Gravity Forms Live Preview
Preview your Gravity Forms on the frontend of your site.

What does it do?
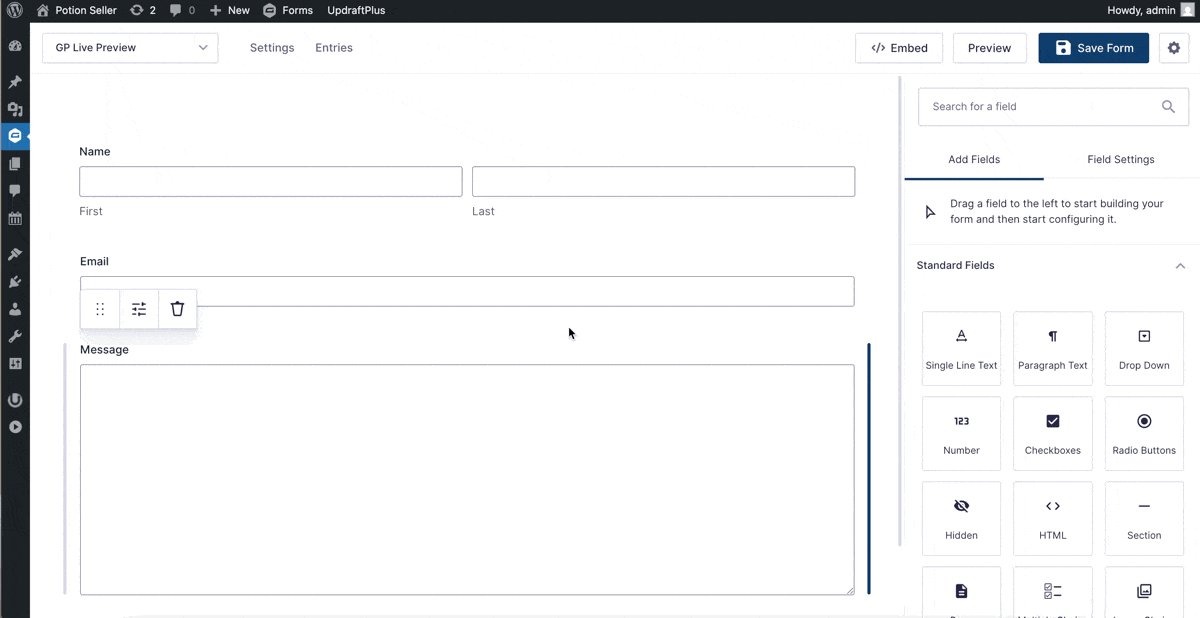
This plugin provides an easy method for previewing your forms as they will appear on the live site. No longer do you need to create a new post, configure the Gravity Forms shortcode, and publish the page to see how the form will look on the frontend. Just click the handy Live Preview option in your Gravity Forms toolbar.
Gravity Forms Live Preview also provides several features that make testing your forms a breeze and debugging almost enjoyable.
With GP Live Preview you can:
- Create perfectly polished, live-ready forms before embedding them in your site
- See fully-styled previews of your forms that match your theme
- Make error-free layouts without the guesswork
- Quickly test parts of your form without completing required fields
- Easily check hidden fields are working correctly
- And much more!
Features
- Preview forms on the live site.
Stop wasting time setting up pages to see how your forms will look on the live site. One-click preview link right on the Gravity Forms toolbar. - Unrequire required fields.
Save time testing your Gravity Forms by making required fields optional in preview (also skips reCAPTCHA). - Preview with AJAX enabled.
Gravity Forms’ default preview doesn’t support AJAX. Live Preview supports AJAX out-of-the-box. - Debug hidden fields.
Show all hidden fields in your form without having to remove classes or change field types. Makes debugging a breeze. - Disable notifications.
Stop notifications from sending when the form is submitted from a preview. - Speed up Gravity Form development time.
Working with Gravity Forms a lot? This perk is guaranteed to save you a ton of time. - Seamless, easy-to-use UI.
Integrates directly with the Gravity Forms toolbar. A single click activates the preview. - Automatic updates.
