Gravity Wiz Weekly 135
Limit Submissions gets conditional logic, Gravity Forms Stripe 4.2 is insane, and New Live Merge Tag modifiers. Oh, and a brand new perk.

Greetings, wizards!
We’ve got another wild week of wizardry to share with you including a new perk, a new feature, and our most comprehensive customer spotlight yet.
What are you waiting for? ⏳
A New Perk Has Entered the Game.
It appears deceptively simple in function but make no mistake: this perk brings powerful automation to your forms and swift, seamless experiences to your users. Enter: Gravity Forms Auto List Field. 🥷
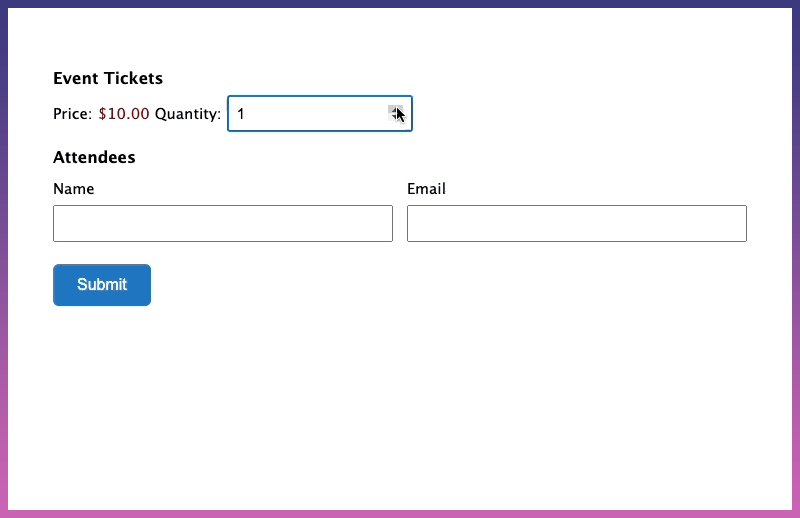
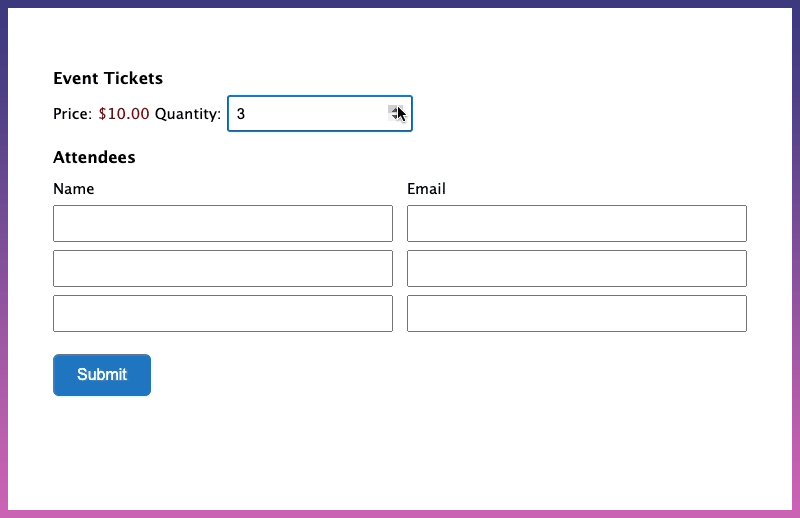
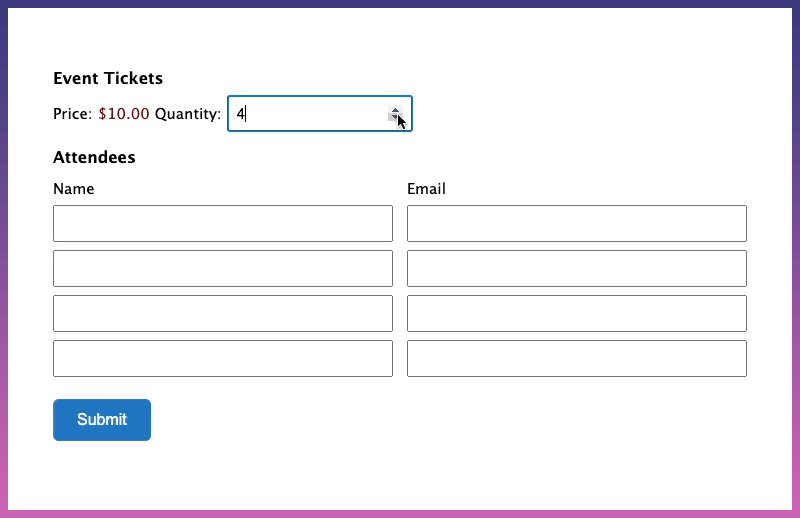
