Entry Blocks Beta 1 is here!
Display and edit Gravity Forms data on the front end. Now, with a fresh take on The Entries Loop — giving you sorcerous power while displaying entry data.

GP Entry Blocks is our longest running alpha. We’ve been working with you building out use cases for this powerhouse perk for over two years. For its official Beta 1 release, we have something special planned!
Remember Entry Blocks?
Easily display and edit Gravity Forms entries on the frontend, with support for hundreds of WordPress blocks out of the box — fully customizable layouts powered by WordPress’ very own Block Editor.
Entry Blocks offers a roster of all-star default layouts, like the Entries Table (display and edit entries in a table format), the Entries Loop, the Single Entry and the Edit Entry.
Each of these come with a variety of filtering options, providing total control over how data is displayed and interacted with. Only want to display entries that belong to the current user viewing? Easy! 🪄

Entry Blocks has accommodated use cases like building a large scale conference’s attendee management system, epic internal employee payroll tools, and a patented works showcase powered by Gravity Forms submissions, where team members can interact with each patent from the front end.
All of this was happening while Entry Blocks was in alpha.
Introducing Entry Blocks Beta 1
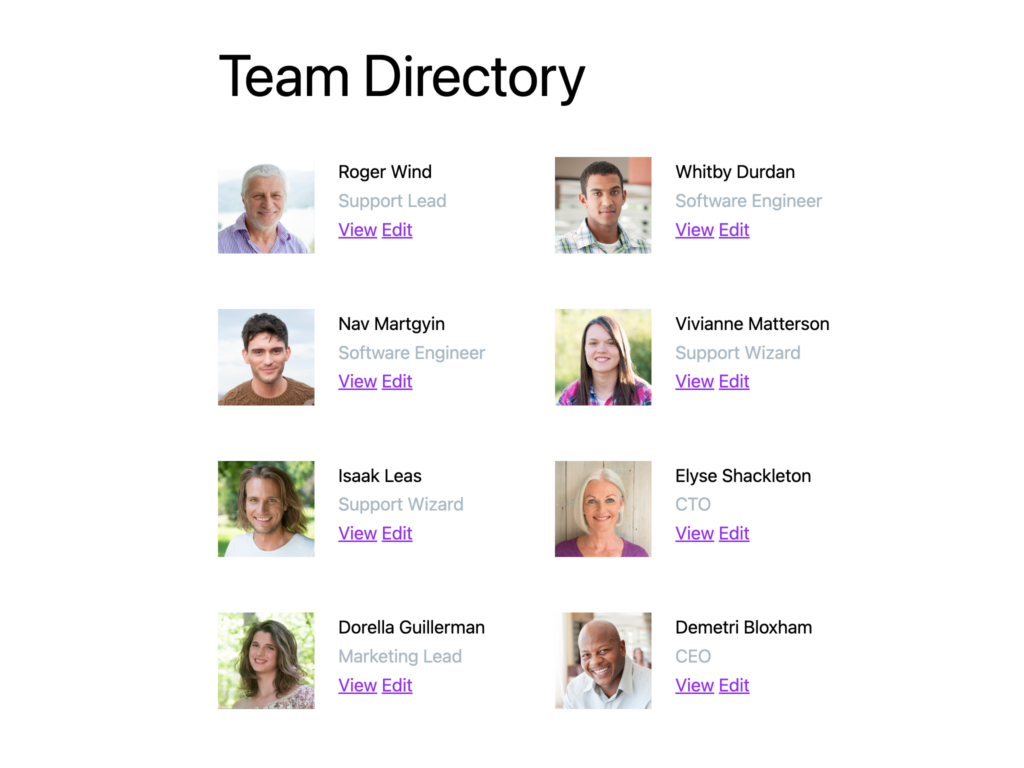
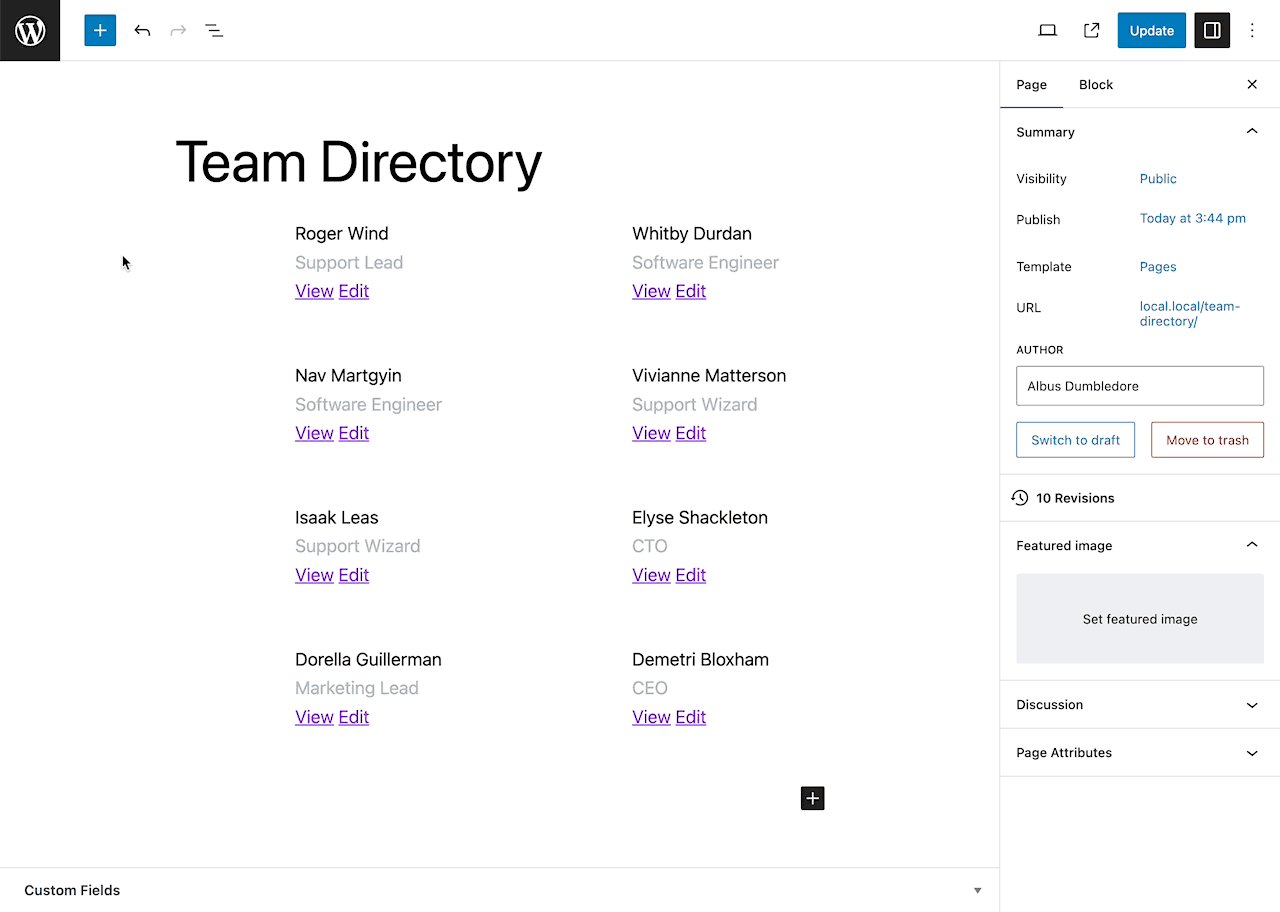
We’ve overhauled the Entries Loop. It’s fully dynamic and now supports grid view.
