How to Do Calculations with Gravity Forms
If you’re using Gravity Forms on your WordPress website, you might need an easy way to do Gravity Forms calculations on form fields and user submissions.

If you’re using Gravity Forms on your WordPress website, you might need an easy way to do Gravity Forms calculations on form fields and user submissions. This sort of feature is useful in all sorts of scenarios, such as:
- Selling early bird tickets to events
- Event bookings
- Online course or membership registrations
- Counting RSVPs
And there are many different types of calculations that you can do with Gravity Forms. For example, you can use it for all sorts of filtering options such as date ranges, payment statuses, or for logged in users only.

In this article, we’ll show you how you can do Gravity Forms calculations the easy way using Gravity Forms.
When You Might Need to Do Gravity Forms Calculations
Whether you’re an online store owner, run a membership website, or organize events, there are many scenarios in which you might need to do Gravity Forms calculations on your WordPress website. Here are some of the most popular use cases:
Use Case #1: Calculating Tax or VAT
You can use Gravity Forms to automatically calculate the sales tax or VAT (value added tax) at checkout for any transaction. For example, if you have a field for the product cost and you’re collecting a 5% sales tax, you could use the formula:
Total sales tax = Item cost * Sales tax Total item cost = Item cost + Total sales tax
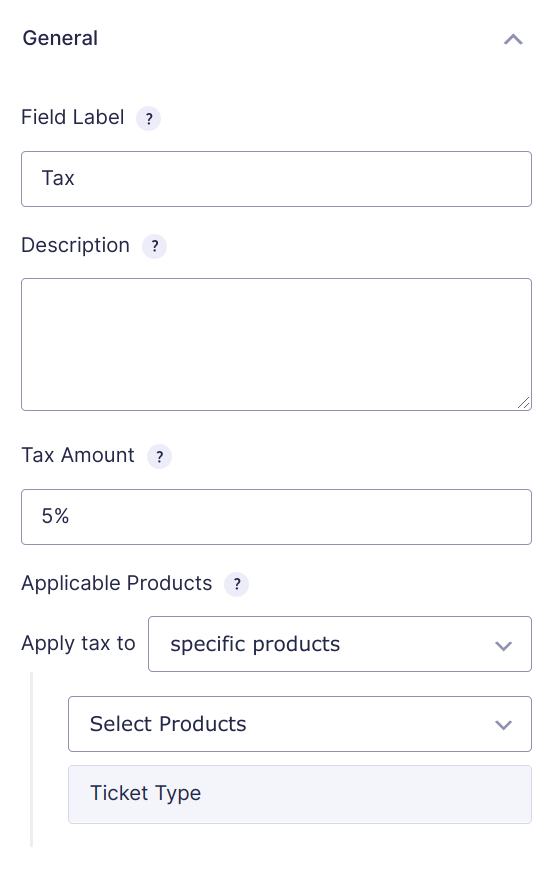
Alternatively, you could use Gravity Forms eCommerce Fields plugin to add a Tax field to your form – more on this later.
Use Case #2: Offering Early Bird Discounts
Another way to use Gravity Forms calculations is if you need a way to offer discounts for a specific date range. This is useful for people who sell online courses, memberships, or event tickets. For example, if you want to offer early bird pricing to registrants who register for your event between December 23rd and January 10th.
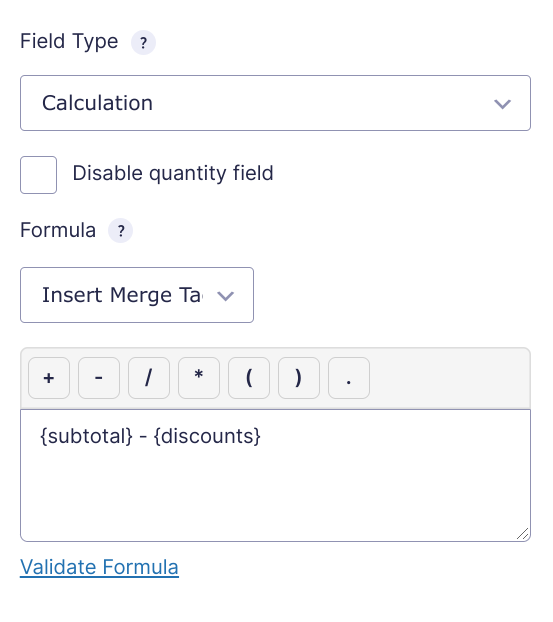
Simply put, you can do all sorts of simple and advanced calculations on forms fields and user submissions. The Gravity Forms plugin lets you do calculations using a Number field with calculation enabled.
