Customizing Gravity Forms User Registration Activation Page

April 3, 2024: Fixed notices generated in PHP 8.0+.
October 17, 2020: Added support for Gravity Forms User Registration 4.6.
September 30, 2020: Migrated snippet to the Snippet Library.
January 7, 2020: Fixed noticed generated by use of create_function().
October 18th, 2013: Updated custom_maybe_activate_user() function to not rely on rgget() function.
Stop! There's a better way.
This snippet is available as a plugin with Gravity Perks, a suite of over 49 premium Gravity Forms plugins!
This article (and associated code) has been updated for Gravity Forms User Registration 3.0. If you have previously implemented this functionality and have upgraded to GFUR 3.0, please update your code with the latest versions below.
Want to customize User Activation emails? We’ve got you covered..
If you’ve checked out the latest beta for the Gravity Forms User Registration add-on, you might have noticed one of the awesome new features is “Pending Activations”. Here’s how they work.
When the user signs up, instead of automatically being registered as a user on your WordPress site, an activation email is sent to the email address they signed up with. The activation email contains an activation link. When the user clicks this link and visits the activation page, they are “activated” and their user account is registered.
One of the first things you’re probably going to want to do with this new feature is customize the activation page. This is the page where users land after clicking the activation link in the activation email. This walk-through aims to demonstrate how this activation page can be completely customized.
This process can be broken down into two simple steps:
1. Create a Custom activate.php Template
At the most basic level, all you need to do here is find the activate.php file in the GF User Registration plugin folder and place a copy of this file in your theme folder.
- Path to GF User Registration activate.php file
/wp-content/plugins/gravityformsuserregistration/includes/activate.php - Sample path to your theme folder
/wp-content/themes/ /
The issue with this is that the activate.php template really isn’t easy to customize. There are a lot of nested conditionals and special variables that you probably won’t understand without really digging in.
GW Activate Template
To alleviate some of this burden, I’ve created a special version of the activate.php which you can download and include in your theme which is much simpler to customize. The primary benefit is that it takes 99% of the HTML output that lives in the activate.php template and moves it out to easy-to-edit template parts.
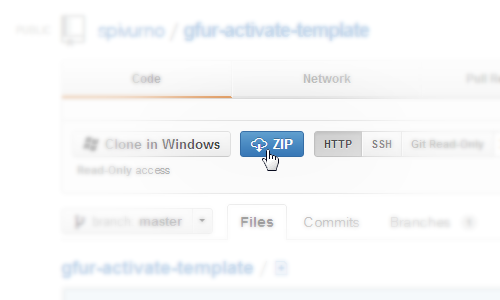
GW Activate Template on GitHub
Just click the “zip” button to download all the template files. Once downloaded, unzip the gfur-activate-template-master.zip file. Inside you will find a gfur-activate-template-master folder. Rename this to “gfur-activate-template” and move this folder into your theme folder.
 Download GW Activate Template Files
Download GW Activate Template FilesThe Different Views of Activation
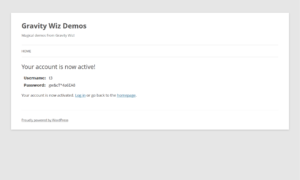
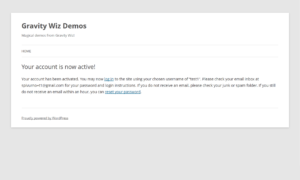
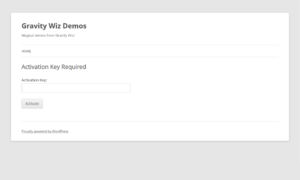
There are several different “views” or “parts” of the activation page.
2. Overriding the Default Activation Template
With the template files in place, you’re ready to override the default activate template files to point to your custom files. Doing this is actually pretty simple. Just add this code to your theme’s functions.php file:
/**
* Gravity Forms Custom Activation Template
* https://gravitywiz.com/customizing-gravity-forms-user-registration-activation-page
*/
add_action( 'wp', 'custom_maybe_activate_user', 9 );
function custom_maybe_activate_user() {
$template_path = STYLESHEETPATH . '/gfur-activate-template/activate.php';
$is_activate_page = isset( $_GET['page'] ) && $_GET['page'] === 'gf_activation';
$is_activate_page = $is_activate_page || isset( $_GET['gfur_activation'] ); // WP 5.5 Compatibility
if ( ! file_exists( $template_path ) || ! $is_activate_page ) {
return;
}
require_once( $template_path );
exit();
}In plain speak, this code says: “Here is a path to the template file I’d like to use for my activation page. If this file exists and we’re on the GF User Registration activation page, go ahead and load my custom activation page file.”
If you’re using the GW Activate Template files and followed the instructions above, you won’t need to change this snippet at all. It’ll just work. Otherwise, you will need to change the $template_path variable to point to the location of your own custom activate.php file.
Is it possible to customize the activation email sent to the user?
Yup! We’ve written a tutorial with step-by-step instructions on how you can customize the user activation email. Check it out.
Anything else?
That’s it for now. Give it a go and let me know how it works out of you. I’m eager for any feedback you have!









I am using the GP Auto Login in combination with GP Better User Activation.
I seem to be having trouble getting this to work properly. Both plugins are installed and I have feeds set up on my GF.
Users are being setup upon registration but not auto-logging in or redirecting. It seems the Auto Login is firing after the activation when I go to Pending Activations and activate the new user accounts.
Should it not be the other way around? And, did I do something wrong? There does not seem to be a way to change any of this in the GUIs available in the plugin and add-on settings..
Thanks!
Hi Thomas,
If user activation is required, the auto-login happens after the account is activated. I see you have a ticket with the same issue, so I’m going to reply to your ticket to request additional information on your setup.
Best,
Thanks for this.
Am I correct in understanding that: $template_path = STYLESHEETPATH . ‘/gfur-activate-template/activate.php’; looks for the revised pages in the currently active theme directory rather than in the /themes/ directory?
If so you need to remember for all time, to move the gfur-activate-template every time you change themes.
Is there an easy way to put the gfur-activate-template folder somewhere that isn’t theme dependent? I tried: $template_path = ‘***/gfur-activate-template/activate.php’; where *** is the path to my /wp-content/themes/ but for some reason it kept using the version of the gfur-activate-template folder.
Hi Martin,
We have an easier way to do this using our GP Beter User Activation Perk and we recommend using that Perk. Snippet customization is only available to users with a Pro License, so if you have an active License you can get in touch with us via our support form.
Best,
Hello,
The activate.php in ‘/wp-content/plugins/gravityformsuserregistration/includes/activate.php’ seems to be utilized instead of the views in the theme folder ‘gfur-activate-template’ (activate-success.php, activate-no-key.php and activate-error.php), these files make no difference when edited.
Can you please check it? Thank you in advance.
Hi Omri,
I just tried it and it works as expected. Can you confirm if you’ve added the PHP code to override the default activation template? Also, check to see if the
gfur-activate-templatefolder name is correct. However, if it’s still not working for you, you can get in touch with us via our support form if you have an active Gravity Forms license so we can dig into this further.Best,
Well, it did not work for me. I am using WPBakery and it breaks the rest of the page, now the shortcodes are showing.
https://www.screencast.com/t/qIW25NEJOWj
Hi Erika,
In other to be sure what’s happening, we’ll have to take a look at your setup. If you’re a Gravity Perks subscriber, you can get in touch with us via our support form so we can dig into this further.
That said, we have a better way of customizing the activation page using our GP Better User Activation Perk, so you may also want to check that out. Once activated you can use the [gpbua] merge tag to insert the user activation content anywhere in your page layout.
Best,
Im disappointed, nothing work. I add the code in functions child and main theme, add the folder, changed the name, modify the path. Nothing work for me. Does someone can tell me that it works in 2021?
Hi Ruben,
The snippet should work. That being said, we have a Perk that superseded the snippet functionality: https://gravitywiz.com/documentation/gravity-forms-better-user-activation/.
If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address and we’ll be happy to dig into this further.
Best,
Hello
How can I hide the register form for logged users ? I make form by your addon.
Regards Hossein Mohammadi
Hi Hossein,
We have a snippet you can use to skip user registration for logged in users. Another solution will be to use a role based plugin to hide the page with the register form from Logged in users.
Best,
Thank you – a work in progress, but intelliphense spots this:
https://pasteboard.co/JyZHOaI.jpg
Undefined constant ‘file‘
Hello RB, Thank you for that information. When you apply this to your site and run it live, do you get this error? Let us know. 😃
Why not combine this plugin with GF Better User Activation so that users can use Elementor or WPBakery with the addon?
