Spotlight: Building an internal payroll tool using Gravity Forms Entry Blocks
See how Desol Int. built an internal payroll tool from scratch in WordPress using Gravity Forms and Entry Blocks.

One great use case for displaying and editing Gravity Forms entries on the front end (a la Entry Blocks), is with internal tools. The ability to display and make changes to form entries can become enormously useful as form data becomes a building block within a larger system.
That’s why, when Desol International founder and CEO Sarah Ahmad told us Desol built an entire payroll system using Entry Blocks, we had to investigate. We’ve touched base, gathered all the secrets, and I’m sharing them here with you now.
Let’s dive in.
Desol’s Payroll Tool at a Glance
Desol’s payroll system contains three tabs, each navigable from within their WordPress admin.
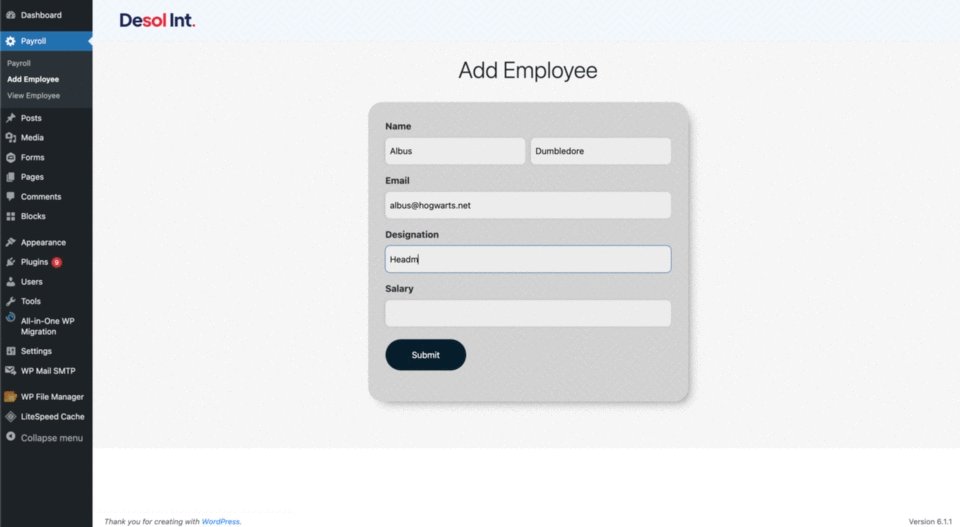
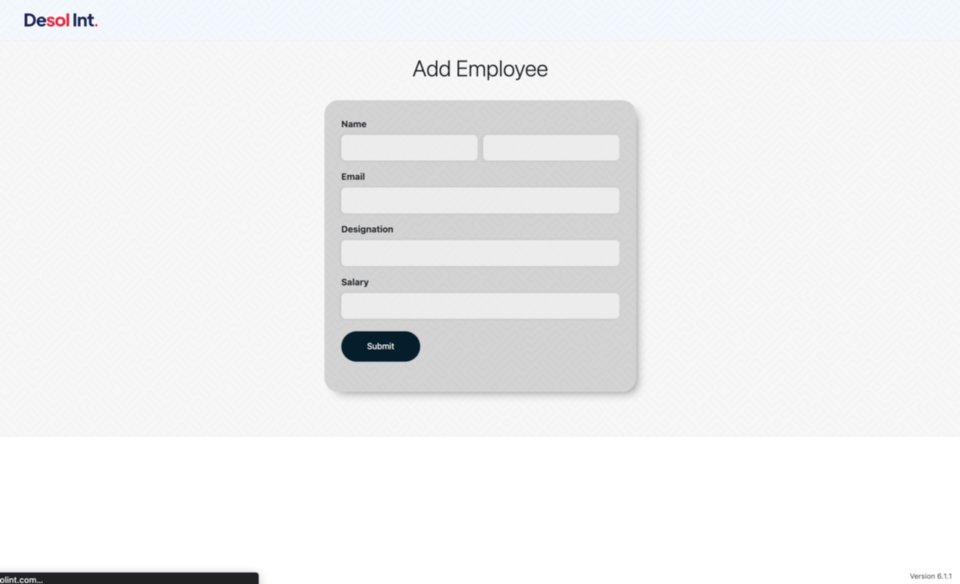
- Add Employee: add a new employee and their details, including monthly salary.
