Entry Blocks vs GravityView: Display Gravity Forms Entries
Deciding how to display Gravity Forms entries, whether for event sign-ups or product showcases? This article guides you through choosing between GP Entry Blocks and GravityView.

There are plenty of ways to display Gravity Forms entries on the frontend, especially if you just need a simple table!
Now, if you’re looking to build dynamic frontend applications with Gravity Forms data—like business directories or testimonial pages—or need an easy way to search, filter, and sort entries without diving into heaps of custom code, your top plugin choices are:


Displays Gravity Forms entries on the frontend by utilizing the WordPress Block Editor (Gutenberg) as a framework.
Displays Gravity Forms entries on the frontend by generating a View in a custom post type.
In this article, we’ll go on a journey together exploring their main similarities and differences. By the time our journey ends, you’ll be more equipped to decide which one best fits your needs.
Let’s dive in!
- What both Entry Blocks and GravityView offer
- The key difference is how they do it
- Entry Blocks vs GravityView: The Bottom Line
What both Entry Blocks and GravityView offer
For starters: allowing frontend viewing and editing of Gravity Forms entries.
Entry Blocks adds a “Gravity Forms Entries Block” to the WordPress Block Editor. Meanwhile, GravityView generates a “View.”
Shared Layouts for Multiple Entries
Table Layout
Structure: Entries are displayed in columns and rows.
This is a simple layout that displays information in a concise format! Ideal for numbers and dense information.
Loop / List Layout
Structure: Entries are displayed one after the other.
These layouts are grouped together because they serve a similar purpose: not being a table!
They are most suitable for professional profiles, business directories, testimonials… Honestly, anything!
The Entries Loop in Entry Blocks is a modular layout that starts with the {all_fields} merge tag, ready to be edited and become what you need it to be.
GravityView’s List View Type starts with a more set-in-stone structure for its layout. To edit some of the structure, like creating multi-columns, you can use custom CSS classes. For further editing capability, GravityView uses a different, code-based View Type.
Shared Key Features
- Separate editable display for single entries.
- Show more fields for an entry. Or less. You decide.
- Separate editable display for editing entries.
- Include entry fields in this display to make them editable. The entry owner and any user whose role has been granted the corresponding Gravity Forms capability are able to edit an entry. The “Edit” link will not show up for users who do not have the correct permissions. Same applies for duplicating and deleting entries.
- Entry fields can be arranged with a simple drag-and-drop.
- Frontend filtering.
- Search all entries (that are being shown). Narrow the search down by entry field.
- Advanced filtering.
- It’s like conditional logic in Gravity Forms. Use the Entries Query for Entry Blocks or the Advanced Filtering extension for GravityView.
- Sorting.
- Choose what to order entries by, from Entry ID to alphabetical order.
These layouts and features are the bread and butter of displaying entries in the frontend. And they both got it! Now…
The key difference is how they do it
Okay, so both Entry Blocks and GravityView provide the necessary features to create frontend applications powered by Gravity Forms data. What is different?
Answer: their approach.
Entry Blocks adds a new block to the WordPress Block Editor. This means your editing process happens in the Block Editor, with the Block Editor. You will:
- Change which entries to display and their order right while editing your page or post.
- Edit the layout in a modular and intuitive WYSIWYG editor.
- Use other WordPress blocks in your build. Including inside the Entries block.
- Style each block using the Block Editor’s straightforward settings panel.
Save time by creating patterns for your layouts! Patterns can even bring your Gravity Forms Entries blocks to other editors using Reusable Blocks Extended.
To better complement the WYSIWYG editor, Entry Blocks comes with intelligent defaults that bring the displayed data to the forefront, along with the links to View Entry and Edit Entry pre-included.
In contrast, GravityView uses a custom post type for their editor. This means your editing process is split between the View editor for structuring your display, and previewing or embedding to see how it looks on the frontend. You will:
- Change which entries to display and their order inside the View editor.