Hey Henry, this is a great question. We currently are just addons for Gravity Forms so we could not combine the two to make one. The Perk we have within Gravity Wiz is created to solve that issue. As Scott previously mentioned Visual page builders are supported in GF Better User Activation using the [gpbua] shortcode. Is there something that you are looking for that is not resolved within these solutions? Let us know and we would be happy to help!
Great thanks for this. I installed and seems to work. But I am using Elementor for all my page themes. How can I put what you did into my normal Elementor page template?
Hi Henry,
Visual page builders are supported in GF Better User Activation using the
[gpbua]shortcode.Hi Maybe this is more a fuature request?
I HAVE to manually activate a new user. So I would ask if this auto activation could look “human” maybe with more than one “Office hour” random minutes activation delay?
Hope that can be done?
Peter
Hi Peter,
I’m not sure I understand your request very well, but you could send Users an activation link to activate their account. Also, Gravity Forms User Registration Add-on is what actually handles the user activations, so you may want to contact Gravity Forms Support with the Feature Request.
Best,
Hi Samuel, Thx – I sent it to Gravity … Lets see if they can make it.
Best,
It seems to work, but all styles are missing. Did I do something wrong?
Hi Mike,
Do you already have the snippet inserted inside your theme’s function.php file? Please note that template files are supposed to use the theme’s styles and it’s just a starting point for you in case you want to do advanced customization.
In case the issue you’re experiencing is with the Theme’s styles not displaying at all, then we’ll have to take a closer look to determine what may be wrong. If you have a Gravity Perks License, you can send us a message via our support form so we can dig into this.
Best,
Hi, thanks for all the assistance. I have another question. Some people receive an error message when they want to activate their account: “activation was not successful due to following error: invalid activation key”
Can I activate it manually? Or what should they do to correct that error and activate their account?
Hi Paul,
There have been known issues where using BuddyPress conflicts with Better User Activation which generates a similar error. In case you have BuddyPress, unset the “Activation” page in BuddyPress Settings. Also, you can manually activate a user account within the Form entry page.
Best,
Hi, Is it possible that users do not have to activate their account with the link? Is there an option for them to directly use their account once they have uploaded their username and password?
Hi Paul,
Sure. Don’t enable user activation in the User Registration feed, and then use Auto Login to automatically log them in after registering.
FYI: The latest update of the User Registration Add-on uses a new activation link – domain.ext/?gfur_activation=XXX – as explained in the change log: “Updated the activation page query string to use the “gfur_activation” parameter instead of “page” to fix an issue with WordPress 5.5 where a 404 not found error occurs. Existing activation links will automatically redirect to the new page.”
As a result, the code above no longer works, altdough it’s rather straightforward how to change it to work with the new queryvar.
Hello Joachim, Thank you for bringing this up. I will forward this to my team and we will update this with the necessary steps moving forward. Have a wonderful day.
I am also facing same issue, please suggest a solution for the same.
Hi Jyoti,
This issue has been resolved in the updated version of the snippet. You can get the updated version of the snippet from the Snippet Library.
Best,
Hello – this is a great tutorial – thank you!
I am having an issue whereby the new template (wheter extended or simple) does not use the theme css of the rest of the site. That is, the header and footer and body have no styling.
Any tips on why that may be happening?
This is my site:
https://course.sustainabilityteachers.org/
Hello Carla, This is a bit of a strange one. I have attempted to test your page but cannot recreate this issue as I see the same header, footer, and body with the correct CSS. You will notice that I have gone through the registration process as well. Is their something specific I should be doing to recreate this issue or is it possibly a cache issue? Let us know.😃
How can I edit the html…I want to remove wplogin line from it.I have downloaded the activation code but there is no line such that.
Hello Faizan, This is a built-in WordPress function. Do you have a custom login page that you have set up? If so then you can alter the email to include the custom login page/activation page url instead of the supplied URL.
Fantastic site. Plenty of useful info here. I’m sending it to a few buddies ans also sharing in delicious. And naturally, thanks for your sweat!
This was GREAT! Thanks!
HI,
I have error with php 7.2 :
Deprecated: Function create_function() is deprecated in /www/test.com/wp-content/themes/test/gfur-activate-template/activate.php on line 40
here is this line of code:
Any chance for fix ?
Fixed. Updated version above. 🙂
I tried the code but I get an error “There has been a critical error on your website.” whenever I save the code to the end of the functions.php file.
Any Ideas?
Hi andys, this might help: https://gravitywiz.com/documentation/snippet-troubleshooting/
Hi! I am assuming the code above no longer works? And we should just be encouraged to purchase the plugin? That is what I am gathering from this since everyone including myself is not getting the above steps to work for the activation page. This is really ugly: https://prnt.sc/pmu2z7
Any other suggestions?
Hi Justin, this template simply provides a way for you to customize the activation page. If your theme doesn’t load its required styles and markup via the
wp_headandwp_footeractions, the results won’t be very attractive. The good news is that this template is completely customizable so you can modify it to make it as attractive as you want.But, yes, the plugin is a great alternative if you want something that “just works” and requires no coding.
Hi
I followed the instructions for gfur-activate-template and then edited both the activate-error.php and activate-success.php file but it doesn’t seem to ue the changes I’ve made – instead it seems to ignore the edits I’ve done to those two files and displays the default message.
Can you advise please?
Hi Ryan, if you change any template are you seeing your changes? If not, the template is probably not being included correctly. That’s a good place to start debugging.
Hi David
Yeah, I downloaded the files from Github, dropped the extracted files into the correct place and renamed the folder as described above and activated it.
The plugin is working, as its changed the pages from the default one, so thats good.
But when I modify the template files it doesn’t work :(
Is there anything I else I needed to configure after downloading and activating?
Nope. That’s should be it… If you’re a Gravity Perks user we’re happy to dig in via support but if you are a GP user, I’d recommend just using the plugin version:
https://gravitywiz.com/documentation/gravity-forms-better-user-activation/
Cheers. Will give those a try. TBH you guys are the mutts nutts when it comes to handy gravity form additions – happy to join for the value you provide straight up.
Will have a look at it again and let you know :)
We’d love to have you as a customer!
PS – “mutts nutts” ?
How is the password stored in order to be output in plain text on the activation page?
This seems like a major security flaw. I would never trust I site that displays a password in plain text in any format.
Hi Ryan, Gravity Forms support can tell you more about how the password is stored. This snippet/tutorial does not handle storing the password.
Thanks for this! The one weird thing I can’t seem to resolve is this: the actiation page behaves as if it’s the wordpress front page. So my site has a chunk of code in the header to display a banner with different content if is_front_page() evaluates to true. It also grabs some custom fields from the current page. What’s happening is that on the activation page, is_front_page() is true and the get_field() calls return content applied to my site’s static front page. I’d ideally like it to not do this, is there any obvious solution?
I could see how this would happen. I would recommend updating your conditional to account for this scenario. You can see from the snippet in this article how it checks if the user is on the activation page (see
$is_activate_page).Alternately, check out the plugin version of this functionality which loads an actual WordPress page: https://gravitywiz.com/documentation/gravity-forms-better-user-activation/
Thanks for this Tutorial, but I’m wondering how this Activation page is generated or what theme template is being used. Is it the page.php or index.php or something else?
I’ve created a Default Page using Elementor Pro’s Theme Builder which applies to the Entire Site but this Activation page is NOT injected into that template. It reverts to the base theme template file.
Any ideas on how to integrate better with Theme templates?
Hi Dan, this snippet loads activate.php which handles loading the theme header and footer.
The plugin version of this will allow you to use a page though I’m not sure how well it would integrate with a page builder (if that’s what Elementor Pro provides).
We followed the instructions but how do we make the new page ? Any other settings to be changed?
Hi Ana, this is a template based solution where you would make changes in the PHP. If you want to handle this with a visual editor, we recommend the plugin version: https://gravitywiz.com/documentation/gravity-forms-better-user-activation/
please let me know how i can change the login link?
I’ve been playing with this just now, and downloaded the source code for the files from the git page, was ready to pull my hair out with it not working, going through the PHP, decided to echo out each variable, everything was looking right, and as expected – what wasn’t right was when downloading the files from git, it adds -master to the end of the folder name. Looking over comments others have had when they’ve not had this working, it maybe an issue they’re facing also.
Hi Geoff, renaming the unzipped folder covered in the tutorial but I’m confident your comment will be useful to other folks who miss that step as well. ?
I’m not seeing this work for me.
I uploaded the directory to my theme and added the code to the functions.php file, but it’s still loading the default activate messaging text.
I ran through the snippet troubleshooting, but it appears I’ve done everything properly. Any pointers on what to look for?
