Gravity Wiz Weekly 128
Populate Anything joins forces with Address Autocomplete, duplicate feeds in Easy Passthrough, and the perks in selling pastries!

Greetings, wizards!
After an epic week of forbidden sales sorcery, we’re back with our regular programming. 🧙🏻♂️
We received a legendary response last week, and we are truly grateful.
To all of our customers, your continued support allows us to provide even more value to you in the coming year. We have some surprise perks to be announced momentarily, and we’re excited to get to work to bring you more.
If you missed Black Friday, we’ll be back next year!
Ready, friends?
Populate addresses dynamically, autocomplete in seconds.
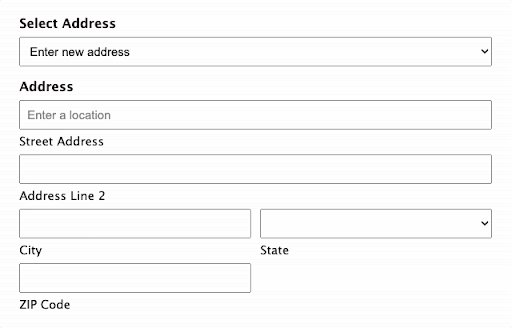
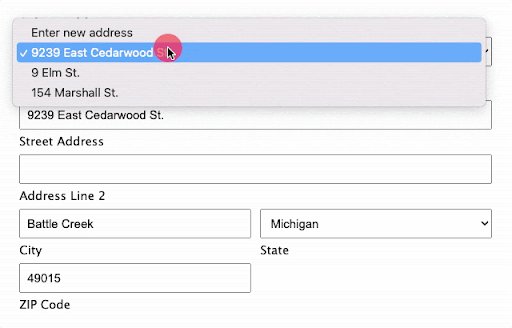
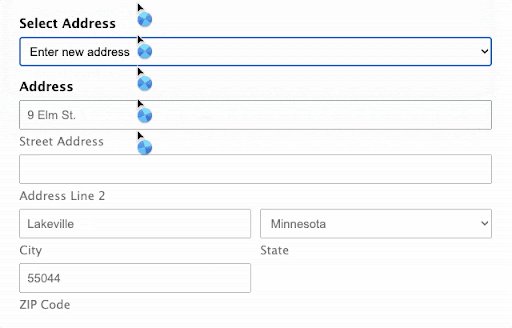
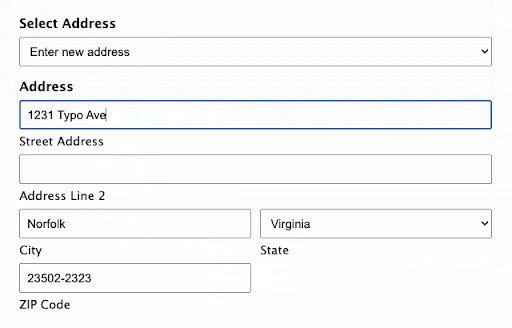
Our one-tap Address Autocomplete perk has joined forces with Populate Anything! 🤝
Populate Anything lets you dynamically populate any field or value from any source. It’s not uncommon to see it used in populating Address fields when pulling user details from another form, post, or database.
With this integration, you can:
- Dynamically populate an address from another source
- Change, fix, or complete a dynamically populated address in a single tap
- If there’s no address data, add a new address in seconds
Both of these perks work together to provide an ultra-smooth experience that saves your users time, improves form conversions, and reduces form abandonment.
