Calculations with Nested Forms
Perform helpful calculations based on entries submitted in a Nested Form field.

This article requires the GP Nested Forms perk.
Buy Gravity Perks to get this perk plus 49 other premium Gravity Forms plugins!
Overview
One of the most powerful features of GF Nested Forms is its ability to perform calculations on the Parent Form with data in the Child Form. In this tutorial we’re going to do a deep dive into the different calculations and cover some common use cases for those calculations. Let’s begin.
:count
The :count merge tag modifier returns the total number of child entries attached to the Nested Form field. If there are two child entries submitted for a Nested Form field, this merge tag will return 2.
{Players:1:count}
Numbering Entries
A common use for the :count modifier is to attach numbering to the Nested Forms entries themselves. For example, an order form with line items.
You can achieve this numbering sequence by utilizing a couple of Nested Forms specific merge tags and Number fields. Here’s how you would set it up:
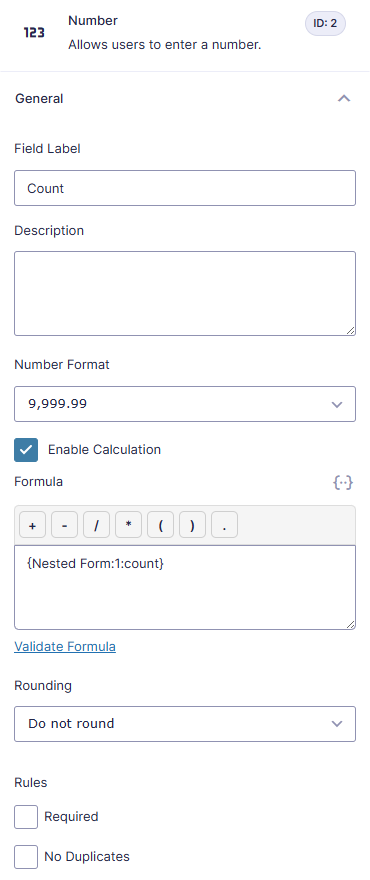
In your Parent form, add a Number field, enable calculation, and use the :count merge tag modifier in the calculation to count the number of Nested Form entries. Set this field as hidden.
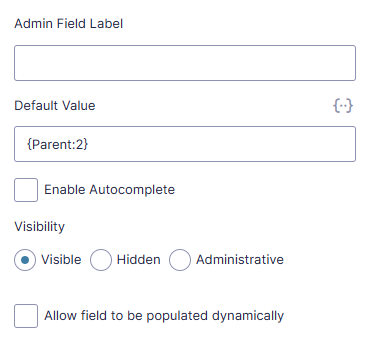
In the Nested Form, add a Number field and in its Default Value enter the {Parent} merge tag to pull the value from our newly-added Number field into the Child Form.
That’s it. When Add Entry is clicked, the modal will appear and the {Parent} merge tag will pull in the current entry count into the Child Form. For the first entry, that will be 0. Once a new entry is added to the form, the count on the Parent form goes up by 1. The next child entry will then be numbered 1 and so on.
To start the numbering at 1, add +1 to the Parent form calculation.
Calculated Quantities
Another use for the :count merge tag modifier is to calculate quantities based on the number of Nested Form entries.
For example, say you have a Player sign up form and you want to charge a certain amount for each player on the team and you want to offer quantity-based discounts with GF Conditional Pricing. This is made possible by adding GF Copy Cat to the mix. Here’s how you would set that up:
Add a Number field to the Parent form, enable calculation, and enter only the Nested Form merge tag with the :count modifier as the calculation. Set this field as hidden.
