Customizing the Multi-File Merge Tag
A simple way to create custom templates for displaying files uploaded via a Multi-File Upload field. Image files can be displayed as images, video files can be loaded as playable videos, PDFs (and other text file types) can be stylized to indicate the file type. The possibilities are endless.

July 14, 2023: Updated to ignore the {apc_media} merge tag to avoid overriding it.
November 21, 2022: Added support for specifying container markup via the "markup/container" parameter. Added gwmfmt_tags filter for creating custom tags (like {filesize}).
October 19, 2021: Fixed an issue in the new feature introduced in 1.7.2 where global formats setting could overwrite form specific settings.
October 8, 2021: Added a new option formats to parse merge tags in non-html contexts.
October 1, 2021: Added support for {all_fields} merge tag.
September 20, 2021: Fixed issue where offset and length were not automatically determined if length was excluded from the merge tag.
April 16, 2021: Migrated to Snippet Library.
November 22, 2018: Added support for applying markup to specific fields on a specific form.
January 19, 2017: Fixed typo. Thanks, Tanguy!
July 9, 2015: Updated to automatically integrate with GP Preview Submission.
February 19, 2015: Fixed issue with GF 1.9 where merge tag was being replaced prematurely and incorrectly
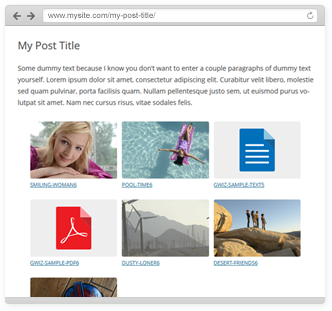
 Post generated with this snippet
Post generated with this snippetGravity Forms v1.8 adds support for the much desired multi-file uploads field. Just add a File Upload field to your form, check the “Enable Multi-File Upload” setting on the field, and just like that, you’ll find yourself in multi-file upload heaven.
Like every other Gravity Forms field, the Multi-File Upload field has a merge tag that can be used in Notifications, Confirmations, Post Content Templates, and more. It looks something like {Files:2} (where “Files” is the field label and “2” is the ID of the field).
By default, this merge tag will output a simple list of the file URLs that were uploaded.
http://myurl.com/../Tulips8.jpg
http://myurl.com/../Penguins11.jpg
http://myurl.com/../Lighthouse11.jpgThis isn’t a very pretty (or useful) way to display these files for the end user.
This snippet provides a simple way to provide custom markup (HTML) templates for displaying these file URLs. Image URLs can be displayed as images, video URLs can be loaded as playable videos, PDFs (and other text file types) can be stylized more attractively to indicate the file type, and so on. The possibilities are endless.
How do I get started?
- Make sure you’re running Gravity Forms v1.8 or later.
- Already have a license? Download Latest Gravity Forms
- Need a license? Buy Gravity Forms
- Copy and paste the snippet into your theme’s functions.php file.
- Review the usage instructions below to configure the snippet for your needs.
Basic Usage
Applies default markup to all forms.
gw_multi_file_merge_tag()->register_settings();Exclude Form(s)
Applies default markup to all forms excluding the specified forms.
gw_multi_file_merge_tag()->register_settings( array(
'exclude_forms' => 2 // multiple forms: array( 2, 4 )
) );Specific Form
Applies default markup to a specific form.
gw_multi_file_merge_tag()->register_settings( array(
'form_id' => 402
) );Specific Field(s) on a Specific Form
Applies default markup to a specific field on a specific form.
gw_multi_file_merge_tag()->register_settings( array(
'form_id' => 123,
'field_ids' => array( 1 ),
) );Specific Form w/ Custom Markup
Applies custom markup to a specific form. If the snippet has also been configured to apply the default markup to all forms, the markup provided here will override the default markup for this form.
gw_multi_file_merge_tag()->register_settings( array(
'form_id' => 402,
'markup' => array(
array(
'file_types' => array( 'jpg', 'jpeg', 'png', 'gif' ),
'markup' => '<div class="gw-image"><a href="{url}" class="gw-image-link"><img src="{url}" width="100%" /></a><span>{filename}</span></div>'
),
array(
'file_types' => array( 'mp4', 'ogg', 'webm' ),
'markup' => '<video width="320" height="240" controls>
<source src="{url}" type="video/{ext}">
Your browser does not support the video tag.
</video>'
)
)
) );Parameters
form_id (int)
The ID of the form to which this snippet should be applied. Defaults to false. If you want to apply this snippet to all forms, do not pass this parameter.
field_ids (array)
An array of field IDs (belonging to the passed
form_id) to which the markup should be applied.exclude_forms (int|array)
A single form ID or array of form IDs that should be excluded from this snippet. Defaults to array().
markup (array)
An array of arrays, with each child array having a ‘file_types’ and ‘markup’ property. See the Default Markup section for default values.
file_types (array)
An array of file types for which this markup should apply.
markup (string)
An HTML-based template for how the file type should be displayed. See Markup Merge Tags for a list of available merge tags that can be used in this template.