Case Study: Conference Registrations
Michelle Hayes uses Gravity Forms calculations for offering attendees an early bird discount during conference registration without using a coupon code. She was able to do this using the Gravity Forms Conditional Logic Dates and Gravity Forms Conditional Pricing add-ons.
- Automatically calculating early bird price using Gravity Forms Conditional Logic Dates and Gravity Forms Conditional Pricing.
- Dynamically offer multiple types of discounts with a single discount code field using Gravity Forms eCommerce Fields.
- Directing registrants to the All-Access Pass if they’d like to register for all events using Gravity Forms Limit Checkboxes. This way, registrants don’t have to check all of the individual events; they can just choose an All-Access option.
As a result, Hayes was able to deliver an enhanced user experience to registrants. The same approach can be used to offer limited-time discounts for event tickets and memberships.
Best Plugins for Gravity Forms Calculations
Here are some of the best Gravity Forms add-ons for doing Gravity Forms calculations in WordPress:
Gravity Forms eCommerce Fields
The Gravity Forms eCommerce Fields add-on supports tax, discounts, and subtotal fields in addition to various other eCommerce features. It also lets you use special merge tags for including the subtotal and coupon (and discount) amounts in calculation-enabled fields.
Pros
- Great for calculating tax and VAT.
- Lets you apply flat or percentage discounts to the subtotal or to specific products.
- Lets you make custom calculations using calculation-ready merge tags.
Cons
- If you sell to customers in the EU, you will have to set up EU VAT calculations manually.
Gravity Forms Date Time Calculator
The Gravity Forms Date Time Calculator add-on lets you use date and time fields in your Gravity Forms calculations. You can use this for building forms with time-based pricing, determining the customer’s age based on their birth date, or for tracking days (or hours).
Pros
- Supports all date and time units including years, months, weeks, days, hours, minutes, and seconds.
- Lets you count days (weekdays or weekends) between two dates.
Cons
- You have to use merge tags to perform calculations.
Gravity Forms Advanced Calculations
Gravity Forms Advanced Calculations adds support for complex mathematical functions directly within your Number and Product fields. It redesigns Gravity Forms calculations functionality and adds an array of advanced mathematical functions, conditionals, formula optimizations, and other features.
Pros
- Perform complex calculations in Gravity Forms including mathematical functions, conditional statements, syntax highlighting, autocompletion, and more.
- Can be used for things like calculating mortgages, investment strategy forecasts, and industry-specific business costs.
Cons
- You may not require such complex functionality in your everyday use of Gravity Forms.
Gravity Forms Conditional Pricing
The Gravity Forms Conditional Pricing add-on lets you create flexible pricing levels for product fields based on conditional values. This is great for when you need to create a single product field with variable pricing.
Pros
- Pricing rules automatically determine which pricing level should be applied.
- Applies the pricing level when all specified conditions are met.
Cons
- If you have hundreds of pricing rules, entering them can be tedious.
Gravity Forms Google Sheets
Gravity Forms Google Sheets automatically syncs Gravity Forms data with Google Sheets. This is done instantly, securely and with an emphasis on performance.
Pros
- Access to formulas, functions, and other Google Sheets tools
- Integrates with Data Studio (Looker Studio) and BigQuery
- Data is stored securely. No other automation services needed to sync Gravity Forms data.
Cons
- You’re managing data and running calculations outside of Gravity Forms.
We provide a free plugin that lets you integrate Gravity Forms with OpenAI to prompt GPT3.5 and other models from within your forms. Manage any equation you can imagine — and fine tune a models, filter responses via PHP, or utilize conditional logic to control output.
How to Add Calculations to Gravity Forms Using Gravity Forms Conditional Pricing
Here, we’ll show you how to add Gravity Forms calculations to your forms using the Gravity Forms Conditional Pricing plugin (part of Gravity Perks).
