How to create an appointment / booking page with Gravity Forms
Learn how to set up a Gravity Forms booking page on your WordPress website and display costs or offer discounts.

- How to take bookings using Gravity Forms
- Use cases for taking online bookings
- Create your Gravity Forms booking page today
If you organize events or offer services, you might consider adding Gravity Forms booking features to your WordPress website. It’s a quick, convenient, and extensible way to create an online appointment or booking page.
The key benefit of using Gravity Forms to take appointments, bookings, and online registrations is that you don’t have to use a dedicated WordPress bookings plugin which may require significant additional setup and cause compatibility issues with other plugins on your site. Gravity Forms lets you simply schedule appointments entirely within the framework of your existing forms. It’s incredibly easy to use, and you can set up Gravity Forms’ booking functionality on your website in a few simple steps.
In addition to this, it simplifies the process of facilitating bookings and taking reservations online from the point of view of the user. This is ideal for event managers and small business owners that are looking for an easy way to allow clients and attendees to make appointments and send email notifications to users when they make new appointments. Plus, you can pair it up with Gravity Perks – GF Conditional Logic Dates and GF eCommerce Fields – for even more extensibility which WordPress plugins like the Ninja Forms plugin and Contact Form 7 plugin don’t offer.
After the fallout from the COVID-19 pandemic, many businesses are looking for online appointment scheduling options. Setting up a Gravity Forms booking page is perfect for local gyms, restaurant reservations, private doctor’s practices, and art classes.
How to take bookings using Gravity Forms
Assuming you already have the Gravity Forms plugin installed and activated on your WordPress site, here’s what you need to do to set up a Gravity Forms booking page:
Head over to Forms from the WordPress admin panel and click the Add New button to create a new form. Next, add some fields to the form builder depending on the type of booking form you’re creating.
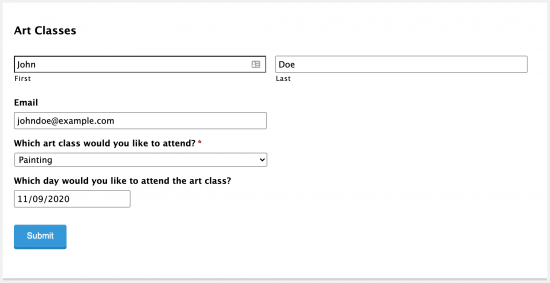
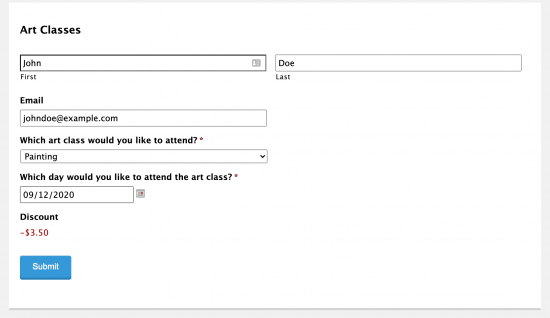
For example, if you wanted to take bookings for art classes, you would simply add name, email, drop-down, and date form fields to prompt the visitor to select the art class they’d like to take, and on which day.
Your form might look something like this on the front-end:
Click the Update button in the form builder to proceed.
Now, whenever a visitor fills out your new Gravity Forms booking form, their data will show up under Forms > Entries.
Display booking charges
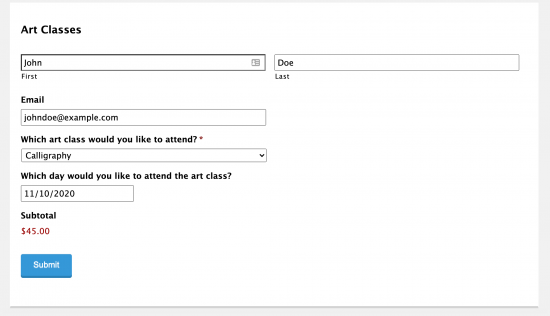
If you need to charge visitors tax or apply discounts when they book their art classes, you might consider using the GF eCommerce Fields perk. For example, you can use it to charge attendees for art class materials before classes begin or display booking charges without using WooCommerce.
For this, you’ll need to get Gravity Perks and install and activate it on your website. Once that’s done, head over to Forms > Perks > Install Perks and install GF eCommerce Fields.
Now, you can add eCommerce fields to your Gravity Forms booking form, letting you take payments through payment gateways such as Stripe or PayPal. For example, you can offer discounts, charge tax, or display the subtotal. The perk also improves on Gravity Forms’ coupons and shipping field.