Default Markup
Here is a list of the default markup that comes packaged with the snippet. Default support is limited to images (“jpg”, “jpeg”, “png” and “gif”) and videos (“mp4”, “ogg”, “ogv”, “webm”). If you’d think there are more file types that should be supported, leave a comment with the file type and suggested markup.
'exclude_forms' => array(),
'default_markup' => '<li><a href="{url}">{filename}.{ext}</a></li>',
'markup' => array(
array(
'file_types' => array( 'jpg', 'png', 'gif' ),
'markup' => '<img src="{url}" width="33%" />',
),
array(
'file_types' => array( 'mp4', 'ogg', 'webm' ),
'markup' => '<video width="320" height="240" controls>
<source src="{url}" type="video/{ext}">
Your browser does not support the video tag.
</video>',
),
array(
'file_types' => array( 'ogv' ),
'markup' => '<video width="320" height="240" controls>
<source src="{url}" type="video/ogg">
Your browser does not support the video tag.
</video>',
)
)Markup Merge Tags
The markup parameter supports the usage of the following merge tags which provide access to information about the uploaded file. See the Default Markup section and custom markup usage example for examples of usage.
http://myurl.com/.../Tulips8.jpg
{url}The URL of the file (i.e. “http://myurl.com/…/Tulips8.jpg”).{filename}The name of the file (i.e. “Tulips8”).{basename}The name of the file including the extension (i.e. “Tulips8.jpg”).{ext}The extension of the file (i.e. “jpg”)
Return Specific Images
Using the :index merge tag modifier, you can return specific images when using the multi-file merge tag. It accepts two parameters: the offset (aka, which index to start from) and the length (aka, the number of files to return from that starting index).
Here’s a few ways you can use it!
- Return only the first image.
{Upload Your Images:4:index[0]} - Return the first and second image.
{Upload Your Images:4:index[0,2]} - Return the 3rd image and up to 99 subsequent images.
{Upload Your Images:4:index[2,99]}
Improve the File Upload Field in Forms
If you want to improve the look and feel of the File Upload fields in your forms, check out GF File Upload Pro. It enables image previews, file icons, cropping and re-cropping, maximum file counts and sizes, and more!

Summary
If there are more file types that should be supported, leave a comment with the file type and suggested markup. And if you use it and like it, let me know!
Demo Configuration & Styles — Want to use the configuration and styling from the demo? Here is the PHP and CSS.





Hi there, Thank you for great snippet and tutorial again. But I’m confusing to use this snippet properly (I guess) Before this, I was used “single file upload” and I markup in body content with tag with this image URL. (such as: https://codefile.io/f/VDCYT0d4Km) So it’s working fine but I want to make this field multi file upload because uploading images one by one it’s boring and I want to make this section flexible row so they can upload as you want without “column” limitation. And I just upload the plugin you have provided (gw-multi-file-merge-tag.zip) and I added default snippet in functions.php but when I try to create a post the image file seem: https://codefile.io/f/J1MIwNwue0 How did I wrong? so the image file URL did not come in “img” tag. Thanks
Hi Ahmet,
Troubleshooting this is going to require a bit more attention than we can give in the comments. If you’re a Gravity Perks customer, can you send us a support request? Our support wizards will be happy to dig into this for you.
Thank you for reply dear @Scott Ryer but Im afraid that I couldn’t to know “perk customer” credentials because this website is not mine and I already request to know that account credentials from client but they have no idea. So could you please at least help me on email? Thnx
Hi Ahmet,
Yep! I’m following up via email.
Dear David, As a prolific user/customer of your incredible Perks, here I am again with a huge thank you. This snippet has been exceptionally useful, just what I needed to solve a bug I was working on with customisation of a customer solution that is using multiple images.
Sir, you are genius. Thank you, so much.
Elliott, for whom I once forgot an “l”, I really appreciate the love. 😄🤗
Hi I need to know how many files uploaded on file upload pro element at any order and use file count number on perks calculation addon how can do it ?
We don’t have a ready solution for counting the number of files uploaded. If you’re a Gravity Perks customer, drop us a line and we’ll look into whether we can add support for it.
If you use the index[0] attribute, when used in a view it will only show the first image. Works as intended, but then there is no way to show the other images. This code is currently limited to a single instance of a form field that may contain many files, but there is no way to call different attributes for the same field id. Correct? Any possibility of adding this feature?
Hi Jonathan,
From what I understand this is currently unsupported. If you have an active Gravity Perks license, you can send us a message via our support so we can take a closer look at your use case.
