Redirect to Referrer URL after Gravity Form Submission
Capture the URL from which the user just arrived then redirect them back to that URL on form submission.

This tutorial demonstrates a simple, code-less method for redirecting users back to the URL they came from before accessing the form. This is useful in situations where you may require registration or just to collect some information to view a page. After registration, you can easily redirect the user back to the page they were originally viewing.
This is especially useful if you’re using Gravity Forms to register a user via the User Registration add-on. The user attempts to access a protected page. They are directed to a separate page to register (via a Gravity Form). The registration form redirects them back to the now-unlocked page.
To streamline the process even further use the GP Auto Login plugin so the user arrives at the previous page already logged in and ready to view the protected content.
Steps
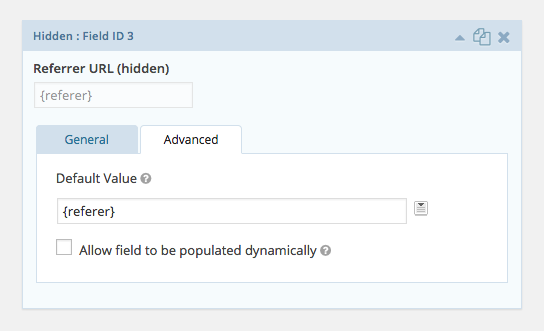
1. Capture the Referrer URL
- Add a hidden field to your Gravity Form.
- Add {referer} to the Default Value for the hidden field.
- Save your form.
You may be wondering if Gravity Forms has a {referer} merge tag, why don’t we just use that in the confirmation redirect?
The issue is that if you submit the form, the page URL that the form is submitted from becomes the referrer. We must stash the original referrer to the field.
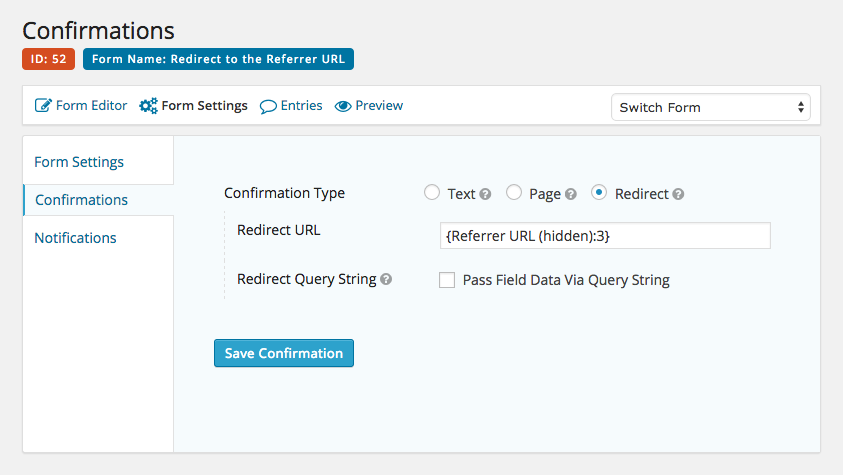
2. Setup a “Redirect” Confirmation for Your Form
- Go the Confirmations page.
- Edit the default confirmation – or – add a new confirmation.
- Select “Redirect” as the “Confirmation Type”.
- Add the merge tag of the field we created in step #1.
- Save your confirmation.
All done!
How’d we do?
If you found this tutorial helpful, let us know. We’d love to hear any cool use-cases where you’ve put this technique into action!







I am not able to redirect new page after form submission. I am getting only success message as a array format. Kindly let me know solution please.
Hi Arsalan, I confirmed this is still working with the demo so if you’ve configured it the same way, it should work for you too. If you’re a Gravity Perks customer (with an Advanced or Pro license), we’ll be happy to explore your configuration directly and see what might be going on. Drop us a line via support.
Hello, Does the redirect work when I click the activation link?
Moreover Is the page that returns the registration confirmation closed when the user redirected to the page of origin is activated?
Thank you!
Hi Angelo,
This redirect is only for form submissions. If you want to control where the user is directed when clicking the activation link, check out GP Better User Activation.
