Gravity Forms Email Validation: Check Emails Live Prior to Submission
Use this guide to learn how to validate a Gravity Forms Email field live before needing to click submit.

This article requires the GP Populate Anything perk.
Buy Gravity Perks to get this perk plus 49 other premium Gravity Forms plugins!
In this tutorial, we’re going to walk you through how to set up Gravity Forms email validation to check a user’s email live and prevent submissions if that email already exists.

Extensible and powerful user management is a staple of WordPress. Not only are the built-in tools strong, the amount of plugins available to alter and supplement user management is incredible. Gravity Forms is a proud member of that group. With the User Registration Add-On, new users can easily sign up for a WordPress account using a Gravity Form. This opens the user registration process to a whole world of possibilities.
One of our users recently reached out asking for a way to check if an email already exists in their user registration form. Gravity Forms automatically validates the email and returns an error if the submitted email already has a user account associated with it, but this customer wanted to prevent those users from wasting their time filling out an unnecessary form.
Getting Started
This article will use Populate Anything to validate the entered email against existing users. If the email already exists, we will prevent the submission and display a link to the login page using Conditional Logic.
Steps
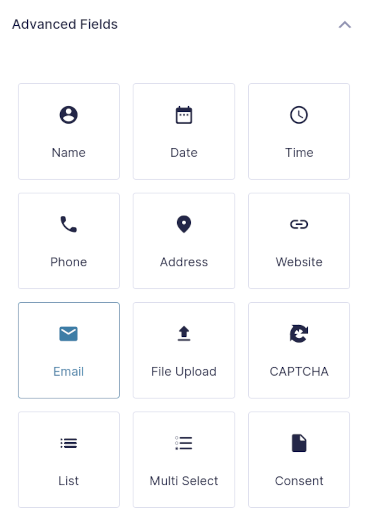
- Add an Email Field
- Add a Hidden Field and Populate Emails
- Add an HTML Field and Configure Conditional Logic
Step 1 – Add an Email Field
User registration requires a valid email, so add one to your form if you haven’t already.

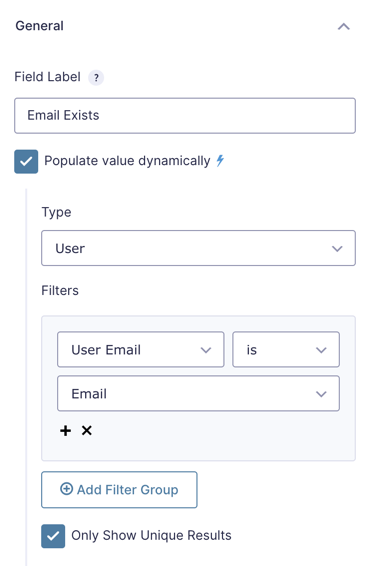
Step 2 – Add a Hidden Field and Populate Emails
Next, add a Hidden field to your form. In that Hidden field, we’re going to populate from the User object. Add a Filter Group and set the filter to match the “User Email” with your email field.

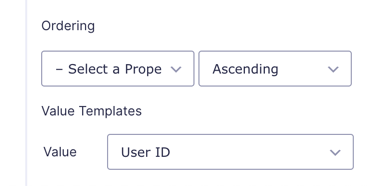
Leave the Value Template to the default of “User ID”.

With these settings in place, if the user enters an Email that is connected to an existing user account, the user ID will populate. Otherwise, the field’s value will be blank.
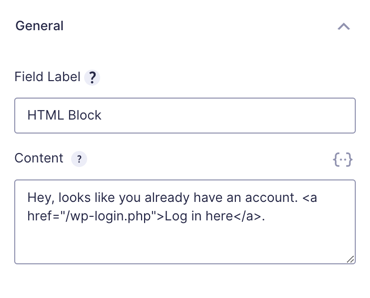
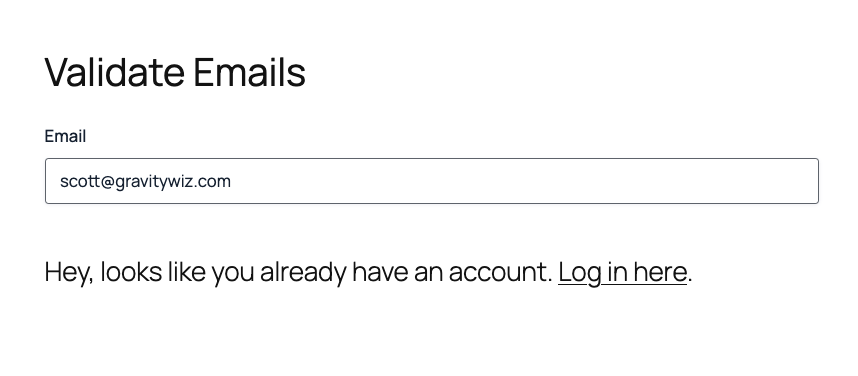
Step 3 – Add an HTML Field and Configure Conditional Logic
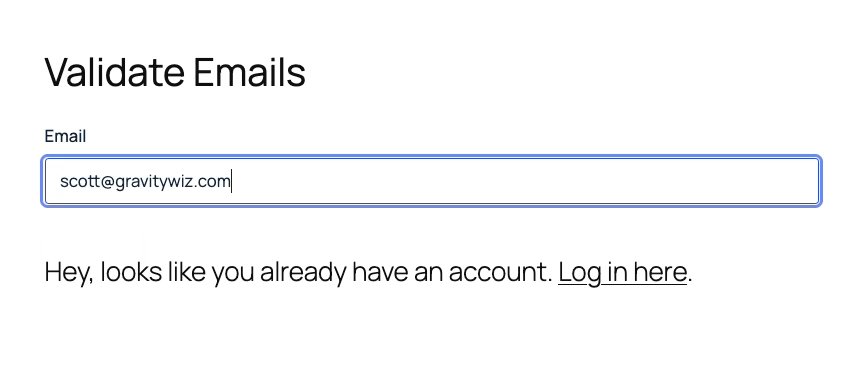
Next, add an HTML field. In this field, insert a message and link to your login page.

