Add Image Previews to Gravity Forms File Upload Fields
Learn how to add image previews to file upload fields when using GP File Upload Pro.

This article requires the GP File Upload Pro perk.
Buy Gravity Perks to get this perk plus 49 other premium Gravity Forms plugins!
Overview
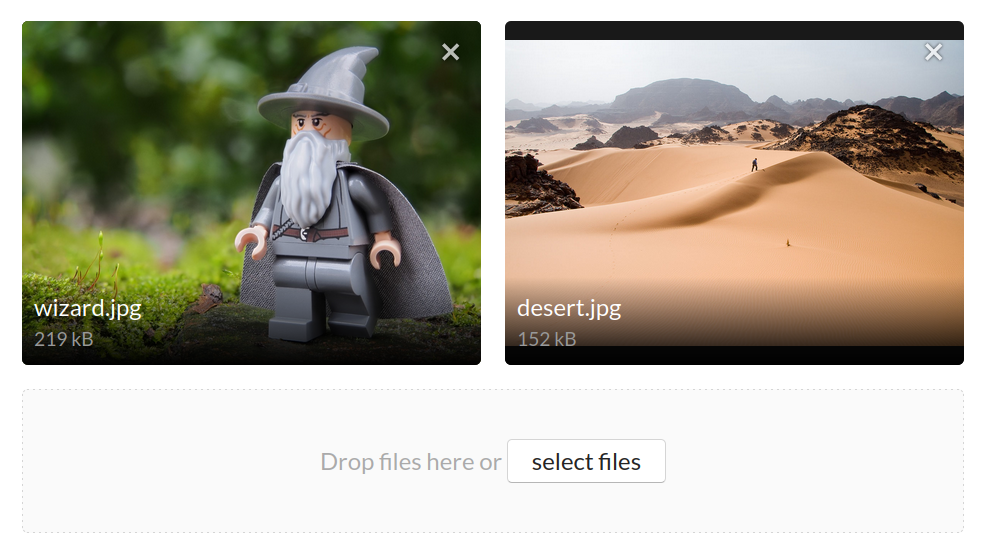
As a user I like to know that the file I’m uploading is the correct one. That’s why we built GF File Upload Pro. Among other features, it gives your users a visual confirmation of the file they’re about to send you.
Getting Started
Adding images previews is simple with File Upload Pro. Once activated, it will automatically add previews to any images uploaded to a Multi-File Upload field. File Upload Pro supports multiple ways to display your image previews and can be further customized with CSS. Your previews will shine!
Thinking about using AI? Learn how you can use GC OpenAI to generate images in Gravity Forms.
Steps
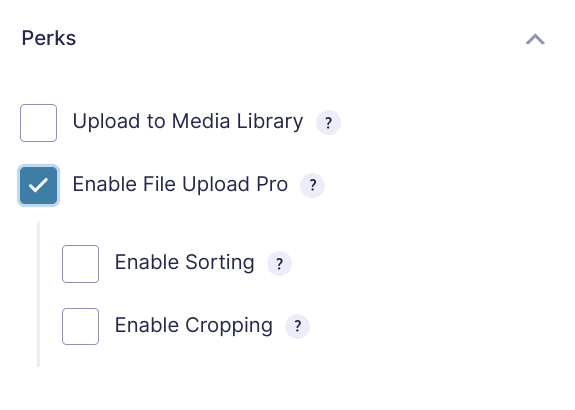
Step 1 – Add File Upload Field and Enable File Upload Pro
Add a File Upload field to your form. Enable File Upload Pro in the Perks tab. Optionally enable Cropping and Sorting, if desired.
Step 2 – Set Thumbnail Styles
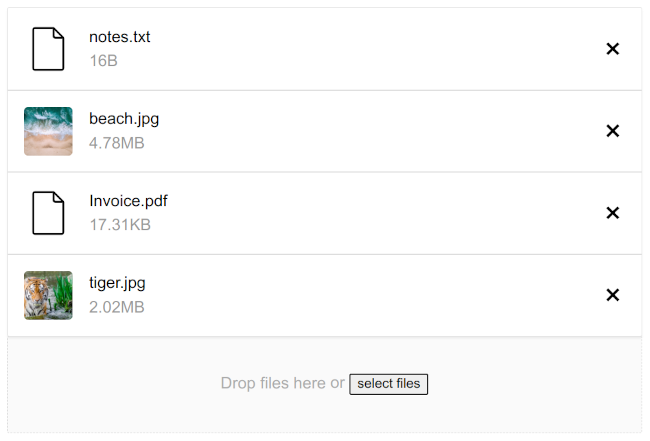
Default Thumbnails
By default, File Upload Pro will show 48×48 pixel image thumbnails and show icons for files. This allows for images and files to be displayed attractively together.