- Arrange entry fields and GravityView widgets in their respective areas in the View editor.
- Use GravityView widgets and settings for any additional functionality.
- Style entries with custom CSS classes.
- To be able to style other elements, you need to use the DIY View Type.
The View editor is focused on structure. Its defaults are the search bar and pagination tools. The data itself is never shown during the editing process. You must preview the View or embed it in a post/page in order to see what you are building.
Entry Blocks’ flexibility vs GravityView’s presets
GravityView has one big thing going for it: it offers a handful of useful templates and features. Being a plugin that has been around for 10 years, its maturity is undeniable.
With some imagination, Entry Blocks is more than capable of recreating some of that functionality. Here are three examples:
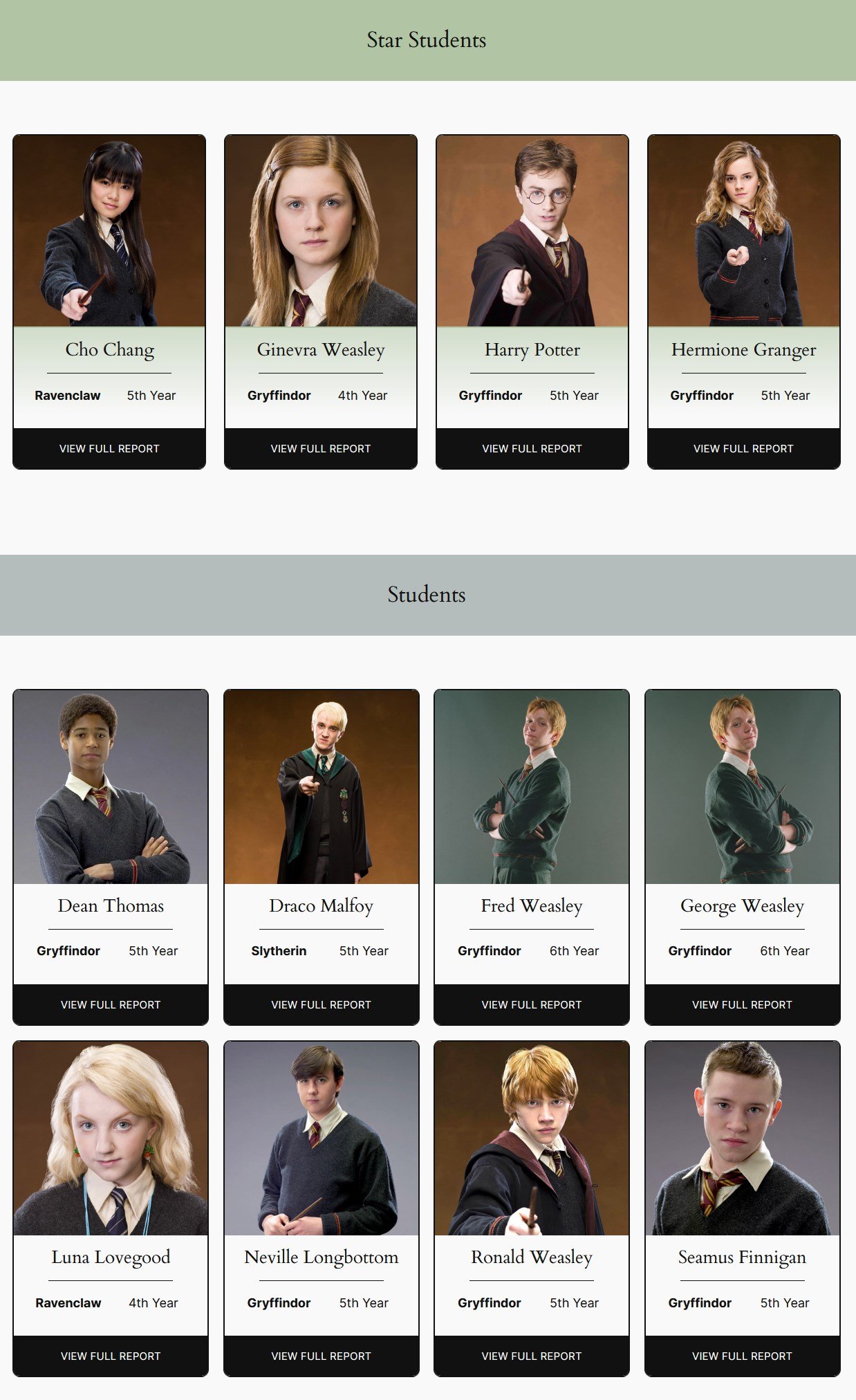
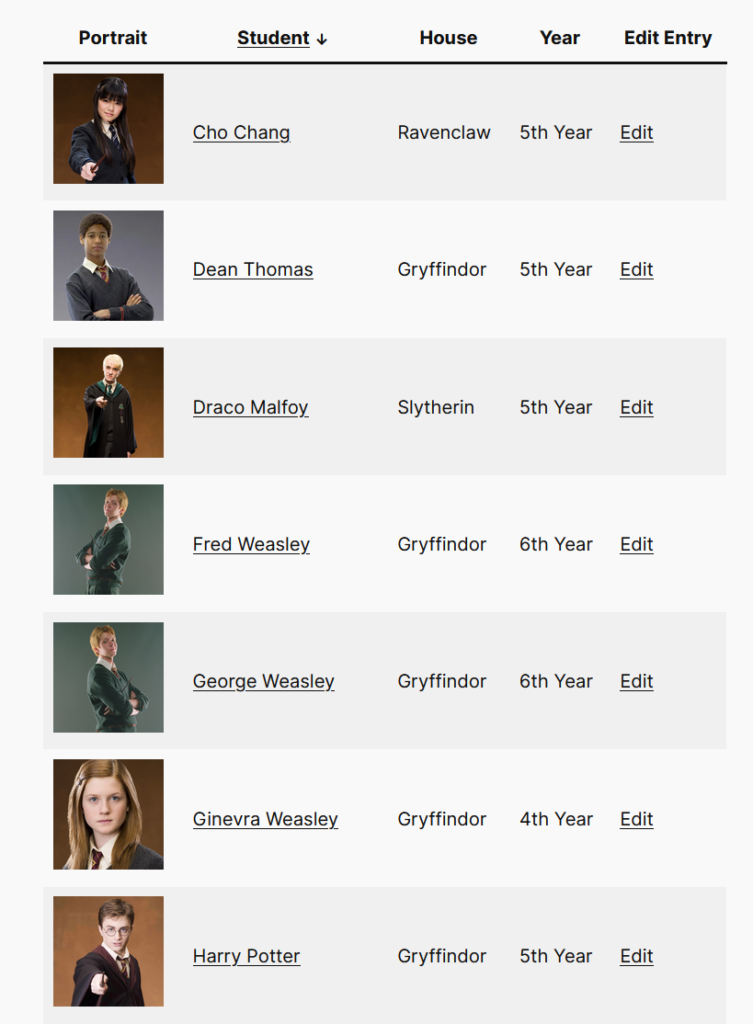
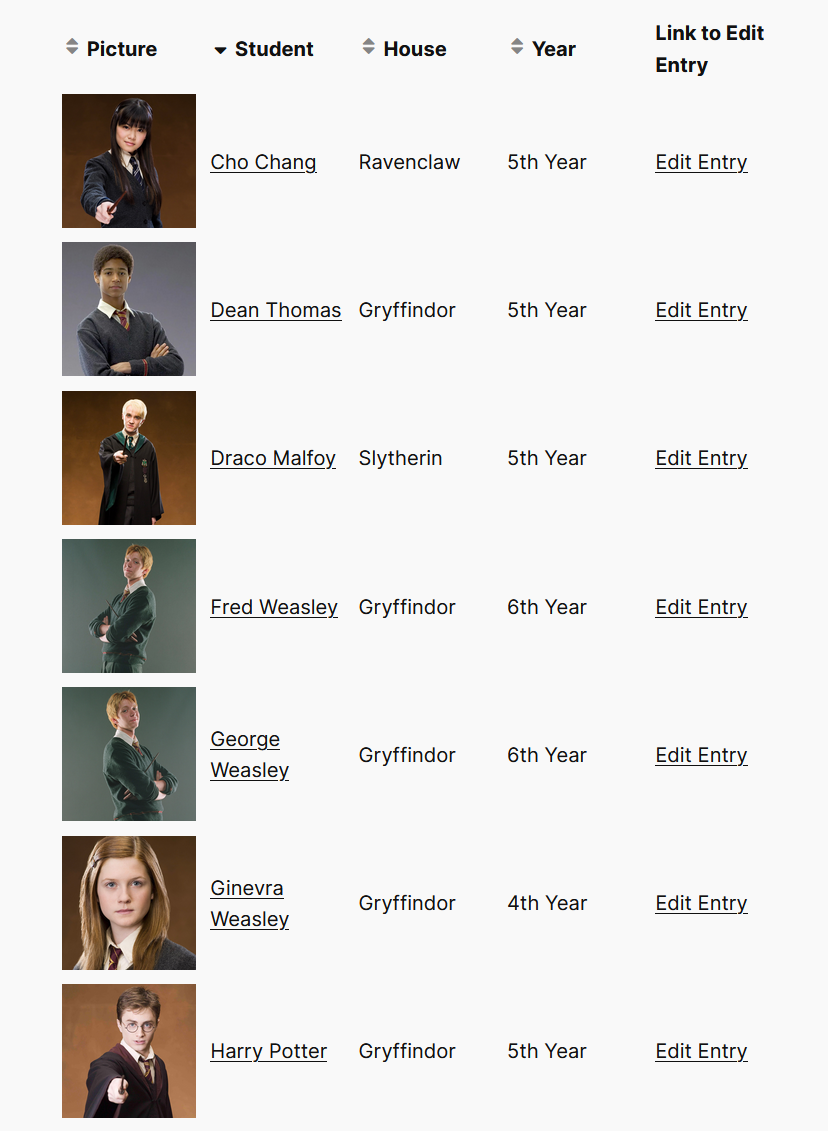
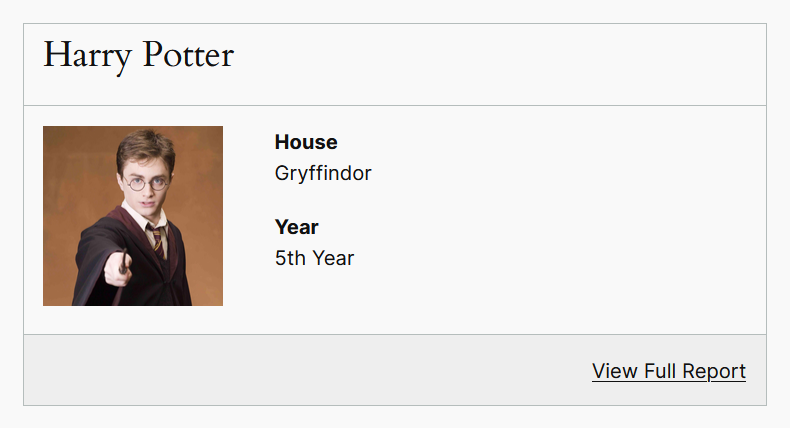
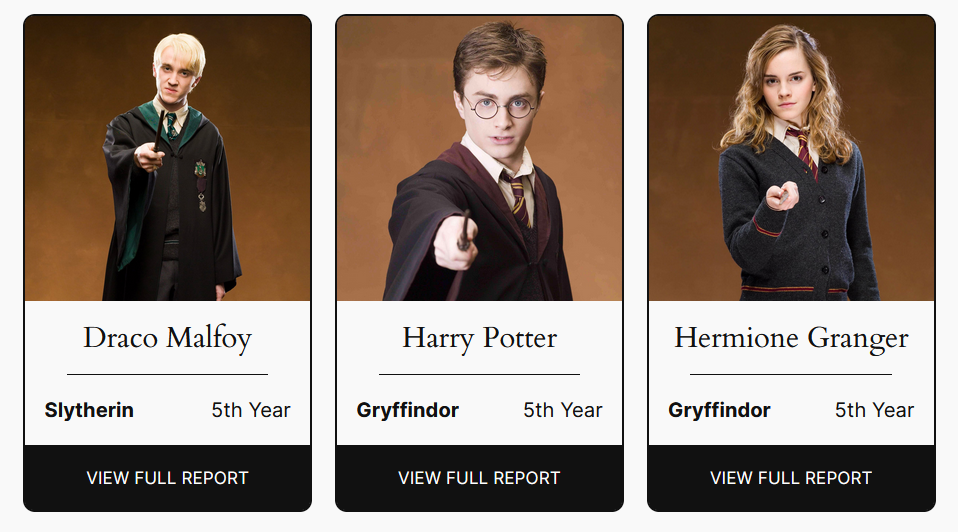
