.
Is there a way to use this to protect access not to the whole page, but to a part of a page.
e.g. – there’s some teaser content, then to access the rest they have to fill in a form?
Thanks for any reply.
Neal
I want this functionality with video, Video on page, before watching video gravity form will appear and after submitting form video will play on same page. My page has video shortcode and gravity form.
How can i set both on same page, If i create separate page for one video i have to create that for all video posts?
I want one gravity form for all video posts, that will capture user name and email address.
Please give me suggestions, how can i use this>
Thanks, Rajesh
If you have a video on the page, you can configure your page to required access. Leave an empty require message and the Gravity Form will automatically be displayed if the user has not submitted it yet. You would need to enable the access requirement on each page for which you have a video.
When i set access for all videos page as below…
gwsa_form_ids = 4 gwsa_requires_submission_message = [gravity form id=4] gwsa_require_submission = 1
When user first time visit on one of video page, he get gravity form and after submitting for he is able to see video, afterthat when he visit another page he is now able to watch video instead of gravity form.
I need to set all page with gravity form when he visit first time on the page. what i am doing wrong, please suggest.
Thanks
This only requires that the form be submitted once to have access to any page that requires this form. Only solution I can think of that would not required additional code is creating a separate form for each page.
Hello David,
Please suggest better way to resolve from this issue, client is not technical, he could not able to create separate form for each video post.
Thanks, Rajesh
What if I want to send a select few people a unique code (some random number for instance), how could that work with this plugin to allow only those people access?
You could combine this snippet with this snippet. This would allow you to require the user to enter a specific value in order to submit the form.
This works, except my form does not pop up. How can i fix that? Thanks!
Easiest way is to leave the require message empty. The form will automatically be appended.
Hi,
I noticed my comment did not get through so I’ll try again.
First of all, amazing plugin! It’s exactly what I need unfortunately It’s not working on my page. I follow all your steps and the only thing that shows is the message.
gwsa_require_submission => 1 gwsa_form_ids => 1 gwsa_requires_submission_message => my custom message
I have gravity forms & gravity perks installed (both with valid license ofcourse).
What am I doing wrong?
Hi Joke, trying adding {form} to your custom message to indicate where you would like the required form automatically appended. This was a feature just recently added and is not well documented.
Just FYI, as a Gravity Perks user, you’re eligible for complimentary snippet support via the support form.
Hi David,
Thanks. I used the support and am waiting for a response now.
When I add {form} to the custom field gwsa_requires_submission_message, it just appears in text. Still no form…
Great plugin!
Everything works well except I’m having a bit of an issue when it comes to displaying the protected content after the form has been successfully submitted. My page is simply displaying the form’s confirmation message.
Is there anyway that the protected content could be displayed instead of the form’s confirmation message?
Here is my setup: gwsa_require_submission => 1 gwsa_form_ids => 1 gwsa_requires_submission_message => [gravityform id="7" title="false" description="true" ajax="true"]
Sorry, just noticed a typo in my comment. The shortcode id is actually set to id=”1″.
Sorry about the typo, the question stills remains the same.
Hi George, the easiest solution would be to configure your form’s confirmation as a redirect rather than a text confirmation. Then you can redirect to the page. You can use the page the form was submitted from in the redirect via the {embed_url} merge tag.
One word, Brilliant!
Hi David,
Fantastic plugin, but I have one small issue, I use UX builder on the Flatsome theme, when I edit the post/page under the UX Builder, I just constantly get a spinner. Is this a known issue. Many thanks for a great piece of code.
Regards, Neil
Hi Neil, I haven’t used this code with Flatsome but there are no known issues. Do you have a URL where I could recreate the issue?
Morning David, I can give you access to the development site if you like, with admin login, Also another question, I hope you don’t mind me asking. If the cookie is cleared from the browser does that mean that the person won’t have access to the pages? is there a way to make permanent and how do I reset this manually?
KInd regards, Neil
Hi Neil, a URL would be preferable. Logging in to your admin is above the level of support we typically provide for our free resources. We do provide complimentary support for our snippets for our Gravity Perks customers.