Offer discounts on the weekends
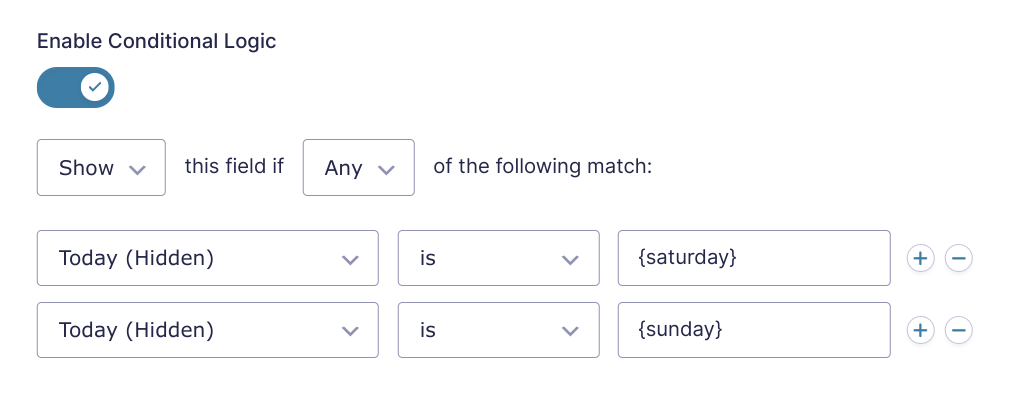
You can use GF Conditional Logic Dates to add an appointment calendar view to your Gravity Forms booking page and configure it in a variety of different ways. For example, you can set it up so site visitors can quickly see available booking dates at a glance. Or, you can set it up to add limits to your bookings.
Get Gravity Perks and install and activate it on your website. Head over to Forms > Perks > Install Perks to install the GF Conditional Logic Dates add-on.
For example, you can offer attendees a 10% discount if they book a session on a weekend.
This method allows you to quickly and easily add time-limited discounts without having to manually create custom fields or booking calendars with entirely separate pricing models.
Use cases for taking online bookings
As an online business owner or service provider, there are different ways you might take online appointments and bookings. You can use Gravity Perks to add a range of new features that can help you tailor your Gravity Forms appointment booking forms to your needs.
Taking bookings alongside purchases
If you run a private doctor’s practice or you offer art classes, you might need to charge customers an upfront fee at the time of booking. This is possible with Gravity Forms’ pricing fields. The GF eCommerce Fields perk lets you add essential eCommerce functionality to your Gravity Forms booking page. In addition to this, you can charge tax, apply discounts, and display the subtotal. The best part is that you don’t have to install WooCommerce.
GF eCommerce Fields
If you’re organizing art classes, you might want to automatically apply a discount if clients book on a specific day. Similarly, if you run a gym, you might need to charge customers for sessions with a personal trainer in advance. In this case, you could apply a tax. And, if you provide an airport pickup service, you could use GF eCommerce Fields to charge customers as a guarantee of upfront payment.
Taking bookings on specific dates
Unless you offer a 24/7/365 service, you’ll likely need to exclude or block off certain dates to ensure clients and customers don’t schedule appointments with you. This might include weekends, holidays, or less busy times of day (in, say, a restaurant).
The GF Limit Dates perk lets you show an inline calendar field and block dates when you’re busy. You can use it alongside GF Limit Choices to limit your availability to X time slots.
GF Limit Dates
In addition to this, you can offer customers weekend discounts by using the GF Conditional Logic Dates perk. GF Limit Dates also lets you add a calendar view to your Gravity Forms booking page so site visitors can quickly see your availability at a glance. You can use it to add limits to your bookings by the number of people or timeframe.
GF Conditional Logic Dates
GF Conditional Logic Dates is perfect for business owners that need an easy way to display notices or banners on the Gravity Forms booking page. You can combine it with the GF Conditional Pricing perk to charge more (or less) depending on the date customers request your services. For example, you can charge a rush fee, offer early-bird discounts, or set up holiday pricing.
You can also combine GF Conditional Logic Dates with GF eCommerce Fields to offer customers a discount based on the booking date. This is useful for anyone who needs to charge customers more money on specific dates.
Want to manage Gravity Forms booking data inside Google Sheets? We made a plugin for it. Sync your data automatically, and securely, and provide your team collaborative access.
Create your Gravity Forms booking page today
Creating a Gravity Forms booking page is perfect for anyone that doesn’t want a full-fledged appointment and booking system on their WordPress website. This is perfect for anyone that needs to let attendees book a one-off session or service.
And, you can use Gravity Forms booking with GF eCommerce Fields and GF Conditional Logic Dates appointment booking add-ons to display upfront booking charges or apply conditional logic based on the user’s date selection.
What sort of Gravity Forms booking page are you thinking of creating? Let us know in the comments section below.









What would actually be useful is if the booking form had an inline date picker where the user could pick multiple individual dates when booking, etc, Monday and Tuesday, not just single days.
We use your gravity forms for almost everything from trial registration to membership registration.