Best,
Would this be able to impact the gravity forms individual entry display? So the attachment links are instead displayed in viewer?
Hi Heather,
This will work for merge tags used on Notifications and Confirmations.
If you have an active Gravity Perks License, you can get in touch with us via our support form so can dig into this feature.
Best,
Can this code show clickable image thumbnails? I’m a code newbie and don’t know how to do that myself. :)
Hi Angela,
Default merge tag should display a clickable link, yes.
If you’re a Gravity Perks customer additional customization, we’ll be happy to provide additional support for this snippet via the support form.
I’m trying to make this work with PDF files, as in the demo. The demo snippet doesn’t seem to have the PDF code – I see you’ve linked it in a few other comments, but the link looks to have expired. Is that code still available anywhere? Thanks!
Hi Noel,
Here’s the configuration we’re using for the demo, which includes a PDF and TXT config.
https://snippi.com/s/9lqo8vh
Hello!
Such cool code. I have been looking for a way to do this for a long time. I have one question though –
Is there any way to have it use the Gravity Perks “Gravity Forms Media Library” to have the media upload directly to the media library and not to the gravity forms uploads area?
Thank you!
Hi David, If I have multiple forms and different field to configure, how should I configure the code?
Hi Edi, this will help: https://gravitywiz.com/documentation/apply-class-based-snippet-different-forms/
Hey David,
Big thanks for this snippet! Our team has taken it one step further to display all of the uploaded photos in a Slick Slider, works like a charm. The only caveat is that any portrait-oriented photos that are uploaded get flipped 90 degrees to be displayed in landscape orientation. Here’s an example using your demo: https://demos.gravitywiz.com/my-post-title-530/, you can see this happening to ‘1_Peak_Portrait’ and ‘2_Keyhole’. I am obviously experiencing the same issue when creating test posts on our site. I’ve confirmed that it’s not coming from camera settings, I’ve tested with photos from a DLSR and iPhone photos, no difference. What is really interesting is that even if I go into the Media Library where these photos get saved (I have the multi-file upload field set to save uploads to the Media Library) and flip them back to portrait and save them, they still display landscape in the post, and I have confirmed that this isn’t a caching issue. Any suggestions?
Thanks for your time!
David,
We’ve figured out why altering the image in Media Library and saving provides no results, because WordPress creates an entirely new URL for edited images, which would then need to be updated in the post editor… Still looking for ideas on why portrait photos get uploaded sideways in landscape orientation in the first place, I’m 99% sure it’s not coming from EXIF settings. Thanks!
Hey BCI Media, I’m not sure on this one. This snippet doesn’t actually handling uploading the images; Gravity Forms does that. I’d ping the GF support team and see if they have a solution for this. :)
David, first off thank you for this snippet as well as the wonderful support you have provided within these comments. I’m wondering how I could go about combining the multiple files uploaded by the user into a single archive. I understand if this is too much customization to get into here, but hoping you might have a direction to point me in, to get started. Thank you!
Hi Hosea, we actually have a snippet that will do this.
https://gist.github.com/spivurno/4ef44d4d4bd62faf94ae
If you’re a Gravity Perks customer, we’ll be happy to provide additional support for this snippet via the support form.
What about these extensions? array(“PDF”, “DOC”, “ZIP”, “RAR”)
I will just like to add that I’m trying to allow someone to use the Gravity Form to upload zip, rar, 7z and it shows on the post same as the images do. Therefore, if you’re a visitor you and not a user submitting content you can easily download the content via post.
Hi Will, this snippet is designed as a starting point and does not cover every file type. See the “Specific Form w/ Custom Markup” example for how you can add your own markup for different file types.
One more cuestion, please:
Trying the demo I loved something you have… how can I get a link for the recent created post in the confirmation text?
Something like: Your post has been created. View your post here!
Thanks again
Any ideas?
Here’s a tutorial on this: https://gravitywiz.com/include-post-permalink-gravity-forms-confirmation-notification/
Hi,
This is great!!
Please http://pastie.org/8663655 is not accesible at this time to get php and css… can you please give a new url for downloading?
Thanks!!
Hi Corporatic,
I’ve updated the link with a Gist version of the PHP and CSS. Sorry about that!
Thanks a lot!!
Hi is this what I need in order to make form image uploads appear as image preview in gmail (where client gets notification) she wants to see the preview image without having to click the link.
Hi Amanda, this will definitely allow you to do that. :)
Thanks so much David. I’m not a programmer but familiar with html/css and a bit of php – am I reaching too much to think I can get image attachments to show as image preview within her gmail notification or are there any how to guides showing this?
This article is a tutorial for using the snippet in general. If you include the snippet and then include the merge tag for the multi-file upload field on your form in the Gravity Forms notification that you’ve configured to send the client, it should “just work.”