If you’d like to make the cookie, you would have to require that the user logs in. Then it doesn’t use a cookie at all but stores the record in the user meta.
Hi David, Thank you so much for the quick reply, and I can understand the support as I haven’t purchased yet, but I promise I will this week as I need another one of your perks. I really appreciate your help and support on this, i’m not that concerned about the UX Builder not working at the moment, and the preferred route is using the logged in user meta, can I test this out? Do I need to change the snippet code?
Many thanks Neil
Hey Neil, we’d love to have you as a Gravity Perks customer. :)
To enable user meta mode, you would have to edit the core plugin to enable it. Change this line at the bottom:
new GW_Submit_Access();
…to this:
new GW_Submit_Access( array( ‘enable_user_meta’ => true ) );
Hi David,
Many thanks, I will purchase your plugin the end of this week, I have just spent quite a bit on updating my gravityview and other plugins,so yours is the next inline to purchase.
I will give this a go now, do I need to clear the cookies for this to work, also for testing can I add a true or false in the user_meta field in the database?
Thanks again, Neil
You do not need to clear the cookies. The user meta field would actually need to be empty or have an array of the form IDs that have been submitted by that user.
Sorry David,
Does this need enabling too?
I’m so sorry David, not sure how this works, I have added the updated code as you have instructed to the core of the plugin and removed the old line of code.
new GW_Submit_Access( array( ‘enable_user_meta’ => true ) );
Do I need to add anything in the custom fields of each page? or do I change anything else for this to work. ie any of this code?
‘requires_submission_message’ => __( ‘Oops! You do not have access to this page.’ ), ‘bypass_cache’ => false, ‘loading_message’ => ”, // set later so we can use GFCommon to get URL to GF spinner, ‘enable_user_meta’ => true, ‘is_persistent’ => true,
Sorry for the persistence but I think i’m nearly there. You mentioned this “You do not need to clear the cookies. The user meta field would actually need to be empty or have an array of the form IDs that have been submitted by that user” where do I add this user meta data?
Thank you very much for your help, Neil
Hey Neil, we’ll be happy to provide additional support via the support form. :)
Hi David,
I have purchased today :)
Awesome! Happy to have you. :)
Your plugin works flawlessly on my staging server – migrated site to live and now completion of form throws the user back to square one. It is as if you had not filled out the form in the first place, and the cookie is not being set.
Hi Chris, who do you host with? You might need to enable the “bypass_cache” option.
Thanks for a simple plugin. I was wondering if I can use it to create a product launch sequence, where I have a landing page with GF, and some content pages. When a visitor submits the form, a cookie is set. When he tries to visit any of the content pages, there’ll be a cookie check if the form was submitted. If yes, show the page. If not, redirect visitor to the landing page
Thanks
Hi Asaf, that’s pretty much what this plugin does. If you want to lock down the entire site until the user has submitted a form, you can use the global feature. Just set the “gwsa_require_submission” custom field value on whatever post you want the user to be redirected to if they haven’t submitted the form to “global”.
Thanks.
I don’t understand how to set this custom field. In your post you say that “gwsa_require_submission” should be set to 1 (in the post / page I want to lock). How do I skip the defualt “gwsa_requires_submission_message” and just redirect to a specific post / page
Hey Asaf, drop us a line in support and I’ll be happy to continue helping you there.
Hi, Love the plugin, but I wondered if you can hide content that is not in the_content part of the page? Any pointers in the right direction are welcome! Thanks
Hi Eva, this would require further customization. If you’d like to commission this feature, get in touch.
I followed the tutorial above, but it displays this message “Oops! You do not have access to this page.” with no link or gravity form. What am I doing wrong?
Hey there, you’ll want to either include the form shortcode in your gwsa_requires_submission_message – or – you can include a link in the same message to the page where your form is located.
What a total life saver and very cool little plugin. Thank you so much!! I love this community.
Glad you found this useful, Nathan. :)
Hi,
I have installed the plugin and followed the instructions but is not going on. How can I solve the issue ?
Hi Alessandro, I’ve confirmed that our demo is working (demo). This typically means there is an issue with your configuration. Unfortunately, we can’t support that but if you pick up a Gravity Perks license, we’ll be happy to help you via our support form.