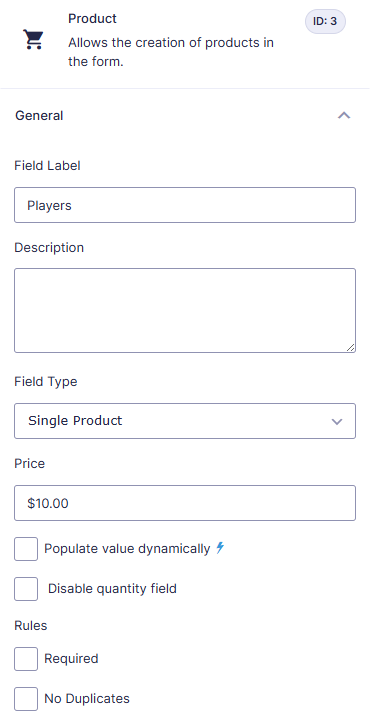
Add a Product field to the form. Note the Field ID for this field.
Within the Appearance tab of the Number field, enter the Copy Cat Custom CSS class to copy the calculated Number field’s value to the Quantity of the Product field. The syntax for this is the following:
copy-x-to-y.3 where x is the Field ID for the Number field and y is the Field ID for the Product field. The .3 tells Copy Cat to copy into the Quantity portion of the Product field.
You’re well set. When a customer adds an entry to the Nested Form, the merge tag will populate your hidden Number field and Copy Cat will copy that number to the Product field’s quantity. You can then use Conditional Pricing to offer bulk pricing.
Users can edit the quantity in the Product field. To avoid this, either hide the Product field or use GF Read Only.
:total
The :total merge tag modifier returns the sum of all child entry order totals. For example, if Child Entry #1 has a total of $10 and Child Entry #2 has a total of $25, this merge tag would return 35.
{Players:1:total}
In order to use this merge tag modifier, the Child form must contain at least one Product field. It ignores Number fields.
Collecting a Single Payment for Multiple Orders
With the :total merge tag modifier, you can add any number of Products to a Child form and only have to collect payment once in the Parent form. This simplifies the purchasing process and gives your customers a better user experience. Setting this up is simple:
- Add a Product field to your Child form and set appropriate Price and Quantity settings.
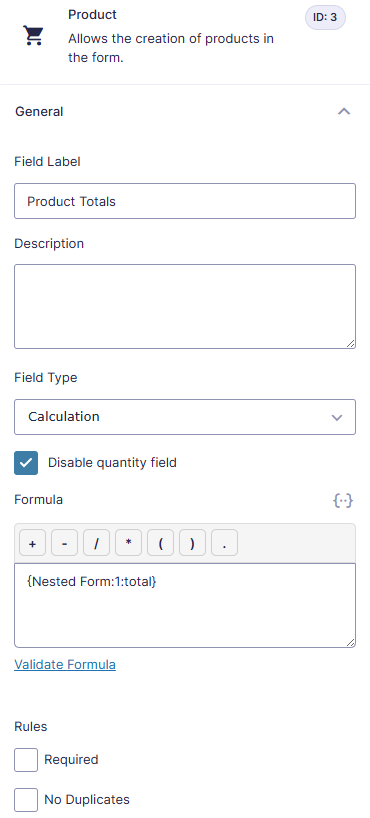
- Add a Product field to your Parent form, set its Type to Calculation and disable Quantity. For the Calculation, insert the merge tag for the Nested Form with the
:totalmerge tag modifier.
That’s all there is to it. The Product totals for all Child Entries will be passed to the Product field in the Parent form, and you can collect payment one time in the Parent form using any of the Gravity Forms Payment Add-Ons.
:sum
The :sum merge tag modifier returns the sum of the specified target field’s value from each child entry. For example, if you have a Number field inside your Nested Form and Child Entry #1 has a value of 4 and Child Entry #2 has a value of 3, this merge tag will return 7.