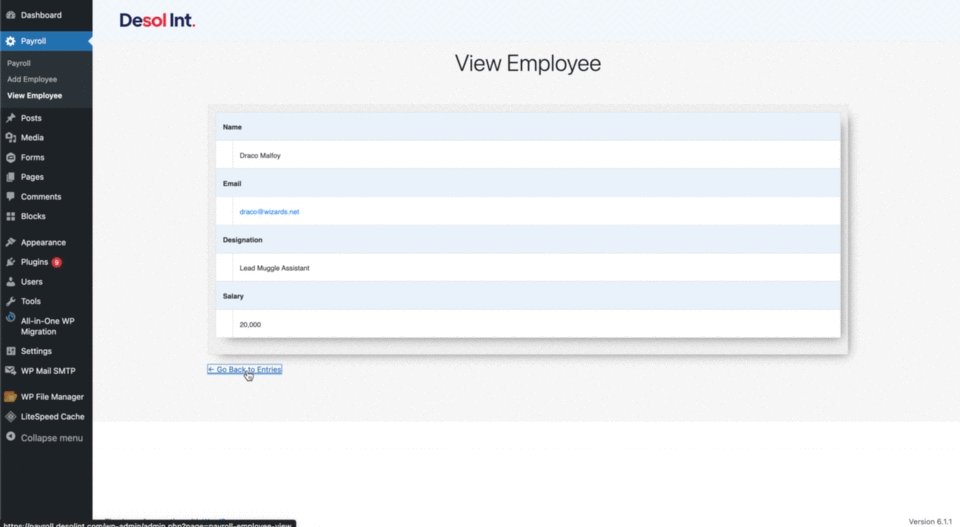
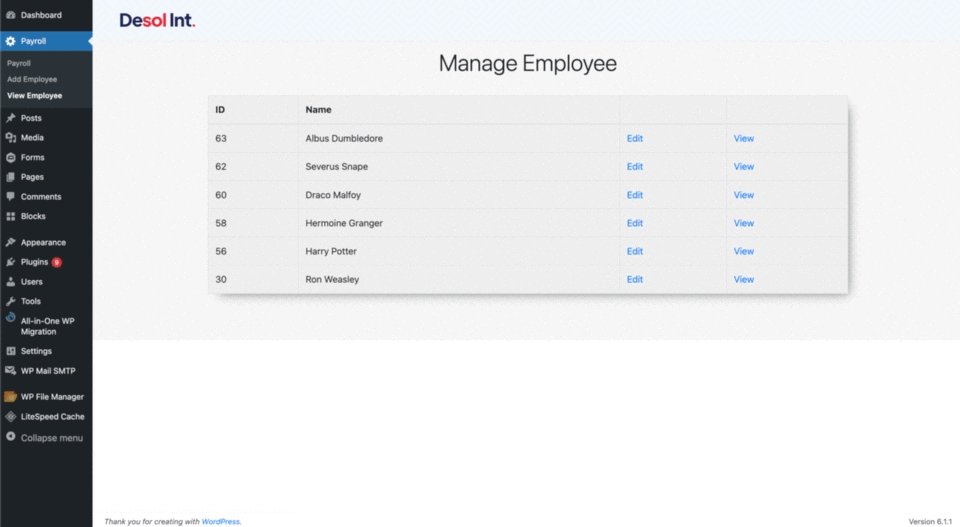
- Manage Employee: manage and edit the employees created in the first tab.