Get updates and latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
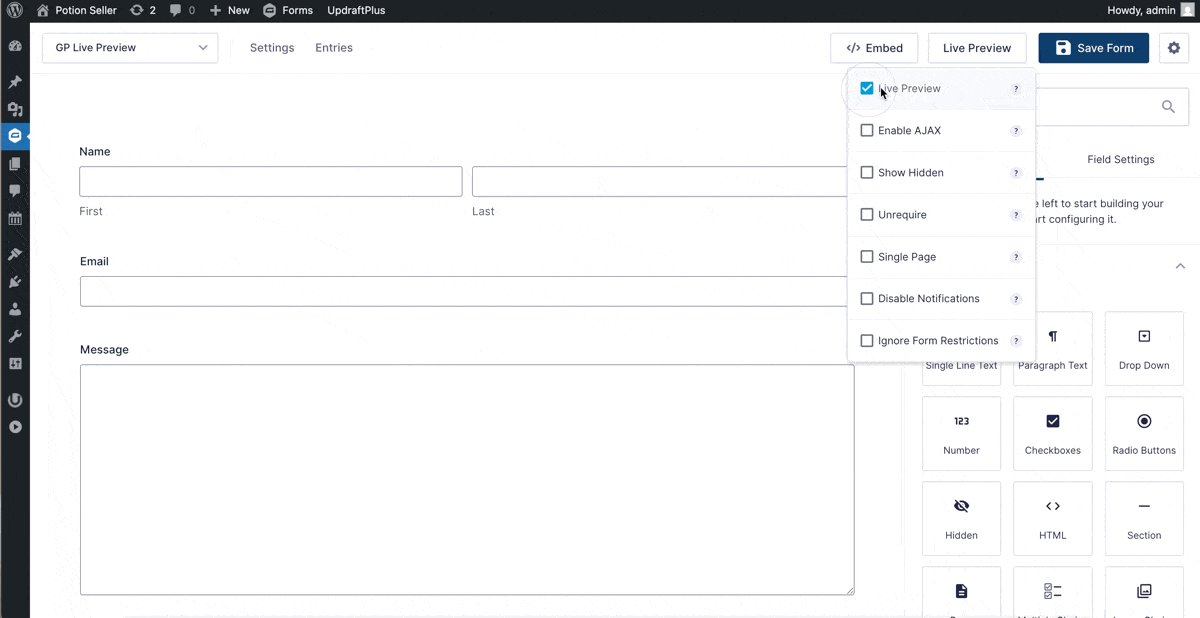
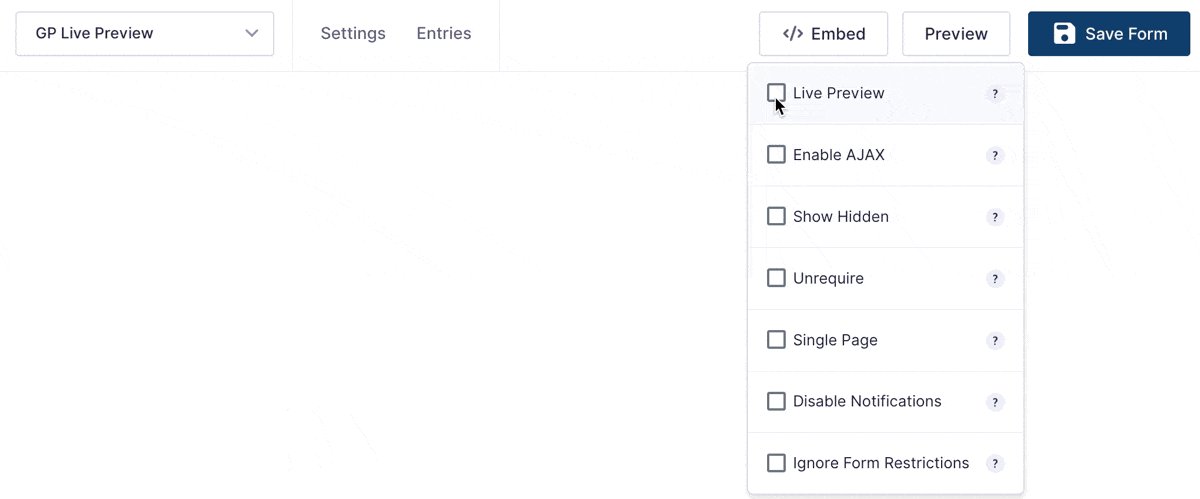
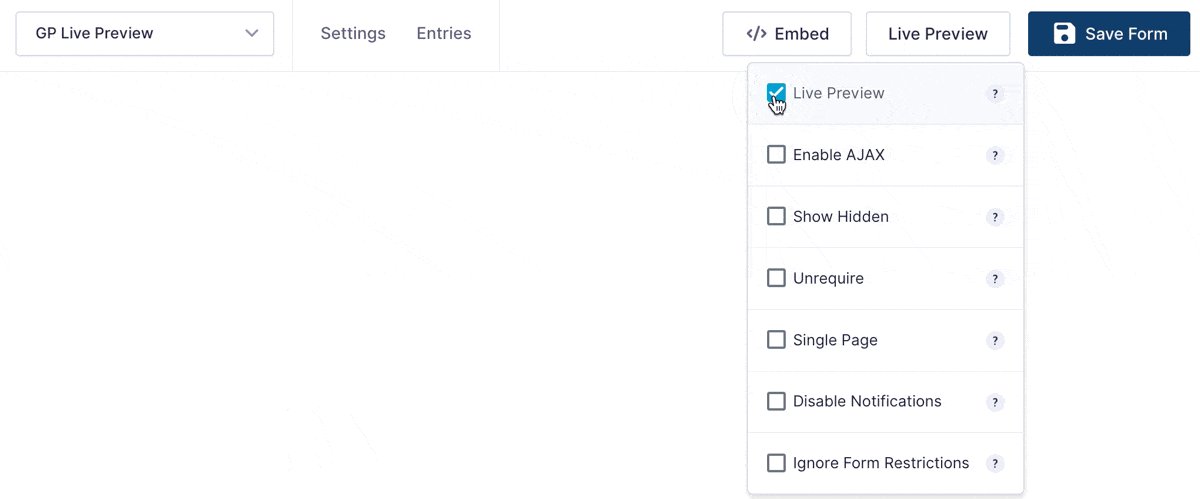
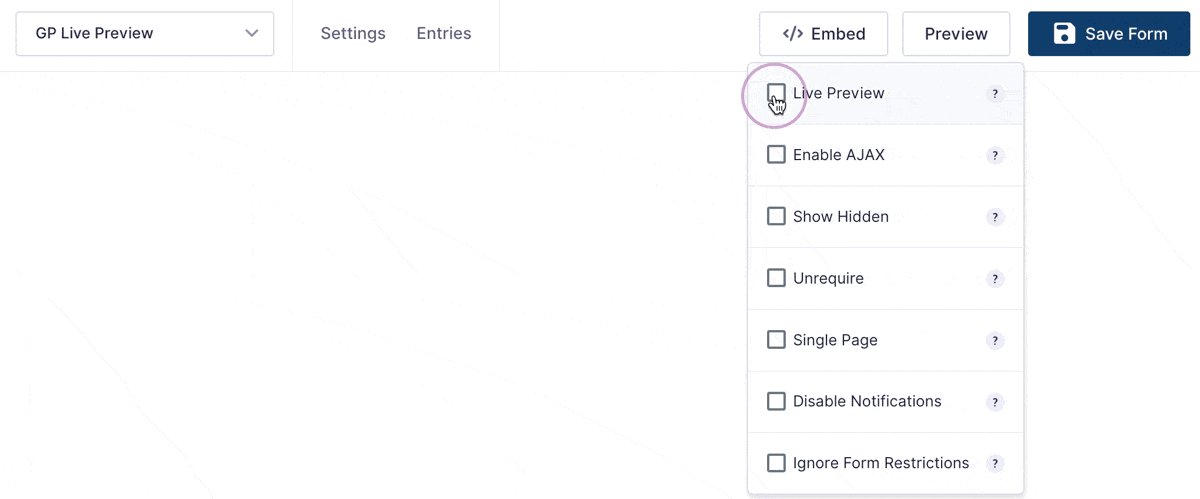