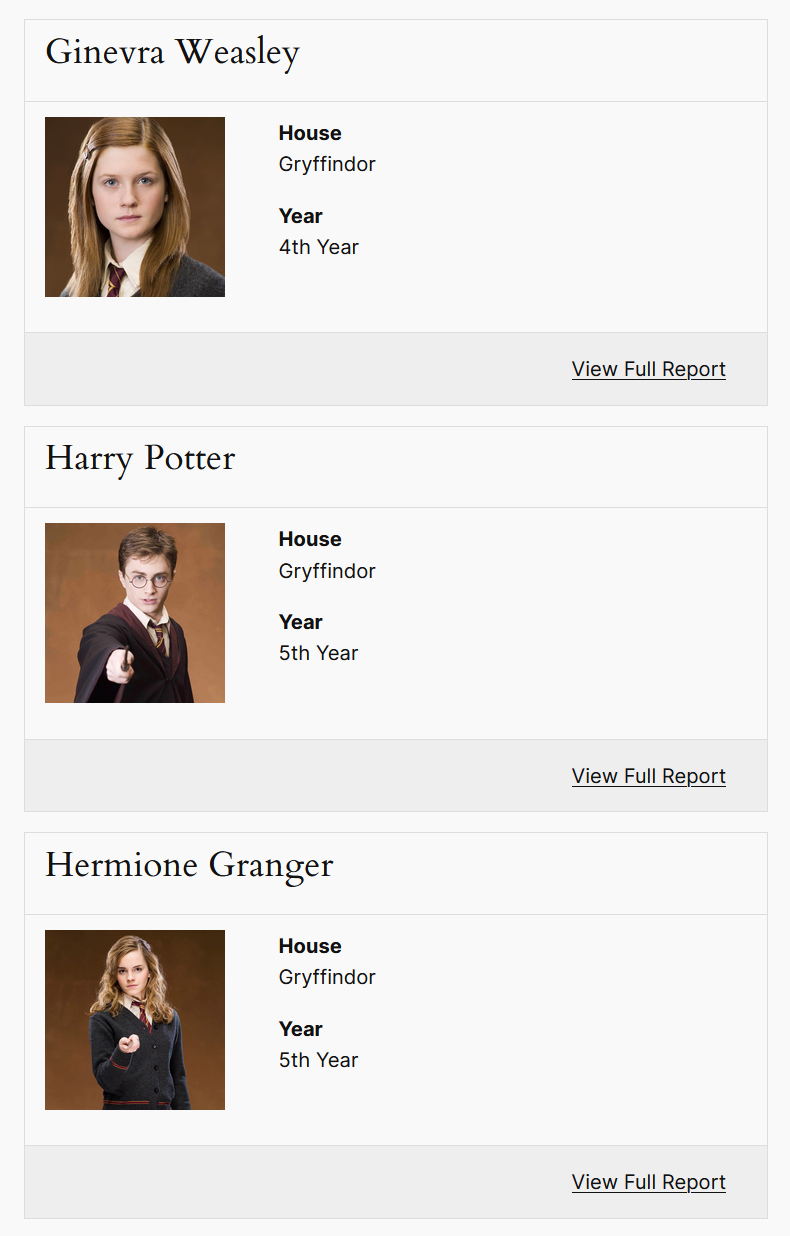
- With the courage of filters, you can use filters and additional entries to create “Featured Entries”:

I used two entry blocks to separate “Star Students” from “Students.” The key to using two entry blocks on the same page is to use filters, making sure entries don’t overlap between blocks!
