Gravity Wiz Weekly #116
Introducing: One inventory management plugin to rule them all.

Greetings, wizards!
Another week, another wand. We’re burning through these things fast! And it’s no wonder. We’ve been working with a dragon’s fervor on a new perk…
Introducing: Gravity Forms Inventory.
One Inventory management plugin to rule them all.
First, there was Better Inventory – a handy snippet for simple inventory needs. Our fellow wizards spoke to us, providing invaluable feedback – and we listened.
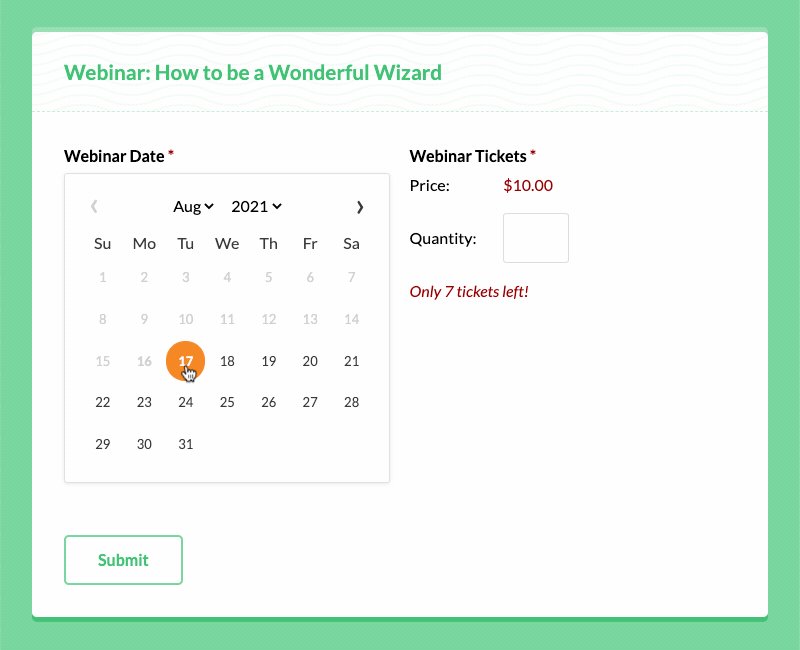
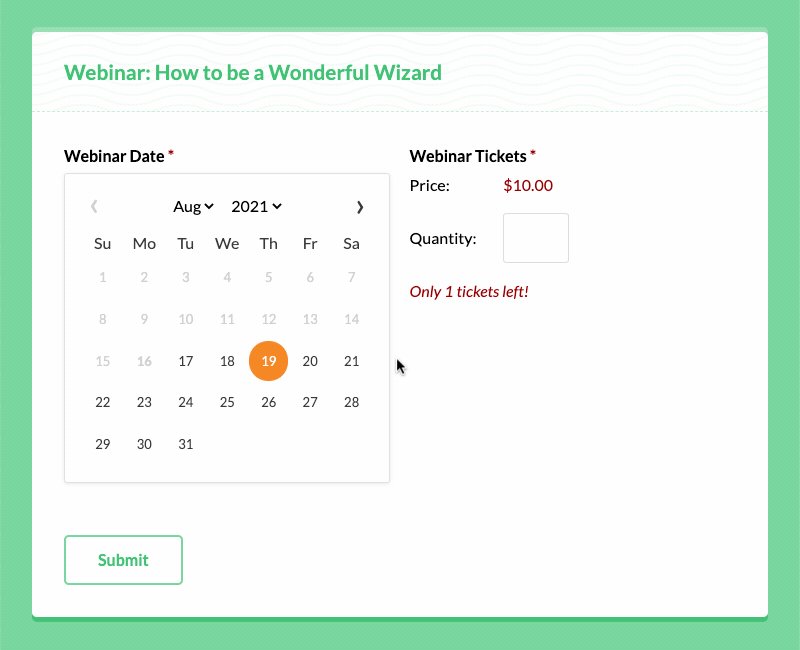
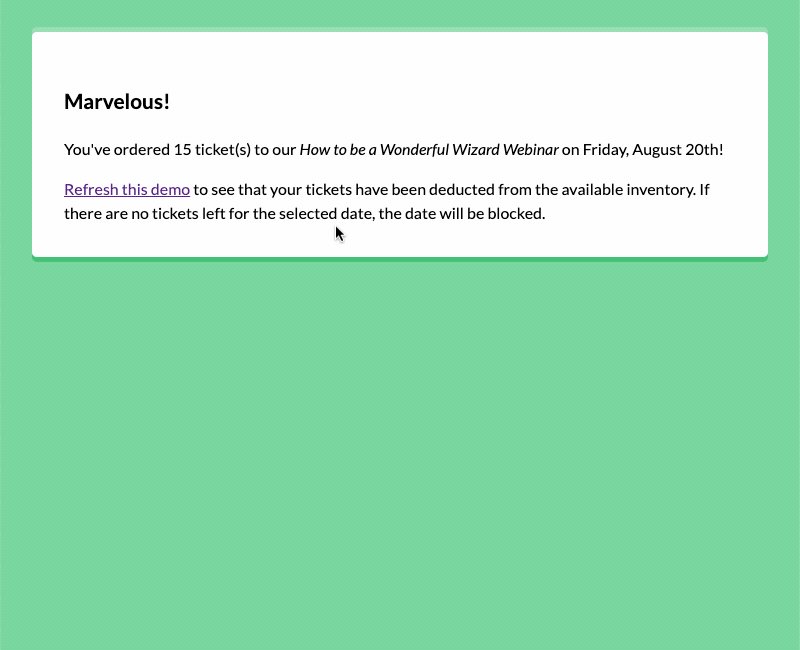
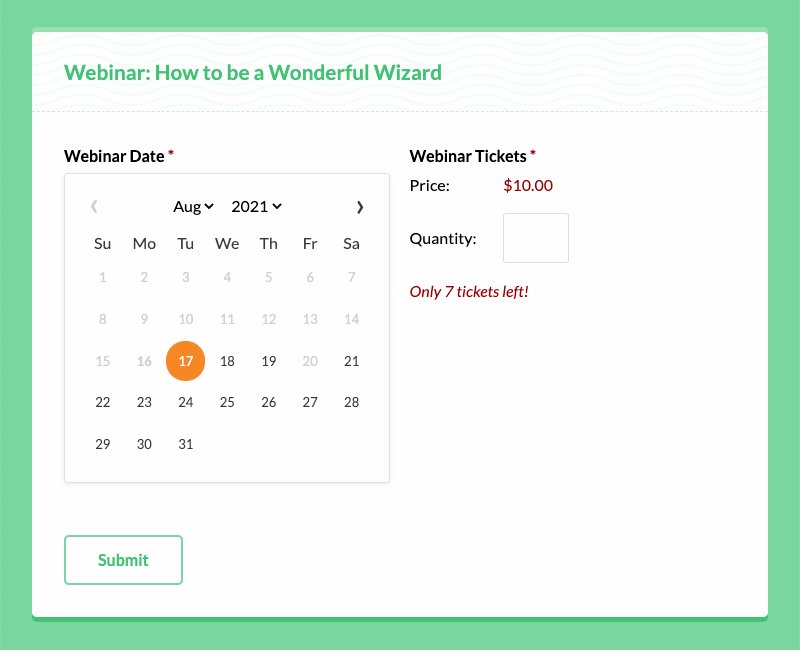
Today, we’re excited to give you beta access to Gravity Forms Inventory: an easy-to-use, flexible inventory management plugin so robust, you wouldn’t believe it was conjured by mere mortals.
Instead of asking “What can you do with GF Inventory?” ask, What can’t you do?
Gravity Forms Inventory provides all the inventory management functionality a wizard could need in one place, whether selling finite products and tickets, or bookable resources like events, appointments, and reservations.
Consider the following:
- Selling a limited number of wands in your online store, or have a finite number of seats at your ticketed event?
- Have a specific number of t-shirts in large, and a different amount in extra large?
- Want to share the same inventory tracked across multiple different landing pages/campaigns, targeted at different audiences?
- Looking to create date-specific inventory (different inventory numbers based on different dates)?
For any of the above, Gravity Forms Inventory has you covered. And despite its spellbinding flexibility, you won’t get lost trying to learn a new interface. GF Inventory integrates seamlessly with your Gravity Forms field settings. Interested?
Note: For Gravity Perks users, this is available now in your WordPress admin. Just go to Forms › Perks › Install Perks in your admin menu.
Customer Spotlight: A tale of a web design company and 100 discounts
Jeff Bianchi runs Seaport Web Design, a small web design business that provides positively enchanting web solutions to customers throughout the U.S.
Jeff found himself in a lurch when trying to use Gravity Forms to implement a tailor-made marketing promotion on behalf of one of his clients, a voice acting agency.