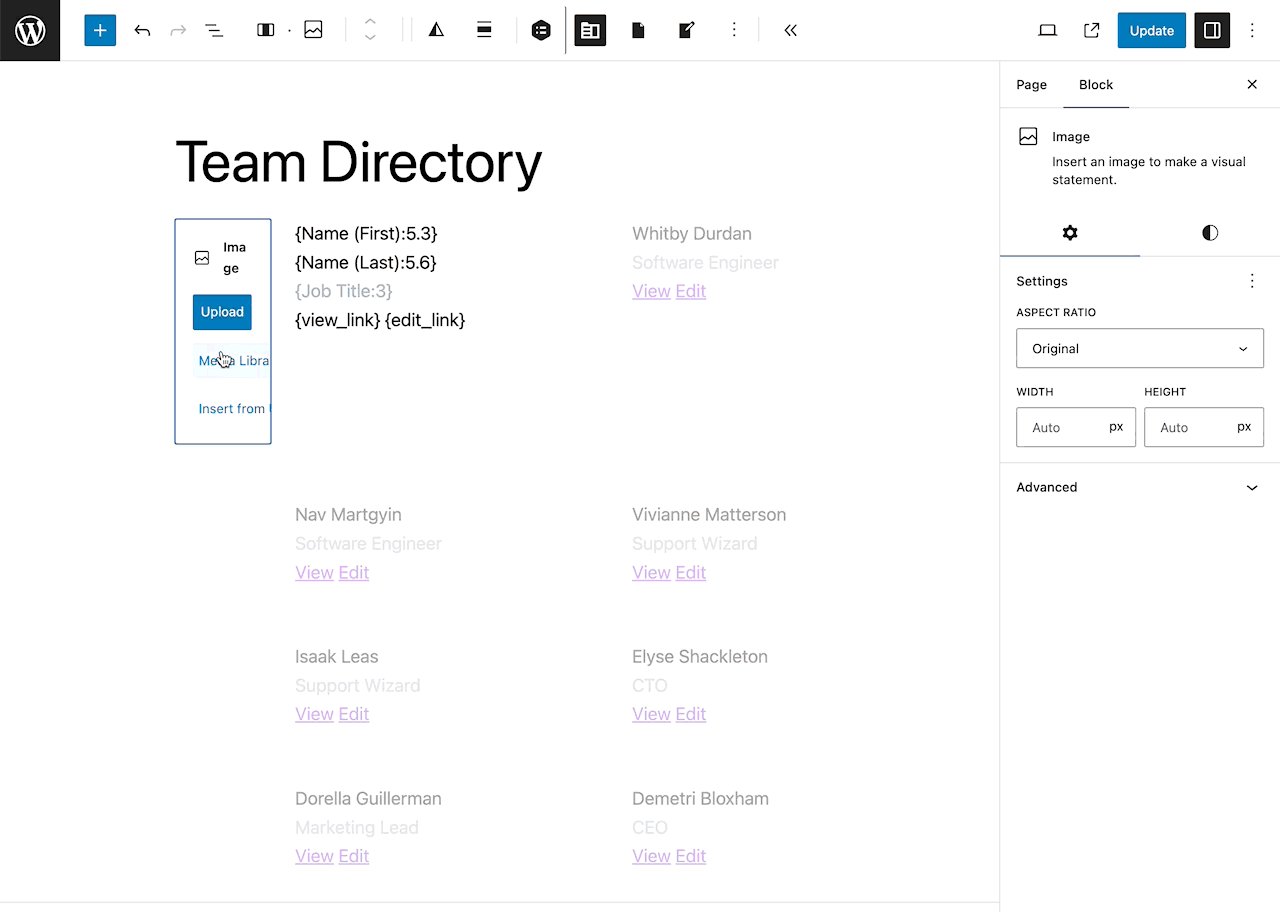
The Entries Loop is simple on the surface: it outputs {all_fields} with links to edit and view.
Its magic is in how easy it makes it to customize how Gravity Forms data is displayed.
- Display form data through hundreds of WordPress blocks; as you customize, changes will be reflected in all displayed entries, instantly.