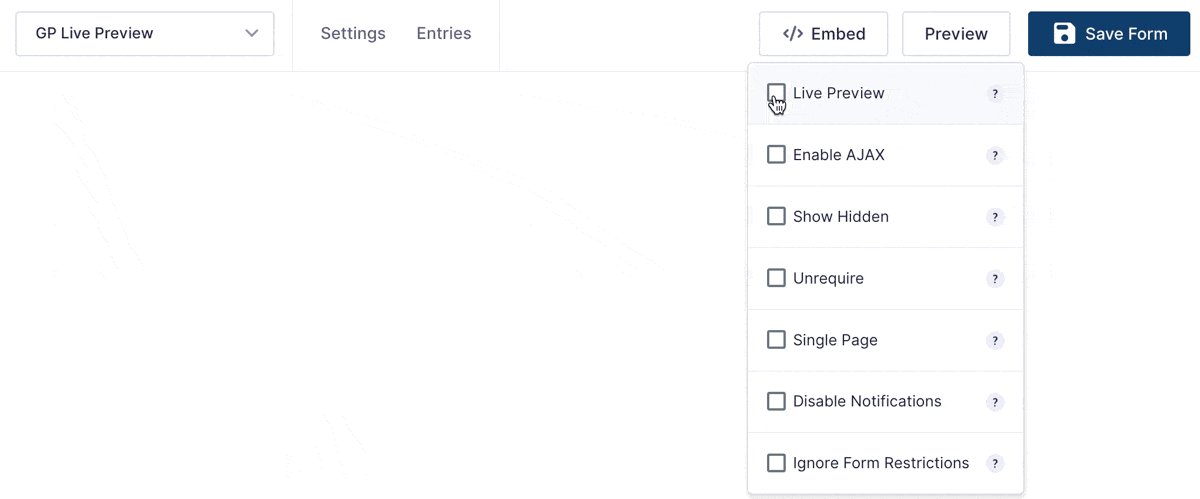
After installing and activating Gravity Forms Live Preview, a new Live Preview option will appear when hovering over the Gravity Forms Preview button. Check that option to switch the Preview mode to Live Preview.