Thank you! Your plugin saved me! Have a great year!
Our pleasure, Carol. :)
Hi, we have install this plugin and also create custom fields but its not working fine. We will create a post and show the content after gravity form submitted. Please help me and describe in brief( Email Id : shambhu.sharma@udaantechnologies.com ).
Thanks Shambhu ( shambhu.sharma@udaantechnologies.com )
Hi Shambhu, I’ve confirmed that this functionality is working for me. I’d give these troubleshooting steps a try. https://gravitywiz.com/documentation/snippet-troubleshooting/
Hi, I want to tell you thank you for making this wonderful plugin! This is exactly what we need but is it possible to show some of the content before the submission message? We would want to show some teasers before the form.
Thank you
Glad you like it, Min. This isn’t currently possible without further customization. If you know how to extend a class, the easiest way would be to extend the GW_Submit_Access class and override the get_requires_submission_message() function with your own version. Your version could then fetch the post excerpt (or whatever teaser you want to show) and include that before the form. If you’d like to hire us to make this modification, get in touch.
Hello Thank you for excellent plugin But, is there a way to make it work with woo-commerce single product (not the product page) Thank you
Hi Ben, can you elaborate?
Hello I am using woocommerce in my wordpress site, I have some products that I want to restrict the access of them. How to do that?
This is not currently possible with the snippet. It uses “the_content” filter to hide the page’s contents. Since most of the WooCommerce page content is processed outside of this filter, it won’t be hidden if the product requires access.
If you’d like to commission this functionality, get in touch.
Hi there I guess I forget a step. In your demo, you succeed in making a link to make appearing the form, and submitting the form reveal the content in ajax. Can you please told me the parameters I need to make things working like this ? coz in my case, with the same parameters, I just get the success message of the form, and I need to reload the page to access to the content. Thanks a lot !
Hi Concaten, just set the redirect of your form to the page that requires access. When they submit the form, they will be redirected to the page but this time they’ll be able to see the content.
Hi David, And thanks a lot for your answer and your explanation, it’s work for me ! Keep on the good job and thanks for your great plugin ! Cheers
Happy to help! ?
Hi there,
I’m not sure I get how this works. First, the form isn’t shown by default, which, I thought was the point? So I pasted the gf shortcode in the gwsa_requires_submission_message custom field, like suggested above. But then, I get the confirmation text displaying. I have to refresh the page to see content. What should I do?
Many thanks,
Elisa
Hm, it is strange that you’re seeing the form’s confirmation when you add the shortcode to the custom field. Could you email me a WP login so I can take a closer look at your configuration? david at gravitywiz dot com
Hello, I have an issue where the plugin would work as expected only if I’m logged in in my wordpress install. If I’m not logged in, I see the form and upon submission it loops back to the form.
Any suggestions on where to start ? Many thanks for this awesome solution !
Hi Jean-Michel, I just confirmed the demo is working regardless of login status. This makes me think some sort of caching might be causing you grief. Try clearing your cache and also enabling the “bypass_cache” option (see article for details).
I have gone through every step. However, once my page is accessed, it simply throws an error stating that the user doesn’t have access to view the page. The form doesn’t show up though. Why doesn’t the form show up to allow them to access the content before throwing this message? My issue is that I created the link to the “protected content” on an image. Once they click it they should see the form and then gain access to the page – correct?
Not quite although this is probably how this snippet will be updated to function in the future. For now, you’ll need to include the [gravityforms id="123"] shortcode in your “gwsa_requires_submission_message” custom field if you want to display the form on the same page that requires access.
Hi, 1.) is this configurable so that there is just an email address collection box displaying on page load? And they have to supply their email address to access the content? 2.) And is the content that is then displayed appearing from within Gravity forms? i.e. we would be limited to what is possible within gravity forms?
Hi Julian, the email address collection box would be a Gravity Form. After they submit it the actual page content for whatever page (or post) this has been configured for would display. It would not be within a Gravity Form.
[…] free Gravity Forms Submit to Access plugin helps manage my download […]
Thank you so much! This is awesome. I found this really easy to install and configure. Just wanted to let you know that your work is appreciated.