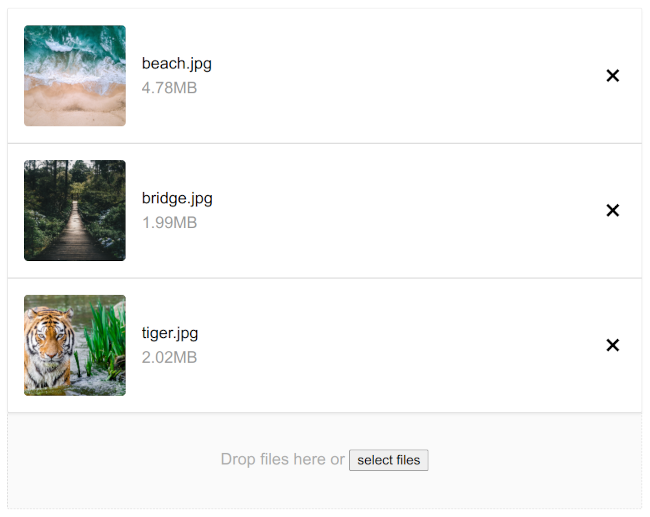
Large Thumbnails
To increase the size of the thumbnails to 100×100 px, limit the Allowed file extensions in the field settings to only image files, such as .png,.jpg, and .gif

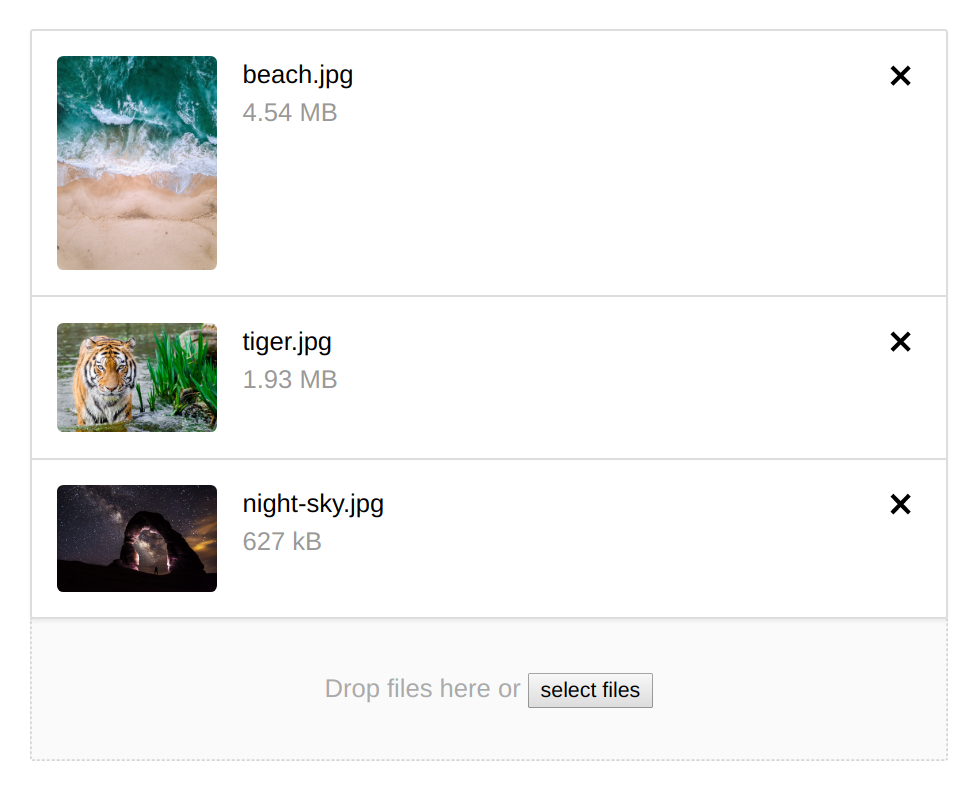
Auto Thumbnails
Limit the field to images only, as shown above, and enable cropping on the field to activate 100xAuto thumbnails. This shows your user exactly how the image was cropped.

Custom Thumbnails
File Upload Pro uses sane CSS classes to make it easy to customize image thumbnails. This snippet is a simple example with large image previews, automatic letterboxing, and overlayed controls.

To use the snippet, paste it into the Additional CSS section of your theme.
Rename files uploaded to Gravity Forms automatically.