Hi,
I have a private site (users already logged in with no wp-admin access) where I have Gravity From user registration set up so they can register students using a form.
I set up a notification where is sends the {activation_url} to their personal email to activate the new user. The problem is that activation urls only work for users that are logged out of the site.
How can I get {activation_url} to work while a user is logged in?
Hi Justin, I’m not aware of a such a limitation with the activation URL; however, this is a question best directed to Gravity Forms support who actually provide this merge tag. :)
Thanks so much for the code! It works great. The only problem I’m having is when the activation page loads, it is not including my child theme css file. I can’t seem to fiqure out how to fix this. Do you have any suggestions?
Most themes will automatically work with this but in cases where your theme does not, you can manually include your theme’s CSS manually in the activate.php template() method.
I couldnt’ get it to work… I tried everything.. I used your custom template. I tried… adding the the gfur-activate-template folder to my theme “applay/” to my theme root “themes/” I added your code snippet to my “applay/functions.php” file and nothing worked…
This might help:
https://gravitywiz.com/documentation/snippet-troubleshooting/
If not, pick up a copy of Gravity Forms Better User Activation.
Hello there
after following all the steps and moving the template folder to my theme folder and paste the code into my function.php, I’m getting this error ” is currently unable to handle this request. HTTP ERROR 500″. Any idea? When I remove the snippet code then my site came back. I have a plugin installed name LearnDash and Uncanny Owl. I don’t know if this might cause the conflict but I deactivated the uncanny own. Can anyone help? Thanks in advance.
Hi Marc, this might help: https://gravitywiz.com/documentation/snippet-troubleshooting/
Thx for the snippet! However, and this is probably due to Avada, although they disagree, the get_header and get_footer in de activate.php load the code ok, except for the Avada dynamic css and some Avada JS in the footer. Anyone else with Avada experiencing this problem?
Yes, I have exaxctly the same issue
A better solution would be to use WordPress’s template_include filter. This way you avoid exiting prematurely, which could matter for some themes and plugins.
Hey Andrew, thanks for the feedback. Where in the code do you advise using this?
@Andrew Beaumont : this completely fixed my Avada issue! YOU ROCK!! It now loads the css/js which which were not loaded with the default STYLESHEETPATH . ‘/gfur-activate-template/activate.php’;
Same question as @David Smith Where in the code do you advise using this? Thanks
Having same issue with Avada. Not sure where Andrew’s solution should be placed. Does anyone have this functioning correctly?
So I have followed all the instructions, but the activation page keeps opening as my homepage and I can’t figure out how to change that. I’m using BuddyPress and Gravity Forms User Reg on a MultiSite installation with the theme Kleo (sorta popular theme) and I can’t seem to change the page that the activation goes to.
I really wanna buy the GW Perks, but I sadly can’t afford that right now, so I’m trying to find a way to make it point to another page.
Hey Mike, are you coming from the activation link sent by Gravity Forms? It should have a parameter in the URL: page=gf_activation
That is correct. I was editing all the files and the only one that let me change the heading was the one inside of the GF registration folder/
Hm, if you’re confident you’ve configured everything per the instructions in the tutorial and it’s not working, there is probably a theme/plugin conflict. You can try testing for that. Unfortunately, there just isn’t much else we can do via free support. This is an issue that would require a WP login so we can dig into your configuration and see what’s going on.
i have an order form where the client inputs details of the product and also personal details that should be captured by user registration addon.the client submits the order and they should be registered. when the user logs in at a later time, they should be able to see their order details also show pending orders or something close to that..
Sounds like you want Gravity Forms User Registration Add-on and maybe something like Gravity View.
David, I’m considering getting your Gravity Forms Better User Activation plugin and have a question: on a multi-lingual buddypress site, I’m creating user registration forms in different languages. Can different custom activation pages be assigned to different user registration forms? (So that the activation pages appear in the appropriate language)? Thanks in advance!
Hi Asaf, this is not readily possible with the perk. I’ve added this to the feature requests and will keep it in mind. :)
This is really useful, just what I was looking for! Are there any related instructions on getting this code to use theme stylesheets?
It should automatically load the theme’s stylesheets if your theme is configured in a traditional WordPress method. If not, you might be interested in trying our upcoming plugin, GP Better User Activation. It lets you use a WordPress page as the activation page which is loaded by your theme. Feel free to drop us a line via support if you’re interested.
Thanks. Looks like the theme uses a lot of shortcodes to set up things. Not good.
Sorry, I should have asked: *When’s the new plugindue out? *Will it be part of the Perks package?
It’s due to be publicly available in the next month or so. It will be part of the Gravity Perks package. :)
I found a workaround. This plugin skips the activation confirmation page and goes straight to the user’s profile:
https://buddydev.com/plugins/bp-autologin-on-activation/
Glad you found a solution. For other users needing to do the same thing, Gravity Perks offers GF Auto Login.
our users dont like login first , just disable this error. for example if user already registered then just update their posts and if they dont registered automatically, register now automatically.
hi i read ur article but i have question plz. i made form for advrtisement system. users fill form and fields and automatically register by user registration. they dont need to register and i dont want but for some field and repost their ads (by custom post type) they need to have email and phone information and login automatically to see their ads posted. how can i disable this error when rhey post new ad : this email already exist. thank u
You probably are looking for this: https://gravitywiz.com/skip-user-registration-for-logged-in-users/
I am struggling getting this to work. I think that it is probably a path error. I duplicated all of the empty directories in my child theme and placed your downloaded files as directed. I prefer identical file structures when I am troubleshooting issues at a later date.
I copied my activate.php file to my child theme at:
/public_html/wp-content/themes/virtue_premium_child/wp-content/plugins/gravityformsuserregistration/includes/gfur-activate-template
The three php files are also in the above directory: activate-error.php, activate-error.php, and activate-success.php
I have tried every possible path without any luck, I keep displaying the default account activation page.
I simply placed my name in theprintf line in activate-success.php file to eliminate any possible errors.
<?php printf( __('Craig – Your account is now activated. View your site or Log in‘), $url, $url . ‘wp-login.php’ ); ?>
I am using the Virtue theme by Kadence Themes but I cannot see how the theme would inferfere with the default account activation page.
I am at a loss. Any guidance would be sincerely appreciated. CraigM
A little more information I place the code below in my functions.php file as directed.
My functions.php file is located at:
/public_html/wp-content/themes/virtue_premium_child
This is where I have been changing the $template_path by trying every possibility of the full path to my activate-success.php file.
Thanks for your help! CraigM
As a first step, I would complete the tutorial with the instructed path. If that works, you’ll know it’s just a pathing issue.
This is a continuation of a previous request.
I have tried the original supplied path without success. I have also tried all the variations on the path by adding the directories in front of ‘/gfur-activate-template/activate.php’.
Could my failure to get your code to work for me have anything to do with it being used in a child theme?
$template_path = STYLESHEETPATH
I’m not sure about this because I do not know how to inspect it. I think STYLESHEETPATH is returning the path to the main theme not the child theme.
I could be WAY off course, your help would be greatly appreciated as I am still learning.
Thanks, Craig
I have tried to hard code the path to my child theme all the way down to the acrivate.php file without success.
$template_path = ‘/public_html/wp-content/themes/virtue_premium_child/templates/wp-content/plugins/gravityformsuserregistration/includes/gfur-activate-template/activate.php’;
Still no joy, I cannot get it to work.
I have changed the printf statements to indicate that I have successfully activated your module as follows:
<?php printf( __('Craig-Success – Your account is now activated. View your site or Log in‘), $url, $url . ‘wp-login.php’ ); ?>
I simply cannot get the module to work, I know I am doing something wrong. I just don’t know what to try next.
CraigM
What is happening is that we never override the Gravity Forms activate.php. That file is located at: /public_html/wp-content/plugins/gravityformsuserregistration/includes
There are no other activate.php files in the child theme.
I have included my child theme’s functions.php contents in the code section.
I have been playing with replacing STYLESHEETPATH with get_stylesheet_directory()
I have had no luck with that either.
I am a complete loss. I’ve tried everything I know but I’ve gotten nowhere.
I really could use some direction. I am completely confused. I have been working on this the best part of the day and I have not gotten anywhere.
CraigM
I would expect that code to work. If it’s not working, we’ll have to dig in. There are two ways we can do this, a) you can use our installation service or b) we have a perk coming out soon that handles this functionality without any code. If you’d like to be the very first user to try this, pick up a copy of Gravity Perks and drop us a request.