Hey Kendra, thanks very much for the kind words. They are appreciated! :)
My client would like users to only be able to access the hidden page once before the cookie expires, so that they can capture who is accessing each page (I know, I know). Is there a way to do this? I tried setting the cookie to expire immediately via time()-3600 but it meant that the hidden page couldn’t be accessed at all.
This is not readily possible with this snippet. Sorry, Sarah.
No form is showing on my page. ID is correctly set through custom fields – getting the loading content message and the customized message at the top of the screen “test test” – but no form loads.
It’s not a plugin/theme conflict as I’ve switched to twenty-fifteen with all plugins disabled minus GF + this plugin – no change.
Any ideas?
Hi Colton, this does not show the form automatically to users who do not yet have access. You can do this though by setting the
gwsa_requires_submission_messagecustom field to a GF shortcode (example).Does this work without the Gravity Perks plugin?
Yup, it sure does. :)
It’s not possible to download the plugin with the link above.
Also, this doesnt work for learndash lms pages. Suggestions?
Hi Rose, I’ve fixed the issue where the plugin download link was not working. In regards to LearnDash support, there is a good chance LearnDash pages are not being processed through the “the_content” WP filter, which this snippet relies on. If this is something you’d like to commission me to add support for, get in touch.
Hi David, it’s possible to use the wordpress role and not the coockie? I’d like to grant acces to a specific page to my registred users, but only if they submit a form. I’need that the access is forever for user after submitting a form. Also in a differente browser or device. It’s possible?
This is possible but it would require some changes to how the snippet functions. Instead of saving to the cookie, you could save the record of the submission to the user meta. This isn’t simple enough that I could give you step by step instructions. If you’d prefer to commission me to add support for this, feel free to get in touch.
Have you ever experienced this not to work? For instance, I typed in the form ID of 15 and 1, and it’s returning the error message I typed in. I’m confused because this user has completed form 15, so does that mean that it has to be a new submission after this is added to the page – or can it look throughout the history. All help is greatly appreciated! http://www.realcareertalkcom
Hi Melissa, this solution doesn’t check if the user has ever submitted the form; it only checks if the user has recently submitted the form which is determined by a cookie this snippet adds to the user’s browser to track which forms have been submitted. The user would need to resubmit the form after this snippet had been installed to access the form again.
Thanks, Dave! So if the users clear their browser/cookie history, they would be asked to submit the form again, right? Do we know of any other way to accomplish this same goal – submit form 1 + submit form 2 (to post) = unlocking a page? I’m using the redirects after one form submission to send users to the next – but if they skip that form, they can currently go straight to a tool I only want unlocked after submitting the second form. All help is sincerely appreciated!
Hi Melissa, I don’t currently have a solution for this but I’d love to work with you on something. If you’re interested, get in touch.
This great. Thanks so much!
Is there a way to do this to restrict pieces of content rather a whole page? I’d like to display a link to complete an assessment quiz for people who haven’t taken it already and then change that link into a buy now button if they pass the assessment.
Thank you!!
Hi Naomi, I’m glad you like it. Customizing this to limit pieces of content (probably via a shortcode) is possible but would require significant modification of the current snippet. I’d recommend hiring a developer to assist with this customization. WP Curve and Codeable.io are both great options for finding developers for small jobs like this.
Hi.
please set this snippets by paypal standard payment status .
i want to access content just if payment status is Paid or Active . thanks alot .
i changed your snippet to my custom snippet by not work perfectly :
http://pastebin.com/szPf60Ws
thanks alooooooot .
Hey Hannanstd, I’ll definitely consider this for a future version. :)
hi david did you consider that in new version?
Hi Hannan, these changes were part of a project another user commissioned me to implement. I didn’t add any other improvements at this time. You can always extend the class so that your changes won’t get overwritten and you can still use the original class as a base and just overwrite the function you need for your change. :)
Cookie question. It seems the cookie is only saved per session in Firefox at least. Once I close FF, and go to that locked page, it shows form again. FF is set not to clean cookies upon shutdown.