HI
I insert the code in my functions.php ( http://pastebin.com/r9w2beDW ) but after submitting a post by GF, its not showing in the post page. The title and body description came in the post page(single.php) but the multifile and the mark ups did not came. So what should I do? is there anything to do in the single.php page. I want to do as like your demo works.
Thanks
Are you using the correct field merge tag for the Multi-file upload field in your post content template (screenshot)?
after using that I only get the file links. it doesnot comes in the div in the mark up.
This is what I got in the screenshot. http://imgur.com/a/0xiKY
It looks like the snippet is not operating at all. Try these instructions:
https://gravitywiz.com/documentation/snippet-troubleshooting/
If that doesn’t work, we’re happy to provide additional support to Gravity Perks license-holders via our support form.
Hi David, I’m currently using GravityView to display the entry fields, your snippet is a great tool, but I found a problem: The markup is global, which means as long as I insert the merge tag into the custom content, it will display the default style which is set in snippet. But I don’t need them sometimes, for example, the multiple entry page (a list of entry showing all the entries submitted in GravityView). When I add a column in Multiple Entry Page, I want to just display the url for the file. Is there any way to selectively diaplay the same entry field in different format? URL or the default markup in snippet. I would like to pay for customization if you are not booked : ) Best regards, Edi
Hey Edi, possible but as predicted, it’ll require further customization. Unfortunately, I’m all booked up working on some new perks right now. I’d recommend Codeable until my schedule clears up. :)
hi, i am not a codder when i copy the code to function.php of my theme My site stop working I recieve Http error 500 page not working
Hi Kapil, check out our troubleshooting page. This might help: https://gravitywiz.com/documentation/snippet-troubleshooting/
Unfortunately this doesn’t work for me at all. I’ve added the code to my functions.php file but haven’t modified anything else. The created post just shows a list of links and not images or files. Also, my front page styling is all messed up. Here’s what my error log says: PHP Warning: pathinfo() expects parameter 1 to be string, array given in /home/******/public_html/wp/wp-content/plugins/gravityforms/forms_model.php on line 3074
I’ve managed to get this working, thank you very much! There’s just one thing – no lightbox or image popup plugins will work with the uploaded images. :(
Glad you were able to get this working. This code just generates the markup and does not impact frontend functionality. It is likely that the script for the lightbox is just not configured correctly to apply to these images. I would make sure that whatever selector you’re using to indicate these images for use with the lightbox is correct.
This piece of code not working, i just implemented as {File:29} where “File” is label name and 29 is the ID in my form , but links are not showing up in the pre submission confirmation page
I’ve just tested and this is working for me. I’d recommend getting Gravity Perks for the GP Preview Submission perk. If you’re still having issues, drop us a line via the support form and we’ll be happy to help.
HI David, thank you for this. But one question, what will i do if i want to apply different sizes of images per field that i use in my email notifications?
You would need to write some additional code to make this context-sensitive. Right now it will just work globally per configured field.
Hi David, I understand. May you please help oh how to display just only the last uploaded file,? so that i could set it as the displayed image on my email notif? Thank you
Hey David, excellent site & very helpful snippets – thank you!
Trying to do something similar to what this multi-file merge tag code does. My aim is to combine the contents of several GF fields submitted in a form to generate a new single querystring / url and post that result into the body of a new post (using your post body snippet).
In other words this is meant to create a simple url builder form. The data submitted also incorporates some hidden field content to generate an entire link that can be presented in a post or page. An example of the resulting url would be a facebook feed dialog, share dialog, etc.
Thinking this multi-file format may work for a standard text field, or a series of field types.
Is it possible to use this for combining several merge tags from one form into a string that’s posted into the body of the a new page/post?
Hi Jon, it’s possible but would require custom code. I’d reach out to a service like Codeable.io to get this code written.
Hi,
the code works fine. I have only one issue…
I’m using the plugin GF Post Updates (https://wordpress.org/plugins/gravity-forms-post-updates/) and if I update the form, I’m loosing all the merged data.
Is there any solution to prevent that?
Thanks, Simon
Hi Simon, I’m betting that GF Post Updates does not support the Post Content template that you’ve configured to generate the post content – or – it is not replacing the merge tags with Gravity Forms’ GFCommon::replace_variables() variables method. In either case, I’d reach out to the developer of that plugin for assistance with this one.
Hi,
unfortunately, the code doesn’t work for me. I’m using GF with custom post types and in the frontend. Is that a problem?
regards Simon
Hi Simon, there are no known conflicts between this and the GF Custom Post Types plugin. I tested the demo again to confirm this is still working. No issues there.
Hmm, is there a way to debug the form? I couldn’t find the input in the post.