Feature Details
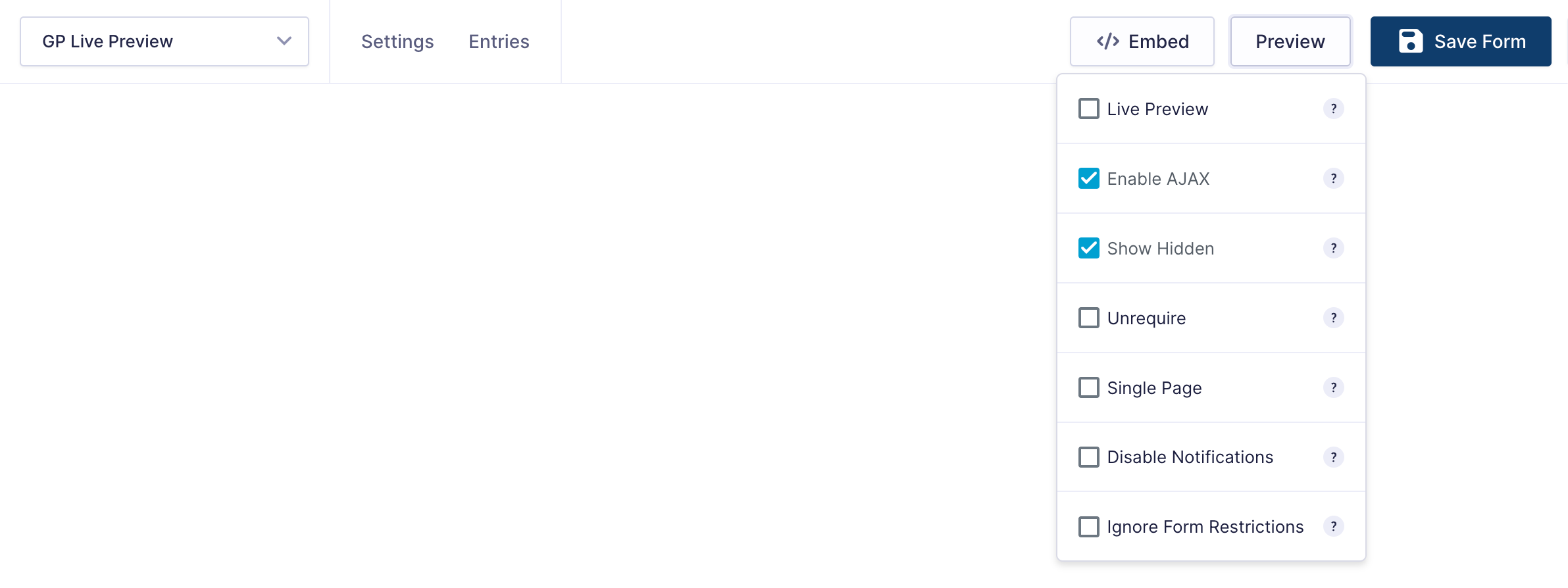
Live Preview Options
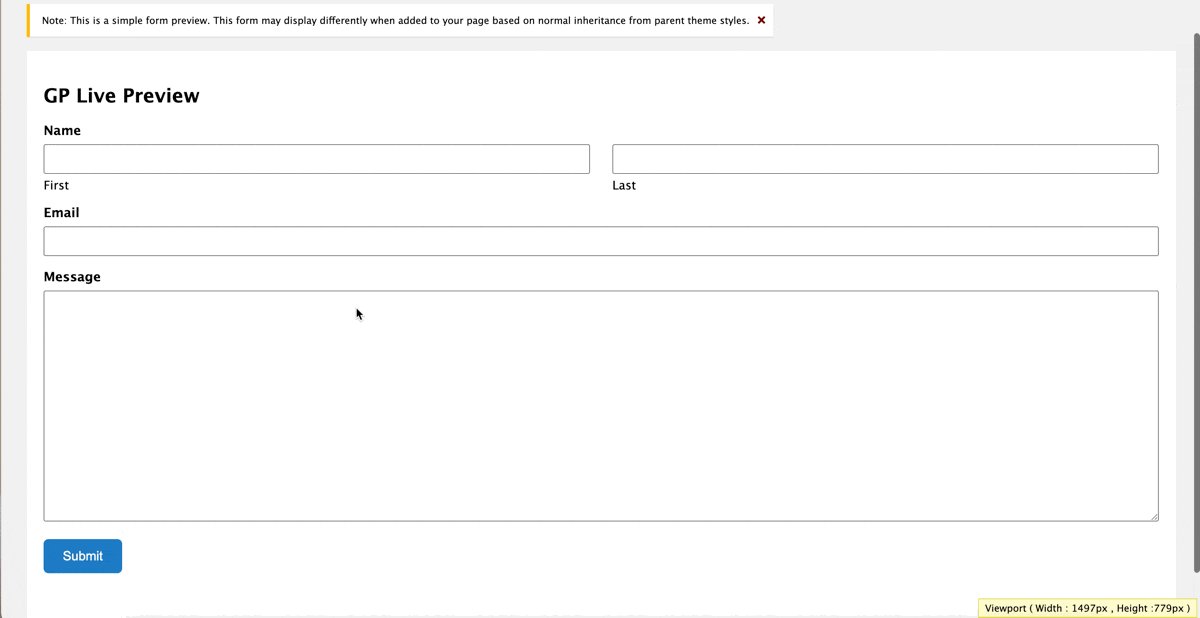
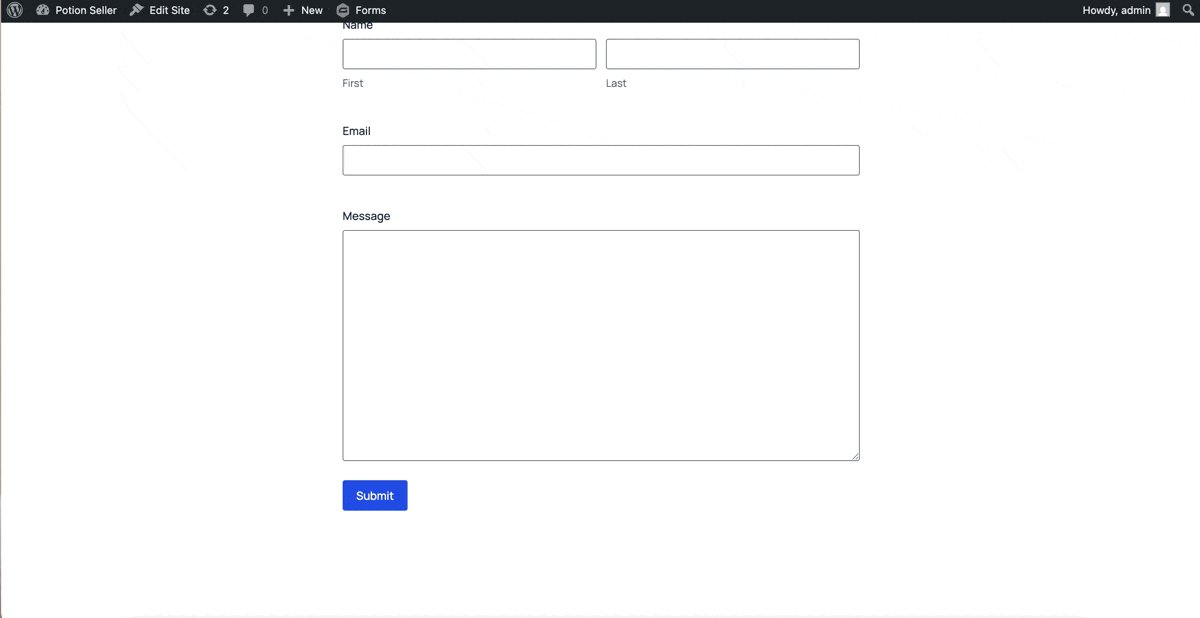
By default, Live Preview will provide a preview of your form on the frontend of your website. Live