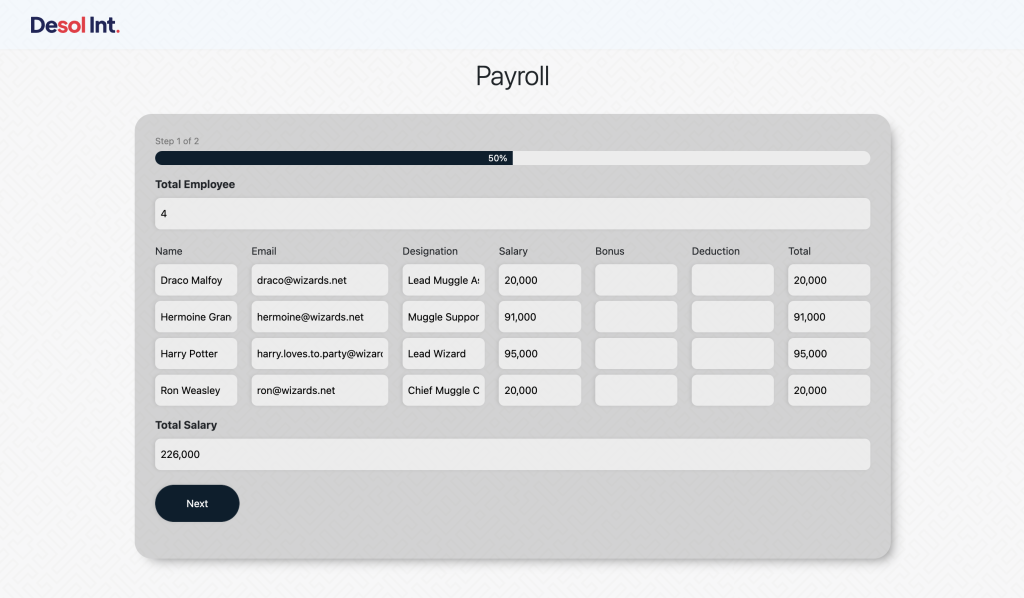
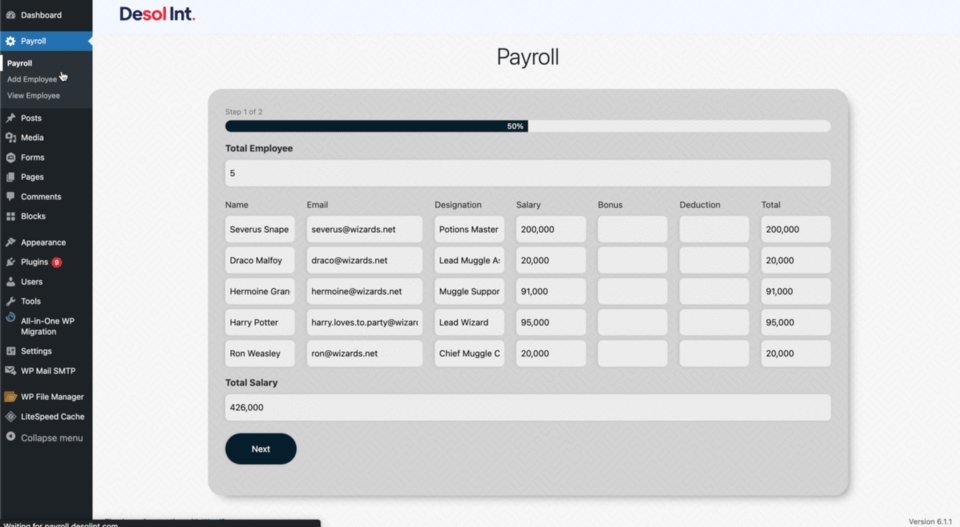
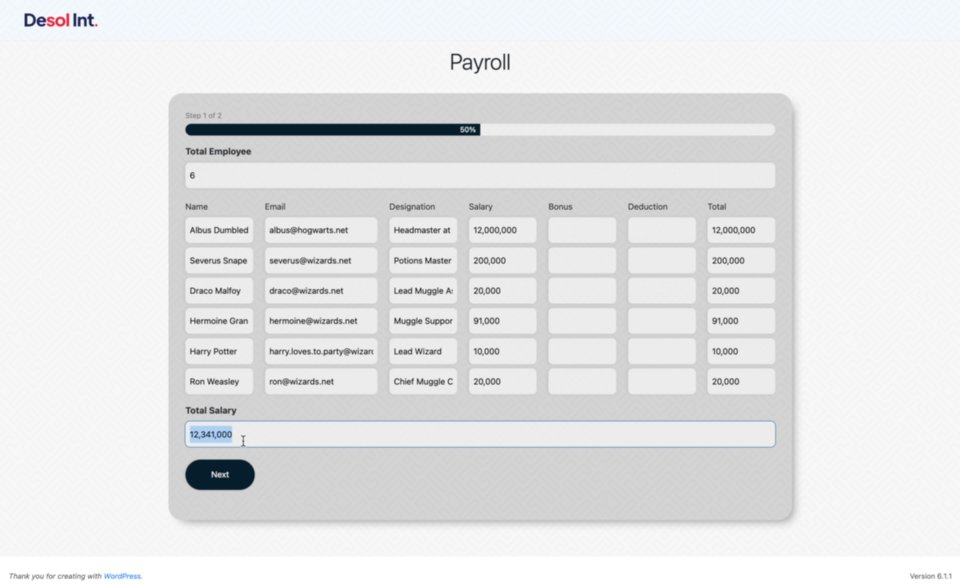
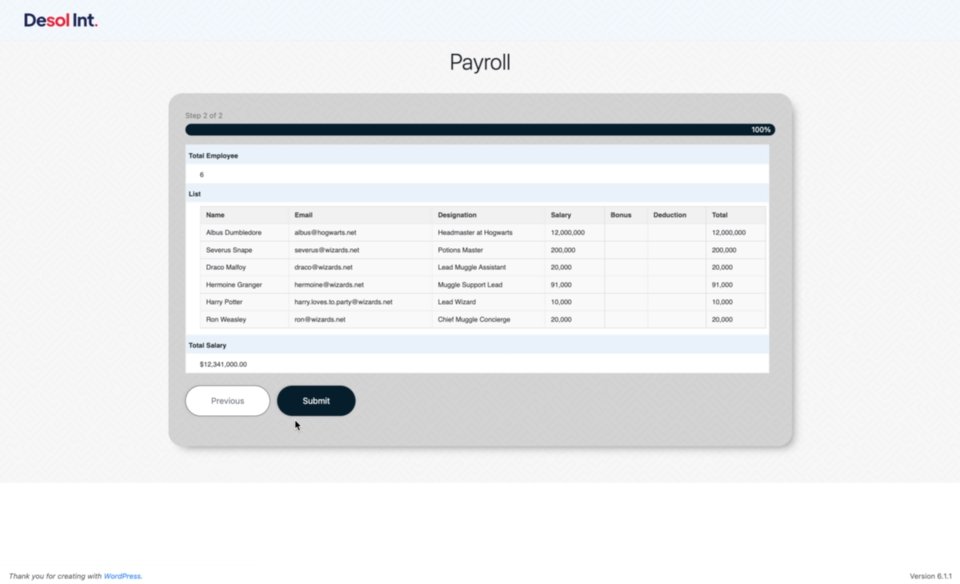
- Payroll Overview: review all employees at a glance, with totals, and submit at once to generate payment slips.
Once you’ve added employees and their salaries, here’s what number three — the Payroll Overview page — looks like:

Manage Employees and Finalize Payroll
In the backend, an admin navigates over to the Add Employee tab to add a new team member. The admin can also use the Manage Employee tab to make edits as needed.

As an admin adds and edits employees, they can finalize any changes and view everything at once over at the Payroll Overview tab before submitting.

