Gravity Wiz Weekly 217
Explore or new website with us! This one’s a decade in the making. Plus, new blocks for Entry Blocks and custom choice labels with Advanced Select.

Greetings, wizards!
A new website, a new block, and, of course, new resources. I knew we’d have a lot to share this week but, Merlin’s beard, can this much “new” be good for you? Let’s find out. ✨
Brand New Website, Same Old Wizardry
For a decade our website stood unchanged. Engrossed in crafting the finest Gravity Forms enchantments, our digital domain languished, its visage aging, its mechanics burdened with years of arcane adjustments.
The need for a new guise grew undeniable, for how could our patrons esteem our crafts if the very vessel of their presentation faltered? Thus, compelled by necessity and honor, we embarked upon a grand rejuvenation, heralding a new era for our realm.
TL;DR: We desperately needed a new website. And it’s here!

Go explore our new “digital domain” and let us know what you think. 😄
A New Block for Entry Blocks
The easiest, most flexible way to display and edit Gravity Forms entries on the frontend. Fully customizable layouts powered by WordPress’ very own Block Editor.
GP Entry Blocks received a new block this week! It’s called the Entries Index block and it makes it possible to show blocks in the multi-entry view and not in other views.
Huh? Yeah, I know. Watch this quick video and it’ll click. 👌
We also added support for searching by individual inputs in the Filters block. Example: You collect addresses in a form and want to search only by state. Just select the “Address (State)” input as a filter in the Filters block and you’re golden.
If you’re not using Entry Blocks yet, can we at least agree, you should be? 😉
New Resources
Custom Choice Labels with Advanced Select
After enough customers asked us for this exact functionality, we finally added it to our Snippet Library. Watch this crash course on how you can create rich text choice labels.
Nested Forms: Display Child Entries as Columns
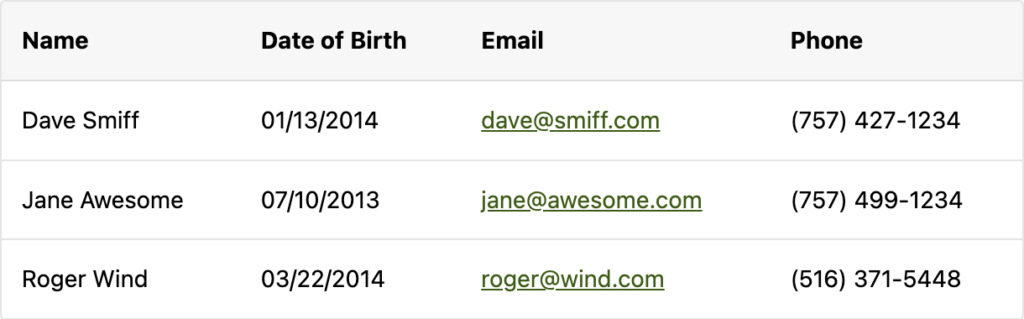
We had an interesting request come in this week. By default, the “Simple Table” Nested Forms template displays a row for each entry with a table header containing the configured Summary Fields. This works well when you’re only displaying a handful of Summary Fields and expecting lots of child entries.
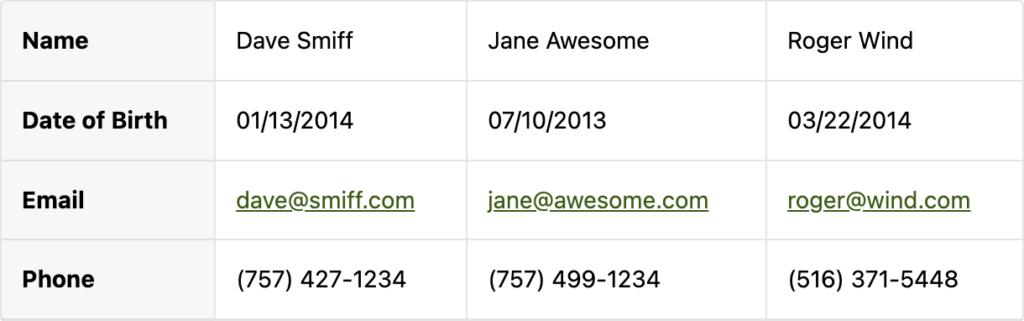
But what if you are only accepting a few child entries and want to display lots of data about each? This snippet explores a possible solution by ditching the table header and displaying each child entry as a column instead.
Without the snippet:

With the snippet:

Admittedly, this example doesn’t present the context where this would be most useful but hopefully it gives you the idea.
Counting Choices
Our Choice Counter snippet is your top choice for counting choices. Facts. ✅
Use this handy snippet to apply conditional logic if x number of choices are selected, or show an HTML message suggesting the user make at least x selections, or hide the submit button if the user selected the same choice in every field. So many uses!
Product Updates
GP Advanced Calculations (v1.0.17)
- Updated the “Validate Formula” override to be more robust which fixes an issue with it not after Gravity Forms 2.8.2.
GP Advanced Phone Field (v1.0.22)
- Fixed regression with the Default Country setting not taking effect on the frontend.
- Fixed styling of country selector after updating
intl-tel-input.
GP Advanced Save and Continue (v1.0.15)
- Fixed issue where disabling “Auto Save and Load” while “Hide Save and Continue Link” is still enabled would continue to cause the Save & Continue button to not be displayed contrary to the settings hierarchy.
GP Conditional Logic Dates (v1.2.17)
- Fixed PHP warning. (Credit: @navidabdi, @sun)
GP Conditional Pricing (v2.0.1)
- Improved formatting in the Pricing Rules Editor Product Selector dropdown to make it more clear when selecting options from a Dropdown Product.
- Fixed regression where Product fields configured as a dropdown could get pricing rules added for individual dropdown items.
- Fixed issue with incorrect directory separator used in import files on Windows.
GP Entry Blocks (1.0-alpha-2.32)
- Added support for searching by individual inputs in the Filters block.
- Added a bottom margin to the Filters block.
- Added new “Entries Index” block that is now the parent block to the Entries Table, Entries Loop, Pagination, and Filters blocks. This makes it possible to show blocks in the multi-entry view and not in other views.
- Fixed issue where using “Search All” in the Filters block along with other fields would not work as expected.