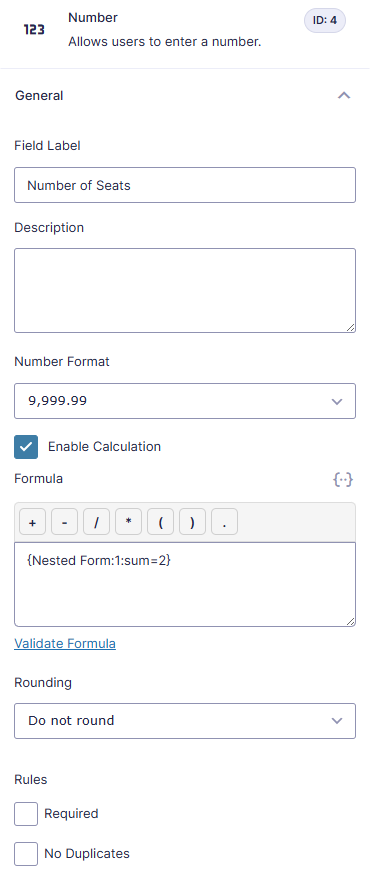
The syntax for this calculation is a little more complicated than the others. It requires you to specify exactly which field in the Child Form you want to sum, preceded by an =. For example, let’s say you have a Nested Form Field in your Parent Form with an ID of 1. Inside your Child Form, there is a Number field with an ID of 2. The merge tag you would use in the Calculation in the Parent Form is this:
{Players:1:sum=2}
Sum the Number of Reserved Seats
With the :sum merge tag modifier you can add up the sum of any field, and a practical example of that is if you’re trying to determine how many seats are required for an event.
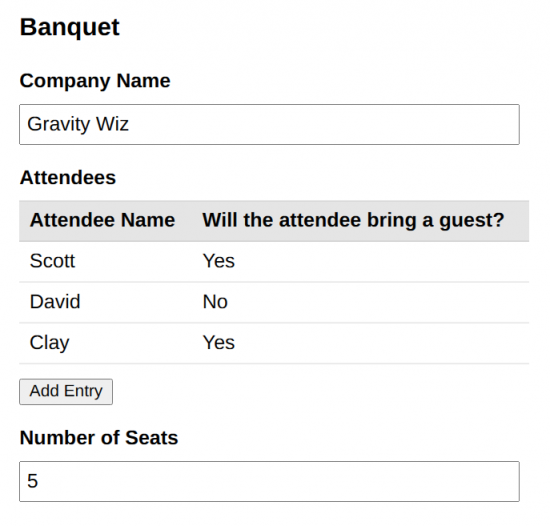
Let’s say you have a form that will be used for different companies to register attendees for an industry awards banquet. Each company can reserve a certain number of attendees and those attendees can optionally bring a guest.
Nested Forms can handle registering multiple attendees in a single form, and we can use the :sum merge tag to figure out exactly how many seats are needed. Let’s get started.
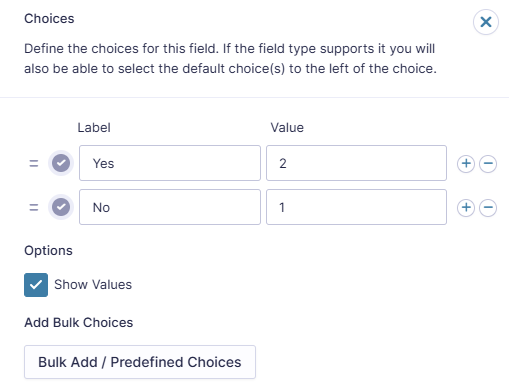
Add a Drop Down Field in your Child form to indicate whether the attendee will bring a guest. Check show values and set the values to 2 for “Yes” and 1 for “No”. Note the Field ID, we’ll be using it later.
In your Parent Form, add a Number field, Enable Calculation, and insert the Sum merge tag. Enter the Field ID noted above after the equals.
That’s all there is to it. The :sum merge tag modifier will automatically sum up the value from the Drop Down field into the Number field on the Parent Form.

Need support for more complex calculations?
Gravity Forms Advanced Calculations adds support for complex mathematical functions directly within your Number and Product fields. It reinvents Gravity Forms calculations from the ground up with an array of advanced mathematical functions, clever conditionals, formula optimizations, and a potent formula editor that puts all of these features at your fingertips.