This is a nice solution. Is there a way it could work with a slight delay, in other words a short confirmation message and then redirect to the referer url?
Hi Scott,
This is currently not possible. It may require some custom coding. I’ll forward this to our developers as a feature request. We’ll reply to you via email if we do come up with a snippet for this.
Best,
Hi! I’ve a question about the gravity forms integration with Google Tag Manager… I’m trying to track the form with google tag manager but the “listener” is only activated when AJAX is activated … If the confirmation of the form redirects to another page, the “listener” is not working … Please can you help me with this issue? thank you in advance!
Hi Raquel,
If you’re a Gravity Perks customer, we’re happy to dig into this for you. Drop us a line.
I really love this solution but …. I would like to put forms in a lightbox, then have the redirect go to the “parent” page. There appears to be no way to add that attribute to a redirect. Any ideas?
Hi Dan,
I’d think setting the confirmation type for the forms in the lightbox directly to the Parent Page using the Page property instead of Redirect should work for you.
Best,
Hi,
Is {referer} merge tag only used for successful form submissions?
I’m using a woocommerce + gravity form add on to create a product which then I place on a marketing page using a shortcode.
When there is an error in the gravity form submission (i.e. empty required field) it redirects to the actual product page instead of the marketing page.
Is there a way to have the gravity form redirect back to the marketing page when there are errors in the submission?
I’d appreciate any guidance with this. Thx!
Hello Amy, generally the {referer} tag will be activating after a successful submission. When you state errors in the submission, are you trying to navigate back to the validation error or are you trying to redirect the user to a completely different page when an error is present? Let us know you intent so we can possibly find a solution for you. 😃
Thank you for your response Ryan.
Gotcha, so {referer} tag is only for successful submission. That’s what I thought.
I am using Gravity Forms Product Add-ons (https://woocommerce.com/products/gravity-forms-add-ons/) to add a Gravity Form to a woocommerce product.
The form asks for an invitation email + code pair in order to be able to proceed in purchasing the woocommerce product.
Woocommerce makes a default product page, which works perfectly. But, my team wants to design an entirely separate “Sales Page” to sell the product and make it look really enticing versus making changes to the default product page.
I am using woocommerce’s builtin shortcodes (https://docs.woocommerce.com/document/woocommerce-shortcodes/) to add this product to a separate page.
It works as expected if the submission is successful. But, when there are errors in the submission instead of refreshing and staying on the “Sales Page” it redirects and goes to the default product page. Validation error messages show but it’s the wrong page. I would expect it to stay on the “Sales Page”.
Thank you for any suggestions on how to fix this.
Hey Amy, I see! It is referring back to product page but not the sales page. This one is kind of hard to decipher without seeing the actual form. Sending a different redirect would be a little tricky but we would have to make sure this was needed first. If you have a Gravity Perks license, we could take a deeper dive into your forms via our support channel found here. 😃
Any reason why the {referer} merge tag wouldn’t be working? Your instructions work perfectly, but the referer field always ends up blank. I have tried using other merge tags and they work perfectly… though not for this application.
Thanks.
Hm, the fact that is always empty seems strange. The HTTP referer header from which the
{referer}merge tag retrieves its value is optional but it typically present. Not sure why it is always empty in your tests…Hello David,
i bought the GP Auto Login plugin and it´s working fine. I made two forms. The first one is the login with all its credentials. A second form gets all the parameters from the first form to fill hidden fields and to submit an appointment. If i disable the user activation it works as it should.
And here´s my challenge:
When i enable the user activation, the confimation site should be the second form with all the parameters from the first form and not the standard “you are logged in” confirmation site. Is that possible or am i trying something that it´s not possible?
Looking forwared to your response.
Best regards,
Alvaro
It sounds like you want to redirect the user to a different URL after they’ve clicked the activation link in the activation email? If so, you might consider our Better User Activation perk. It will let you specify a URL. The tricky part will be appending the entry data from Form A into that redirect URL… I’d be happy to dig in and see if this is possible via support. Drop us a line.
Hi David,
I need to add a “#” at the end of the redirection url, but it is removing “#” while redirecting. What can I do? Thanks in advance.
