Display Captured Dates in Any Format with Gravity Forms
Capture a date in one format (like 10/10/2021) and display it another (like October, 10th 2021).

November 21, 2024: Added support for specifying a locale parameter to apply to all forms or specific forms.
September 6, 2023: Updated to support &comma as a replacement for , for commas for better compatibility with Populate Anything's LMTs.
November 5, 2021: Fixed issue where original date format was not accounted for when parsing date for formatting.
Overview
Gravity Forms makes it easy to capture dates in form entries. Simply add a Date field to the form, and your user can easily select a date from the built-in datepicker.

Displaying those dates in Confirmations and Notifications is equally easy. Insert the Date field’s merge tag and it will automatically turn into the submitted date when the Confirmation displays or the Notification is sent. Further down, we’ll also cover how to use Gravity Forms’ date merge tags to populate your entries dynamically.

To display the value of an entered date (or any other field type) within the form, check out GF Preview Submission.
The format that outputs when using a date field’s merge tag is determined by the Date Format setting. It defaults to mm/dd/yyyy and offers a handful of variations, such as dd-mm-yyyy many others.

While versatile, I often find that I want more control over the date formatting, especially when using dates in notifications.
This plugin adds the ability to use PHP’s date format to format the output of date merge tags. This adds granular and flexible options for displaying dates to your users.
Using the Plugin
Prerequisites
Confirm that you have Gravity Forms installed and activated and that you’ve installed and activated the plugin.
Merge Tag Modifier
With the plugin installed, first insert the merge tag for a Date field anywhere that it’s supported. To format the date, add a merge tag modifier with the appropriate date formatting characters.

Refer to the PHP docs for how to format the characters to get the desired outcome. Below are some examples of a couple of different modifiers and their formats.
{Date:1:l F jS Y} | Friday October 15th 2021 |
{Date:1:d-m-y} | 15-10-21 |
{Date:1:M d} | Oct 15 |
Week {Date:1:W} | Week 41 |
Set Different Language and Locale
To change the locale (and language) of displayed dates, go to Configuration at the very bottom of the plugin and activate the array to either apply the new locale to all forms or to specific forms.
Here is an example that sets the locale to French as used in France.
new GW_Format_Date_Merge_Tag( array(
'locale' => 'fr_FR',
) );The default locale references the configured PHP locale, usually set to the US. Looking for another locale code?
Use Cases
There’s a number of different ways formatted dates can be used in your forms, and we want to highlight a couple of use cases.
Event Reminders
We tend to remember events better if we can associate them with a day of the week. Oh, the webinar? That’s next Wednesday! When is Lalya’s race? Friday the 13th. 😱
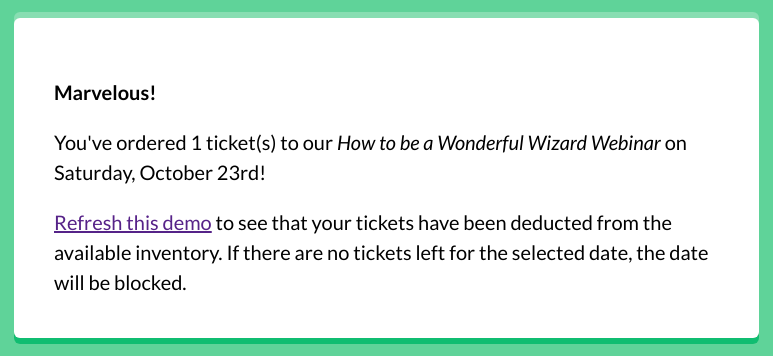
We made a Webinar Signup form for our GF Inventory demo. The user selects the date they’d like to attend from an inline datepicker. On the confirmation, we format the date to include the day of the week so it’ll stick better in their memory.

Want to send timed event reminders? Gravity Forms Notification Scheduler allows you to send custom messages before and after date-based fields submitted on a form. If you’re using a form for an event, appointment, or reservation, you can schedule custom notifications (personalized with merge tags, of course) to your users in the days leading up to the event as a reminder, or after.
For example, send personalized reminders for an upcoming reservation with helpful tips on how to prepare or what’s on the menu. Or send a feedback request a few days after the submitted date.
Gravity Forms Notification Scheduler also allows you to send notifications based on chosen dates, after any notification event, recurring forever, or ended after some time. Learn more about Gravity Forms Notification Scheduler!
Append Date to Unique IDs
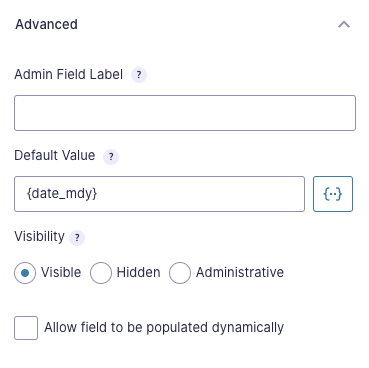
Using this plugin, you can format the date merge anywhere that it is supported, which includes the prefix or suffix of unique IDs generating with GF Unique ID. For example, say you want to use a sequential ID that is prepended with the current date in yyyymmdd format. First, add a Date field to the form and use the {date_mdy} merge tag in its Default Value to populate the current date into the field when the form is loaded.

Then, add the merge tag for that Date field into the Prefix setting for your Unique ID field. Add the following merge tag modifier to format the date in yyyymmdd format: {Date:1:Ymd}.