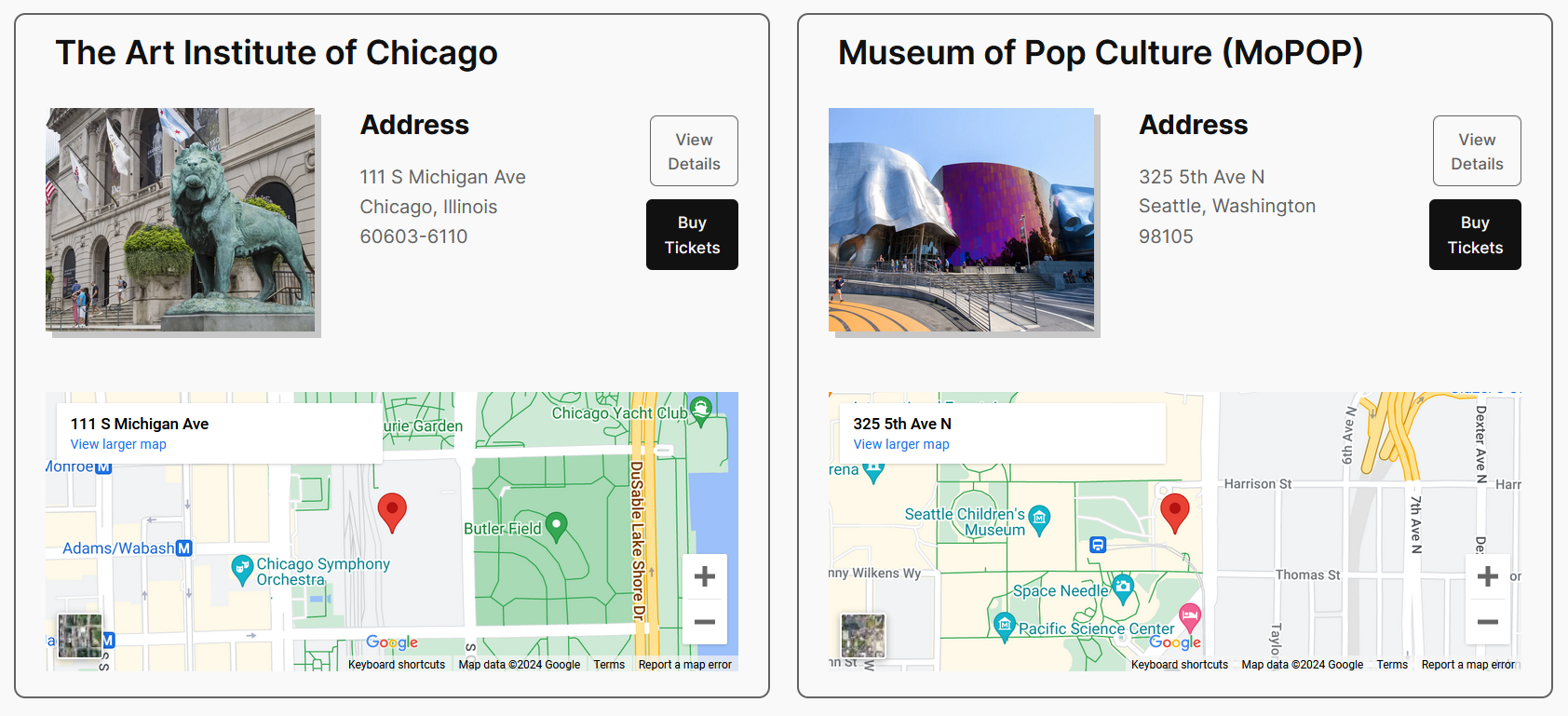
- With the power of the entire WordPress Blocks Library, you can use a Map block to create a “Map Layout”:

- With the wisdom of wizards, you can watch our workshop on Entry Blocks to create a pretty spicy team directory!