Wrapping Up
As you can see, calculations in Nested Forms offer tons of flexibility for passing values from the Child Form to the Parent Forms. We’ve talked about some common use cases we’ve seen from our customers, but if there’s anything we haven’t covered, please let us know in the comments. We love hearing all of the interesting ways our customers use our Perks!












I tried nested forms with a simple dropdown, everything works fine so far, but – when I reload the parent form, the last entries in the child form are still there. Same, when I leave the page and go back. So, how can I get the entries in the child form cleared by default when reloading the parent form?
Kind regards and thank you in advance.
Hi Markus,
When the parent form isn’t submitted, the child entries that have been added become “orphaned”. By default, these orphaned entries are trashed after a week, but if the user returns to the parent form before then, they are repopulated back into the parent form.
We have a snippet here to override this behavior. The snippet will prevent orphaned child entries being repopulated back into the parent form.
Best,
Sorry, but the tutorial is a bit poor on explaining the merge fields.
For example… this merge field.
{Nested Form:13:total}
Nested Form: is this the name of the nested form? Mine is called: NESTED FORM > Assessment Form > Line Item Prices
13: is this the field id of the price field in the nested form?
I tried renaming my nested form to Prices and still did not work.
Why can’t we just put the form id like this? {999:13:total} (999 being the form id)
I also tried this and did not work.
Hi Craig,
Sorry about the confusion. The label Nested Form doesn’t really matter, the ID is more important. Replace 13 with the ID of the Nested Form field on the Parent form.
Best,
Hello The amazing gravity wiz team has prepared a snipp by which update calculations when child entry is updated, but I don’t know what the problem is, it doesn’t work for me! My way of working is that I connected a form to its parent using the code. When the form is sent, the entry is correctly connected to the desired parent, but I want the calculations of the parent form to be updated as well.
Hi Jack,
Can you try this snippet and see if it works for your use case. If the snippet doesn’t help, we’ll need you to contact us via our support form so we can take a closer look at your setup.
Best,
Thank you for answering
I tested this “” it doesn’t work! Do I need to customize any of it?
Unfortunately, I can’t send a ticket because, funny, I forgot the email I registered with, and no matter how hard I tried, I couldn’t log in (of course, my support period has expired).
Please do me a favor and guide me here
Hi Jack,
Unfortunately, you’ll need to have an active Gravity Perks subscription to get support especially when it involves codes.
Best,
Thank you for this tutorial, I want to use it on my website. Gine B Lopa Name Combiner
Hi Gine,
You’re welcome. Glad to know the tutorial is useful to you.
Best,
How can I get the total number of guests from the seats that RSVP’d for an event? I would like to calculate the total number of guests that are attending and also get the total of guests that declined an RSVP from a radio or drop box selection.
Hi Addy,
You could add two Hidden fields to the Child form and set the default value of these Hidden fields to 1. You will then set up conditional logic on these Hidden fields to show depending on the selection. One would show if the guest is attending and one will show if the guest declined. With these hidden fields, you can use the sum modifeir to get the total of their values in two separate Number fields on the Parent form. I hope this helps.
Best,
My nested form will allow for 12 child entries to be created. They are 12 units in an insurance form. Each child entry has a number field that has a total value inside.
Now in the parent form, I would like to have 12 number fields that are synced with those total fields in the child entry (I imagine something like ‘nestedfield:1:entry=1’ would give me the value of the first entry from the nested form aka unit1).
The reason I need this is because in the parent field, I want to calculate how much percentage each unit has in the total insurance claim (=all child entries together). I already have this total with the :sum modifier. I just need the separate numbers from each unit so I can calculate the percentage. None of the modifiers above seem to do this so i’m not sure if it is possible?
Example: Unit1: $1000, Unit2: $1000, Total: $2000, each unit has 50% in the claim. I imagine something like ‘nestedfield:1:entry=1’ would give me the value of the first entry which in this case would be 1000.
Thank you in advance.
Hello Johan, if you have a Gravity Forms license could you please send us a request via our support channel found here so we can take a look into this for you? Thank you!