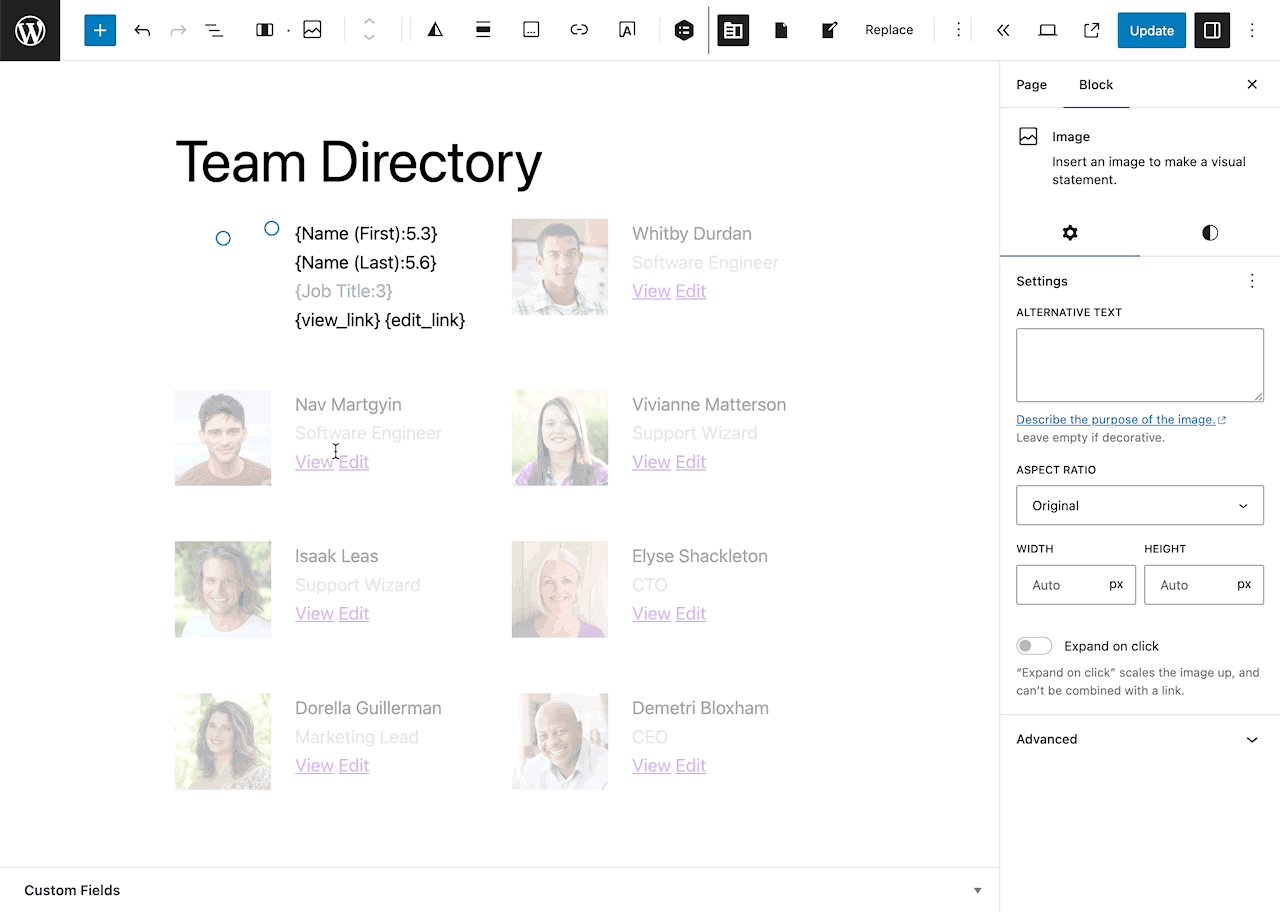
- See Gravity Forms data as you’re working. No guesswork here. See how your actual entries will be displayed right in the editor.
- No need for custom code, or custom styles!

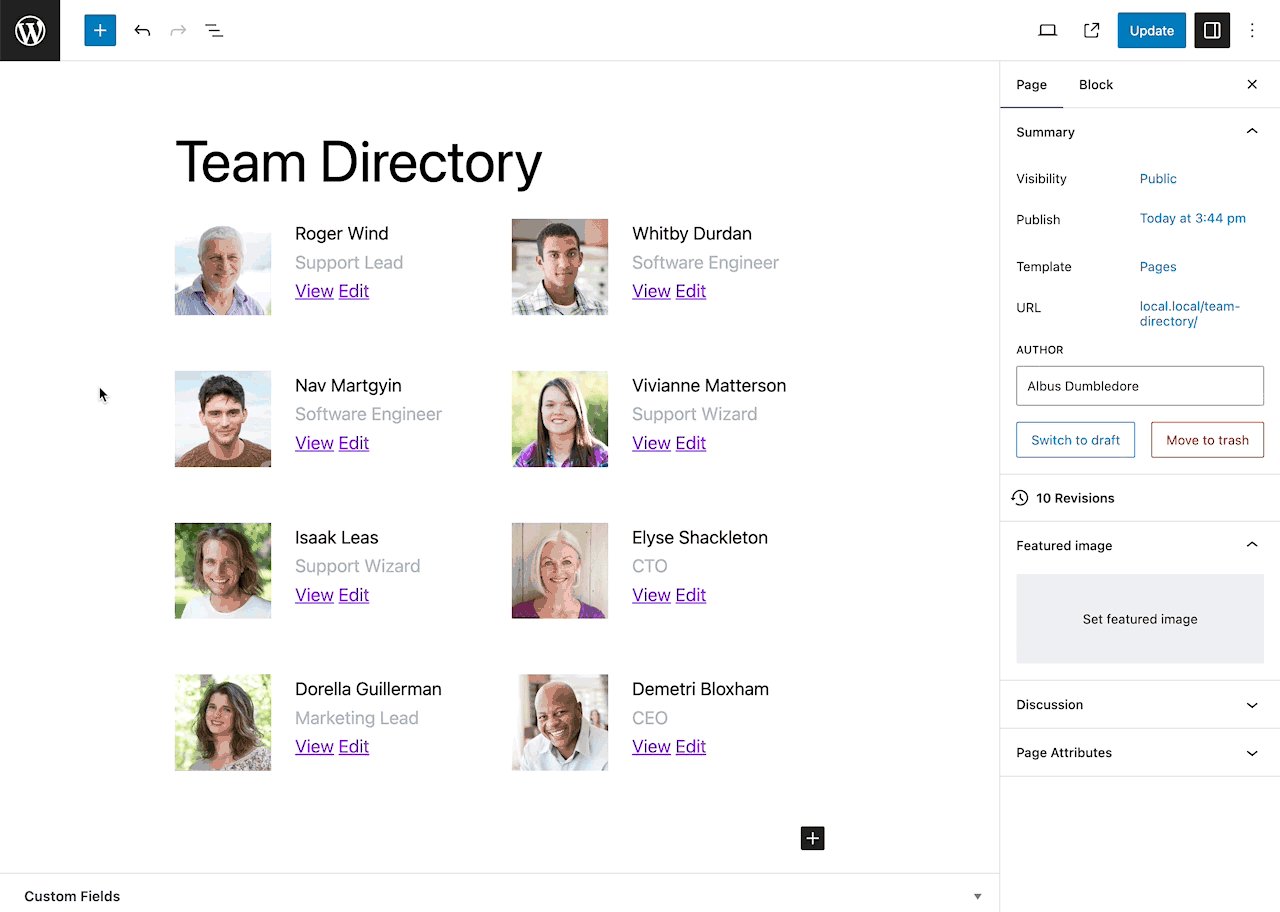
This opens the door to mind blowing real world use cases and full-blown web applications. Whip up contact directories, employee portals, registration administration tools, or anything else using Gravity Forms data, with the confidence and utility of the WordPress Block Editor!
ICYMI: Entries Index Block 🟩
The Entries Loop sits within the Entries Index block — a layout we quietly snuck out recently. This view gives you the power to format your birds-eye multi-entry view, which displays all form submissions at a glance, without it affecting other views. Learn more on that here:
Hundreds of ways to display Gravity Forms data!
If there’s one thing we want you to take from this: you can easily use Gravity Forms data in the WordPress Block Editor any way you want — filter and edit that data, display and interact with it from the front end, and build practical tools, quickly.
There’s still plenty of room for polish with Beta 1 (there always is) but we’re confident you’re going to love it! Now that we’ve finally broken the beta seal, we’re extra eager to prioritize your use cases and fast track improvements going forward.
Ready to leverage the mighty power of the Block Editor with your Gravity Forms data?




One issue I’m having is that I display entries in one tab, and the form itself in another – the setup being that the user can view all the entries and submit a new form (in this case, being used to create invoices) on the same page, just by toggling tabs.
The problem I’m running into is when using the ‘Edit’ link, all the fields come up blank (except for the ‘Total’ field), when I have the gform shortcode on the same page as the entries block, if that makes sense.
Any way around that?
Thanks!
Hi Chad,
This isn’t a known issue, and I haven’t been able to reproduce it locally. I’ve sent you an email so that we can dig into this some more via support.
Best,
No problem, I’ll test some more on my end as well and see if there’s a conflict somewhere…one other question.
Any plans for inline editing anytime soon??
Hi Erik,
Inline Edit is an amazing feature which will be nice to have in GP Entry Blocks perk. However, there is currently no ETA on when this will be available.
Best,
Just realizing half these comments are from me…so thank you for answering and I’ve implemented each thing and this is working wonderfully!
I saw in the docs that it doesn’t process feeds when editing, but this would be useful for me.