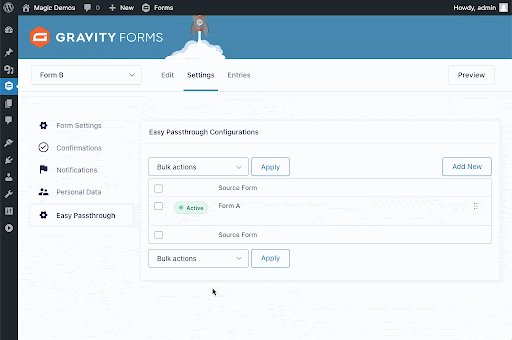
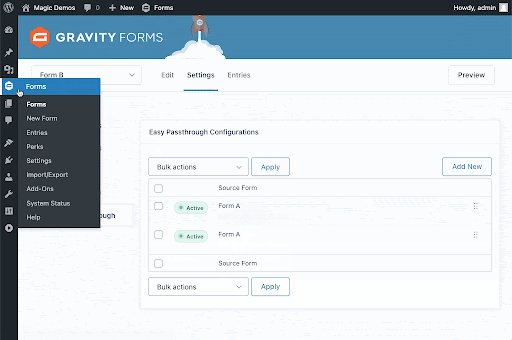
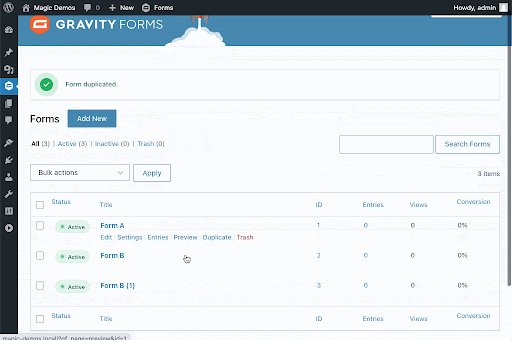
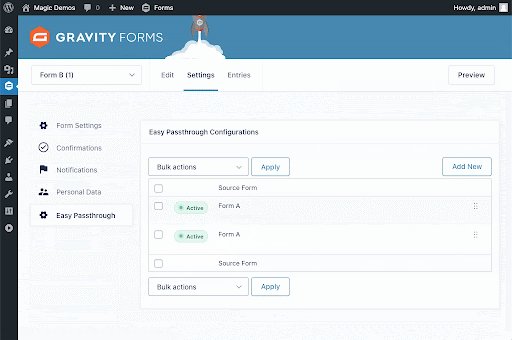
Duplicating feeds in Easy Passthrough is… Easy. 😎
Easy Passthrough provides users with an effortless spell for securely sending data between forms.
This week: when you duplicate forms using Easy Passthrough, all associated Easy Passthrough feeds will also be copied. You can also duplicate individual feeds from the Easy Passthrough page. Epic levels of convenience with this one!
Behind the scenes: the perks in selling pastries 🍰
Pies, tarts, donuts, croissants, danishes, and scones. Just writing this is mouthwatering. 🤗
Cody Snodgrass of KC Web Specialists loves sweets as much as we do, and is currently setting up an online order form for a local bakery.
His use of conditional logic and our perks illustrates what’s possible when creating complex order forms without writing a single line of code.
One client Cody’s working with, a local bakery, has complex order form requirements that are not uncommon in their industry:
- Set a date and time for pastry pickup and have the details captured in the backend
- Pre-order forms with date-based limitations on quantity and menu items
- The ability to order items ahead of time-based on an ever-changing menu
- Order customizations for filling, flavor, and more
- Conditionally displaying additional fields and forms based on user input
Can you guess which perks were involved for each requirement?
Cody utilized a combination of Limit Submissions, Limit Choices, Limit Dates, Conditional Logic Dates, Populate Anything, Nested Forms, and a few other perks to provide a deliciously smooth order experience.
Cody also employed conditional logic with Nested Forms to dynamically display new Nested Forms to customers based on their selections. Key fields from Nested Forms are then sent via email to order management.
Order fulfillment is complicated process, especially when it comes to sweet treats. But Gravity Perks makes it easy as pie. 🥧
Gravity Wiz Weekly Newsletter
Don't miss a thing. Get our weekly updates by owl or email. Ok, we're still working on the owl service, so just email for now.
Resources
Become A Gravity Forms Conditional Logic Wizard – If you aren’t using conditional logic yet, you’re missing out on the ability to save your users (and yourself) time, improve conversions, personalize your forms, and create a sorcerous user experience. Learn how to become a true conditional logic wizard in this Gravity Wiz exclusive for Gravity Forms!