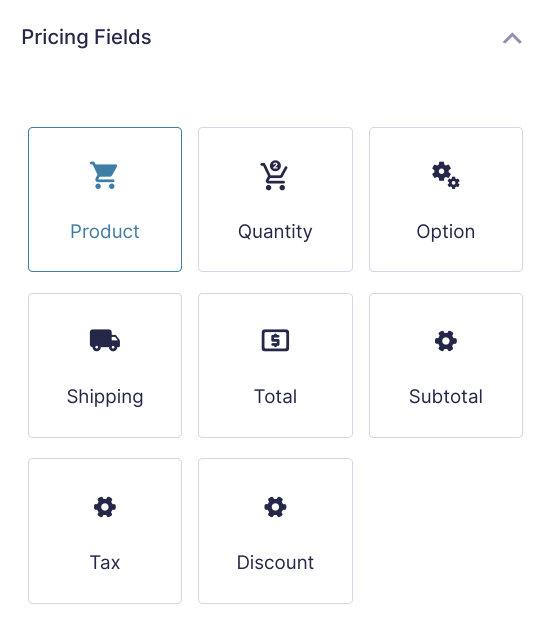
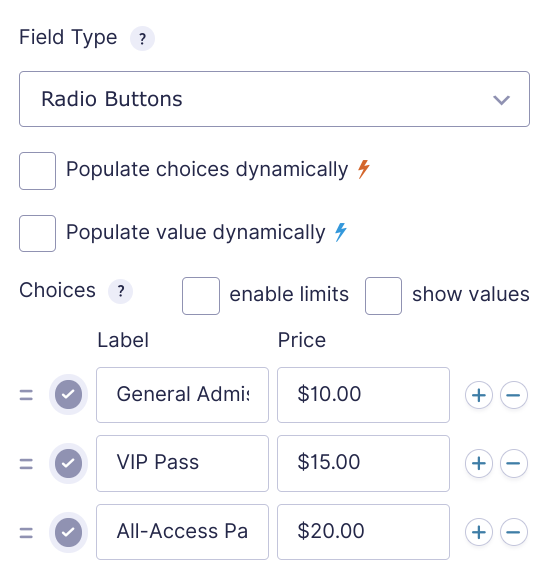
Start by creating a new form using Gravity Forms. Add a Product field to the form editor. You’ll see various field types to the right. Find the Product field under Pricing Fields.
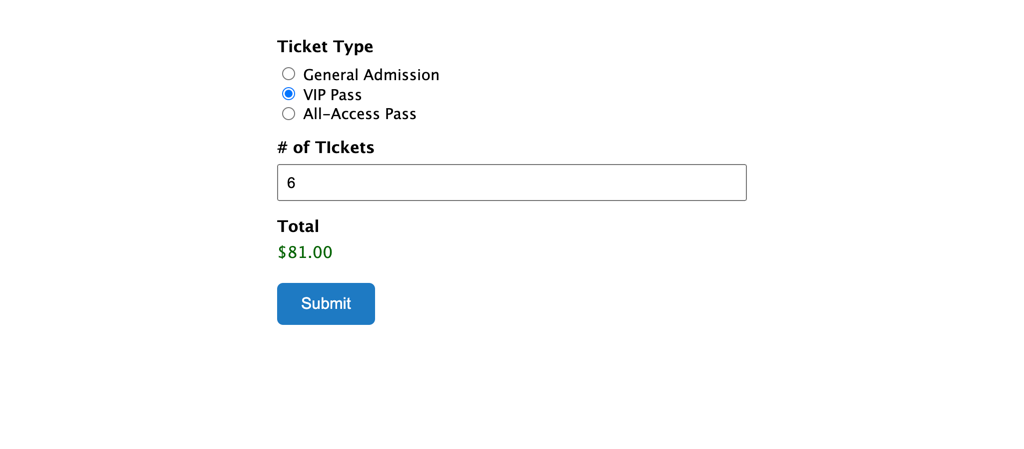
For example, we’ve set the Field Type to Radio Buttons and created three different types of tickets.
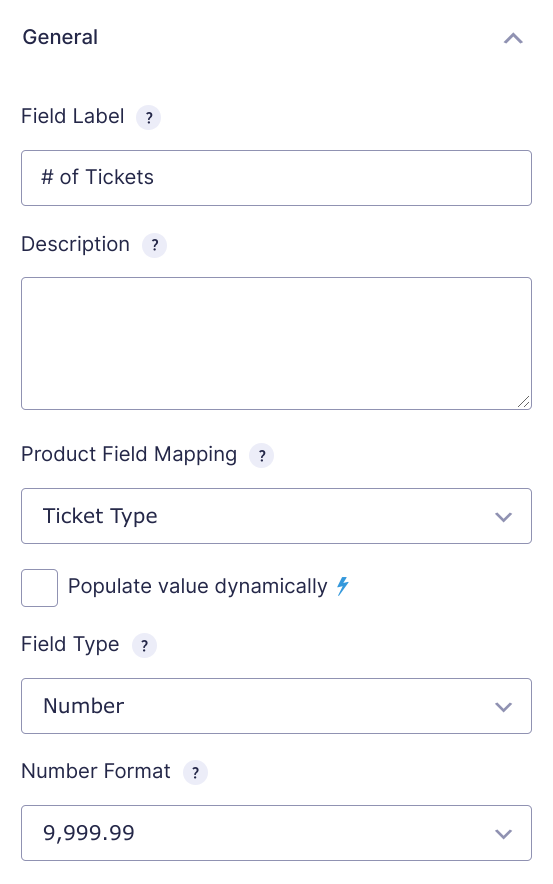
Next, add a Quantity field to the form. Registrants can use this field to purchase multiple tickets.
