Uploading Files to Advanced Custom Fields Using the Gravity Forms Advanced Post Creation Add-On

This article requires the Gravity Forms Media Library perk.
Buy Gravity Perks to get this perk plus 49 other premium Gravity Forms plugins!
In this simple tutorial, we will show you how to map uploaded files or images to an Advanced Custom Field using the Gravity Forms Advanced Post Creation Add-On and GF Media Library. Let’s get started.
Looking to upload files to Advanced Custom Fields without the APC Add-On? We have an article that walks you through it.
Steps
- Add an Image or File Custom Field with Advanced Custom Fields
- Add File Upload Field to Your Form
- Set Up Advanced Post Creation Feed
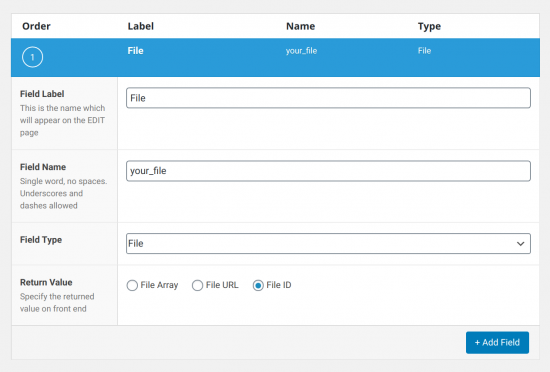
Step 1 – Add an Image or File Custom Field with Advanced Custom Fields
Start by adding a File, Image, or Gallery Advanced Custom Field. Make sure to set the Return Value to File ID or Image ID.

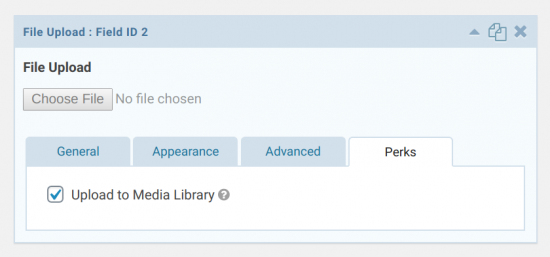
Step 2 – Add File Upload Field to Your Form
Add a File Upload field to your form and activate GF Media Library in the Perks tab.

If you’re planning on mapping the field to an Image Gallery, check Enable Multi-File Upload in the General tab.
GF File Upload Pro
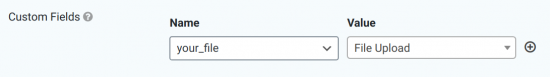
Step 3 – Set Up Advanced Post Creation Feed
Navigate to the Advanced Post Creation Feed settings and add a new Feed. Scroll down to Custom Fields and map your ACF custom field to your File Upload field.

If your Custom Field hasn’t been used before, it won’t be available in the Drop Down. Simply scroll to the bottom and select “Add New Custom Field Name”, then paste in the Field Name from the ACF Settings.
That’s It!
Once the field is mapped, any post created with the form will automatically map to the appropriate ACF field. If you’re working with AI-generated images, this article walks you through using Gravity Forms to create them.