Hi, I’m not a coder, Gravity support sent me to this tutorial as my activation page is broken, it ignores our Avada theme. I have placed the files folder to the theme folder, then replaced the functions.php code with the short code supplied, but the website goes blank, showing no content at all. Had to place the original functions code back. Adding the code does nothing (without the first line of code, otherwise I get error). So, our activation page is still a mess and gravity support simply told me to contact you. Could yo help, please? Thank you.
Hi Sasha, first stop is the Snippet Troubleshooting doc. If that doesn’t help, we have a Snippet Installation service.
Hey,
I am using the Divi theme and although your customisation code works well (thank you!!), I am having an issue adding the header. When I echo the template type, it is giving me ‘Blank Template’ (divi has that template and one other with header/footer) which by default gives pages without header/footer as you would expect. What I am not really sure of is why it thinks it is that template. I tried various ways to add a template name to your activate.php file e.g. by adding a custom name as a comment at the start of the file, but ‘template type’ always comes out as ‘Blank Template’.
Any idea how I can override this so that our activate pages do have the header and footers?
Thanks for all your very great work.
cheers david
p.s. sorry for posting this on another page of yours, it has been a long day!
Hi David, I’m not super familiar with how Divi works but there’s a chance another user might know how to help you with this one. :)
David, I have the same issue with the Divi theme – with Divi not allowing a module to be displayed on the functions.php template. I tried using this plugin to no avail:
https://ayanize.com/plugins/convert-any-divi-module-into-a-shortcode-using-ac-shortcodes-plugin/
Were you ever able to find a solution to this problem? It seems to be unique to the divi theme and displaying headers and/or footers as modules on template pages.
We’ll definitely take Divi into consideration when we create a plugin for this functionality.
This seems to have stopped working for me.
It was working perfect and now when someone registers and clicks verify link the page they are sent to is broken.
See video below http://www.screencast.com/t/ftrQ0HNI4E2K
It looks like a fatal error is occurring on the first page load. Enable WP_DEBUG (there is a section on that here) and let me know what the error is.
Hi,
Thanks for the script I eventually got it working…
but I’ve a few questions:
How can I change the page title of activate.php – it seems to pull in my blog home as the pages title. Any chance of making activation as standard word press page-templatename.php ??
On – activate-success.php How do I email the user their password? Could it be included in the activation email? or sent by email to the user after activation?
Thanks for any pointers…
Cheers
Hi Nat, you should be able to change the title via the wp_title filter. I don’t have ready solution for sending the password to the user on activation.
We do have plans to make this available as a perk in the future. That version would allow you to configure the activation page as a standard WordPress page and give complete control over the contents of each possible scenario (success, failure, etc).
Dont know why, but this code crashes my site. I use a Code Snipets plugin to insert the code.
Hi Dimitri, try these troubleshooting instructions as a first step: https://gravitywiz.com/documentation/snippet-troubleshooting/
Hi David,
thanks a lot. I was able to get my site working again, but the snippet doesn’t work on my site. I will contact the theme support today and see if they can help to fix it, hopefully, they can (I use Total Theme). The problem was – I have added the snippet into the functions and the site handles some extra hooks for added code. Additionally, as the snippet doesn’t work I thought the code placed wrong so I was trying to dig deeper and place the code in some crazy variations :D that’s why the site crashed at the end.
Glad you were able to fix your site. :)
In regards to the snippet not working still… this snippet won’t make anything look different when it is installed by default. Try changing the templates (like activate-error.php or activate-success.php) to make sure that you aren’t seeing your changes.
Hi David,
this is so LOL, somehow I didnt know it – I was all the time trying to change the activate.php to get that code running and it looked ugly of course. I have been trying to add some styles to the php file etc… Ok, the code is running now (I was able to add some echos into the new path and those are now displaying) Now I will try and customize the file you mentioned :D
Awesome! Glad everything is working now! :)
But wait a min you are writing above that the default view should look like this, but in my case its still ugly, it is definitely doesn’t look like this. So I am again doing something wrong I guess.
What I mean is that it will look like however it looked before you installed the snippet. It just provides the ability to change the look. It won’t suddenly look like the screenshots above unless you’re using the TwentyTwelve theme. But if you’re using the TwentyTwelve theme, it will look like the screenshots above even without the snippet.
Thanks David,
then I have to work on the CSS so it will look better. I’m at the same pos like the guy below. Trying to get that running on a specific site. But in my case you $url = website etc doesn’t work.
Hi,
I followed the instructions and implemented the custom registration on my website But when I click on the registration page I get a blank page and no error. The error i get is: Fatal error __clone method called on non-object …ocs/wp-content/plugins/sitepress-multilingual-cms/sitepress.class.php 282 which gives me no information on how to fix this.
I think the issue is on the activate-success.php I am using WPML on Kleo Theme with Gravity forms registration addon. Is there a way you can help me on this?
Hi Merxhan, I would start with a theme/plugin conflict test to rule out any other plugins causing issues. More information here.
Hi David,
Thank you for your help and sorry because I thought it is a GW Form issue. It turns out it is not. There is a hook how to fix this error for custom registration on multisite with WPML plugin installed. Here is the fix for everyone who might encounter the error: https://wpml.org/errata/issues-overriding-default-user-activation-template-gravity-forms-user-registration-add/
Wow! Thanks for sharing, Merxhan. This will be super helpful for other users. :)
I am using gravity-forms-user-registration and the above code to modify the activation screen. I have been trying to modify the activation page so that the password is not shown. I just want to show a password reset link similar to this:
http://mySite.com/wp-login.php?action=rp&key=myActivationKey&login=myLogin
I have been able to show the link but when I click on the password reset link, I get an login error
Your password reset link appears to be invalid.
Does GF user registration work with the password reset option? How can I solve this issue?
Hi Eric, I’m assuming the reset link needs to be dynamically generated with a nonce of some sort for security. If you’d like to hire us to help with this, get in touch.
Hi David,
does this work with a childtheme as well? I followed the steps above but still have the WordPress standard page when following the confirmation link sent via email.
I have a folder named ‘gfur-activate-template’ in my childtheme folder
In that folder I have the files ‘activate-error.php’, ‘activate-no-key.php’, ‘activate-success.php’ and ‘activate.php’
Into the ‘functions.php’ that´s placed in my childtheme folder I copied your snippet.
Where am I going wrong?
Thanks for helping
Sascha
Hi Sascha, it sounds like you understand how this should be configured. It’s not clear to me what would be going wrong. Are you seeing any errors?
Hi David,
sorry, it´s been a couple of month. I am still working on that project and still have the issue but concentrated on other problems to solve. And I must have missed the notification that you sent an answer. Funny thing finding my own post when googling for this issue again :D
I do not see any errors. What happens is that simply the WP standard activation page is showing up. Please see this screenshot: http://www.quult.com/screenshot.jpg
Me again…
everything works fine! Because the text on the activation page appeared in german I thought this must be the WP standard page. My fault. After editing the GF activation page I found out that the template is used like it should. Thanks for your time.
Sascha
Awesome! Glad it’s working. :)
Yes :) But there´s one more thing… I customized the php-files but no CSS does take any effect!? How can I achieve this?
Thanks again
Sascha
Are you CSS files being included? Are the correct classes in place per your CSS file?
I put the CSS-file in the same folder and include it with the link-tag in the html-file´s head. But even CSS put directly into the div-tag doesn´t take effect.
Sounds like one of two things; either the template isn’t loading or there is a theme/plugin conflict.
Isn´t there a way to simply redirect to a page I can create with WordPress? It would be great to lead the user directly to the website including the menu, sidebar and all that stuff instead of displaying a link saying ‘Activation successful. Please log in here’ or something. Is there a way to achieve this?
Sure, it’s possible, you would just need to developer a custom solution to handle it. This is more or less how the perk version of this snippet will work. No ETA on that, however.
How would I direct the success response to a page that wasn’t my front page?
I have a large slider on my front page and I’d rather they saw the success message on a page without my slider.
I have tried changing the url in the activate-success file to
$url = is_multisite() ? get_blogaddress_by_id( (int) $blog_id ) : home_url(‘/new-registration/’, ‘http’);
But it doesn’t seem to work.
Try changing the $url to the exact URL you want.
$url = ‘http://mysite.com/path/of/url/’;
Hopefully this helps anyone else having issues where it appears their custom html in the activate-*.php files isn’t working.
Basically, the theme name is getting included in the
$this->template_foldervariable so everyget_template_part()was failing inactivate.php.If you don’t have your activate php files in a folder you can just fix the get_template_part calls.
David – I also submitted an issue on github.
And…I totally forgot to thank you for this awesome bit of code! It’s extremely helpful!