Preview provides several additional options to customize how your form preview will be displayed and function.
Enable AJAX
Select Enable AJAX to load your form with AJAX enabled.
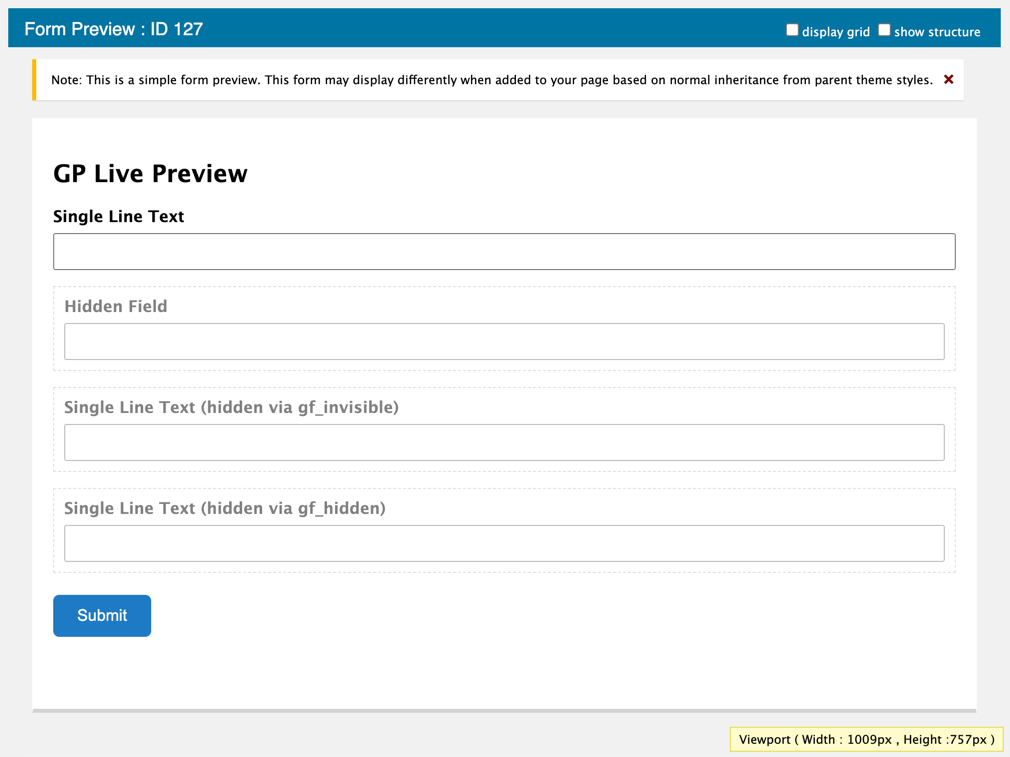
Show Hidden
There are several types of “hidden” fields in Gravity Forms. You have the actual Hidden field type, the Hidden Product field type, and also the ability to hide fields via the Custom CSS Class field setting via the gf_hidden and gf_invisible CSS Ready Classes.