Hi,
Can someone verify whether this tutorial is up to date and still working. I am trying to do this and have followed everything to a tee but no luck. The acf fields remain empty.
Hi Timothy,
I’ve just tested this, and can confirm the image was attached to the ACF field. The first thing to check is that you’ve enabled GP Media Library on the Upload field in your form. If you’ve already done that, we’ll need to take a closer look at your configuration to figure out why this isn’t working on your end. If you have an active Gravity Perks license, please open a ticket via our support form, and we’ll be happy to dig in.
Best,
Hi, I have the same problem. GF Media Upload is activated. No success! What to do?
Hi Mattias,
We’ll need to take a closer look at your setup to see what’s going on here. I see you’ve also submitted a support ticket about this. I’ve replied there letting you know what details we’ll need.
Best,
Has anyone solved where a mutli-file upload on a gravity form only attaches the last file to the ACF file field (even when ACF field is set to allow multiple files)
Hi Tim, this tutorial should work for uploading files to File ACF field. If you are using a File Upload ACF field it won’t work. If you need further assistance, please reach out through our support form.
I’m trying to add an image from a user’s profile (an ACF field called “Company Logo”) to my Gravity Form. I’d like for the image to display as an HTML field so that it can be passed to the Advanced Post Creation add-on to eventually end up in a WP Job Manager post. Is this possible, or does anyone from GravityWiz have a better idea of how to implement something like this?
This article won’t help you but here are a couple ideas. I’m assuming you want to show a preview of the post on the frontend and then actually capture that content in the generated post body as well? If so, you’ll want to generate everything in a Paragraph Text field since Gravity Forms won’t capture content in an HTML field on submission. You can then use a Live Merge Tag to copy the contents from the Paragraph Text field to an HTML field to act as your frontend preview.
To get the image URL and output it as an image, something like this in your Paragraph Text field should do the trick:
<img src="{user:your_image_key}">Hello There! I am trying to get some help, I am using Advanced Post Creation Add-on within the form to pass the data in a wordpress post , since I am using Divi, i cannot use the Post Feed feature due to layout issues, my question is: is there any way display the images uploaded via multiple upload field as a image gallery in the post? so far I have the perk to attach the uploaded images via media library but I tried anything and couldn’t make it work. any suggestions please?
Hey Marius, never heard back from you on our last email exchange. Would love to help you with this via support.
Hi! I´m just working on a user profile update form. The user should be able to upload some images to his profile. My question: Will it work when the ACF Fields are on user.php? Best, Tom
Hi Thomas,
If the ACF Fields are on the User page, then the GF Advanced Post Creation Addon won’t work. You may need to try the GF User Registration Addon and set up an update user feed on the form with the custom field mappings.
Best,
Need to leave or give a person a setting to KEEP media in the media library even if the entry is deleted.
Why delete an uploaded image during post creation, in the media library just because the GF entry is being deleted?
Hi Bryant,
You can use the gpml_delete_entry_files_from_media_library filter to disable this feature. Set it to false to keep the files when the linked entry is deleted.
Best,
Works.. but problem is image is not “attached” to the CPT. BUT.. I do love the fact that your upload method brings all of the image metadata like keywords etc with it!
Hi Bryant,
Glad it’s working for you. Use this snippet to attach the image to the post. If this doesn’t work for you, contact us via our support form so we can look at your setup and assist you further.
Best,
Hey guys,
I’m doing it all. And the files are not uploaded to the media library nor adding to the custom field type I’ve med with the FileID.
I’ve created the Advanced Post creation feed and mapped every custom field to the correct value and so on. Just don’t get why I don’t get the files in side. The post is created and all the other data is coming over so to speak. But not the files.
any idea?
Hi Martin,
When testing locally it seems to be working. Have you installed GF Media Library Perk and activated it for the File Upload Field?
If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address and we’ll be happy to dig into this further.
Best,
This plugin looks amazing.
I’m working for a made-to-order sauna manufacturer. They’d like to attach images to an order, e.g.: * Customer’s sketch * Company’s Layout drawing * Company’s Elevation drawing
Question: So this Perk works in Woo Orders too, yes?
Side question: They’re looking at building a staffs’ dashboard. They’d go there to review orders with data like above + other functionality. Looking for any plugins/documents/videos that help create such WooC date dashboards — suggestion appreciated!
Also curious if there’s a plugin that puts order future production dates on a calendar. Thx in advance for any directions or pointers
Hi Dan,
We do not have a solution to put dates on a calendar or create WooCommerce Date Dashboards. Gravity Forms Advanced Post Creation Add-on is a product of Gravity Forms, so you may want to get in touch with their support to see if they have a solution for this. This however looks like something you’ll need some custom coding to achieve. In case you heed a developer you can hire one from codeable
Best,
Have you people actually tried this using ALL ACF fields? Like, this information really needs some fine tuning. this is not that simple.
Hi Kevin,
Unfortunately, we’ve not tested ALL ACF Fields with this setup but this tutorial focuses on the use of a Single File upload field to upload a file to an ACF file field. We’ve received your ticket and I’ve replied to you. The issue you’re experiencing is partly because your ACF fields are within an ACF Group. Since you’ve sent a ticket, I will continue assisting you via the ticket.
Best,
Is it possible to assign the upload(s) to the post, because now only the files are added to the media library, without an assignment to the created post.
Without using Media Library GP, i.e. only with the “core Post Creation Media Library setting”, the files will be associated with the post but not displayed within ACF :-(
Neither of these is usable for me, it either does not work with ACF or does not link the upload to the post
because I would like to use a pre-filled ACF (Gallery Field) and want to limit uploads to the active post in ACF fields, the missing assignment is a problem ;-)
I can answer this for anyone with similar problem. Use this function: https://gist.github.com/helveticadomes/7a22ff705b803961f9145e14b9796625
This might be a silly question but does this work for Pods Framework Pods, too? If so, does it include all the Pods Types (post types, taxonomies, meta custom fields, table custom fields, advanced post types, etc)?
Hey Andrew, we recently made an update to our Media Upload plugin to have better support for the Pods custom fields. Mapping with a custom post type should work correctly. Of course, if you run into any issues, you are always welcome to reach out to us through our support.