How to Upload Files & Images from Gravity Forms to Advanced Custom Fields

This article requires the Gravity Forms Media Library perk.
Buy Gravity Perks to get this perk plus 49 other premium Gravity Forms plugins!
GP Media Library enhances Gravity Forms to allow automatically importing files and images to the WordPress Media Library when you submit the form.
In this tutorial, we will show you how to use GP Media Library to map a submitted file or image to an Advanced Custom Fields (ACF) custom field.
Working with the Advanced Post Creation add-on?
This tutorial works with posts created using the native Post fields. Looking to upload files to Advanced Custom Fields with the Gravity Forms Advanced Post Creation Add-On instead? We have an article that walks you through it.
Steps
- Add an Image or File custom field via ACF
- Add a GF Custom Field to your form
- Set GF Custom Field field type to “File Upload”
- Map ACF Field to GP Custom Field
- Activate GP Media Library for the GF Custom Field
1. Add an Image or File custom field via ACF
The first thing we will do is visit the ACF Field Groups page and add an Image or File custom field.
How about an AI image?
Create exactly the image you need using Gravity Forms. Read how to generate AI images with GC OpenAI.
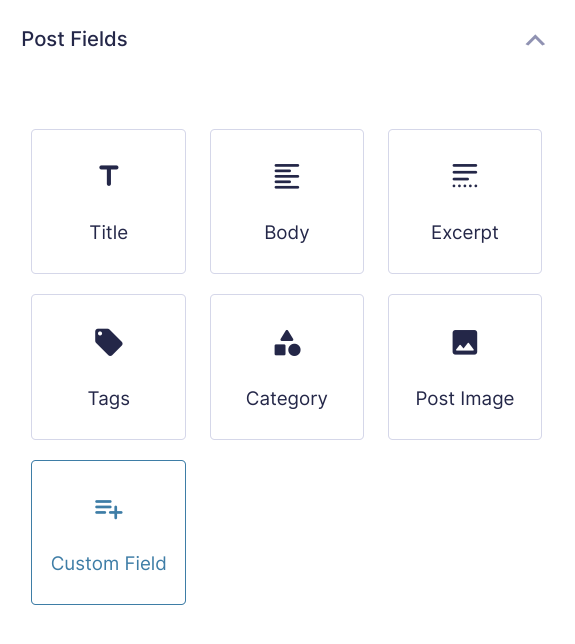
2. Add a GF Custom Field to your form
Next, we will visit our Gravity Form and add a Custom Field to our form from the Post Fields section.
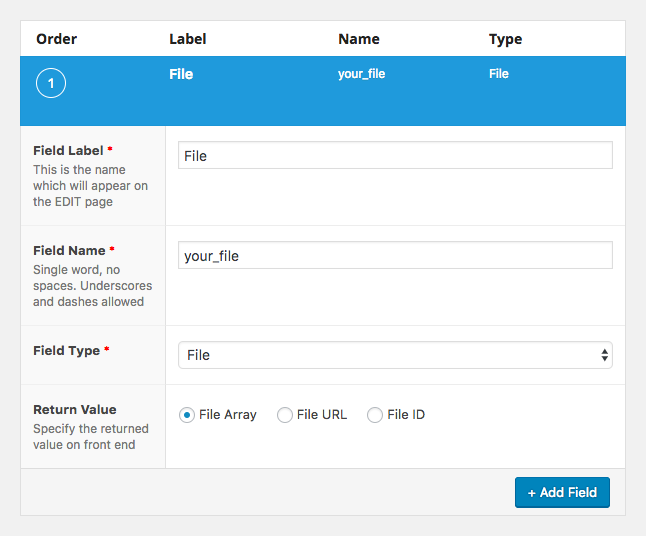
3. Set GF Custom Field field type to “File Upload”
Now let’s open the Custom Field field, locate the Field Type setting, select “File Upload” from the drop down.
GP File Upload Pro
Enhance File Upload fields with image previews, cropping, and more using Gravity Forms File Upload Pro.
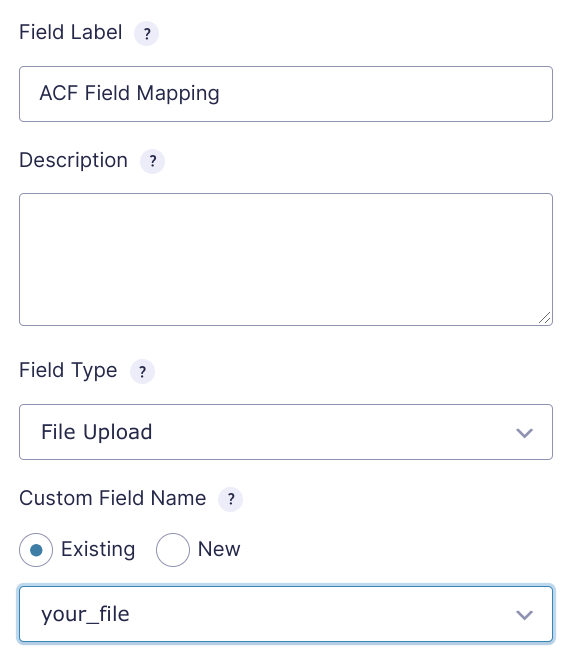
4. Map GF Custom Field to ACF Custom Field
Locate the Custom Field Name setting. If you’ve just created the ACF field (like we did in this tutorial), select “New” and enter the name of your ACF field.