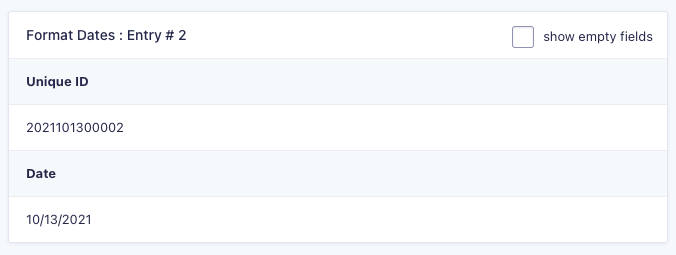
Then an entry is submitted, the date will be prepended to the unique ID.

Create Gravity Forms Conditional Merge Tags using Shortcodes
You can use Gravity Forms Conditional Merge Tags with Gravity Forms Conditional Shortcode so that different content can be displayed in Confirmations and Notifications based on the values in an entry. You can take this one step further with this plugin by altering the displayed date format depending on the user’s country.
Interview Date: {Interview Date:2:m-d-Y}
Gotchas
Commas are a reserved character in Gravity Forms merge tags. If you need to use a comma in your date format, you can escape it with its HTML entity: ,. For example:
{Webinar Date:2:l, F jS} → Wednesday, September 15thSummary
This is a simple plugin that gives you the ability to have full control over the formatting of the date merge tag. Let us know how you’re using it. If you have ideas on how we can improve it, please let us know!
Related Content
Use Populate Anything to capture dates in any format in real time
With Live Merge Tags, this merge tag provides a powerful way to show and capture dates in any format you need live on the form. This is particularly useful in HTML fields.
Populate and format Dates and Times based on user input, in real time
Populate and format dates and times live while the user is filling out the form. This is perfect for calculating delivery or expiration dates or indicating a return date and time for your rentals. Populate Dates also includes full formatting support (much like this plugin) so you can populate dates in the exact format you want.
This Date & Time Calculator can help with complex date and time calculations based on input
Calculate the minutes, hours, days, years between two dates or times. Need to determine how many week or weekend days are between two dates? Or deduce the user’s age based on their birthdate? Date Time Calculator has you covered!
Limit the Dates a user can select using Limit Dates
If you’re using a datepicker, rarely do you want to let the user select just any date. Use Limit Dates to specify your date requirements and the datepicker will be restricted automatically. Limit Dates automatically integrates with GF Inventory to block dates that are fully booked.





Experiencing an odd issue… when I submit the form from the site, the date format I set in the merge tag (F j Y) does not get applied in the email notification I receive. But if I use the “Resend” option for an entry, it does get formatted.
Formatting in email notification received after form submitted: 15/2/2024
Formatting in email notification received using GF “Resend” option for the entry: February 15 2024
Hi Geoff,
This is strange. I just tested the snippet, and it works as expected when the form is initially submitted. What you’re experiencing may be specific to your website. I suggest you run a conflict test to check if another plugin is causing this. If the conflict test doesn’t help, you can submit a ticket via our support form, so we look into this issue further.
Best,
Is it possible to display this in another field as a live merge tag?
Hi Tony,
Yep! You can use Populate Anything’s live merge tag feature to display the date output in another format in another field. This works both with HTML fields and as the default value for another field.
The comma gotcha is not working for me.
Code: @{:33:F j, Y}
Output: September 1
No year is being shown.
Hi Tony,
I’m able to recreate the issue. It looks like the snippet doesn’t support using a comma as you have it. I’ll forward this to our product manager as a feature request to add support for using a comma in the dates.
Best,
Hey Tony, I’ve updated the snippet to support using
,instead. For some reason, Populate Anything Live Merge Tags choke on the,entity. Get the latest version above and update your date modifier to use&comma. 👍I have a new issue with this.
This is my code:
This proposal expires on {Quote_Expiration_Date:2:F j, Y}.
And it spits out:
This proposal expires on April 23&am04Z;2024-04-23T00:00:00+00:0020240404am; 2024.
Hi Tony,
I am unable to recreate this issue, when I tried, the merge tag you’re using. I’ll be contacting you via email to request for more information on this.
Best,
Hello – using WP 6.2.2, we’ve noticed that email notifications from a form aren’t firing if both Format Date Merge Tags and GP Populate Anything are enabled. Disabling either of them solves the problem. No obvious errors in the server log though.
Hi Trevor,
This isn’t a known issue and I am unable to recreate it, so I will be contacting you via email to request more information so we can dig into this.
Best,
Is there a way to have this implemented with the {all_field} code in the emails? So the date comes out as January 1, 2023.
Hi Geoff,
This plugin will only work with the Date field merge tags. You could probably do this with our All Fields Template by creating a custom template.
How do I get this plugin? I’ve tried downloading it, but it’s not working. I looked in my Perks and I do not see Gravity Forms Conditional Merge Tags.
Hi Joe,
This is a code snippet and not a complete perk so it won’t show up on the perks. To download the code snippet as a plugin, you’ll have to enter a valid email address. The download won’t work if you enter a fake email address. If you also, don’t want to enter your email address you can click on the View Code button to copy and paste the code snippet into your Theme’s funciton.php file and use it.
Best,
Hi ! This plugin is wonderful but I get the format in Englsih. My wordpress is in French, the related forms and entries are all in French but the formatted date is in English. How can I solve this? Kind regards
I don’t think this takes into account that you can format dates dd/mm/yyyy in the forms. A date saved in that format of 03/11/2021 becomes 11/03/2021 with this plugin.
How can that be fixed?
Yeah just checked. The strtotime() function is assuming US format which isn’t the case. Changing the formatting of a date field to dash-separated solved the issue but I think the plugin needs to support dd/mm/yyyy formats as GF does.
Hey Richard, this has been fixed! New version 0.2 above. 🙂