Missed to add the merge tag… Everything fine. Thanks :-)
Hi David, I’ve noticed that the class “gw-image” or “gw-image-link” is not predefined in the custom markups, if I wanna use the class “gw-image” or the “gw-file” or “gw-text” class in the demo, how can I do it? Define the classes in the theme’s css? BTW, It seems that the markup templates for the pdf or text in the demo page are not included in the snippet code, could you offer me a same demo as the gwdemo page? Thanks!
Absolutely. Here’s the PHP and CSS: http://pastie.org/8663655
Thanks David! And should I paste the css to the theme’s style.css or elsewhere?
Yup, exactly. :)
Hi David! Really appreciate your quick response! And one more question: I’m currently using the “rename the uploaded files” snippet from this article: https://gravitywiz.com/rename-uploaded-files-for-gravity-form/ So does your snippet conflict with that one? Should I remove it?
P.S: I’ve purchased the GP, and I wanna translate it, is there anyway I can do that? Many thanks!
There is no known conflict. Are you experiencing an issue using both snippets? I’ve received your GP support ticket and am making a few changes to better support your request. :)
Hi David, I’ve noticed that in the image template you used a css class named “gw-image” and link style as “gw-image-link”, is that predefined in elsewhere? Or we could use it directly?
That is just a class I specified in my custom markup (see the “Specific Form w/ Custom Markup” section). You can add your own or use that same class in your own custom markup.
Hey, Absolutely great piece of code for use with Gravity Wizz! I’m using it on my site and its working well. One issue I have is that when someone uploads a .jpg file with the file extension in capitals (i.e. JPG) – the image doesn’t get picked up by the lightbox. So when the image is clicked, it goes to a new page with just the image. This doesn’t happen when the file extension is non-caps.
Is there any explanation why this is the case? Can i do anything to solve it?
Thanks.
Hm, not sure. Probably something to do with the lightbox script. You can try renaming the file with this snippet which should lowercase the extension automatically: https://gravitywiz.com/rename-uploaded-files-for-gravity-form/
Could we upload the text file and have it auto populated into a field as a place holder?
Possible but would require custom code.
Hello everything is working great when i make a new post everything works with the pictures attached.but when i post with contributor or subscriber i get only this in code : when i post with admin i get this and its showing the picture : <img src=”http://pleziertjes.be/wp-content/uploads/gravity_forms/1-172adeae47964c8d5caf048ba0b677fe/2015/12/frnak3.jpg” alt=”” width=”33%” so on the admin side everything is working but when logged in as contributor or subscriber it is only showing a broken link
It seems something is stripping our your HTML. Try a theme/plugin conflict test to determine if other 3rd party code is interfering with this snippet.
Hi David, is there a way to preview images uploaded in the all_fields table with the preview perk? Like post images look in all_fields table.
Hi JanoLima, it is possible but would require custom code. If you’re interested in commissioning this functionality, get in touch.
Hi i used the code on top of the page(show code) and everything works very nice ,but is there a way to make the images clickable ?i saw you already answered this and gave some php and css code but what do i need to replace in your code with that php field ? im not a programmer so sorry for the question
Hi Jurgen, just wrap your images in the anchor tags:
<a href=”{url}”><img src=”{url}” /><a/>
Hi David, I’m currently using the code on this page to modify the multi file merge tag and using it in my content template to populate the post body content. I am also using the “Gravity Forms Post Update” plugin (to allow users to edit posts from the frontend).
The issue I am running into: When I edit a post (from the frontend) that has a multiple files uploaded via the multi-file upload field, and save the post (without touching/deleting any of the previously uploaded images), the multi file merge tag code that you have on this page does not kick in. And so when i view the updated post, it strips away all the multi-file data from the post body. BUT the data itself is still inside the custom fields, so they’re still there. It’s just that it doesn’t get repopulated inside the post body. It’s only when I edit the post and re-upload the images again, then the post body gets the data from the multi file merge code on this page.
Have you encountered this issue before? And I apologize if this question is not supposed to be posted here since it ties in with another plugin..
Hey Alex, this is an appropriate place to ask this question. Does this plugin populate the Post Body field with the entire contents of the post or does it pull the content from the originally submitted entry?
When I edit the post using the plugin, and I make changes to the title or some other text fields, and save, the post body does get updated with the new text content.
Everything else gets updated and re-inserted into the post body via the content template. But not the multi-file upload field, whatever was in the post body before gets stripped away.
Sorry if im repeating myself here lol
Hi Alex, I believe understand the issue. I’m trying to figure out how it might be occurring. What I’m asking is does the multi-file upload markup that exists in the post content even get loaded into the field for editing the post content?
No the markup does not get loaded back into the post after editing + saving the post.
So for example in the content template i’ve got the following:
{step 1 images}
When originally submitting the post the first time, the end result works perfectly like so:
After editing the post, the
tag with nothing inside.
