Complete Guide to Gravity Forms Calendar Functionality
Learn how to add a date field to Gravity Forms and enhance the Gravity Forms calendar in a variety of different ways using Gravity Perks.

- How to Set Up a Gravity Form With a Date Field
- Gravity Forms Calendar Limitations
- Show Different Prices Based on the Selected Date
- Calculate the Time Duration Between Two Dates or Times
- Create Your Gravity Forms Calendar Today
If you’re running an event website or online business, you might need to take bookings and accept online registrations. An easy way to set this up in WordPress is by leveraging Gravity Forms calendar functionality.
This sort of implementation is ideal for event managers and small business owners that need to organize events occasionally and would prefer to use something simpler than an event registration plugin or a calendar plugin. Gravity Forms is fast, easy to set up, and simplifies the process of taking bookings and accepting reservations online.
Unlike Ninja Forms or Contact Form 7, Gravity Forms calendar functionality can be extended using add-ons like GF Limit Dates, GF Date Time Calculator, and GF Conditional Logic Dates.
There are plenty of reasons why you might consider adding a calendar to your Gravity Forms. For example, you could use it to accept online bookings for holiday rentals, restaurant reservations, private doctor’s practice, or art classes. In addition, you might need to adjust how much customers pay for their registration based on the date, time, or age.
In this tutorial, we’ll show you how you can set up a Gravity Form with a Date field. We’ll also explain how you can enhance the Gravity Forms calendar functionality using Gravity Perks.
How to Set Up a Gravity Form With a Date Field
Let’s say you wanted to create a restaurant reservation form to accept bookings in advance. Here’s what you need to do to set up a Gravity Form with a Date field.
Go to Forms from the WordPress admin panel and click on the Add New button. Next, give your new form a title and click the Create Form button.
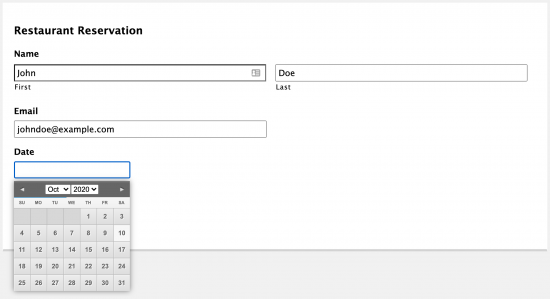
Add a Name, Email, and Date field to your restaurant reservation form. Set the Date Input Type to “Date Picker” using the dropdown. Click the Update button and preview your form on the front-end. It should look something like this screenshot:

The native Gravity Forms Datepicker isn’t quite as intuitive on mobile devices as it is on desktop. The good news is that you can use the GF Limit Dates perk to improve the mobile experience.
Gravity Forms Calendar Limitations
Although Gravity Forms calendar integration lets you add a simple date picker to your forms, there are scenarios where you might need some more advanced functionality. This is where Gravity Perks comes in.
If you’re taking restaurant bookings, you only want to allow patrons to pick from the dates when your restaurant is open. The GF Limit Dates perk is perfect for making sure patrons can’t pick any other dates.
GF Limit Dates
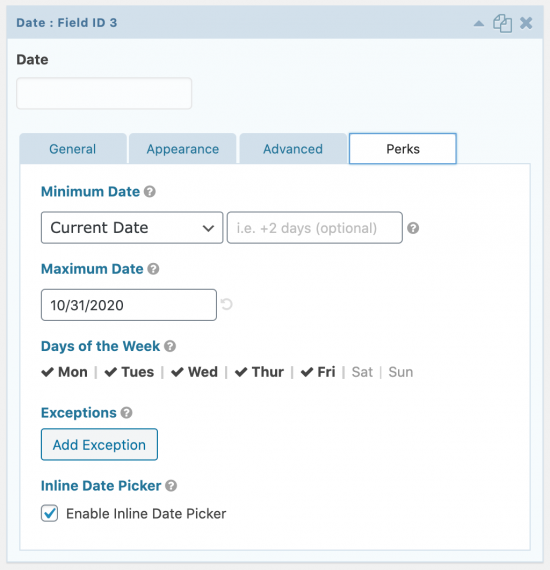
More specifically, GF Limit Dates lets you limit the days that are selectable for your Gravity Forms Date fields. Click on the Date field in your Gravity Form and navigate to the Perks tab. From there, you can set the Minimum Date and Maximum Date. In addition to this, you can also specify the Days of the Week (or leave it set to All days), add Exceptions, and choose to enable the Inline Date Picker.

You can set the date range automatically based on the current date or conditionally on a date selected in another field. For example, you can set it up to allow reservations for the next 30 days. In addition to this, you can limit the available slots by days of the week rather than a date range. For instance, you might consider accepting bookings only on weekdays (i.e. Monday through Friday).
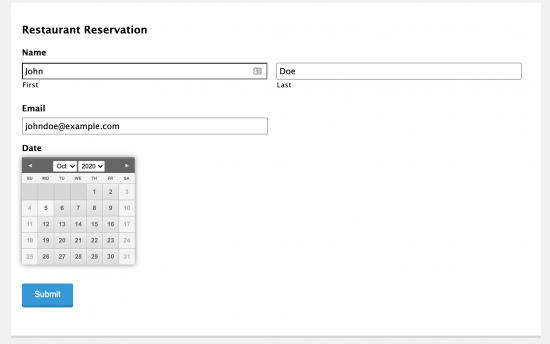
Once you’re done configuring the settings, your Gravity Forms calendar might look something like this on the front-end:

Show Different Prices Based on the Selected Date
If you’re offering seasonal pricing then you can use the GF Conditional Logic Dates perk to show different prices or other details of the Gravity Forms form depending on what dates or times the user picks.
GF Conditional Logic Dates
This is particularly useful for online businesses that offer cheaper spring getaways, lower price early morning swimming, a New Year New You sports class discount, or something similar.
The GF Conditional Logic Dates perk works seamlessly with GF Conditional Pricing and GF eCommerce Fields which means you’ll have plenty of options to extend the Gravity Forms calendar functionality. GF Conditional Logic Dates includes merge tags for the current time, day of the week, month, and year. These features can be combined to show a new calendar view with availability at a glance.
Calculate the Time Duration Between Two Dates or Times
If you offer customers rentals, for example holiday homes, cars, boats, or bikes, the GF Date Time Calculator perk can help you calculate the time duration between two dates or times.
GF Date Time Calculator
For example, you might use it to determine how many hours, days, or years have passed between any two Date or Time fields. The Gravity Forms entries will be stored in the back-end and the perk automatically outputs the results in any format. In addition to this, you can calculate the user’s age and apply age-specific customizations.
This is useful for business owners that might need to set up an age-gate to prevent underage access to products or services or offer child (or senior) pricing.
Create Your Gravity Forms Calendar Today
The Gravity Forms plugin makes it easy to set up a registration form and accept bookings.
However, it’s functionality can be limited out of the box. You can pair it up with GF Limit Dates to limit the days that are selectable for your Gravity Forms date picker fields. This way, customers can only make reservations and appointment bookings based on your availability.
You can also use the GF Date Time Calculator and GF Conditional Logic Dates add-ons to enhance your Gravity Forms functionality to show different prices based on the selected data or to calculate the time duration between two dates or times.
Ready to enhance your Gravity Forms calendar? Get Gravity Perks today!