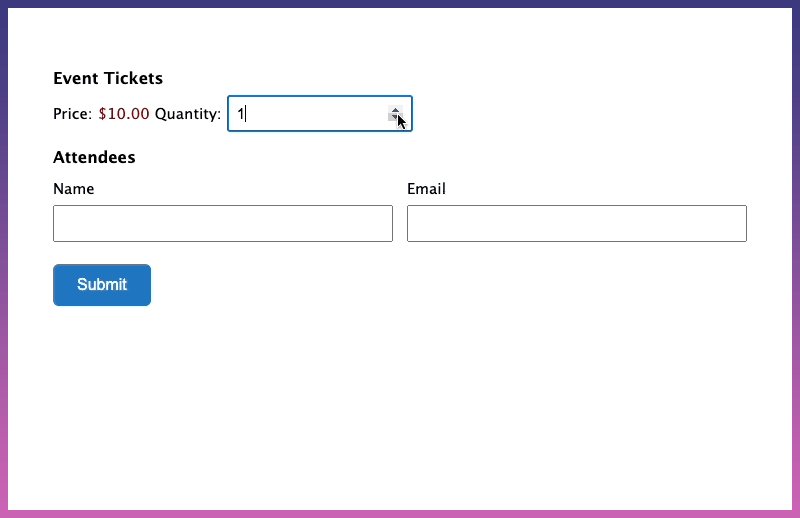
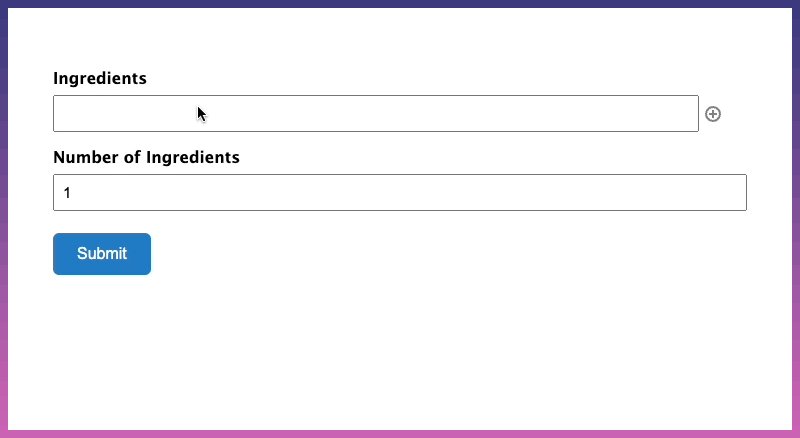
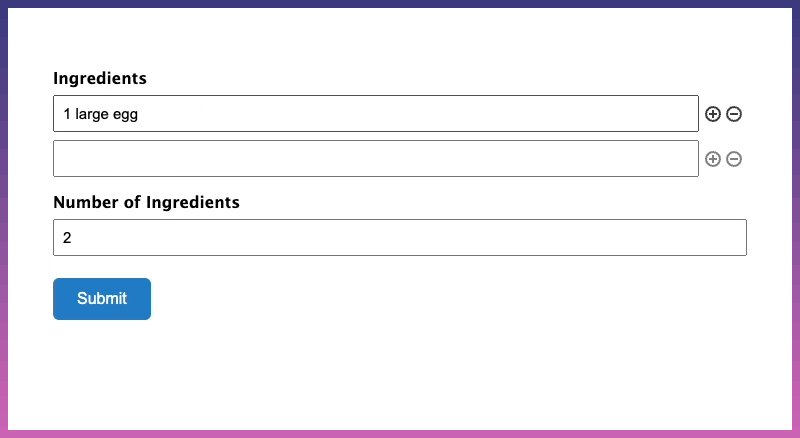
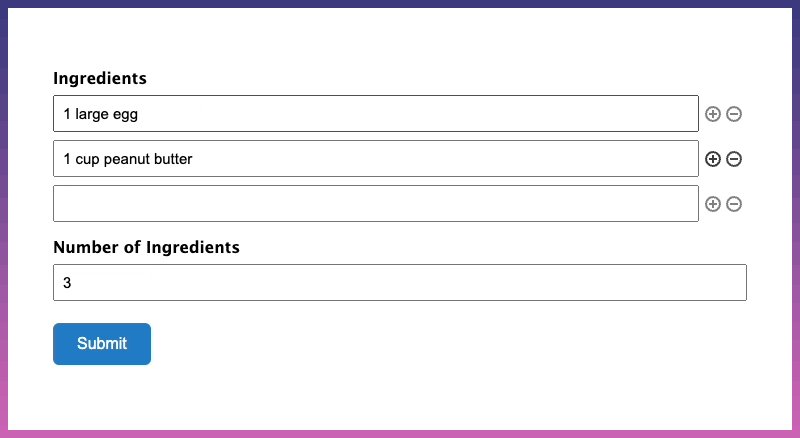
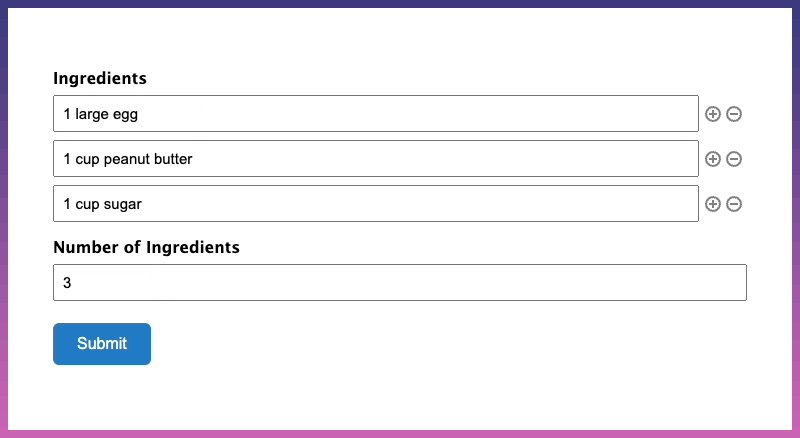
Gravity Forms Auto List Field automatically syncs the number of rows in a List field with a Number or Quantity field value. It can also count the number of List field rows and use that value in a calculation.
This means as users enter a number in one field, they see List rows match accordingly.
For example, using Gravity Forms for a ticketed event?
When a customer is ordering six tickets to your event, Auto List Field will dynamically add six rows to your List field, allowing you to collect each attendee’s details.

Auto List Field’s masterful sleight-of-hand also allows for this situation to happen in reverse. As the user adds List field rows, your forms automatically increase the number count in the Quantity field — and these numbers can then be used in calculations elsewhere.

Auto List Field’s magic is in the simple automation it brings to your forms. Give it a try to see why we’re so excited about this one!
If you’re a Gravity Perks user, this Perk is available now in your Gravity Perks dashboard. If not…
Limit Submissions Gets Conditional Logic
Limit Submissions gives you unlimited power (mwah ha ha!). Decide who, what, when, where, and how many times your form can be submitted.