My pleasure, Greg. I’ve responded to your issue here: https://github.com/spivurno/gfur-activate-template/issues/1
Hey Dave, I’m seeing a few errors since the latest GF update. All views of the activate.php are throwing this: Strict Standards: Non-static method GFAddOn::get_base_path() should not be called statically, assuming $this from incompatible context in /////wp-content/themes/f4d/gfur-activate-template/activate.php on line 27 and Notice: Undefined property: GWActivateTemplate::$_full_path in /////wp-content/plugins/gravityforms/includes/addon/class-gf-addon.php on line 4645
I see they updated get_base_path method to public from protected. Does this require us to declare this now in activate.php? Any ideas?
Are you using the latest version of the code? It is available above.
This works great BUT as you mentioned in above comments it looks like default template. How and where should we modify the code to include our active theme header and footer?
Hi Vainucleo, it sounds like you might not have included this correctly. It should automatically pick up your theme’s header and footer.
Sorry if I go OT but I really don’t know where to find help, ’cause I can’t believe I’m the only one with this issue… How do you all handle the User activation thing? With GF user registration addon and activation required, once the user submit the form he receives an email from WP with the activation link but he also receive the GF notification. What I really need is to make GF send the notification ONLY once the user has been activated. Any ideas? Tnx
This might be helpful: https://gravitywiz.com/customizing-the-user-activation-email-for-gravity-forms/
Thanks for this snippet! Quick question- how exactly do I go about modifying the new templates now. I can see them in my editor, but I’m not sure where to put the HTML to actually style them.
Thanks!
Hi Bryant, the files you’ll want to modify are activate-success.php, activate-error.php, and activate-no-key.php. Just start making changes and experiment. :)
Hi there,
Thanks for this, it works like a charm!
I would like that a user already be ‘logged in’ when they arrive on the activation success page. While I think this is happening, I have to refresh the page for any conditional outputs based on is_user_logged_in () (for instance conditional menu items based on whether a user is logged in or not.
Do you know how this might be accomplished?
Thanks in advance!
Hi Ry, GP Auto Login can handle this. :)
Hi David, I had to update the theme of one project I was working on 2 years ago. I am usin grafity forms and user registration. I updated also the user registration plugin.
I followed the steps you wrote above and recognized, that I already have done this 2 years ago.
Now if I register on the website and click the link in my activation email, the site with the information of user account with username and password is shown. E.g. http://www.xyzdomainname.com/?page=gf_activation&key=14d82de87ftde44895ea1
This page looks horrible! Everything is widescreen, no CSS is working and I do not know how the style it. Can you perhaps give me a hint?
The other question:
My welcome email is also telling me that after clicking the link, another email will be sent with my password and username. But this never happens. I read that WordPress made here some changes and passwords were no longer sent in emails. Is this correct? Where can I edit the text of the welcome email? I use a plugin – SB Welcome Email – but this part does not work anymore.
Thanks, Eva
It’s happening the same to me. :(
Did you solve this? Thanks.
I forgot to add “notify me of followup comments via e-mail”. :)
Same here
Same here working on it…
I could figure this out. You have to check your page.php and see where the content starts, check the code, hooks, div tags etc and paste it into the file.
I changed this:
<
div id=”content” class=”widecolumn”>
In my case to this (I work with a Total Theme):
And closed it all with this:
Don’t forget to adjust the code. The end should be directly above the javascript code snippet.
Hope it helps you guys.
OK. I’ve just tried integrating this with a theme based on Sage (http://roots.io/sage). It was a bit tricky because they use a theme wrapper which basically puts all the header and footer stuff into a standard template.
My code to get around that looks something like this:
add_action(‘wp’, ‘custom_maybe_activate_user’, 9); function custom_maybe_activate_user() {
}
Oh, and you’ll need to:
use \Roots\Sage\Wrapper;
too.
Not sure how yet, but this solution seems to break the site with the new update of this plugin.
Hi, I was directed here from a google search. Is this still working? I uploaded to my child theme, and edit the function but it still shows the weird old activation page overlap. Is there something that needs to be done differently for child themes?
If installed correctly (some tips if you think maybe not), this should look just like any page on your WordPress theme. From there, you can modify the templates included in this package to look exactly like you want.
Hi, I just wanted to say thanks for code and also recent comments regarding issues. I had a similar issue with activation emails not being sent – updating to the new beta version of the user registration add-on fixed this.
And apologies for not posting reply to relevant comment.
I’m having this problem as well, where can I find the beta plug-in?
Hi John, if you log into your Gravity Forms account and access this page, beta downloads are available at the very bottom.
Hi David, Valuable stuff here, glad to have paid you! I have UR 3.0 Beta 1 and I’m not getting any activation emails to go out. I cant figure out why, any ideas? If I need to go to Github please provide a link I dont see a newer version on there.
Thanks!
Hi Ian, glad to hear you’re a Gravity Perks user. :)
This code doesn’t actually handle the activation email. Just the activation page template after they’ve clicked the activation link in the activation email. If you’re having issues with the email itself, the first stop would be GF support. The first thing they’ll probably tell you is to step through this doc:
https://www.gravityhelp.com/documentation/article/troubleshooting-notifications/
Hi! After update wordpress on 4.4, custom activate not work… Can you tell me why?
Nick
Nick, I’m having the same issue. Were you able to get it resolved. -Capel
Hi guys, you were probably experiencing an issue with GF 3.0. It has been fixed in the latest version on Github.
David, You are correct. I contacted GF support and they sent me the 1.6 beta of the User Registration plugin and it resolved the issue. However, this created a problem with your script.
In your activate.php file, this line did not work: require_once(GFUser::get_base_path() . ‘/includes/signups.php’); It throws a fatal error ‘Failed opening required …’
I changed it to: require_once(WP_PLUGIN_DIR . ‘/gravityformsuserregistration/includes/signups.php’);
and now everything seems to be working again.
Hey Capel, yep, that specific issue has been addressed in the version on Github. I made the change a few minutes before I made that comment so you probably did not have the fixed version. Thanks for reporting. :)
Hi David, I’ve been using this code for almost a year and it’s good stuff! However, on occasion, the activation email does not go out. I’m not sure why. It could be something related to my host, but we’ve not been able to figure out what it is. The smtp email log shows no entry where the email was sent and the user is still listed in the signups table as active = 0.
How can I resend the activation email? I’ve looked for a plugin, but the only thing I found was Unconfirmed and it doesn’t work.
Thanks in advance for your help.
Hi Capel, GF User Registration 3.1 adds support for creating a custom activation email which can be resent anytime from the entries view. No official ETA on when this new version will be released but I would expected it sooner rather than later. :)
Hi there– I’m having the same issue… I just had an influx of 500 registrations this hour, and at least 300-400 of the activation emails appear not to have gone out. I’m running version 3.1; is there now supposed to be an ability to either customize the emails in the plugin (so I don’t have to do it with code anymore), or a way to resend the default activation emails (which I am currently customizing with hooks). Happy to provide a URL via email. Thanks for any guidance!
This might be helpful: https://gravitywiz.com/customizing-the-user-activation-email-for-gravity-forms/
Hi David, thanks for the tutorial.
I have an different question. What i want is that the admin notification has the activation link of that user.
So in the email notification for the admin i somehow have to put this url http://website.com/?page=gf_activation&key=
But i do not know how to prefill the KEY part… do yo know this?
Kind regards, Ritchie
Hi Ritchie, I have a perk that will help with this coming soon. Sign up for updates here.
Hi, I have followed your tutorial and the snippet appears to be working ok. However, how do I make it look like the theme I am using – (DIVI by Elegantthemes)? What file from the theme do I need to edit to include the code in activate-success.php for instance so that I get the header, menu, footer? I have tried using the page.php but don’t think that is correct. Thanks.
Using the page.php template is perfectly acceptable. Did that not work for you?
Hi David! Thanks for this, it makes a big difference! I’m having a bit of trouble as I need to redirect users to a specific page after they login. This is after they click the login link on the activation success page.
Looking at the codex it suggests to use: echo wp_login_url( $redirect ); and then an absolute url (http://example.com/mypage/), recommending: site_url( ‘/mypage/ ‘ ).
Can you help me adjust the code in the login link on the activation success page so I can accomplish this?
Million thanks!
Hey Ian, I would suggest using the “redirect_to” parameter instead. For example, in activate-success.php file, search for the wp-login.php string. You’ll find this line and make this change: http://pastie.org/private/0uhkbqumvkxo3n7httryew
And btw, I have the option ticked in buddypress: “show admin bar for logged out users” – which works on all other pages and the body class “admin-bar” also shows when loading your activation template. I checked and yes, wp_footer() is there. And the adminbar is not hidden by CSS, it’s just not showing as an HTML element at all – I checked through the HTML source code with the developer tools in Chrome. I have no idea anymore….