But when i look inside the actual custom field inside the post, the URL of the file is still there.
Sorry, I just noticed my html is not showing correctly in my previous reply. Here’s my reply again (excuse the weird html syntax):
No the markup does not get loaded back into the post after editing + saving the post.
So for example in the content template i’ve got the following:
{step 1 images} When originally submitting the post the first time, the end result works perfectly like so:
{image1}{image2}{image3}
After editing the post, the li image data gets deleted, leaving only the ul tag with nothing inside.
But when i look inside the actual custom field inside the post, the URL of the file is still there.
Sorry, one more time, I’m trying to show you the markup code:
No the markup does not get loaded back into the post after editing + saving the post.
So for example in the content template i’ve got the following:
-UL- {step 1 images} -/UL- When originally submitting the post the first time, the end result works perfectly like so:
-UL- -li-{image1}-/li- -li-{image2}-/li- -li-{image3}-/li- –/UL–
After editing the post, the li image data gets deleted, leaving only the ul tag with nothing inside.
But when i look inside the actual custom field inside the post, the URL of the file is still there.
This Awesome Man!
Do you have any idea that instead of clicking generated link to view file to automatically be downloaded in your computer?
Thank You!
Hey Naser, not sure I understand?
I am using this snippet which is really great! However I notice in the forms that the images are all sideways. When I click on them, they look normal. Any ideas?
Hm, haven’t run into this before. Do you have a URL where I could see this live?
Hi David,
Just wanted to say a HUGE thank you for this snippet! It’s working perfectly and just what I’ve been looking for! Really appreciate it!! The other comments here have also been really helpful. Well done!
Glad to help, Melissa!
Hey David thanks bunches for sharing this terrific solution. Was trying to use the gravity tags {Image:13:medium:left} and to display images but neither worked successfully.
In the demo the images are clickable. How do I enable that feature?
Hi Brad, the “:medium” and “:left” modifiers are only available for Post Image fields. Here is the CSS and PHP for the demo: http://pastie.org/8663655
Everything seems to be working splendidly. I thank you for your time and talent.
I am using gravity form 1.8.22 and when I update to the new version the merge tag stops working in notifications. If there any possibility of this snippet being fixed. It works beautifully as long as I do not update GF, and I think this is awesome code that I love.
Hi Jonathan, give the updated version of the snippet a try. I believe I’ve fixed this issue now.
So I’m assuming a new update broke your code, as your demo is no longer working?
Hey Joseph, what browser are you using? I just gave it a go and it worked for me.
Ya I guess I misunderstood what you are doing, I’m looking for a way to display thumbnails of uploaded images. I don’t know if it’s been done with gravity forms.
Hi Jos, that is what this does. Check out the demo here.
Just realized I should clarify that this only applies to images uploaded via a Gravity Forms multi-file upload field and only displays the thumbnails that are present at the time of submission.
Hi,
Great work!
How can we extend this so that you are able to see preview screenshots of the images that have been uploaded though?
Thanks
Hi Alistair, if you take a look at the demo, you’ll see that this merge tag can be used to generate previews of the image. If you’re looking for previews of the images before the form is even submitted, that probably wouldn’t use any of the code in this snippet.
Ah right. I’m currently looking for a way of previewing the images a user will be uploading before they actually submit their post to wordpress.
Thanks for the reply
I noticed when I added the snippet for this it did an excellent job of displaying photos…but then I noticed when folks inserted a twitter link, that was no longer being embeded, unless I EDITED the post and SAVED it. Any idea how to resolve?
thanks!
Hi Justin, haven’t heard back from my last email. Were you able to resolve this?
Hi David,
Thanks for the great site! I am running into little snag, which hopefully you can help me with. I would like to use the multi file upload field to save the uploaded images to the media library and post_gallery of the post… I can’t seem to get it to work…
Can you perhaps help me out here? Thanks in advanced!!
Hi Rogier, this snippet does not add support for adding files to the media library; however, this plugin claims to provide this ability: GF Advanced File Uploader.
Hi, I have been trying to make the multi upload field work but it’s not working. Can you help me in this regard.
Thanks Mike
Hi Mike, sent you an email requesting more details.
Hi David,
Thanks for the reply. I already managed to fix the issue. Just to share you in case anyone comes across the same bug. I fixed it by adding form id to the form and it fixed the issue.
Thanks Mike
Is it possible to use this to ZIP all of the attachments into one file? or a link the zip file. I have this working on a non-gravity forms site using the following code but would love it to work in gravity forms as well.