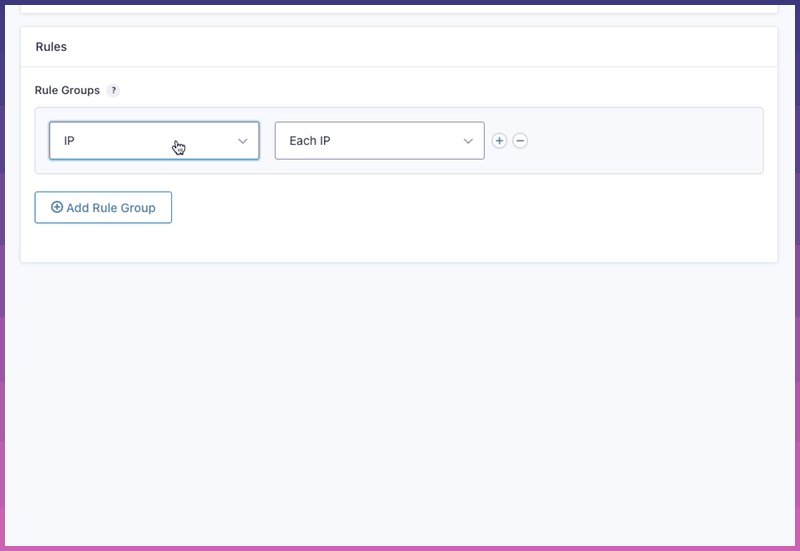
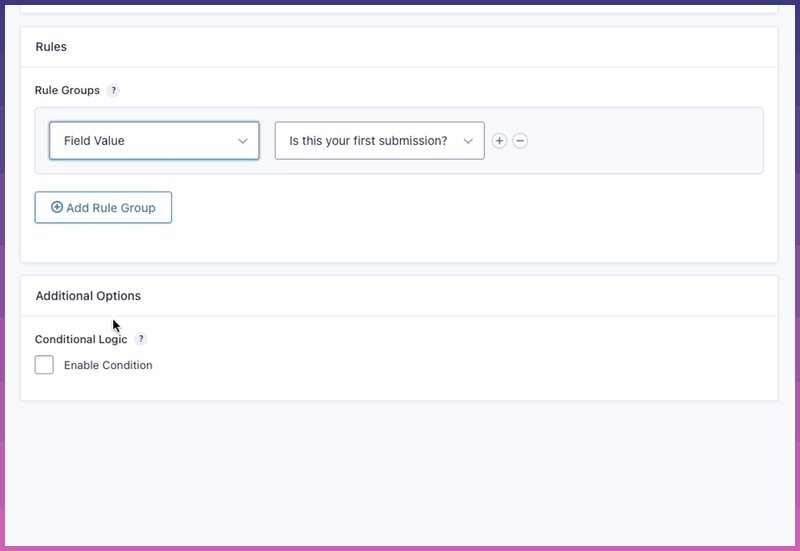
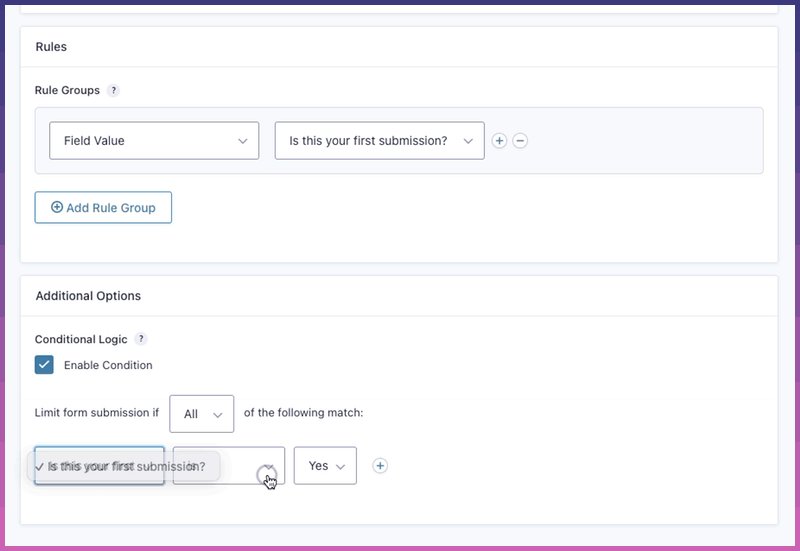
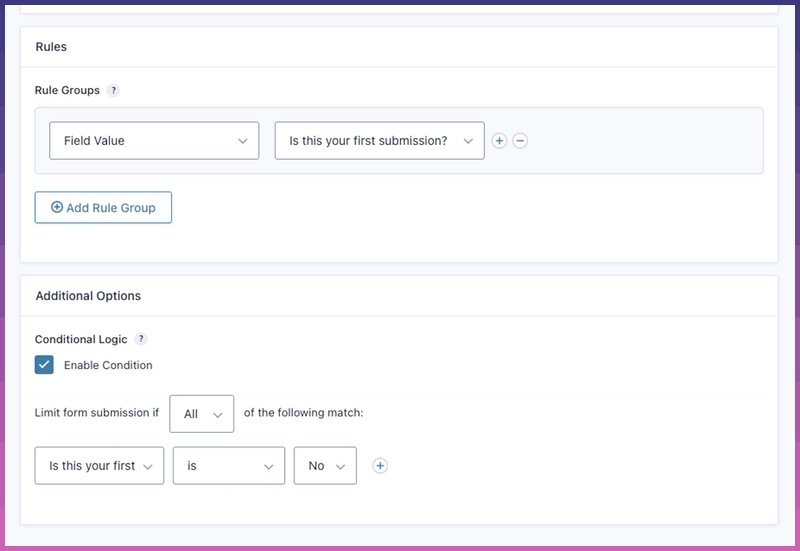
This week, we’ve added support for conditional logic to bypass a Limit Submission feed if your specific conditions are not met. This is the perfect way to make exceptions to your Limit Submission rules.

Currently, Limit Submissions’ conditional logic is only evaluated on form submission and therefore only works with Field-Value-based rules. We’d love to expand this functionality to support all rule types – is that something you need?
Gravity Forms Stripe 4.2 Is Insane
If you’re collecting payments with Stripe, Gravity Forms just dropped a release that will blow your mind. All those features you’ve been dreaming about are here!
Gravity Forms Stripe now integrates directly with the Stripe Customer Portal. Your customers can finally self-manage their subscriptions and credit card information and view their payment history – all without having to contact you.
You’ll also be thrilled with two new options in your Gravity Forms admin. With GF Stripe 4.2, you can capture authorized payments and refund payments directly from the corresponding entry. No more logging into your Stripe account and digging through hundreds of transactions. Just go to the entry and click the button. 🤯
Just getting started with Stripe payments using Gravity Forms? We’ve written a guide that covers everything you need to know to get set up and start accepting payments in no time.
Maatwerk’s magic customer portal: agency streamlines reporting for team members and clients
This week we spoke with Maatwerk Online, a full-service marketing agency out of Rotterdam. These wizards created their own customer portal that doubles as a place for clients to log in and see all their reports as well as an internal tool to streamline collaboration during the reporting process!
For example, this is what the user experience looks like from the perspective of the client:
- Get notified that you have a new report from Maatwerk and log in to a customer portal where you get to view all historical information, previous reports, and your latest report pertaining to your business.
- Get a consolidated, 360-degree view of reporting results broken down by each service, like SEO, paid advertising, conversion optimization, and web design.
And this is the same customer portal’s functionality from the perspective of an agency team member:
- Get notified that a project manager has started a new report for a specific client.
- Go to the web portal where you can access existing client information and previous reports.
- Write up your team’s report (i.e., SEO, social, web design) using Gravity Forms.
- Have each team member’s report automatically consolidate into one larger team report for the client.
- All of this is then automatically sent to the project manager, who can review and add notes before sending them to a client.
This was built with Gravity Forms and Gravity Perks. And there’s so much more to it! So much so, we think there may be some magic involved.
Gravity Wiz Weekly Newsletter
Don't miss a thing. Get our weekly updates by owl or email. Ok, we're still working on the owl service, so just email for now.