Hi there,
very useful walkthrough! The only problem I have is with Buddypress installed and activated that it is not showing the adminbar/toolbar. Would you have any idea how I can make sure that the adminbar is loaded within that template?
I am developing locally so I cannot send a URL link. Thanks, Sascha
Hey man,
Is seems to found nowhere a custom functionality to decorate the Default email send by WordPress and it goes like this :
To activate your user, please click the following link:
After you activate, you will receive another email with your login.
Do you have any idea how is this possible?
Thank You! Naser
Give this a try: https://wordpress.org/plugins/bnfw/
Awesome!!!!!!
Works like a charm!
Thank You!
Glad to help!
Hello David,
first of all thank you very much for this solution! I can’t figure out how to customize it so that the user is redirected to a new page that have created… Could you give me a hint for the activate_success.php?
I don’t want the user to land on this page where she gets her login … I want her to land on a page that I created with custom url. Where can I change the url here:
result ); $url = is_multisite() ? get_blogaddress_by_id( (int) $blog_id ) : home_url(”, ‘http’); $user = new WP_User( (int) $user_id ); ?>
<?php printf( __('Your account is now activated. View your site or Log in‘), $url, $url . ‘wp-login.php’ ); ?>
I mean the activate_success.php:
result ); $url = is_multisite() ? get_blogaddress_by_id( (int) $blog_id ) : home_url(”, ‘http’); $user = new WP_User( (int) $user_id ); ?>
<?php printf( __('Your account is now activated. View your site or Log in‘), $url, $url . ‘wp-login.php’ ); ?>
Hi Irina, are you trying to redirect to another page rather than showing the Success page or are you trying to change the “Log in” or “homepage” URLs on the Success page?
Thanks so much for this! Works a treat.
Glad to help, Elke!
Thanks for another amazing snippet! Quick question though… Is there a way to modify the original “activation” email text?
For example, “To activate your user, please click the following link:”
I’d like to make it say – “To activate your account…”
I’d also like to remove the “After you activate, you will receive another email with your login.” since I do not send an additional email.
Sorry, looks like this has nothing to do with GF. I did a quick search with “change default wordpress activation email” and found the solution. You can delete my previous comment or perhaps add this solution to this section to let others know! :) thanks again!
Hi David,
Thanks for you code, it seems to work for me! Only the one thing I don’t get is that wordpress handles the activation pages as 404. is this normal behaviour?
Hey Seb, glad this works for you. Could you elaborate what you mean by WordPress handling the activation pages as 404s?
Hi, I set the activation to manual. I need to check the users first before they are approved. I however want them to get another notification when they have been approved manually, how do i set this up? Thanks.
Hi Ayodeji, we don’t currently have a solution for this but we have something in the works. I’ve saved your email so you’ll be notified when it’s ready.
Oh great. Thanks David.
Thanks!!
I adjusted on thing, changed the network_site_url() and network_home_url() to site_url() and home_url() so that site users get the correct link (not to the ‘main’ site).
Awesome! Thanks for sharing. :)
When a user is registered I want them to already be activated. How can I do that?
Hi Chris, if you disable the User Activation option on the User Registration feed, the user will automatically be registered rather than requiring activation via email or manually.
There is still an activate link beside the user in wordpress, so I just ignore that? Can we auto activate users without sending them an email about the activation?
Can you send me a screengrab of what you’re seeing? I think perhaps this is unrelated to Gravity Forms.
Hi again, I’ve just gotten back to this project. So I unzipped the zip file, uploaded it to my child theme folder. Then copied and pasted the code to my child theme functions.php page
As is, we should still get the default activation/login text until it’s customized right? if so, I’m not sure what’s happened, because when someone clicks the activation link in the email, they go to the website. No message, no text nothing. I haven’t done any customization yet. I should see the default text right?
To be clear, without the snippet, is the default activation template still loading? If so, it sounds like maybe the template path is incorrect.
Hi David,
I had a character issue on a test I just ran and wondered if you have seen this before and if so, how to rectify?
The password in the notification email is OK – but the one on the screen has character recognition issues.
screenshot.
Thanks for any help.
Hm, haven’t seen that before. What is in the actual source for the password value in the markup of the page?
Hi David,
I didn’t think to look in the source code and deleted the test user. I have tested two further users/activations and they didn’t have the same issue.
Jacqui
Hi,
Does this library need updating for the XSS security issue?
'gf_activation' ) ); ?>">Thanks!
Doesn’t look like it. It never uses anything from the query string to actually redirect the user. It just checks (based on the query string) which page is about to be loaded.
Hi David,
I think my code got cut off – the code I was trying to display is in the ‘activate-no-key.php file:
add_query_arg( array( ‘page’ => ‘gf_activation’ )
I think the issue was with add_query_arg and remove_query_arg and I wondered if this piece of code was OK?
Thanks
I knew what you meant. :) My previous answer still applies.
Hi David,
Thanks for the confirmation :)
Jacqui
Hi David!
followed your indications: 1) Latest zip on GITHUB downloaded 2) Copy gfur-activate-template to theme folder 3) copied code snippet to functions.php.
but every time I copy the code to functions.php site is blanked with an 500 internal server error. Can you please help me?
Thank you for your time.
/** * Gravity Forms Custom Activation Template * https://gravitywiz.com/customizing-gravity-forms-user-registration-activation-page */ add_action(‘wp’, ‘custom_maybe_activate_user’, 9); function custom_maybe_activate_user() {
}
See if the tips here help:
https://gravitywiz.com/documentation/snippet-troubleshooting/
First, thank you so much for sharing this. Your instructions are crystal clear and I thought, this is way too easy. I followed and re-read your instructions 4 times and the custom pages in the gfur-activate-template will not display. It only shows the ugly default wordpress one.
I unzipped the file In my child theme, I created a folder called gfur-activate-template I uploaded the four files: activate, activate-error, activate-no-key and activate-success permissions on all files are 644
I then added the following code to the bottom of my functions.php page that is located inside my child theme:
/** * Gravity Forms Custom Activation Template * https://gravitywiz.com/customizing-gravity-forms-user-registration-activation-page */ add_action(‘wp’, ‘custom_maybe_activate_user’, 9); function custom_maybe_activate_user() { $template_path = STYLESHEETPATH . ‘/gfur-activate-template/activate.php’; $is_activate_page = isset( $_GET[‘page’] ) && $_GET[‘page’] == ‘gf_activation’; if( ! file_exists( $template_path ) || ! $is_activate_page ) return; require_once( $template_path ); exit(); }
Did I miss something?
Hi Gisele, to clarify, this will look just like the ugly WordPress one until you modify the styles and or layout. This is just a templating system that allows you to modify it. Does that make sense?
Need your help. I have followed the instructions to customize the activation page to the letter. However, I am unable to get the template you created to work. I am running the latest version of Gravity Forms (1.9.1.2), however I am not sure why the new template is not showing up.
Also, I am not sure what information to share with you to help troubleshoot the issue.
If the template folder is in your theme folder and you’ve copied and pasted the snippet into your theme’s functions.php file, it should work. One thing that throws people off is that by default, it’ll look just like the default template. It just provides an easy way to change what that looks like via the template files.
Awesome! Thanks for the Git, and awesome code. You da man!! Worked flawlessly.
Glad to help, Brad. :)
This does not seem to work with Gravity Forms v1.9. Any suggested fixes?
Hi David, I’ve just tested in GF 1.9 and the latest version of the User Registration add-on. This still works. Can you provide more details on how this isn’t working for you?
Great guide, thanks! Any idea how we can customise the email that’s sent with the activation link?
Hi Nick, you’re comment got lost. I’m sorry about that. We’ve got a solution for this coming soon(ish).
Is it possible to put the gfur folder in my custom plugin folder instead of the theme folder? I’ve tried, but something is not working. If I step through the code, it hit hits the activate.php, but not the activate-success.php.
Hi Cal, you’ll need to update two things.
1 – In the snippet, update this
$template_path = STYLESHEETPATH . '/gfur-activate-template/activate.php';to point the activate.php in your plugin (sounds like you already go this).2 – In the activate.php template, update this bit
$gw_activate_template = new GWActivateTemplate();to pass the “template_folder” parameter like so:$gw_activate_template = new GWActivateTemplate( array( 'template_folder' => '/path/to/your/plugin/' ) );David, Ok I tried your suggestion, but it doesn’t seem to be finding the correct template folder. To be clear, I put the gfur-activate-template underneath my plugin folder. So, the array looks like: ‘template_folder’ => WP_PLUGIN_DIR .’/myplugin/gfur-activate-template/’ I also tried ‘template_folder’ => WP_PLUGIN_DIR .’/myplugin/’ But neither of these worked.
