Gravity Wiz Weekly 121
Learn how to add custom JavaScript to your forms – the easy way. Plus, a new Gravity Forms website makeover and other exciting enchantments.

Greetings, wizards!
By the time you’re done reading this week’s newsletter, you’ll have earned a free degree in Gravity Forms wizardry.
This week’s curriculum:
Design Charms 101 — Gravity Forms redesigns their site for the first time since 2015!
Code Conjuring 204 — Learn how to tweak your forms with custom JavaScript – the easy way.
Privacy Spells 303 — Haines Creative uses Gravity Perks to protect customer privacy while preserving administrative data.
Enchantments 402 — This week’s top Gravity Forms enchantments: require a minimum file count, populate dates and times into your fields, and edit entries with inventory attached.
It’s time for class to begin. Please open your spell books to page 30 and have your wands at the ready. 🪄
Epic Makeover: GravityForms.com Edition
Remember when Gandalf The Grey came back as Gandalf The White?
Okay, dramatic. But our friends at Gravity Forms have been working hard these past months. They recently went live with a fresh redesign of their entire website – the first since 2015 – and it’s epic.
What’s new?
The new GravityForms.com puts a strong emphasis on user experience with a sleek new layout. The robust new website also shines a light on Gravity Forms’ thriving ecosystem of certified developer add-ons with a freshly revamped directory (oh look… there we are. 💅)
We recommend taking a look around and sending them some love!
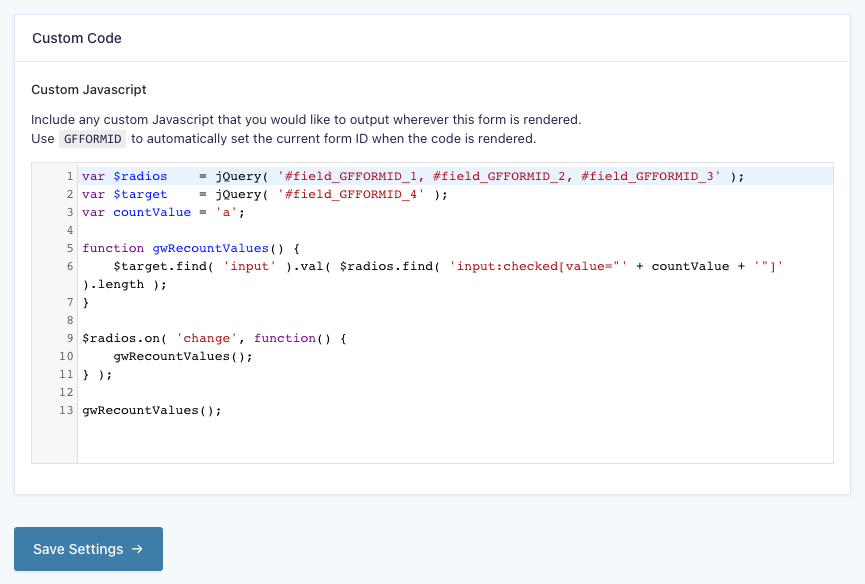
Gravity Forms Custom JavaScript: The easiest way to tweak your forms
Tweaking Gravity Forms with custom snippets is now as easy as copy and paste.
We provide hundreds of free code snippets that allow wizards to tailor Gravity Perks to their needs. Gravity Forms also has its own extensive library of JavaScript snippets.
But even a few lines of customization within a code snippet can be unnerving for the entry-level wizard – and we understand.
Enter: Gravity Forms Custom JavaScript.
This enchantment allows Gravity Forms wizards to quickly add custom JavaScript to Gravity Forms with the flick of a wrist. It loads your snippets in the appropriate context and doesn’t interfere with AJAX-enabled forms. Hex-free, no hassles.
This week, we made multiple improvements to this handy tool.
With the new GFFORMID constant, users can simply copy and paste our snippets (or their own) into a brand new Gravity Forms 2.5 compatible “Custom Code” native field, and the JavaScript snippet will automatically match the form ID to yours on render. That’s right! This also makes it easier to use the same snippet on multiple forms.