$zip = new ZipArchive(); $zipFile = “../uploads/quote/” . str_replace(‘ ‘, ‘‘, preg_replace(‘/[^a-zA-Z0-9\.\- ]+/’, ”, $name)) . “” . str_replace(‘ ‘, ‘‘, preg_replace(‘/[^a-zA-Z0-9\.\-_ ]+/’, ”, $company)) . (time () % 10000) . “.zip”;
if ($zip->open($zipFile, ZIPARCHIVE::CREATE)!==TRUE) { exit(“cannot open \n”); }
foreach($fileName as $file) { $zip->addFile( “../uploads/quote/” . $file, $file); } $zip->close();
Then that hooks into this: if( !empty( $fileName ) ) { foreach($fileName as $file) { if (file_exists(‘../uploads/quote/’ . $file)) $hansBody .= ‘‘ . $file . ‘ ‘; } $hansBody .= ‘All Files‘; } else $hansBody .= “None “;
Hi Tom, I sent you an email with more details.
.mov would be awesome so that videos from an iPhone will work!
Great work – I’m grateful you’ve shared this with us. Much appreciated.
I’m curious if you’ve played with the gf_list_5col or other column styles to make the listing appear in columns.
For example, I’m using your customization in conjunction with http://www.webiconset.com/file-type-icons/ in order to make a clean display of attached files in a post.
Can you advise on using gf_list_5col to make the file list look more like the list of icons on the sample page? (i.e. if I have 3 attached files, there would be one row and 3 columns)
Lend your thoughts. And thanks again. CT
Hi Craig, the GF ready classes aren’t going to be readily usable outside of a Gravity Form. The styles are pretty specific to the form/field markup. With that said, here are the styles (and PHP) used in the demo. There is a width of
29.2%set on the.gw-fileclass. Assuming you give your file markup the same class, you could use these styles and adjust the width down until five fit across.I’ve expanded the styles and functions to include numerous file types. I’ve tried to separate the styling of the text link and the icon link and have no luck! I am trying to get the caption to appear to the right of the icon, vertically centered – but I would at least settle for them moving back into a grid of rows and columns.
I know I’m probably missing something simple, but if you could take a look, I’d greatly appreciate it: https://www.dropbox.com/s/5sipjios7whlgg4/minutes-blog.zip
Zip contains chunk of my functions.php and my css, along with a screenshot.
Much thanks! CT
Ugh. Disregard. Like I said … little stupid mistakes.
Thx CT
I know the feeling. Thanks for the update. :)
Hi David,
I have a form with 2 fields, 1 an upload field, and another a text area. People can upload an essay or paste that essay into the field, however upon saving, those who uploaded the text file , the file will save but also save into the text area field (so both fields contain data, one the url and the other the text). And vice versa, so if someone pasted the essay into the text area, upon saving , a text file would generate and save along with the text area.
I cant seem to find any snippets that deal with dynamically adding files, or any instructions regarding this… thank you in advance if u can just show me anything to help me along…
Hi Alfred, here is the basic flow for taking the input of a field and creating a file for that field.
$value = $entry[11].$entry[12] = $file_url) and b) use the GFAPI::update_entry( $entry ) function to update the $entry.If you need any help implementing this, I’d recommend reaching out to Jordan Smith (my brother).
Hi David,
I like how Gravity Forms handles the multi-file upload. When I get an email confirmation with all the details of a submitted application, the files are linked in the email. I tested a free WP Plugin called Advanced File Uploader but the email confirmation says “see entry for details” where the file is supposed to be.
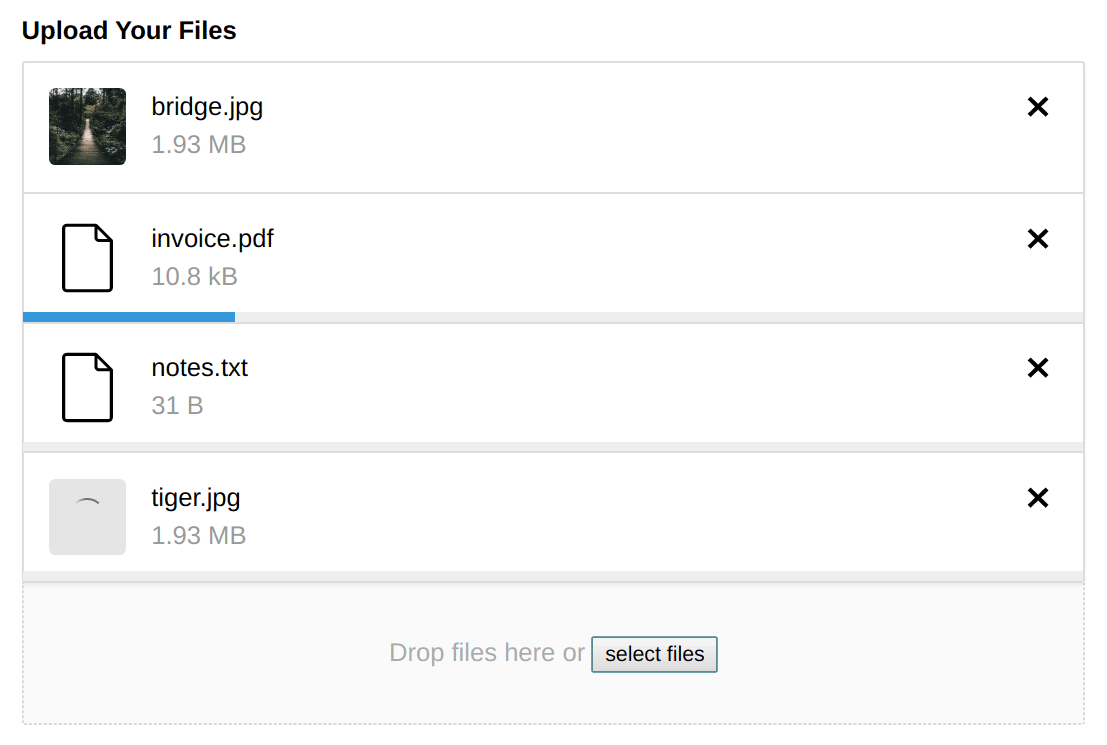
What I don’t like about multi-file upload is the default style on how the files are presented. When I file is uploaded, it simply shows the file name and a large X. When the X is clicked you can remove the file but at first glance, it kind of looks like the file failed to upload.