Thank you for this work around, i’m using this with my user registration form but experiencing a lot of spamming each minute i got new user registration message but when i look at the form i used as registration form there is no new user or pending user in the form but in wordpress users i will see the new user there. What could be the reason and how will i stop it?
Hi Kingsley, it’s hard to say. There are number of anti-spam plugins available for Gravity Forms (ReCAPTCHA, Honey Pot, Zero Spam) that might help. GF Support might have a more comprehensive response for this one.
It is possible to auto activate a new user so that once they complete the registration form they are automatically activated and logged into the site?
There are some plugins that do this for Buddypress which helps streamline the signup process.
Hi Mike, yep, this is possible with the GP Auto Login plugin (part of the Gravity Perks package).
Thank you for putting together this amazing tutorial, and sharing your files to make this process very simple. All the best.
Glad to help, Johanne. Happy New Year!
Thanks so much — this really helped me!
My sincere apologies! Everything is working as it should. My CSS style IS overriding the template design. I apologize for my lack of thorough testing
Will this still work with a child theme? I’ve done everything very carefully. The folder “gfur-activate-template” is in my child theme directory, I copied the activate.php file from GF UR into my child theme folder, added the function into my functions.php but nothing seems to be working. Maybe my Parent Theme is overriding it?
Hi David
Please can you give me more detail on how to activate using auto login?
Thanks
Simon
Hi Simon, if you have GP Auto Login installed there will be an setting on the User Registration feed. If you enable this option on a feed that also has “Pending Activations” enabled (aka requiring that a user activate via email), the user will be automatically logged in when they following the link in the activation email and access the site.
Does this help? Happy to answer any other questions.
I noticed above that David Smith said in Sept. 2014 that he is working on a solution to be able to alter the text for the activation email. That is much needed and appears to be something that has been requested and promised for several years (http://www.gravityhelp.com/forums/topic/customizing-the-activation-email-in-the-new-user-registration-add-on-15-beta).
What is the status of providing this solution?
Hi Jeff, I do have a solution in the works. Things were progressively pushed back as Gravity Forms introduced better ways to handle this. I’ll be introducing the “best” way to handle this in the next month or so. :)
Can’t seem to get the custom template to be recognized. I dropped the folder into my active theme, changed the path to the directory and tried to activate a user. Brings me to a page with a header and footer and nothing else.
Resolved the issue. The previous developer had a second theme with the same exact name as the active theme. Caused issues, as one could imagine. Deleted the old theme, and things worked as expected.
Thanks a bunch, this was very helpful.
Glad to help!
I am wondering if there is anyway to bypass activate-success and go straight to the login form? This would take out a step for the user which is always a good idea (I would prefer to bypass the activation all together and just have the user automatically logged in after registering but I can’t seem to figure that out.)
Seems do-able to redirect to wp-login but I’m not sure how I would do this. Any tips?
Hi Gigi, GP Auto Login can handle automatically logging the user in after activation. You can use the
gpal_auto_login_on_redirect_redirect_urlhook to provide a specific URL to redirect the user to after login.Thanks for this it is great as far as the site template goes. Is there any way to alter the words on the Activation email that is sent to registrants?
HI Colin, I’m working on a very awesome solution to this but in the meantime, here is a solution you can implement now:
http://www.gravityhelp.com/forums/topic/shared-solution-customizing-activation-email
Hi David, awesome resource thanks so much for making this available!
I have a question. I would like to implement this on a multilingual site running on WPML. I have my languages selector showing in the header as a horizontal unordered list, but when I’m on one of the GF Activation pages the entire CSS of the list is ignored.
I think the reason behind that is, because WPML does not see it as a page at all (url is made to look like a page with ?page=gf_activation) Therefore there are no page translations available and therefore (I think) the language selector is acting up.
Have you heard of this before and/or do you know a way around it?
I think I could conditionally switch off the languages selector, but preferably I just have it show up correctly.
Thanks, Piet
Just tried adding the language selector styling directly to the activate template and that works.
So I think the reason that the WPML styles are not loaded is because it is not a “real page”?
Do you know of a workaround apart from what I just did?
Hi Piet, I think your theory is probably correct. It sounds like the WPML plugin is not enqueueing it’s scripts/styles for this page. Including the styles manually works. Enqueueing the styles for this page is probably ideal.
Thanks for your reply David. I agree that it probably is the easiest “solution”, so will keep this for now. If I find out another way during the course of development of this site, I will let you know.
One idea could be to check whether or not WPML is active and whether or not the language selector is active and if those conditions are met, the stylesheet for the language selector is enqueued for the activate page too. Bit of a hassle and that would probably open the gate to a whole bunch of other plugins that have this issue too ;)
Haha, yes, I’m certainly open to a generic way to support these kinds of situations but I think the responsibility remains on the plugin enqueueing the scripts.
I agree with you, but there must be a reason why the stylesheet is not (properly) enqueued for these activation pages.
I am trying to figure out why that is exactly and the most likely reason I could come up with is that the activate page is not a “real” page, but just being called as one…
okay, figured it out, the “problem” seems to be that the language selector css is not enqueued at all. I have added the function to a gist for readability purposes: https://gist.github.com/senlin/8bcd1dd1461021c3f176
Hi David,
With your changes I can modify the user actívate template, that’s great, but in my site appears:
http://artistandbeer.com/wp-content/uploads/2014/06/gravity_user_activation_page.gif
I like this information appearse in main content of the site, not overlapped with header.
For recreate the issue: http://artistandbeer.com/Registrar/
And click into link actívation user of email sended by the system.
Thanks so much!!!
Xavier.
Hi, Could someone give me a hint how I show all user data so it can update? I use the User Registration and tried to create another form equal to the principal only with the update function, but only has the type name, email and password data. I have other fields that I created, but they do not automatically load. Thanks
Hi Rinaldo, if you have created a new User Registration feed with the “action” set to “Update”, the remaining step is to map which fields you wish from the user meta to the corresponding field on the form in the “User Meta” section.
Hi David, I followed your instruction of step 1 (copy the renamed folder “gfur-activate-template” into my Child-theme folder), but some things seem to be wrong: the text e.g. in the file activate-error.php is in English, but in my WP system the visible text is in German (German is the correct language which I want). Obviously the system does not find the correct files in my child theme folder. What can I do?
My next problem: When the activation-page is shown, the page shows the settings of the home page, which is a big slider, which covers the full site. And only below this slider is the text with the info of successfull registration of the activate.php and the other files. I would like to change the home page as default site for the activation-sites, I do not want to show the big slider here. Where (and how) can I configuere this in the correct activate.php?
Thank you for your help! Eva
Sorry, I forgot something: Step 2: I pasted the code into my functions.php of my child theme and these code snippest caused an error: they were shown on top of each side or I got a blank white side with this code snippest.
What could be the reason?
I am more designer than developer, so I need really some help to get this configuered:).
Hi Eva, the issue you’re having with the activate-error.php not being properly translated was an issue on my part. I’ve updated the activate-error.php file to resolve this issue. Download the latest version from Github.
The activate.php file handles setting up the template by using the get_header() and get_footer() functions and then loading the proper “template part” (i.e. activate-error.php, activate-no-key.php or activate-success.php). I’m assuming that your theme is setup in such a way that the slider is being included via the get_header() call. You should be able to modify your theme’s header.php file to adjust this.
Lastly, you mentioned you were seeing some errors when you included the snippet in your functions.php file? Can you send me a screengrab of what you’re seeing? Also, if you could copy and paste the contents of your functions.php file to a pastie, I’m happy to take a look and make sure you’ve included the snippet correctly.
Hi David,
thank you very much for your help.
I managed to put the code correctly into my functions.php file of my child theme. The two problems were, that a) my functions.php file was empty and I did not know how to put the code correctly into it. And b) I am very bad in PHP and did not paste a closing ?>, or first, I put it in a wrong way … now it seems that everything is ok.
Also the slider in the activation-page is no longer there … I don’t know why :) – but this is good:).
Eva
Great! Glad you were able to get this working. :)
$template_path = STYLESHEETPATH . ‘/gfur-activate-template/activate.php’;
Is this the line I have to change to point to my child theme? And how do I do that? Child theme: headway-363-child-01
Thanks for any help! Jos
Hi Jos, you only need to change that line if you’re putting the activate.php in a different folder than “gfur-activate-template”. The STYLESHEETPATH constant already handles pointing to your child theme directory.
What would I need to put into the custom activate.php file to automatically login the user when they click thru from the activation email?