Gravity Forms File Renamer allows you to effortlessly rename any files uploaded with Gravity Forms. It’s powered by flexible naming templates, with support for static or dynamic values.
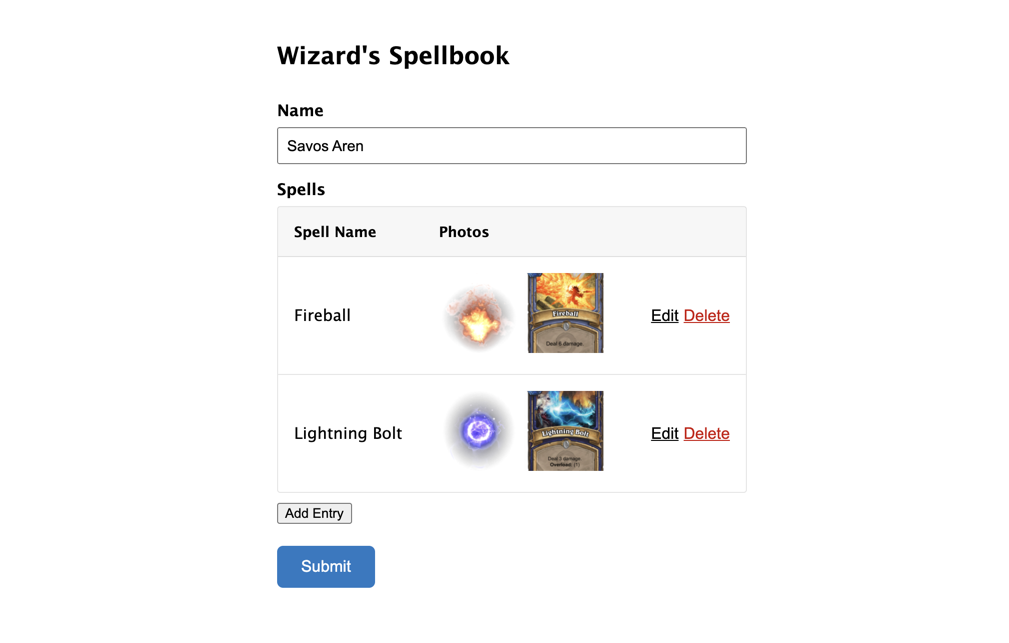
Image Previews With Nested Forms
If you use GF Nested Forms and want to display file previews in the Nested Forms field, you can by combining GF Media Library with this snippet.
// Update 123 to your Child Form ID
add_action( 'gpnf_fileupload_display_value_123', function ( $value ) {
$images = GFAddOn::maybe_decode_json( $value['value'] );
$images = gettype( $images ) == 'array' ? $images : [ $images ];
$value['label'] = '';
foreach ( $images as $img ) {
$url = attachment_url_to_postid( $img );
$thumb = wp_get_attachment_image_src( $url );
$value['label'] .= '<img src="' . $thumb[0] . '" style="display: inline; width: 100px; margin-right:5px; margin-bottom: 5px;" />';
}
return $value;
}, 10, 2 );Paste this snippet into your theme’s functions.php file and update “123” to your Child form’s ID. Then, activate GF Media Library on the File Upload field in your Child form. Any files that are uploaded to that File Upload field that have WordPress thumbnail support will automatically display in the Nested Form field.
This snippet includes support for previewing PDF files in Nested Form fields.
Bonus Round: Say cheese!
Learn how to require camera uploads in Gravity Forms using File Upload Pro to make users upload fresh pictures taken straight from their camera.
Comments
Comments are closed.







Hello Team, I am using https://gravitywiz.com/documentation/gravity-forms-media-library/ with some custom code here : https://github.com/gravitywiz/snippet-library/blob/master/gp-media-library/gpml-acf-user-image-field.php to upload pictures in wordpress users gallery
It is working fine when i upload images for the first time but when i again go back to modify uploaded images(ex: Delete any image) in my account then there is no image preview for my last time uploaded images it only ask to upload new images and when i upload new images it delete my old images.
Can i show my users to see their old uploaded images in manage profile gallery form by Gravity form + ACF gallery
Hi Ankit,
The snippet alone won’t give you a preview of an already uploaded image. If you want to get a preview of the images, you’ll need to set up a GF User Registration Addon feed on the form and enable GP File Upload Pro Perk on the File Upload field. However, if you’re looking to display the images in a Gallery format, then I’ll suggest you checkout GravityView. In case this isn’t what you want, or it isn’t working for you, you can get in touch with us via our support form if you have an active Gravity Perks license so we can assist you further.