Where do I go to change the code for this layout? I was hoping to add a green check mark beside the X or on the other end after the file name. I’ve searched everywhere and cannot figure out how to do it or where to even look for parameters.
Any help is appreciated.
Hi Ashish, the Gravity Forms’ team is currently working on some enhancements to this and I’d expect them to be available in one of the next point releases (likely in the next couple of weeks). :)
Hi,
I checked out your demo and I am hoping to make a form that functions the same way.
I am having trouble inserting your snippets into the functions.php file. I don’t know php so I could be doing something wrong — I receive syntax errors. when I save the file and preview my site.
My goal is for the multi file upload to propagate a post with images, videos, pdf, etc. Like yours does in the demo.
Thank you!
Hi Brandon, I’m betting that you’ve left the opening <?php tag at the top of the snippet. In most cases, you’re functions.php file already has this opening <?php tag and the additional tag in the snippet will cause a fatal error.
Hi David,
thanks for your reply. I’m still struggling to use the multi upload field for images as they don’t appear as featured images and attached images in WP. Is there any way to make the files from this field the post featured image and have the images show in the gallery (e.g using: http://codex.wordpress.org/Function_Reference/wp_insert_attachment)? This would be important as I would like to be able to modify uploaded content in the editor.
Thanks for your help David!
Hey Tim, this would require some additional custom code. I’ve emailed you some more details.
This is great stuff. Your demo looks like the answer to a problem I need to solve, but I don’t know how to alter the code to accommodate a few file types that are necessary for the resource download site I’m working on: pdf, doc, ppt, mp3 and zip. Is this possible?
Hi Don, here is the CSS and PHP from the demo. If you like the icon approach for file types aren’t “previewable”, you can change this line
'file_types' => array( 'pdf', 'txt' )to'file_types' => array( 'pdf', 'txt', 'doc', 'ptt', 'mp3', 'zip' ). You’ll also need to add additional styles for each of the new file types and provide icons for them:.gw-text a:first-child { … }
.gw-pdf a:first-child { … }
.gw-filetype a:first-child { … }
If you aren’t comfortable implementing this, get in touch and I can refer you to someone who can help. :)
Thanks so much! I’ll give it a shot and I really appreciate your offer to refer someone to help if I get stuck.
Hi David,
absolutely briliant script which works great for me. I have however to little issues left:
1) When I use merge tags, how do I apply custom css divs to my images and the text which will be merged in the body? When I use the merge tag with the multi upload field the same css applied to all content in the body ()
2) How can I show one picture per post on the index.php?
Many thanks in advance! Great work David! Tim
Hi Tim,
1) If you can provide some sample markup of how you’d like this to look I can better advise on how to achieve it with this snippet.
2) This is a little trickier… Currently with the multi-file upload, there is no way to specify that one of the images should be used as the Featured image for the post. This would help you because then you could code your index.php template to pull the Featured image. The alternative for now is to either:
Amazing! Thank you so much for putting this up. This solves a very big problem for me, and the solution is elegant.
I assume if you wanted to auto-generate image thumbnails after upload just like the regular media uploader, you could hook in the default WordPress functions for that?
Thanks!
Hi Elihu, glad you found this useful. It would likely be possible to write some custom code the loads images from the multi-file merge tag as attachments for the created post or simply as images in the Media library if no post is created for the form. The gform_entry_created is probably a good place to hook in to add this functionality.