First, wanted to say thanks for giving this such a thorough review. Not being sarcastic, I really appreciate it. :)
You are correct, the cookie does expire with the session. You can set a more permanent cookie by setting the expiration date. Find this:
setcookie( 'gwsa_submitted_forms', json_encode( $submitted_forms ), null, '/' );And replace with:
setcookie( 'gwsa_submitted_forms', json_encode( $submitted_forms ), time()+3600, '/' );Note the
time()+3600bit. This is the expiration. It gets the current time and adds an hour (in seconds). You can increase this to any time period you’d like.Thank you very much for explaining that to me. The case your solution solves is really widespread. One cryptic error remains. On WPEngine after I added bypass cache array to the bottom function, form returned literally 0 showing /wp-admin/admin-ajax.php instead of the page where it has to redirect for content.
Edge case. This is what I have. I realised, there is another form on every page, produced in GF. It is popup contact. May this be the issue?
I’d try a theme/plugin conflict first to make sure nothing else is conflicting. I wouldn’t expect another form on the page to cause any issues.
Testing for Theme/Plugin Conflict
It will not work if GF is configured to show text in Confirmation setting, only redirect to the same page will work. It will also not work on hosting with aggressive caching, like WP Engine. User will have to submit support request to hosting to exclude that page from cache. Otherwise it works.
Since you’re using the form in the required message, it still works with a text confirmation message, but the confirmation message is displayed (as expected) and not the protected content on the page. You would need to refresh the page to view the content.
If you have the form on a separate page (check out the demo), you’ll see the flow is a little more natural with a text confirmation.
Also, there is a special setting for aggressive caching. You can activate it by replacing…
new GW_Submit_Access();…at the very bottom of the code, with:
new GW_Submit_Access( array( 'bypass_cache' => true ) );This is used on the demo site which is powered by WP Engine.
Getting almost the same error, Farrel had.
Warning: array_intersect() [function.array-intersect]: Argument #2 is not an array in /nas/wp/www/staging/orcap/wp-content/plugins/gf-submit-to-access/gf-submit-to-access.php on line 155It seems rgar function is not declared before use in this gist.
No, I am wrong, it is declared in gravityforms.php:3050 . Then why it does not return array?
Try the updated version above (it was just updated).
Tried updated version. Now it only shows the message “Oops! You do not have access to this page.” instead of the form. No errors thrown, but no form (ID=8 in my case) too.
It doesn’t show the form automatically. You can add the form by adding a custom field to the page with the key “gwsa_requires_submission_message” and the value can use a Gravity Forms shortcode to display the desired form if access is required.
I have plans to show the desired from by default in a future version.
It works! I am braindead. 0. Set the form redirecting to the page which you’ll lock following the steps in the article. 1. Create page with the form. 2. Follow the steps in the article. 3. It works.
Awesome! Glad you got this working for you. :)
Hi, Found this entry after my inital comment.
My case is : For every post, I need a form that’ll grant access to its content.
I can use the same form every time, though I just can’t paste a link in the ‘redirect’ settings in gf, since it’ll be different every time.
I would expect this to work as a password protected post actually.
Is there a way to make this work?
Elisa
Update :
I created a redirection using this method : https://gravitywiz.com/redirect-referrer-url-gravity-form-submission/. It does seem to redirect, but the form’s still showing, with the values I entered. I need to manually refresh to see the locked content.
Do I understand correctly, that a cookie is set to user browser upon submission, so if he returns to the same page, he will not be asked to fill the form one more time?
Hi @ommunist, that is correct, until the cookie expires.
Hello, Thank you for this plugin! I was wondering one thing tho, how can I manually give access to certain users? Meaning, so that certain users that I chose can have access without submitting the form.
Thank you!
This isn’t currently possible but if you’re interested in commissioning the work, I’d be happy to add support. You can contact me to discuss here: http://ounceoftalent.com/contact/
Thanks for posting this. I tried it as a plugin but I get this error message
Warning: array_intersect(): Argument #2 is not an array in /wp-content/plugins/gravity-forms-submit-access/gravity-forms-submit-access.php on line 157
Line 157: $matching_form_ids = array_intersect( $form_ids, $submitted_forms );
Hi Farrel, replied via email requesting more details.