Hi David,
We would really appreciate a bit of help. We watched the video and followed the instructions down to a “T” and the correct activation function doesn’t seemed to be called.
Upon initiate inspection, it is defaulting to the original activate.php file. We are using multiple themes on our site. Any suggestions?
Thanks, Tony
I’m assuming there is a plugin or some custom code powering the usage of multiple themes on your site? Try deactivating this and see if the activation template works. Just a first step to debug the problem.
Thanks David, after debugging we got the activation pages to work. The problem was that the activate.php was defaulting to the theme of the wordpress static page. We modified the activate.php file with the customer style template using get_template_part(). Thanks again!
My pleasure! Glad you got it working. :)
Hey David!
I test it in the next 2 weeks and give you a reply if it don´t work..
Thank You!
Best regards
Hello, any idea what exact this issue causes ?
Fatal error: Class ‘GFUser’ not found in /absolute_path/domain/our-content/themes/our-childtheme/gfur-activate-template/activate.php on line 27
It would be absolutely awesome if you can give me a tipp! Thank You.
Best regards Bruno
Hi Bruno, it means that the GF User Registration plugin is not being loaded. Any ideas why it wouldn’t be?
Hey, David! Thanks a lot. You showed me the way. I use Plugin Organizer and on Frontpage I deactivate it. Now I saw, the register pages uses the Frontpage, too..
Thank You!! Nice work with this templates. Looks beautiful with a little bit of customization..
Best regards!
Please, one question more…
Uses this Registration-Form SSL also, if it is defined in wp-config to use SSL for every register and login ?
If not, how can I use SSL ?
Best regards
Hi Bruno, I’m not following your question. Could you give more details?
Hey David,
I wanna add “define(FORCE_SSL_LOGIN, true)” (with quotation marks) inside wp-config to force SSL for any Login.
Does this work with Register Add-On, too ? Or should I add something ?
Thanks for help and your fast replys : )
Best regards
Hey Bruno, I would say it is safe to assume it will. If you find that it does not, let me know and we can see how difficult it would be to enforce it. :)
Do you need to do something different if you are using a child theme. I followed all the steps; I put the GW Activate Template in my child theme folder, edited the files, then copied the code into my child theme’s function sheet, and the edits didn’t show up.
My mistake… I forgot to change the name of the folder.
Hi David, I want to change get_header(); in activate.php to get_header(‘header2’); but it doesn’t work. What should I do?
Hi Amir, do you have a “header-header2.php” file in the root of your theme folder? Is the default header.php still pulled?
Also, I am confused. Where should I put this folder “gfur-activate-template”. Suppose I am using a theme named “beauty” then should I make it like this:
/wp-content/themes//gfur-activate-template/
Is this correct?
It should be
/wp-content/themes/beauty/gfur-activate-template/and then you’ll need to include the snippet above to make sure this custom template is pulled. Keep in mind, until you actually customize the template, it will look about the same as it did before.The activation email being sent to user has subject “[WordPress] Activate %USER”. Do you know how to change this subject?
Gravity Forms support can hook you up with a bug fix version of the User Registration add-on that resolves this issue.
Great resource. Thanks for your explanation and for the modified activate.php file. I think most people (myself included) are going to want to modify this file to make the activation confirmation page look like the Activate confirmation in the default Buddypress registration process. Could you explain how to modify the GWActivateTemplate method in order for the page to display just the header along with the activation message. Thanks again!
Hey Dave, we have an ecommerce client who has a wholesale section of the site. We used the addon to create a “wholesalers” member. Then we created a gform field for the EIN # of those users. So when a potential wholesaler fills out the form, our client cross checks them with the list of EIN#’s that they already have in their internal DB. Keep in mind, this is a new site and the client already has many wholesalers. They’ve just been calling in their orders. We are giving them the opportunity to place the wholesale orders online just like the retail customers do. So, what the client wants us to do: – add existing EIN #s to the site DB – when a wholesaler visits the site and fills out the wholesaler form, and if their EIN matches one that is already in the DB, that wholesaler gets automatically approved as a wholesaler and doesn’t have to wait for our client to activate them via the wp admin.
Any tutorial on this?
Thanks for this it is really useful.
One question though is it possible to edit the emails that are sent out particularly the final one that appends the login url as I want to change that url.
Hi David
This is exactly what I want to do. Have you found an answer to your questions already?
Regards
Hi David, is there a way to change the from email and name? I found this:
. When someone registers, I get an email from noreply@notarynet.net and NotaryNet, but it still says this in the subject: [WordPress] activate: username… Can we change the wordpress part? Thanks!
Hi David, thanks for sharing the article.
Just wondering if there is a way to define which page template will be used for the confirmation page?
ATM it loads homepage by default, but I would like to use different page template.
Any idea how to do this?
Hi Peter, it may appear like your theme’s home page template but it is actually just calling the get_header() and get_footer() functions which load your theme’s header and footer and also frames the content. If you want to customize this, you can modify the template() method in the
GWActivateTemplateclass in activate.php.Hi David, Thanks for this! Just to mention some MU issues. I have the templates working ok, pulling from a child theme etc. When I load /?page=gf_activation&key=xxx for example, I get “You may now log in” which has active link to ms root site. I replaced network_site_url for siteurl to get the subsite links to appear correctly. Thought this might help others on MU.
Hello,
For some reason I am getting a call to undefined function error. I’m running the latest version of wordpress, in a multisite environment. I’m running the latest version of Gravity Forms. But I am now getting an error that says: PHP Fatal error: Call to undefined function rgget() in {path of template}
Any ideas why this may be happening?
Hi Dave, I’m not sure why my previous comment has been held for moderation since early August…
I just wrote:
That’s quite neat, how about logging in automatically users that click on the activation link from their email and open the website from there?
There are tricks to automatically log in a user that just registered, but I’m not sure about activation, especially in the way you propose.
Thank you so much for this; however I have a few questions: Which theme folder do I put this folder into, the parent or child?
Also do you have any information once registered and activated, where/how do I take them to log in so they can fill out an application?
Thank you as this has been very helpful.
I can’t seem to get this work correctly. I have followed the directions (as far as I can tell ;-)). Uploaded the gfur-activate-template folder to the themes folder and added the code snippet to the theme functions php file. The successful activation link from the email still directs to the home page. I was hoping that it would direct to the activate-success.php template page. I have added a welcome and sales message but can’t seem to get it to direct correctly. Thank you.
I have followed your directions (as far as I can tell :-)). Uploaded the new file to my themes folder and added the code snippet to the functions.php file but the successful activation still directs to the home page instead of the the activate-success.php page template. I have a message for the successful activation page and can’t seem to get it to direct correctly.
Is there any way to customize the activation email that gets sent?
Sorry I just wanna ask. After doing this, I don’t need to setup anything at all? And if I want to customize, I just customize the files in your gfur-activate-template folder right.
I wonder how can I customize activation email that comes out of the User Registration Add-on?
OK, I got to ask… now what?
I did all that ~ http://qloudpress.com/sign-up/ ~ and I was expecting something different, but I couldn’t see the difference between yours and the standard installation of the GF extension.
What am I missing?
Hi Terence,
The purpose of this is to give you the ability to customize the activation page as you need. This code “extracts” the templates out of the User Registration plugin so you can modify them from a theme-level. It also simplifies the templates so there is less PHP code in each template and you can focus on the HTML/CSS.
Thank you. Your action override function had been really helpful. A little thing I had learned while working on this regarding a parent-child theme environment is the fact that the constant STYLESHEETPATH points to the child theme, and the TEMPLATEPATH constant points to the parent theme. A little var_dumps here and there helped me find out why the template I had placed in the parent theme did not trigger.
Glad you found this useful. :)
This helps me tremendously right now on half my project… But what I’d really like to know, that no one can seem to answer, is how do I customize the activation email?
That’s quite neat, how about logging in automatically users that click on the activation link from their email and open the website from there?
Is there a way to customize the actual email that is sent? It’s a bit vague and generic. We’d like to customize the text.
Thanks for this :)
I am trying to incorporate the get_sidebar(); so it blends with a site I am working on, instead of a full width page.
Do you know where or how to achieve this within your template files?
Oops! Just found it, David. Please ignore my question. Also trust me when I say that “fabtastic” was a typo. :)
David – only just discovered your site – what a fabtastic resource. I’ve been messing around with Gravity Forms and User Registration for a client and this Pending functionality is just the ticket. But I don’t seem to see how to access it in my version of the User Registration Add-on. I’m using 1.4 – is there a beta version that can be downloaded somewhere – or am I just missing how to activate it in the backend?
Again – thanks – great site!