Best,
Hello, I really like this plugin but it has a drawback and it is that it does not work with the featured images, when one is creating an entry in gravity, how can I make it work?
Hi Juan,
Unfortunately, I’m not really tracking your question very well. If what you’re trying to do is to update the featured image of a post created when a Gravity Form is submitted using the GF Advanced Post Creation addon, then what you can do is to set the ‘Maximum Number of Files’ property of the Multi-file upload field to 1. This makes it possible to select the Multi-File Upload field as the featured image in the GF APC feed. However, if this isn’t what you’re trying to do and you have an active Gravity Perks license, then you can get in touch with us via our support form so we can assist you further.
Best,
Hi,
I want to add image upload to my product page. Now this product has different sizes like 30×40 cm, 40×50 cm etc. So each size has a separate ratio.
Is it possible to let customers choose a ratio, so they can precisely crop the image to the desired size? Customers should even be able to crop their image. If this is not done and we produce the product in a 30 x 40cm size and everything is cropped, you will get unhappy customers.
Hi J,
You could add multiple File Upload fields to the form, each with a specific aspect ratio. You could then use Conditional Logic to hide/show the different fields based on a choice field.
I need the preview image of uploaded files to display on the form once they are uploaded. Does this plugin do that?
Also, what file types can be uploaded? I need .jpg .png .pdf and .mp4
Hi David,
Yes, with GP File Upload Pro, you would be able to preview the images that are uploaded and it supports all the file types allowed by the default Gravity Forms File Upload field, which includes all the file types you need.
Best,
Hello,
I was interested in the GP File Upload Pro plugin but I was wondering if there is a way to Enable File Upload Pro within the ‘Post Image’ Field?
Hi Erika,
Currently File Upload Pro supports File Upload fields. If you’d like to use those files in a post, we recommend using the Gravity Forms APC Add-on.
Hi,
Does Gravity Forms Media Library has option to set as featured image? Thanks.
Hello Seynt, Within the Post Image field you can set the image to be a featured image. Please let us know if you have any other questions. 😀
Hi. We are very interested in GF File Upload Pro. Do you have an estimated timeframe. Can we help you test it? We expect to have a high traffic volume scenerio, starting about Feb 15.
Thanks.
Hi Michael,
The GF File Upload Pro Perk has actually already been launched and ready for use. You should be able to download the Perk from the Perks page within WP-Admin or from the Download Perks page within your account. Here is also the documentation for the Perk. Please check it out and give us feedback via our support form on how it works for you.
Best,
Thank you for sharing this! I got the basic setup to work, but if the user submits the form with any error with the form (not necessarily with the image), a page with the errors highlighted, and the image doesn’t load. There’s nothing in “input.files”. How do I get access to that file on the updated page?
Hello Ivan, what kind of errors are you seeing? Just the fields that have not been filled out or php errors on the top of your page? Let us know a little more about what you are seeing so we could help you out with this one. If you aer a Gravity Perks license holder you can reach out to our support here.
Hello,
I am trying to make a Get a Quote form using Gravity Forms for a 3D Printing Company and I want to know if I can realize something like this with it: https://www.shapeways.com/model/material-configurator/upload
I want a live preview for the files.
Thank you!
Hello Mirea, Sadly I cannot see that website as it requires a login. Could you please let us know a little more about your intent. 😃
Hi,
what if I have more files upload fields. How make that, at all have a image preview?
Thanks for answer
Hello Viliam, Thanks for writing in. As you can see, you can add multiple images if you have nested forms. We also have a new perk in the works, tentatively named GF File Upload Pro that will do just this and more. If you have a different use case and have a Gravity Perks license you can reach out to us through our support channel and we can see if we can find a solution for your forms.
Great snippet. It is not compatible with Gravity View yet right?
Hello Jano, what use case do you have for GravityView?
I would love Gravity View support. I have a form for users to create profile pictures. I’d love to be able to show them what they already have as an account profile picture and when they load their account form entry.
Hi Joel,
Previewing uploaded images on a single entry view is already supported by GravityView. Also, you may want to contact the GravityView Support team in case you experience any issues setting a preview on a View.
Best,
Hi,
I managed to create a preview on a single image upload field. However I have 2 image upload fields. My customer doesn’t want to use the multiple file uploader.
Do you know how I can create 2 seperate previews for 2 differente image upload fields?
Hello Jurgen, This is an excellent question. Doing something like this would require some custom code. If you are a Gravity Perks License holder, could you drop us a support request and we could take a closer look at your forms setup? Thank you! 😀