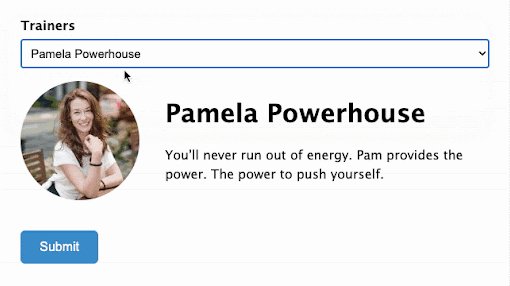
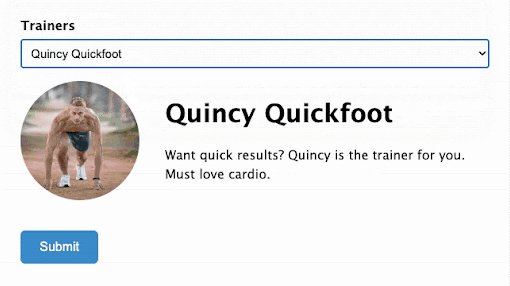
Display a Post’s Featured Image in Gravity Forms Drop Downs – If you have Drop Downs on your forms that use WordPress Posts as Drop Down options, this allows you to display featured images from those posts when selected from the Drop Down menu.
For example, you could create a Drop Down menu that allows customers to select a personal trainer they want to work with, and existing Posts with trainer profiles are used as Drop Down options. This free snippet would allow you to display thumbnails from those posts, showing a personal trainer’s profile photo after selected from the Drop Down.
Always Use Choice Labels with WooCommerce’s Gravity Forms Add-on – Customize your WooCommerce Products with Gravity Forms via the Gravity Forms add-on.
Let’s say you’re configuring a WooCommerce Product with Gravity Forms Drop-Downs or Radio Buttons. In the backend, it will default to showing values of the selected options instead of labels. We didn’t find this to be very helpful! This free snippet, developed for a Pro customer, will show you labels in your captured data instead of values.
Gravity Perks
GP Address Autocomplete (v1.1.8)
- Added support for using Populate Anything on an Address field with Address Autocomplete enabled.
- Fixed issue where address coordinates where not saved when navigating paginated forms.
GP Copy Cat (v1.4.49)
- Improved performance by only triggering change events when value has actually changed.
- Fixed issue where copying from one List field to another did not work in Gravity Forms 2.5.
GP Easy Passthrough (v1.9.8)
- Added support for duplicating feeds on feed list and also when duplicating a form.
GP eCommerce Fields (v1.2.6)
- Fixed JavaScript error when using GP eCommerce Fields with Gravity Forms 2.5.14.1 or newer and the Coupons Add-On.
GP Nested Forms (v1.0-beta-10.10)
- Fixed issue where {Parent} merge tags would not be parsed if used in fields conditionally shown by a Section Field.
GP Populate Anything (v1.1.9)
- Added support for ordering by taxonomy term names to the Post Object Type.
- Added
gppa_parse_OBJECTTYPE_filter_value_as_date_PROPERTYfilter to all object types and not just the Post object type. - Improved support for filtering Gravity Forms Entries’ Created/Updated dates using date fields.
- Fixed regression where unchecked radios/checkboxes could be included in form values when refreshing fields or Live Merge Tags.
- Fixed PHP AJAX notice/warning in Form Editor with GF Entry Object Type.
- Fixed issue where dynamically populated values could be incorrect when using the Gravity Forms Product Add-ons WooCommerce Extension with a cart that’s displayed on every page.
GP Preview Submission (v1.3.8)
- Fixed issue where Section fields with only File Upload fields would not show when previewing the
{all_fields}merge tag. - Fixed issue where File Upload fields in Nested Forms would not show their values in merge tags parsed by GP Preview Submission.
Alright, wizards. Until next week. 🧙🏻♂️