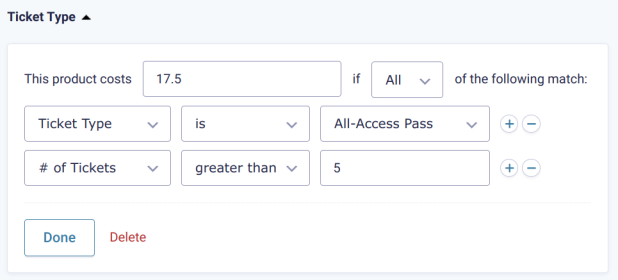
Once that’s done, go to Settings > Conditional Pricing to create conditions (or pricing levels). Use the Select a Product drop-down menu in the top-left corner to view a list of Product fields in your form. Select the Ticket Type: product field.
You can set a price for the pricing level and set the conditions that need to be met in order for this pricing level to be applied to the registrant’s purchase. You can create as many pricing rules as you’d like.
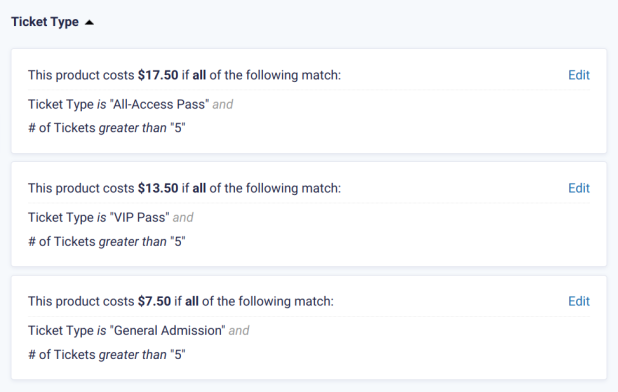
Repeat these steps to create as many conditions as you’d like. You can use the Select a Product drop-down menu to select different product options, as well.
Click the Save Conditional Pricing button to proceed. You can add a Total field to your form to make it easier for customers to see how much they’ll be charged. Your form should look something like this on the front-end:
Get Started With Gravity Forms Calculations Today
If you’re looking for an easy way to set up and manage Gravity Forms calculations, the Gravity Perks’ suite of add-ons will certainly make things easier. You can use various plugins, including:
- Gravity Forms Conditional Pricing
- Gravity Forms Advanced Calculations
- Gravity Forms eCommerce Fields
- Gravity Forms Conditional Logic Dates
- Gravity Forms Limit Checkboxes
…to calculate fields, set conditions, and much more.
We showed you how to add calculations to Gravity Forms using the Gravity Forms Conditional Pricing plugin. Hopefully, you’re in a good position now to take the next steps.
Looking for an easy way to add conditional pricing calculations to Gravity Forms? Check out the Gravity Forms Conditional Pricing add-on!













Hello. There are a few questions regarding RSVP.
I created “Events” cpt with acf extended.
I created a form with the name RSVp. I filled the logged in user’s “Post_ID,Post_Title,Event_Date,Name, Surname, Email, Phone” with “Populate Anything”. Since the user is logged in, I have hidden these fields.
I want to add a custom button in the Single Event template. When the button is clicked, the “Booking” RSVp form should work.
The button should change to “Reserve”. Remaining reservation limit for current and another user should appear.
Which path should I follow? What plugins can I do this with?
Thank you.
Hi Ayhan,
This looks like a use case that will require custom codes to get done. If you have an active Gravity Perks license, you can send us a message via our support form so we can get our developers to look into this.
Best,
I used form fields hidden. Using the Submit button as the “Booking” function does the necessary task. But how should I use the total RSVp count for “Current post”?
Hi Ayhan,
I’m not sure I’m tracking the question properly but it will probably require checking for the post meta. If you have an active Gravity Perks license, you can send us a message via our support form so we can get our team to look into this.
Best,
My license client. I only provide technical support.
I created an RSVp form. All fields are hidden. Only the “Submit” button appears. It works fine within the current post. However, 1 user can send 1 time. And I have to show total counter for current post. Like the rest RSVp.