Resources
Populate Anything | New Live Merge Tag Modifier — Live Merge Tags (LMTs) let you use merge tags anywhere within your forms (think labels, descriptions, choices, values, and HTML content), and they’re replaced live!
The new `:object` modifier lets you do even more with LMTs by giving you access to any property of a populated object. If that’s not clicking, allow me to demonstrate with the power of video.
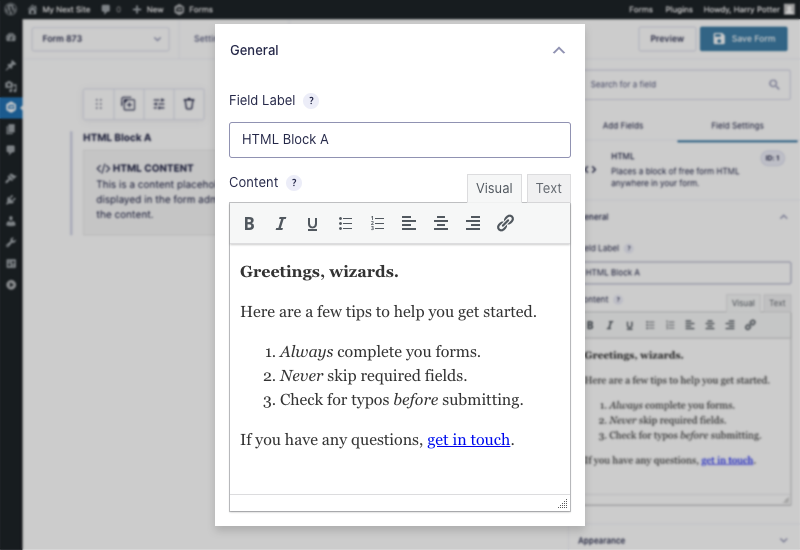
Rich Text HTML Fields — Want to include beautifully formatted text, lists, and links in your forms without writing any HTML? Try our experimental Rich Text HTML fields snippet. Let us know what features we should add next!
Nested Forms & CloudFlare’s Rocket Loader — We had a Pro customer who wanted to take advantage of CloudFlare’s Rocket Loader to improve how quickly their content loaded. Unfortunately, Rocket Loader can sometimes prevent inline scripts from executing in the correct order. To resolve this, we wrote a handy little snippet that excludes Gravity Forms’ inline scripts from Rocket Loader’s magic, and all was well in the land. 🦄
Gravity Perks
GP Address Autocomplete (v1.1.11)
- Added “Update URI” to plugin header to improve security.
- Improved detection of scroll parent of the autocomplete field to help prevent issue where scrolling the page brings the autocomplete dropdown with it.
GP Auto List Field (v1.0.2)
- Fixed an issue where a negative value in the trigger field hides all the list field rows.
GP eCommerce Fields (v1.2.8)
- Added “Update URI” to plugin header to improve security.
- Fixed issue where get calculations were not updated when navigating to previous pages.
GP Limit Submissions (v1.1)
- Added conditional logic for Limit Submissions feeds so feeds can be validated conditionally upon submission. Note, conditional logic is only available in the feed if using “Field Value” rules.
GP Nested Forms (v1.0.5)
- Improved experience for child forms where a datepicker is the first field. It no longer opens the datepicker when the child form is displayed. Instead, it focuses the field but does not immediately show the datepicker. This maintains accessibility while improving overall user experience.
- Fixed regression with multiple datepickers not behaving correctly in Nested Forms if focus trap is enabled.
- Fixed issues where Product fields’ display values did not correctly account for their quantity.
GP Read Only (v1.9.7)
- Fixed regression with Date fields that are marked as read only not having their date picker disabled.
Until next week, wizards! 🧙♀️





Hi Dave. The new live merge tag modifier for Populate Anything is awesome! I’ve been using the old way you mention in the video, and it works fine for my use case, but this new modifier will allow so much more granularity and with less fields in the form to boot! Great stuff.
Missed this, Richard! Glad you’re digging the new merge tag modifier. It’s made our lives a lot easier too. 😄