Some complex solutions are (currently) unique to GravityView. For instance, the integration with DataTables through the DataTables View Type, or the ability to pull data from multiple forms into the same display, illustrate how many advanced tools GravityView has added to its kit over the years (pun very much intended).
But we wizards are a fast bunch, always looking for ways to expand our magic tricks. 🪄 If there are any GravityView features you want to see available for Entry Blocks, we’d love to hear from you!
Entry Blocks vs GravityView: The Bottom Line
What a crazy journey it has been! Let’s review our findings:
Entry Blocks
Good and fast choice for almost any project.
GravityView
Good choice for projects with complex requirements.
- Simple yet adaptable solution for displaying entries on the frontend.
- Super easy to get started with.
- Efficient and flexible layout building that doesn’t require coding knowledge.
- Features come from Gravity Wiz, WordPress, and other block developers.
- Mature solution for displaying entries on the frontend.
- Steeper learning curve.
- Building divided between structure and frontend appearance. Most flexibility tied to one layout (DIY).
- Features come from GravityKit. Includes complex features from its years in development.
Before you go, let me share a bit of my personal experience: I actually used both plugins for the first time while writing this article. When I built my displays with GravityView, I was impressed by its presentation and cool features. But the more time I spent with it, the more I realized that if you don’t need those features (I didn’t for any of my use cases), the way they are integrated can actually get in the way.
Entry Blocks, on the other hand, really embraced the WordPress ecosystem, and it shows! Once I got the hang of the Block Editor, customizing displays became a walk in the park. Plus, I was able to use these third-party plugins to get exactly what I wanted:
- Block Editor Colors by MotoPress
- Easy Maps Block by BoldGrid
If this article got you singing “What else can I do… with Entry Blocks”, check out these wondrous applications created by our customers!
There are a few other magical ways to display data in WordPress. Read more about them in our How to Show Gravity Forms Data in WordPress article.










One of the most useful features of gravity view is the ability to have custom fields – these can contain text as well as data from an entry using merge tags. It allows a lot of flexibility – you can create data values that don’t actually exist in the entry by building them in this custom content field. Does entry blocks have something like this ?
Hey Adnaan, Entry Blocks is essentially one big block-editor powered custom field. Let me show you what I mean:
https://www.loom.com/share/1da65c2a216f48a2acd334d88de1bf46
Hi, David and Adnaan –
Laurie here.
I use GravityView and its custom fields extensively. One way I use the custom field is to create text conditionally dependent on the field’s label or value selected in the entry. So the field contains a bunch of [gvlogic] sets. I watched the Loom demo and still can’t see how that could be done in Entry Blocks (haven’t tried it myself but am eager to learn).
Hi Laurie,
I think this should be possible with the conditional logic feature of the GP Entry Blocks perk. Please check out the documentation for more details on this. If you try, and it doesn’t work as expected, you can submit a feature request for this via our support form.
Best,