Short version – I use GF to allow my client to create Invoices from the frontend, and it has a Notification set up to send these invoice details to the designated recipient.
Often this recipent will request edits or additional things to be added (PO number, separate line items, notes etc), so my client has to edit and resend. Including the Edit link helps and they can quickly and easily modify ut….but ideally, once those edits are done and they click ‘Submit’, the notifications that are set up would trigger again, so the email is sent to the recipient again with the edits that were made….if that makes sense?
If there’s a snippet or anything I can add to process the notifications, that would be amazing.
Hi Chad,
I’m happy to hear Entry Blocks is working great for you so far.
If you’re looking to send a notification when the entry is edited via Entry Blocks, you can use the Entry Edited via Entry Block event.
However, we don’t currently have a snippet to resend other notifications after editing an entry. This might be possible with a custom snippet. I see you have also opened a ticket about this, so I have replied to you there to discuss this.
Best,
Thank you Matt, that should do it!
You’re welcome, Chad, happy to help!
Is this only available with Gutenberg? Or would it be possible to achieve something similar on other themes or in the classic editor, perhaps with a shortcode?
Hi Justin,
GF Entry Blocks can work with other WordPress editors like Classic, Elementor, Beaver Builder, and Divi. This is possible with Reusable Blocks Extended. We have documentation along with screenshots you can check out.
Best,
For my clients, I have an onboarding form that gets filled out at the beginning of a project and then needs to be updated periodically when things change. Is there a way to provide access to just those clients (i.e. a WordPress user) and then give them a portal page where they can update just their onboarding forms?
Hi Rob,
You could add an Entry Query filter to the Entry Block to get only entries where the Created by User ID is the same as the current User ID. Here’s a video demo with a similar setup.
I hope this helps.
Best,
Is there a setting or a snippet that can include attachments in the output?
I’m using gravity PDF to include a pdf as an attachment in the notification – could that be displayed possibly with the rest of the entry info?
Hi Chad,
If you’re looking for a way for users to download the PDF generated by GravityPDF on the Entry Blocks page, you can include a link to the PDF in the Entry Block by following this guide: https://docs.gravitypdf.com/v6/users/entry-block-perk-support
I hope this helps.
Best
On the filtering for the query – is it possible to use merge tags or something with Populate Anything to display entires where a field value matches some other parameter?
In my case – the gravity form has a ‘Student’ field, which is a dropdown populated by the ‘Student’ post type (thanks to Populate Anything!) – I would be displaying the entry block on a ‘Student’ single post type page, so each student would be able to view invoices that were sent/created for them – so ideally, I would want to put in the query, to only display entries where the ‘Name’ field == the Current Post Title (since those will be the same).
If I can use merge tags like populate anything allows, I’m sure I can find some workaround, so just seeing if that’s possible to use in the entry block or via some custom snippet?
Hi Chad,
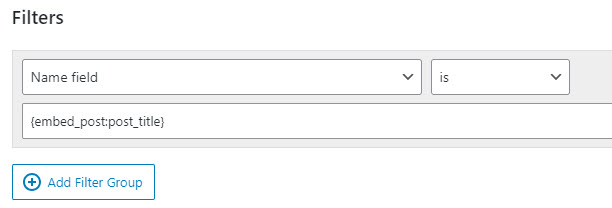
Yes, the GP Entry Blocks Entry query filter accepts merge tags. So for your setup, you could use the {embed_post:post_title} merge tag and compare it to the Name field within the filter. Something like so should work for you;
Best,
Love that I found this!
I understand it’s new but the two things holding me back from being able to use it fully are:
1) For number filters, being able to use a range instead of a single number. Useful for many reasons (price, age, height, size, etc)
2) Ajax filtering…this would just put it
Everything else I think I can work around for now, but especially that first one…just makes it unusable in some cases for this project.
Thanks again!
Hi Chad,
Thanks for the feedback. I will forward this to our Product manager as a feature request for the Perk.
Best,
Hey Cole. Awesome awesome awesome. We also used Entry Blocks for a women lawyers directory at https://womenlawyersdirectory.nz/. Thanks to Entry Blocks, it’s easy for individual lawyers to edit their own entries from the front end. Not sure where we’d be without the stable of GravityWiz Perks.
Richard — this is awesome. Thanks for sharing the kind words.
Going to reach out to you via email, would love to hear more about this.
that’s awesome it looks great