Gravity Wiz Weekly #161
Address Autcomplete gets a map field! Plus, learn how to manage teams in Nested Forms, conditionally disable checkboxes, and other spellbinding level ups.

Greetings, wizards!
We’re trying a new section this week: the Turbo Tutorial, a less-than-five-minute crash course that teaches you how to do something awesome with Gravity Forms. Feedback welcome!
We’ve packed this issue with gigs of other useful bits and bytes so let’s power on this machine and start processing. 💻
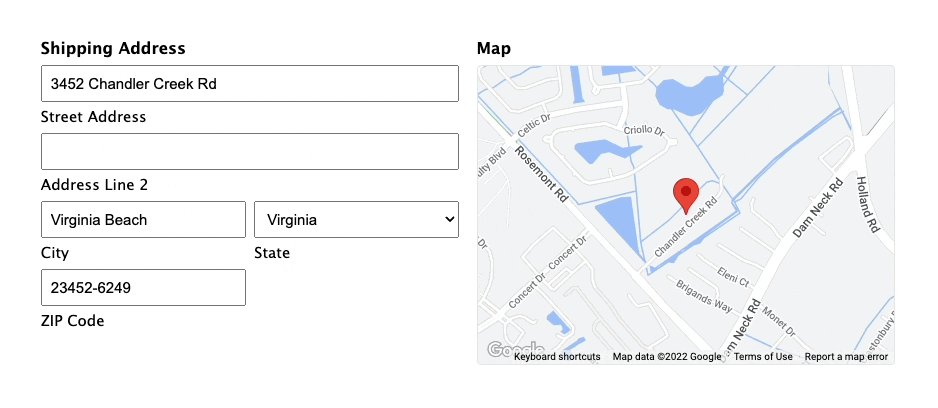
New Map Field Shows the Way 🗺
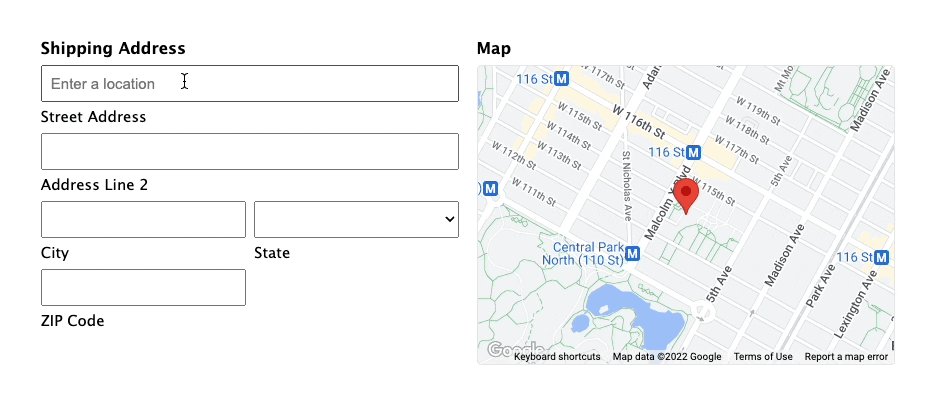
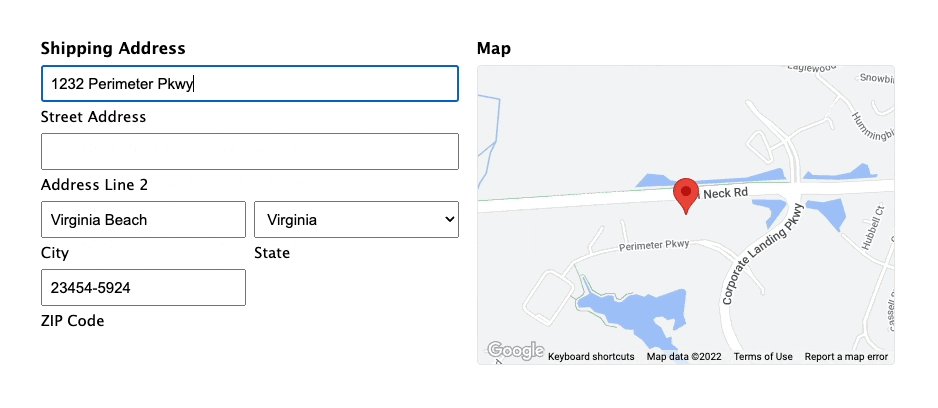
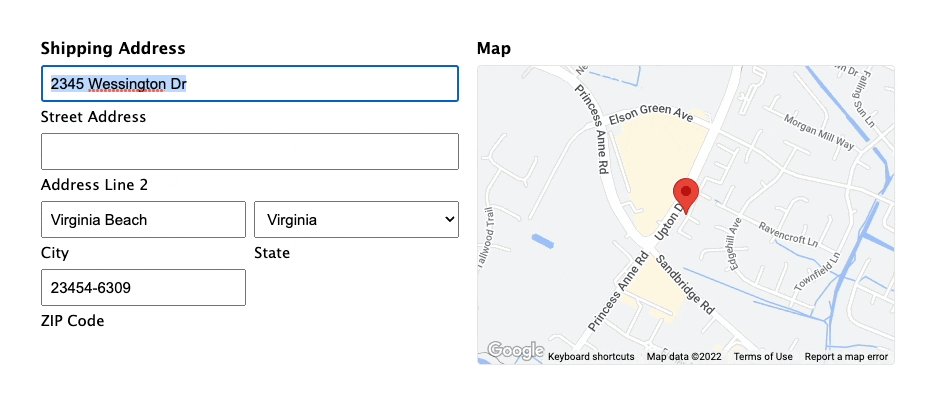
Address Autocomplete simplifies capturing accurate addresses and improves the entry experience for your users. But somehow, Address Autocomplete felt incomplete. What was missing? You told us: A way to display a map of the entered address!
This week, Address Autocomplete comes packaged with the brand new Map field! Attach the Map field to any Address field with Address Autocomplete enabled and it will auto-magically navigate to that address and mark the spot.

What better way to help users confirm they’ve entered the correct address than to show them the specified address on an actual map!? Plus, it’s a great visual touch. 👩🎨
As always, this new feature is completely customizable with a flexible filter. Set a default starting location, modify the default zoom, enable/disable various map controls, or enable points of interest. So much control!
Excited to see what you creative cartographers do with this new field. 😃
Turbo Tutorial: Team Management with Nested Forms
Nested Forms is a great way to register teams. You can register multiple users from a single submission, perform calculations based on signups, and even create custom pricing.
The one thing that you can’t do is add teammates to an existing team.
A Pro customer piqued our curiosity about that limitation this week and we explored how we could overcome it. Here’s the solution we cooked up, supplemented by Populate Anything and a new custom snippet. #teamworkmakesthedreamwork
TLDR; watch my 4-minute demo video.
Step 1 – Create a child form that will be used to register individual players. Use a Nested Form field to include that child form in a parent form to register a team and multiple players at once.
Step 2 – Add a Drop Down field to the child form. Use Populate Anything to populate the teams that have been registered on the parent form.
Step 3 – Configure the new Attach Child Entry by Field snippet to attach standalone child form submissions to the selected team. It’ll also hide the Team Drop Down field when the form is loaded via a Nested Form.
Would you like to see this expanded into a full walkthrough? Reply to this email and let us know. In the meantime, delve into all the other wonderful features Nested Forms has to offer.
Question of the Week: Results
Last week, we asked you: What’s your coding experience level?
We got a great response and the results align well with our experience working with you all every day via support, blog comments, and social media.
You’re a code-friendly crew! This makes sense given more than half of you told us you use our Snippet Library regularly (see those results here).