I have created a form that will calculate a total to rent equipment, signs, etc. based on quantity. However, for Custom Sign it populates an amount before anything is entered. The formula is correct, but it is the only entry where the total displayed is not $0.00. I’ve checked the settings for this field compared to the other fields and I am not seeing anything different.
Any thoughts on what might be going on here?
Hi Demar,
We’ll need an export of your form to get a better understanding of your use case. If you’re a Gravity Perks customer, you can drop us a line via our support form so we can assist you further.
Cheers,
Bonjour est t’il possible de modifier nous meme l’unité de la devise… par exemple Fcfa Aussi, est il possible d’avoir une condition tel que : si montantTol > 167 alors frais = 5000
Hi Franck,
We don’t have a ready solution for modifying the currency in a calculation, but you could use conditional logic to add a fee if the result of a calculation reaches a certain threshold. We have an article that walks you through how to set things up.
I am wondering if there is a way to cause all the Entries in a Form to be re-calculated (we use Gravity Forms eCommerce Fields and Gravity Forms Conditional Pricing) after a Product Price change?
We often keep and then update our Entries past the submission stage to make changes to it through the year. Doing it manually by individual Entry Edit (and re-submission) is one way, but with hundreds of records that can get tedious.
Another way we’ve found is using Inline Edit from Gravity View (speeds up the process a little but still a manual entry by entry process).
But other than Exporting all the data, manipulating it and the RE-Importing all the data to update existing records, I am wondering if it is theoretically (or practically) possible to cause a Form Entry Data Set to ALL be RE-submitted for calculations to be re-calculated at once?
Hi Wayne,
Unfortunately, I am not sure if this possible, and the possible workaround solutions I can think of are what you’ve mentioned.
Best,
I have the same problem, no one has a solution for this issue
How can one calculate the total of entries of a for a specific user. I am trying to create closing balances for each user. Each user would have balance = Credit-Debit. But each time i post a transaction for a use, the balance for that user should change. And when i select another use, the balance should change to that of the user. Its like a double ledger entry.
Hi Ade,
We’ll need an export of your form to get a better understanding of your use case. If you’re a Gravity Perks customer, you can drop us a line via our support form so we can assist you further.
Best,
Thank you for your post!
Is there anyway to show your work in gravity forms? Basically, I just want to show my client the details of the total.
So basic charge is 2,500, 2 product x’s are x2, and 3 product y’s are y2, and the total is the 2,500 + (x2) + (y2).
Hi Seira,
You could use an HTML Field to display the details of the total calculation on the form.
Thank you !
First of all thank you for your post and I have questions about the RSVP form, I have RSVP form ( name, email, phone number, permission ) with limited participants ( max 50 people can join as ) which need one more field to ask ” number of attendees” and they can select from a drop-down “1, 2, 3, 4 or 5 attendees.” After that the form must calculate the number of attendees and if the ‘max 50 people’ are reached then the form will closed automatically. Also I need to display how many participants/attendees are left to join as. Like ” 39 left “. Can you please help us? we are from church and we need it in the difficult Corona period. Thank you in advance.
Hi Greay,
This sounds like a good fit for our free Better Inventory snippet. You can use it to limit the quantity of spaces available and show the number of remaining spaces on the page where the form is hosted. It works with Quantity fields, so you can add a Quantity field to your form and set its Field Type to “Drop Down” to let your users select 1-5 attendees.
Thank you very much for your fast answer! Can you please tell if I can use this code to different forms in the same time? Thank you in advance
Hello Greay, We do have a way to use the code with multiple forms. Check out our documentation on how to apply class-based snippets to other forms found here.
Thank you again for the very fast reply! Sorry that my code skills not so good, can you please tell me where do I need to add the code for “Many Different Forms, Same Settings” in WordPress? I saw the original code in gw-gravity-forms-inventory:
public function parse_args( $args ) {
Do I need to replace it with this:
foreach( array( 1, 2, 3 ) as $form_id ) { new GW_Sample_Class( array( ‘form_id’ => $form_id, ‘target_field_id’ => 7, ‘modifier’ => ‘+1 year’ ) ); }
Thank you again for you great support.
Hi Great,
You would simply use multiple
GW_Inventoryclasses in your theme’sfunctions.phpfile. For example:new GW_Inventory( array( 'form_id' => 363, 'field_id' => 2.3, 'stock_qty' => 20 ) );If you have further questions with using the snippet, we offer snippet support for Gravity Perks customers with an Advanced or Pro license.