Do you only have a # or is it an actual reference to an anchor tag on the redirected page?
http://example.com/# – or – http://example.com/#anchor
Hi, can you help me with redirecting the newly created blog post with gravity form. As all posts have unique url created by gravity form, the moment author hit post button, I want it to be redirected to that new created post page automatically. Kindly help. Chetak
Hi Chetak, you can do so by creating a redirect confirmation with a URL of your home page and a query string parameter of ?p={post_id}: https://gwiz.io/2IlgGjQ
When I use this method it returns me to the referrer url but it strips off the query string. Any suggestions? I checked Yoast and it is configured not to strip the query strings.
Thanks!
Hi Dave, I tested this locally but was unable to recreate the same issue. The query string was preserved. Possibly a theme/plugin conflict?
Hi David Smith, I don’t want to redirect the user to another site on submission. I want only send data in URL using query string like this :
http://www.my_site.com/page?parameter1=value1¶meter2=value2
hi i want send data in url parametre from wordpress to anthother site. i have “form gravity” . i cant used this to send data in anothor website?!
Hi Maro, using the Redirect Confirmation Type you can redirect the user to another site on submission and populate form data in the query string that is sent to the remote site.
Hi Jordan,
Great post. The issue I am running into is when users arrive on the form page via a direct link from an email. I assume the problem is since the user is arriving from an email the referer field is blank.
I tried setting up another confirmation with conditional logic that when refer is blank to show a page instead. That did not work.
Hi Michael, I tried setting a separate confirmation for when no referrer is set (like so) and it worked as expected. What issue were you running into with this approach?
Thanks David,
I tried that approach and still got the error. I then exposed the Referer field and I saw that when I arrived directly on the page from an email the field was filled in with the page url itself after I hit submit. See screenshot. http://grab.by/ISxc
I figured it out.
I was passing field data via query string from a previous form into a hidden(required) field. When directly referred from email the query string obviously wasn’t there to fill out the field hence the error with the submission. When I made the field non-required the form submitted successfully.
Thank you for the assistance.
Hello and thank you for the great tip! This works out of the box about 80%, however sometimes I’m getting a blank referrer entry, and sometimes it is returning the same url as the source page. Any idea for the inconsistency? Thank you again, Alex
Hm, I haven’t had any issues with this in my own usage. Do you see any commonalities in the 20% that fail to capture the referrer? Have you found any way to even semi-consistently recreate the issue?
Thanks for the quick reply David. I have not been able to recognize a pattern yet. My assumptions are: 1) Maybe not capturing referrer url if user is on a mobile device? 2) The users are coming from job boards, ie, craigslist, monster, etc… perhaps some jobs boards mask the cookie (i don’t even know if that’s hoe GF auto-populates the info) 3) Maybe if they’re filling out the form and miss a required field, when they hit submit it clears out the that hidden field?
Not sure, I’ll keep plugging away and let you know what I find. Thanks again
Hi Alex, I tested for #3 and wasn’t able to recreate any issue there. #2 is unlikely since the referrer is almost always available in the page request (there are exceptions but I’ve never run into them). #1 Worked for me on mobile as well.
These things can be annoying to track down. If you find a way to recreate, let me know and we’ll get it ironed out.
Thanks David, Yeah I’m still scratching my head over this, will keep trying to track down and report back. Take care.
Hello there, This is not working for me, I have create a hidden filed name{referer} and also place in {referer URl(hidden):4} in Redirect URL
any help appreciated….
Hi Manci, when you say not working, could you elaborate on how it is not working?
Thank you so much for this helpful post! I just started using Gravity Forms and I was looking for a way to redirect the users to PayPal after completing a registration form. Your tutorial pointed me in the right direction and it all is working great. So thanks again :)
Hi Michelle,
That’s great to hear! Thanks for taking the time to let us know you found this helpful!
This is a truly great solution. Great in its simpleness. Thanks to Chris Hajer who point me in the direction of this tutorial. Was struggling an juggling with code for a whole day now and this tutorial sets me off in about 10 minutes. Including testing. GREAT, Thumbs up, 5 stars
Hi Adri, thanks for the high praise! I’m really glad we were able to help you.