Displaying these new employees once added and editing them (Manage Employees tab), and reviewing all of them at once (Payroll Overview) is done with… 🥁 Gravity Forms Entry Blocks, the easiest way to display and edit Gravity Forms entries on the front end! But Entry Blocks does not act alone.
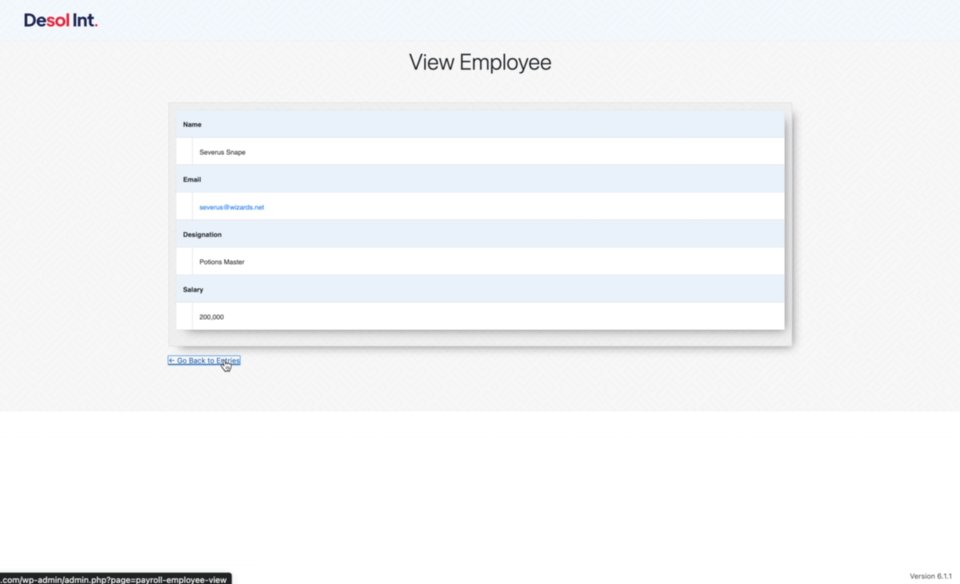
Gravity Forms Auto List Field is used to generate new rows in the Payroll Overview as each new employee is added. You’ll also notice that while editing employees and when finalizing the Payroll, the administrator is given the option of previewing their details. How? Gravity Forms Preview Submission!
Gravity Forms Preview Submission adds a simple submission preview to your forms to provide users an opportunity to confirm the information they’ve entered is correct and confirm their submission.