The problem: Jeff needed to create a solution that allowed for discounted pricing to the first 100 sales as part of this promotional campaign, but after that, returned automatically to a slightly lower discounted price. A “limited use discount,” one might say.
The master plan: Jeff found his solution in a custom implementation of the Gravity Forms Populate Anything {count} merge tag, combined with our Conditional Pricing Perk so that the first 100 people to make their purchase had conditional pricing applied, and lucked out with big-time savings. The counter kicked in thereafter – returning the items to a lower discounted price.
We find it spectacular to see the solutions our clients can come up with using Gravity Perks. If you have a story you’d like to share – don’t hesitate! Comment below.
Alright, wizards. Until next week. 🧙🏻♂️
Resources
Gravity Forms File Upload Pro | Count Files – This snippet rides on the coattails of File Upload Pro. File Upload Pro is our ultra-smooth file and image uploader that provides a legendary suite of functionality, including image optimization, preview functionality, zooming, cropping, and easy drag and drop sorting.
But that wasn’t enough for us – we’ve added a new snippet that provides you with the ability to count how many files were submitted and store that value in another field on the same form.
This can be helpful in several situations. For example:
- Charge clients per file by including that number in a Calculated Product or Quantity field.
- Capture extra data about the files by creating a List field row for each image.
- Use the file count in conditional logic to show a message (via an HTML field) before any images have been uploaded or when the user is approaching the max limit.
Submit a Gravity Form to Access Content | now with per page locking support. This plugin allows you to require a form submission before granting access to pages on your site.
For example, this would come in handy if you would like to collect email addresses prior to providing access to a free resource, or if you want users to agree to a Terms of Service before entering your website.
By default, any pages locked by the same form submission will all be unlocked simultaneously. This means two separate pages can be unlocked by the same form.
In some cases, you may want to only unlock a page when a form is submitted on that specific page. This snippet allows you to do just that.
Gravity Perks
- Added
gperks_tooltips_initializedjQuery event to be used by Perks adding tooltips after initial load. - Fixed positional tooltip issues introduced in Gravity Forms 2.5.6.
GP Better User Activation (v1.2.2)
- Fixed a compatibility issue with GFUR 4.6+.
GP Conditional Pricing (v1.3.4)
- Fixed an issue where prices would not update correctly when rules are based on a conditionally hidden field.
- Fixed a potential performance issue when processing conditional logic.
GP File Upload Pro (v1.1.3)
- Fixed a compatibility issue with the Gutenberg editor.
- Fixed issue where the File Upload Pro field settings container would add extra whitespace when not visible.
- Fixed errors when used with Gravity Forms User Registration Add-On to update user meta.
GP Limit Choices (v1.7.4)
- Fixed conflict with GP Inventory which also uses the “limits-enabled” class to style it’s custom input column.
GP Limit Dates (v1.1.3)
- Fixed an issue where GPPA and GPCC would not copy values from inline date pickers on page load.
GP Limit Submissions (v1.0.3)
- Fixed validation compatibility with Gravity Flow.
GP Media Library (v1.2.19)
- Added support for automatically saving to a
fileorimageACF field.
GP Nested Forms (v1.0-beta-10.1)
- Added French translation. Thank you, Cyrille Sanson!
- Added gpnf_modal_button_css_classes JavaScript filter.
- Added gpnf_should_trash_entries_on_delete filter.
- Improved user experience of how Summary Fields are managed. They’re now listed out vertically and sortable.
- Updated drag handle to fill the entire element so the field can be dragged from any point.
- Fixed typo in :sum modifier merge tag default value.
- Fixed issue where child entry notifications would not be sent when using a Nested Form field with the WooCommerce GF Product Add-ons extension.
GP Populate Anything (v1.0.12)
- Added support for replacing {count} template merge tag with
0when there are no results. - Fixed issue where arrays populated into values would not be converted to strings for non-multi-selectable-choice fields.
- Fixed issue where Live Merge Tags referencing checkbox fields with a default value could result in PHP warnings on initial load.
- Fixed issue where Conditional Logic relying on a field populated with Live Merge Tags would not work in some cases.
- Fixed issue where Live Merge Tags pointing to choice-based fields with populated choices would show “Fill Out Other Fields” as the Merge Tag value instead of an empty string.
GP Preview Submission (v1.3.5)
- Fixed issue where Preview Submission would conflict with Populate Anything’s Live Merge Tags and prevent input value replacement.