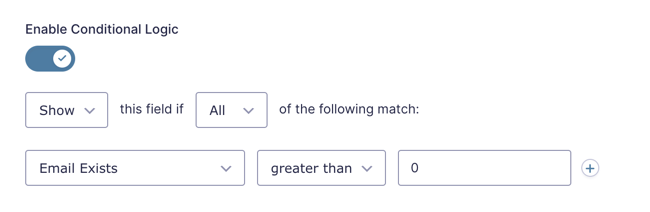
Using Conditional Logic, we’re going to only display this field if the entered email exists. Set the conditional logic operator to “greater than” and set the value to 0. Since we’re populating the User ID into the “Email Exists” field, and no users have an ID of 0, we simply need to check if the populated User ID is greater than 0. If yes, the email is attached to an account, and we’ll show the HTML field.

Looking to block certain emails entirely? Use Gravity Forms Blocklist to prevent submissions with specific keywords or IPs.
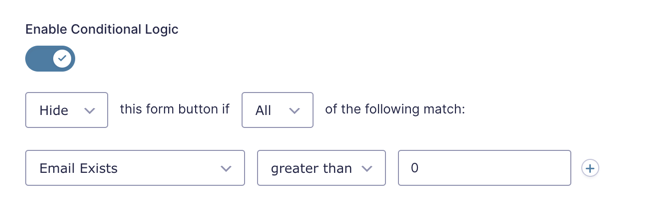
Step 3 – Configure Submit Button Conditional Logic
We’ll use the same Conditional Logic on the Submit button to prevent the user from being able to submit the form if the entered email exists. The only difference is that we’ll set it to Hide the button instead of show it.

That’s It
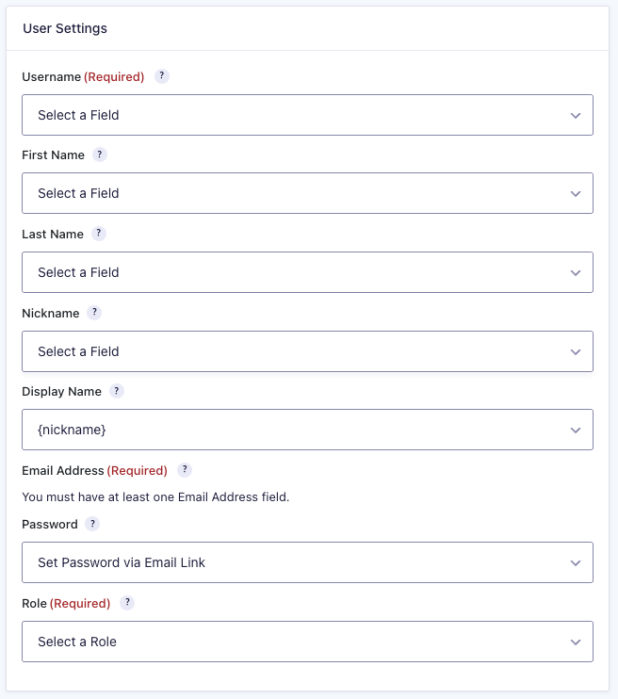
If you haven’t already set up the User Registration feed, go to the form’s Settings > User Registration and add a new Create User feed. You’ll be asked to map your fields to the new user’s profile. You can read more about setting things up in the docs.

With everything set up, your user registration form will prevent an existing user from attempting to register with an existing email. If they do, the Submit button is hidden and we present them with a login link.

More on Gravity Forms Validation
- Gravity Forms Advanced Phone Field: Automatic Phone Number Validation
- Gravity Forms Zip Code Validation: A Step by Step Guide
- Gravity Forms Age Verification: How to Set Up Age-based Validation
- Make Your Gravity Forms Validation Errors Mobile Friendly(er)
- Require an Existing Value for Submission with Gravity Forms





Hello.
There is a problem, if in the E-mail field the option “Enable Email confirmation” is activated, the hidden field Email Exists gives as value the first existing user in the database, so this tutorial does not work with forms that have double email confirmation.
Hi Manuel,
This sounds like a configuration issue. I just tested this locally and couldn’t reproduce the issue. I’m going to follow up via email so we can troubleshoot this with you.
Is there a limit to the number of users that this can check against when populating the hidden field?
Hi David,
No, there isn’t a limit. While there is a limit to the number of results Populate Anything will return by default, it will search all users. In this case, only a single user is being returned.
Where can I find the snippet to have this run both feeds in the same form?
Here’s the link to the snippet Steven: https://github.com/gravitywiz/snippet-library/blob/master/gravity-forms/gw-allow-create-and-update-feeds.php
Best,
Would it work to set this up with different User Registration feeds?
So instead of Step 3 being a conditional display, adding 2 user registration feeds, one that is “create user” and one that is “update user”. Then using the same condition for those feeds.
Hi Jeremy,
By default, Gravity Forms doesn’t support having both the Update User Feed and Create User feed on the same form. You can however use this snippetof ours to override this and have both feeds on the same. You should then be able to set up the conditions on the feeds and see if it works for you.
Best,