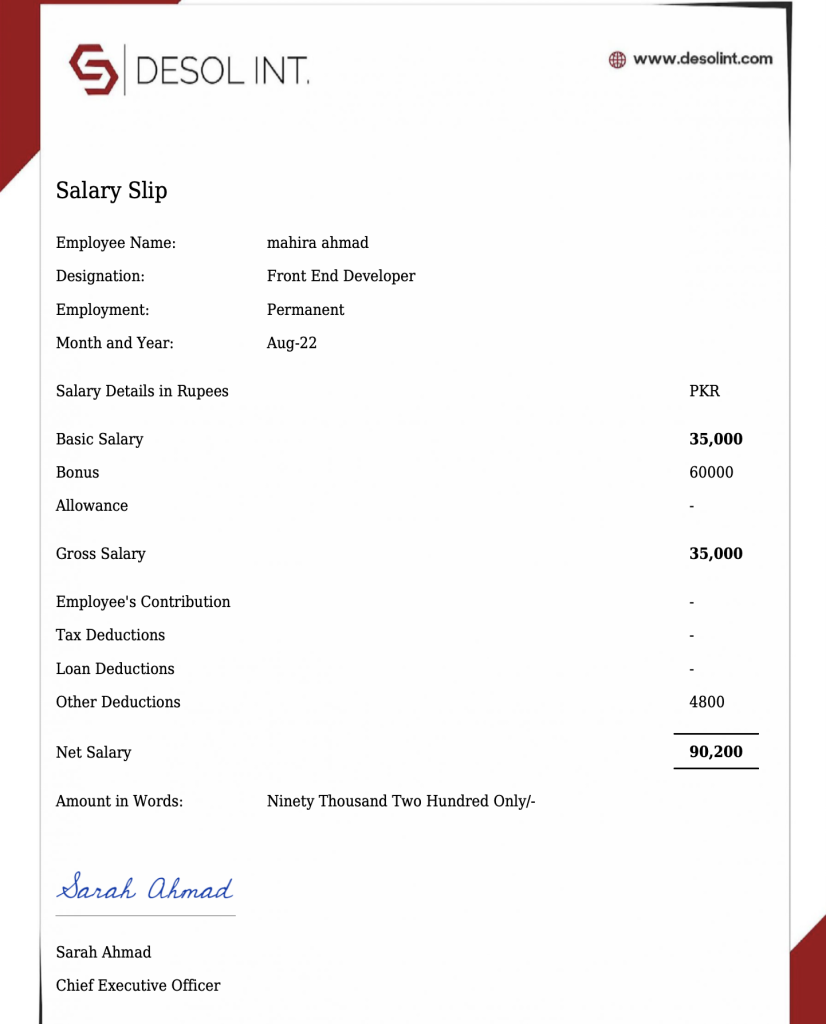
Once information is triple checked, the admin can submit their payroll for processing. As one additional optional step, admins can auto-generate payment slips and email these to each team member, a function that is made incredibly easy through tools provided by our friends at GravityPDF.
Here’s an example from Desol:

Simple on the surface, but tremendously useful.
Desol Int. specializes in no-code and low-code solutions, naturally making extensive use of Gravity Forms and Gravity Perks throughout internal and external projects. 😁 They’re always tinkering with cool ways to build with Gravity Perks, and this is no exception.

Sarah Ahmad also shared these words with us:
“Our company consistently uses Gravity Wiz for different client projects and we have a pleasurable experience every time. The helpful perks offered by Gravity Wiz streamline the overall efficiency of the systems we built. The transition from code snippets to a drag-and-drop system has made the addons even more accessible for everyone. With the help of their plugins, we can effortlessly set up complex systems, both for our internal company use and for our clients.”
Big thanks to Sarah for sharing this secret sauce!
If you like what you see, let us know — we’d love to expand on this one and explore similar possibilities.





Incredible. Didnt know we could do this! thanks
Now you know😅. Hope this gives you the inspiration to build amazing things with our Perks.
Best,
How did they get that add employee and payroll section in the admin panel? Is that with ACF?
Hey Lewis,
I see that Sarah responded to you already — but I’ll share her response here in case anyone has a similar question.
“We didn’t use Advanced Custom Fields (ACF) for the backend payroll and add employee page. Instead, we used the add_menu_page hook in the WordPress core to create custom pages in the WordPress dashboard. This hook allowed us to create new top-level menu items and add custom content to these pages, including the backend payroll and add employee page.”