Introducing Page Transitions 1.0 📖
Page Transitions 1.0 is here and with it, brings a new world of potential. Including page conditional logic, better (mobile!) responsiveness, and comprehensive test coverage.

There’s an old adage in the world of form building:
As a form’s size increases, conversion rate decreases, and UX suffers.
It’s a troubling conundrum. We’re all eventually faced with a requirement where we need to collect a large amount of data in one submission.
This is often remedied with multi-page forms. But we felt UX called for something more. And years ago, we cast a counterspell called Gravity Forms Page Transitions. A nimble plugin that breaks down your Big Beautiful Forms (BBFs) into, dare I say, fun, seamless multi-page experiences. The best part is, Page Transitions’ powerful UX effect makes forms of any size shine bright.
Riding on the momentum of last week’s QR Code 1.0 release, Gravity Forms Google Sheets the week before, and maybe some residual turkey energy from the holidays, we’re thrilled to bring you Page Transitions 1.0!
1.0: A New Chapter
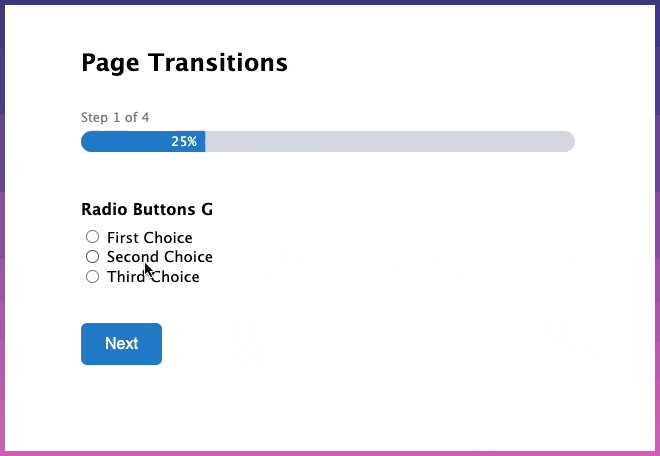
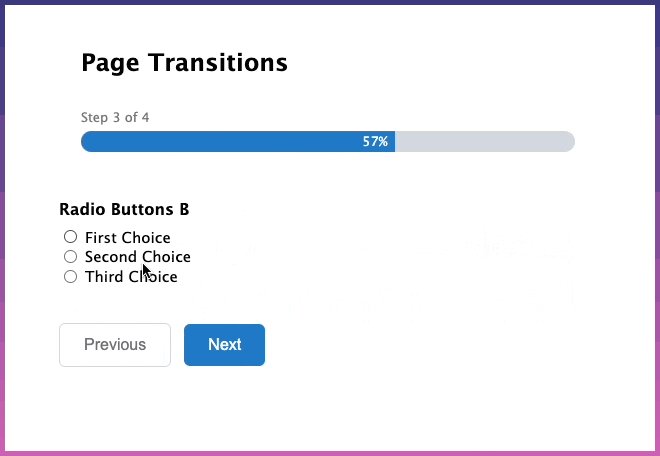
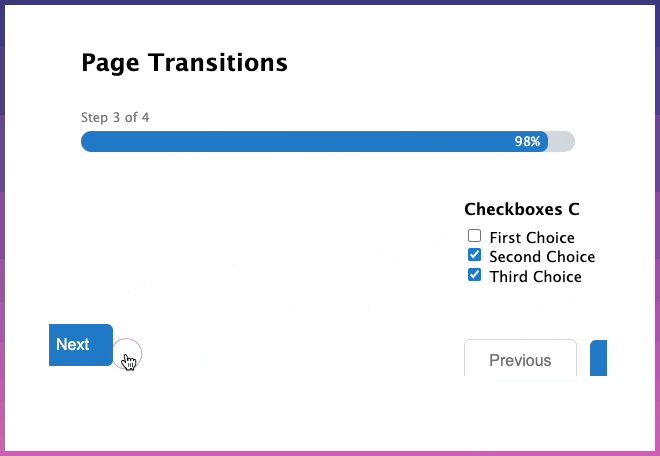
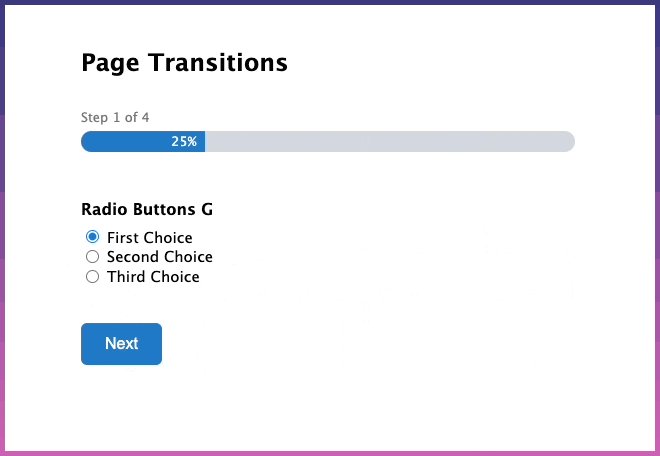
Page Transitions brings your forms to life with animated transitions between form pages and automatic page progression — nudging users to the next page after the last field on the current page is completed. Your forms will simply feel better, convert better, and delight your users.

We’ve been working on Page Transitions forever. Since its early access release, we’ve been taking in all of your feedback. Ticket by ticket, comment by comment, bug by bug (seriously). What’s new?
🌠 A new world of possibilities. We’ve switched libraries from Cycle2 to Swiper.js, which is more modern, reliable, and powerful. This also allows for future enhancements more easily, including new page transition styles. More on that soon!
🪄 Support for page conditional logic. A very popular feature request. 1.0 works seamlessly with page conditional logic — skipping pages as needed, and accurately indicating progress as you go. This requires soft validation, which we prioritized because it gives you — and your users — the absolute smoothest, zero-delay experience.
📲 Improved responsiveness. Page Transitions now works better when browser windows are resized and also supports mobile devices!
🧪 Comprehensive test coverage. We set necessary criteria for every 1.0 release. This 1.0 in particular had major changes — which we addressed with even more, ruthless testing and bug squashing. Whether you’re a first time user or upgrading from a previous version, have confidence in Page Transitions’ stability and our seal of approval.
Ready to bring your forms to life?
Your users will thank you for it — by finally getting all the way to submit. 📩
Page Transitions 1.0 is available in your WordPress admin (via the Perks page) or by download in your Gravity Wiz account.
If you’re new — welcome 👋 get started below!




I was working with the new Page Transitions this week and noticed that some of the documentation still references the previous js library.
https://gravitywiz.com/documentation/gppt_script_args/
Hi Jeremy,
Thanks for pointing this out! The hook documentation has been updated.