If you’re using an existing ACF field, selected “Existing” and select the field name from the drop down that appears.
5. Activate GP Media Library for the GF Custom Field
Lastly, select the “Perks” tab at the top of the field and select the “Upload to Media Library” option.
All set! Now, when the form is submitted, the file/image uploaded in this field will automatically be imported into the Media Library and mapped to the ACF custom field.
Working with ACF Gallery fields?
Good news! This plugin also supports mapping Gravity Forms Multi-file Upload fields to ACF Gallery fields.
We hope this helps!
Did this help you out? Let us know in the comments below!









I have followed the tutorial, and it’s not working. I managed to upload the file to the media folder once, but when I tried to connect it to the ACF button, it failed. I somehow broke it.
Hoping someone from support can reach out.
Hi Kenton,
Sorry to hear you’re experiencing issues! We’ve reached out directly via email to gather more details about the specific problems you’re encountering.
Best,
Hi there
This didn’t work for me either, can you please ask support to be in-touch.
Thank you
Hi David,
I just tested and can confirm the tutorial is correct. I’ll be reaching out via email to request additional information on your setup so we can assist you to get it working for you.
Best,
I had the same problem. This tutorial did not work for me. Using ACF FIelds, File DID get uploaded to media library but is not part of the user meta / post meta (I’m using FacetWP with User Post Type)
Hey Frank,
Thanks for bringing this up.
I’m sending you a message via Support to get some more details here about your FacetWP setup.
I followed the steps in this tutorial. I have a file upload field but it’s not linking to the ACF field. However the file is showing in the media library but not linking to the File ACF field in the post. Is there any update to this process?
Hi Nathan,
The tutorial should work as intended in its current form. We’ll need to take a closer look at your setup to know exactly why it isn’t working for you. I’ll be emailing you to request additional information.
Best,
I’m trying to set this up for a client who’s purchased it. But I couldn’t find a way to integrated multiple file upload with ACF image or gallery properly. Is there any documentation beyond this? First, I was expecting this to work way better out of the box. I found some hacks, following the code from the developer who was previously working on the project, to use gform_pre_render and gform_field_value_field_id to load previews. (I’m setting GFFormsModel::$uploaded_files in gform_pre_render to set the file URLs). The preview images are the same (the first image getting repeated). Looking at the code data-file-id is set to the right image but the actual preview is the same (first) image getting repeated.
Hi Hooman,
I have some follow-up questions to better understand the issue you’re having, so we’ll be assisting you via the support ticket you submitted.
Best,
I have a custom post type with an ACF repeater field for “document uploads”. I am using a gravity form to allow front-end post submission of the specific post type.
In the gravity form I have a file upload field and enabled multiple files and am using Advanced Post Creation. Everything maps correctly, except the file upload field.
Are there any solutions for mapping docs, pdfs, etc. to an ACF Repeater Field using the file upload field in Gravity Forms?
Currently, we only have a solution for mapping a Multi-file Upload field to an ACF Gallery field. Repeater fields are not supported. If you’re a Gravity Perks Pro customer, drop us a line in support, and we can look into adding support for this via a snippet.
HI, I followed your instructions to upload a photo into my ACF field in user’s profile, I have also added the following snippet to my website: https://github.com/gravitywiz/snippet-library/blob/master/gp-media-library/gpml-acf-user-image-field.php But still i can not get it to work. After submitting the form, I can see the image address in the input section of the form but it is NOT saved in the acf field. How can I fix this?
To confirm, did you also install and activate GP Media Library? This tutorial/snippet requires it to work correctly.
Does this work with custom fields assigned to a user profile? Can’t seem to get it to function.
Hi Joost,
Uploading images to the user profile requires an additional snippet. Do note that this snippet works in conjunction with the Gravity Forms User Registration add-on. You can only upload user image files when creating a new user or updating an existing profile.
Does this work with custom fields assigned to a user profile? Can’t seem to get it to function.
Hi Simon,
This won’t work with custom fields in User Post, because this is using the Post fields. I’ve sent you a message via email with more information on how to do this.
Best,
Does this support WP multisite ?
Hi Bradley,
It does, yes. All of our Perks do. Since sent us a support request, we’re going to reply there so we can get the bottom of your issue.
Hi, I think this is just what i need, but i cant get it to work.
Im trying to use this perk to upload an image to a custom user profile field (created by ACF).
Am i doing something wrong?
Any help would be great.