Thanks for participating! New question coming next week. 🙏
Resources
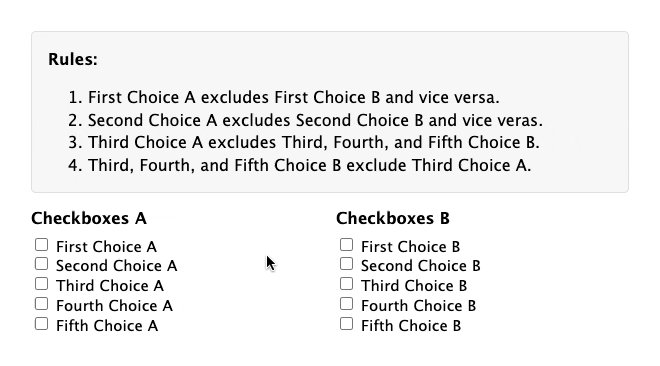
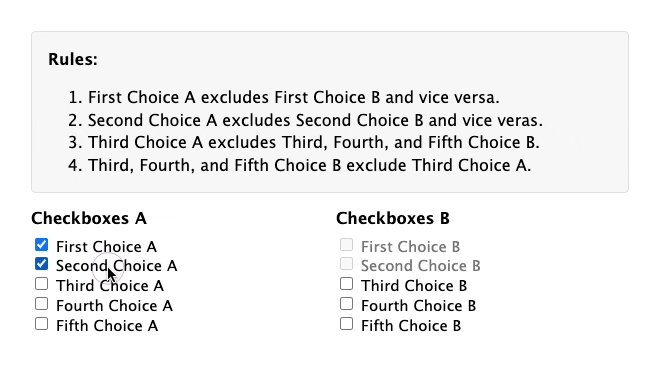
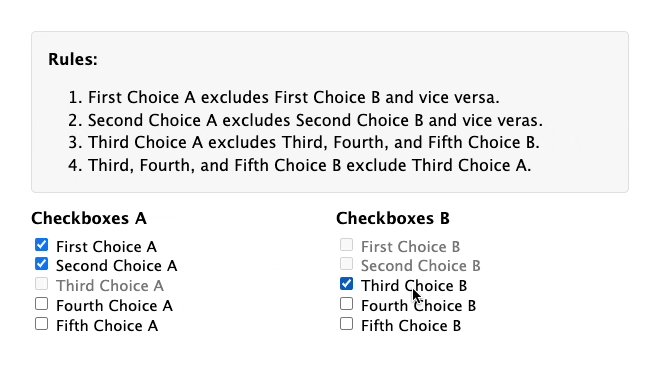
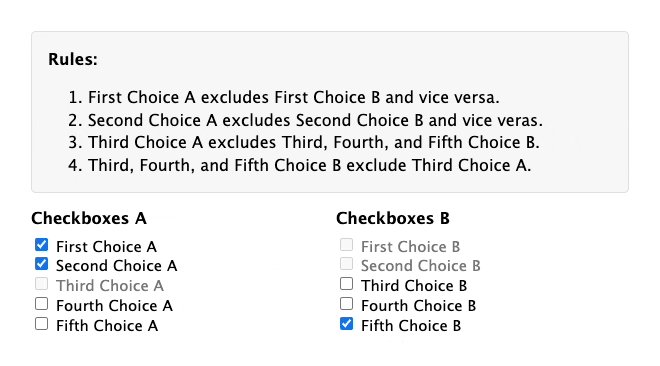
Conditional Disable Checkboxes – Ever wanted to disable a checkbox in one field if a checkbox in another was selected? This is a simple JavaScript solution that we’d love to expand on if the demand is there.

PS – This works with Limit Checkboxes so you can still set min/max limits per field and span those limits across multiple fields.
Time-sensitive Read Only Fields – You’re using Easy Passthrough to edit entries on the frontend but you need a way to prevent some fields from being edited after a specific date/time. You sense a small disturbance in the force and discover that a solution has just been added to the Snippet Library. You implement the solution and now the student grades represented by those entries are locked after the next quarter begins but other details can still be edited. You are a true Jedi Wizard.
How to Style Read Only Fields – Speaking of GP Read Only, we’ve still got the best guide to styling read-only fields with Gravity Forms. Freshly migrated to the Snippet Library this week. 🥬
Gravity Perks
GP Address Autocomplete (v1.2)
- Added new Map field to preview the entered location in an Address field.
GP Date Time Calculator (v1.0-beta-4.12)
- Updated the default filter hook values for
gpdtc_add_delta_warning_entry_noteandgpdtc_email_admin_on_rejected_calctofalse.
GP Entry Blocks (v1.0-alpha-2.3)
- Added new
gpeb_edit_form,gpeb_edit_form_field, andgpeb_edit_form_entryPHP filter hooks. - Added support for parsing merge tags in the “No Entries Found” message.
- Added new
gpeb_edit_link,gpeb_delete_link, andgpeb_view_linkfilter hooks.
GP File Upload Pro (v1.3.4)
- Added Swedish translation. Hallå! Credit: Nikka Systems
GP Populate Anything (v1.2.27)
- Fixed issue where calculations would not be reprocessed if only Live Merge Tag values are returned by Populate Anything’s AJAX refresh request.
- Fixed issue where Live Merge Tags used as default values in Date fields using the Date Picker Date Input Type would not work and would result in a value of
//on initial load.
GP Unique ID (v1.4.6)
- Improved compatibility with Gravity Flow Form Connector add-on.