And now we want to introduce booking where we offer a few weeks of service with limited spaces, but we want users to book/select multiple days from the given selection of available days.
Hi Justas,
We have a soon-to-be released perk, GP Booking, which looks like a suitable solution for what you’re trying to do. The perk is currently only available to Pro users on request. If you have a Gravity Perks pro license, you can submit a ticket to request access to the perk.
Best,
Can this be used to fill an “add to google callander” button with in the notification please?
I.e customer books a ticket to a show, Notification contains button that gives the time, date and location to google calander for the event they chose?
Hey Ben, An “Add to Google Calendar” integration isn’t supported directly out of the box yet, but we would be happy to hear more about your potential use case for this feature via support!
I’ve got a need to have a booking solution for a spa where each individual service has a specific duration.
A massage may be 60 minutes as an example. A client might purchase a 60 minute massage and a 30 minute manicure. I need a solution where the customer now needs to see/find an available date and time of 90 minutes to book.
At the moment they only have 1 practitioner, but in the future it may need the ability to have a per practitioner selector or a combined calendar.
Just fishing for ideas on how to tackle this little challenge. Existing booking tools from Square etc don’t allow for this as far as I can tell.
Hey Kyle, Inventory could handle most of this with its Scoped Inventory concept; however, doesn’t have a concept of an actual “schedule” so it wouldn’t be able to block off 1:00 – 2:30 if a 90 minute session was booked. This seems like a fatal flaw for your use case.
I’d take a look at Simple Schedule Appointments which integrates with Gravity Forms (and Gravity Perks). The only thing I’m not sure if it can do is handle multiple resources (e.g. masseurs).
Hi, Can I use this tool for group-trainings as well? And limit the number of participants? There is a function Limit number of entries, but you only see the message when you submit.
And how to setup reminder mails in function of the date.
Hi Bjorn,
You can use GP Inventory to limit the number of participants per session.
Our Notification Scheduler Perk is perfect for sending reminder emails before the date.
Let’s say we use Gravity Forms Limit Dates to constrain which dates are available.
When a date is selected, how can we feed that date back into Gravity Forms Limit Dates, so that it cannot be selected by somebody else?
Longtime subscriber, love each and every one of your sexy perks.
Hi Adam,
Thanks for the kind words!
This should be possible with GP Inventory perk to remove that date.
Cheers,
Hey, on April 12, 2022 – Samuel said: “You could add a dropdown field with the time slot for the day as the choices and use our GP Inventory Perk to scope the Date field with the Time slot Dropdown field and apply limits on the Timeslot for each day. Please check out our GP Inventory Perk Documentation on Scoped Inventory for more information on this.”
I tried doing this but I think I am missing step. I can get a date linked to a product to work but when I tried to add a timeslot – no joy.
My setup is a Date field that has the GF Limit Date perk set up. A drop down field with timeslots that are set up with GF Limit and then my Product has the Inventory Type set up.
I can do multiple dates with multiple sign ups but cannot do multiple dates with multiple timeslots with multiple signups. Possible?
Hi Elizabeth,
We’ll have to take a look at your setup to assist you with what you’re doing. If you have an active Gravity Perks license, you can get in touch with us via our support form so we can look into this.
Best,
Hello. Can I book a gravity forms appointment with a CPT named Event post type?
I want to make an appointment for each event?
Hi Ayhan,
You could probably integrate this tutorial with the Advanced Post Creation Add-On from Gravity Forms to create the CPT
Best,
Is there an approach or workflow that would allow people to cancel their reservations or some other way to automate the removal or update of an entry that acts like a cancelation? I know this is pushing what any form software is meant to do.
Hi Patrick,
That would depend on your setup. If your users will be logged in, then you can use our GP Entry Block Perk to display to the users, their booking on the frontend, where they can manage their booking/entry including deleting/canceling the booking.
Best,
So this is great if you have unlimited space. But what if you only have 2 time slots per day. I don’t see anyway to see if a time is already picked for a specific date and don’t show it. Any ideas?
Hi,
You could add a dropdown field with the time slot for the day as the choices and use our GP Inventory Perk to scope the Date field with the Time slot Dropdown field and apply limits on the Timeslot for each day. Please check out our GP Inventory Perk Documentation on Scoped Inventory for more information on this.
Best,
If you aren’t using time slots, but let users enter start times and end times themselves, how to you set up the logic so times can’t overlap? So someone can’t reserve a pace for 2:00 pm to 3:00 pm and someone else can’t reserve the same space from 2:45 pm to 3:15 pm?
Alternatively, you can use FormDesigner.pro and select and customise one of the pre-designed templates.
Hi Ivan,
Thanks for the suggestion! The tutorial shown here uses Gravity Forms to create an Appointments and Bookings page that leverages WordPress integrations and the developer community.
Cheers,