With this update, adding custom code to Gravity Forms went from Wizarding 404 to Wizarding 101. Get in there and have some fun!
Haines Creative uses Disable Entry Creation to respect customer privacy
Haines Creative is a full-service web design and marketing agency out of Naperville, Illinois. They use Gravity Forms and Gravity Perks to help with custom implementations for clients.
One client, who provides Myofascial Therapy, requires their patients to submit a “Patient Agreement and Authorization” form before accessing services. This form includes consent, the date, and a signature.
To respect confidentiality, Haines Creative had to find a solution that automatically deleted entries after submission but still provide their client access to signatures sent on the authorization form for confirmation.
To do this, Haines Creative enlisted Gravity Forms Disable Entry Creation and a custom Gravity Forms filter:
- Gravity Forms Disable Entry Creation automatically deletes all entries and associated files after a form is submitted.
- This Gravity Forms filter disables the deletion of the signature only so the clinic can still access signatures as needed.
The rest is [deleted] history.
Gravity Wiz Weekly Newsletter
Don't miss a thing. Get our weekly updates by owl or email. Ok, we're still working on the owl service, so just email for now.
More goodies! …Ahem, Resources.
GW Minimum File Count | Require Minimum Files – Apply this snippet to require a minimum number of files in a multi-file upload field. For example: you’re creating a form that takes image submissions to create collages. You require five images minimum to create a collage. The form will return an error message if less than five images are submitted.
Populate and Modify Dates & Times with Gravity Forms – We’re seeing more interest in this snippet thanks to a handy update from a few weeks back. So we’ve added more. This week:
- Improved support for Gravity Flow.
- Fixed an issue where user-modified dates were overridden on submission.
- Fixed an order-of-events issue so populated dates could be used in GF Populate Anything filters and live merge tags.
Edit Gravity Forms Entries on the Front End – Gravity Forms doesn’t include a built-in way to edit entries on the front end, so we made our own. This week, we updated the snippet for Gravity Forms Inventory: it now excludes a current entry’s inventory when validating inventory availability.
Gravity Perks
GP Address Autocomplete (v1.1.3)
- Improved compatibility with earlier versions of Gravity Forms 2.4.
- Updated the API key input to be a password input to prevent API key from being visible while viewing the settings.
- Fixed issue where the country would not be selected if the user’s browser language did not match the website’s language.
GP File Upload Pro (v1.1.7)
- Improved compatibility with other plugins using Vue as a dependency on the frontend. File Upload Pro now enqueues Vue as
gravityperks-vue-2.
GP Inventory (v1.0-beta-1.3)
- Added new gpi_field_refreshed JavaScript action.
- Added support for cross-field (and form) scopes.
GP Limit Dates (v1.1.6)
- Fixed an issue where back-end validation did not match the front-end when excepted dates fall outside of minimum or maximum dates defined.
GP Nested Forms (v1.0-beta-10.7)
- Fixed an issue where Drop Downs were not correctly repopulated after being revealed by conditional logic if their default value included a
{Parent}merge tag.
GP Populate Anything (v1.0.19)
- Added compatibility layer for WC Product Addons.
- Fixed issue where editing an entry would not always merge in the labels of the newly selected choices. This could cause the choice value to display instead of the label when viewing the entry in the Entry List or Details screens.
- Fixed issue where dynamically populated values could get saved as the field’s default value when saving form settings.
- Fixed issue where using the “is in” operator to compare against a comma-delimited list did not correctly remove excess whitespace between values.
- Fixed issue where the final determined field value (including preselected options) was not passed when fetching input html during hydration.
GP Post Content Merge Tags (v1.3.3)
- Fixed an issue where entry IDs were not decrypted correctly when using the OpenSSL implementation.
GP Preview Submission (v1.3.6)
- Removed
create_function()reference to avoid Security Ninja false positive warning.
GP Read Only (v1.9.3)
- Improved support for using Read Only with GravityView.
- Fixed a compatibility issue with Gravity Flow’s User Input step.
Alright, wizards. Until next week. 🧙🏻♂️