Hello Theodore, do you currently have the Gravity Forms Media Library perk installed? If you need further help with this, could you drop us a line via the support form and we’ll be happy to help!
When I enable the media library perk and pair it with my ACF field, the top of the form throws an error:
Notice: Undefined index: id in /wp-content/plugins/gp-media-library/class-gp-media-library.php on line 512
Hi Christopher, if you haven’t already, drop us a line via support. We’ll be happy to dig into this.
Hey. When having a multiple file upload to a form on front end. Only one file is uploaded / displayed in frontend / backend.
Do I need to put the ACF field in a repeater first perhaps ?
Please advice.
Is your ACF field a Gallery field or a single Image/File field?
In ACF it’s a file field. Single. And in my Gravity form, it’s a File Upload, and in that File Upload it works perfekt with a single file, pdf, image, whatever.. But when I change it in Gravity to “Allow multiple files”, it only uploads one of the files to the post.
Am I doing it wrong? Or obviously I am, but what lol ?
Hi
I’m using your tutorial, but for some reason, when I go to the user edit page, I can’t see the file attached to the custom field. For some reason it doesn’t save it, as other fields. BTW, I tried using custom field field type, and file upload field type. Both not saving the file, though it is saved to the media
Appreciate this is a longshot but I’m having the same problem…Just wondered if you managed to resolve this?
Hi Natalie,
You can try setting the ACF field return value to URL and ensure the GP Media Library Perk is activated on the field. If this doesn’t work for you, you can get in touch with us via our support form so we dig into this further.
Best,
Is it possible to show the uploaded thumbnails directly below the upload field instead of image file name? Is this something we could achieve with an HTML field and the merge tags or do they not work until after post submission? Would this be JS?
Hi Leland, we don’t have a solution for this one.
I’ve sorted it out with some expert help from Codeable. Thanks for providing a great resource to the community.
I guess this doesn’t work with image files within repeater field or gallery? I would need to have multiple images on the form.
First off, thanks for your hard work on the Perks set of plugins, nice job. We are attempting to connect an Custom Field to an ACF file field and we’re not seeing any ACF fields appear in the Custom Field Name drop-down. Could we be missing a perks plugin?
We determined that the issue had to do with the fact that the field was never used in a Post. The issue is it had been used for a User, so that part seems like a bug with the Gravity Forms plugin itself. However, once we were able to get it connected we also found that the image was not added to the Users associated ACF field. Does this not work with ACF fields that are associated with Users?
Hey Kristopher, we’ll be happy to help via support. ?
Hi David,
I know you answer a similar question in a previous comment but I just want to be sure GP works for my case before I buy it.
I’m using GF to create users and update their profiles. In my “Update your profile” form, I have a picture profile upload field (image) and I manage that field with ACF in the backend of WP (native WP users). In your tutorial, you said to create a Custom field in GF but because it’s a profile update form (and not a form to create a post), is it still a Custom field? Because with the User registration GF add-on, you have to map the fields in the settings and not with Custom field like we would do normally.
I still think this should be included in the default User registration add-on. You can populate a user profile with custom user meta fields unless it’s a upload field…
Thank you
Would this work for uploading an avatar to a user profile?
Hi Samuel, it would not replace the default WordPress avatar; however, you could feasibly use ACF to power local avatars and then this snippet would allow users to upload them via Gravity Forms. Here’s a start: http://thestizmedia.com/acf-pro-simple-local-avatars/
Hi I have run into an issue when using this method under HTTPS on WP Engine. I’m getting a
Warning: filesize(): stat failed
…Error message. Works fine under HTTP. Any thoughts on this?
Are you using Gravity Forms Media Library? If so, we’ll be happy to help you via support.
Hi! First of all: I love the gravity perks. They really saved me loads of time. I am now trying to use this perk to upload an image to a custom user profile field. I can’t get this to work. I am using the gravityforms user update plugin as well. Hope you can point me in the right direction to get this working. Pieter
Hi Pieter, we’ll reply to your support request. This will probably need a little custom code to fill the gap.
Hi,
So is possible to show thumbnails in front-end with all images the user uploaded instead plain-text?
It requires ACF or there’re another way to do this?
Thanks in advance
Hi Eduardo, check out the “Image Merge Tags” section here: https://gravitywiz.com/documentation/gravity-forms-media-library/ If you need a way to support merge tags on posts, see: https://gravitywiz.com/documentation/gravity-forms-post-content-merge-tags/
Could we populate all the ACF fields via GF, any code snipped to do so?
Hello, any chance this would work with Pods? https://cs.wordpress.org/plugins/pods/
Thank you.
Hi Ladislav, possibly. It would probably require a small amount of customization. Drop me a line (david at gravitywiz dot com) and let me know how you’re using Pods currently and how this would fit in with that.
Hi, Thanks for this perks , But, when i use it with the gravityforms user update plugin i got this :
Drop us a line via the support form and we’ll be happy to help!