For more info on how these classes impact Gravity Forms Product fields, check out our How to Hide Gravity Forms Product Fields article.
Select Show Hidden to make your hidden fields visible in preview. Working with hidden fields can be tricky. This feature allows you to readily confirm that a hidden field is populated with the expected value. And now you’ll save hours of debugging time.

Unrequire
Filling out field after required field can rot your brain. Save a huge amount of time by automatically unrequiring required fields. The field will still appear required on the frontend; however, on submission, the required validation will be ignored. This means you can leave any field blank and only fill out the fields you are currently testing.
An added bonus! Live Preview also bypasses reCAPTCHA.
Single Page
If you’ve ever tested multi-page forms, you know how much of a chore it can be to have to click through every page. While splitting up a form into multiple pages is a relief for your users, your mouse finger can become quite tired when it’s the 30th time you’ve tested the form.
Use the Single Page option to consolidate the pages into a single form for testing purposes.
Disable Notifications
Prevent your inbox from blowing up with notifications by disabling them when the form is submitted through the preview. This is especially useful if you have notifications set to send to multiple recipients.
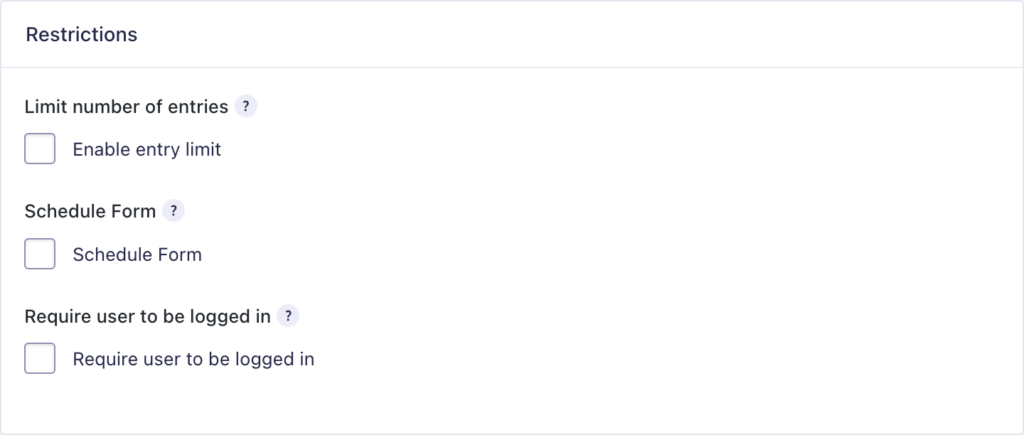
Ignore Form Restrictions
When enabled, it will ignore form restrictions such as “Limit number of entries”, “Schedule Form”, and “Require user to be logged in”.

Usage Examples
Support for Core Preview Link

Live Preview adds the Enable AJAX, Show Hidden and Unrequire options to the core Preview Link as well. These options work exactly as they do in Live Preview. The only difference is that they will be enabled for the core Preview page.
Troubleshooting Issues
If Live Preview isn’t working as expected, here are some troubleshooting tips you can try.
- If changes aren’t reflected in Live Preview, clear both your browser cache and any caching plugins. Exclude the form Live Preview URL from caching in any optimization plugins.
FAQ
Why doesn’t the preview match my site’s theme?
Live Preview uses the Page template page.php to display the live preview. If your theme’s Page template doesn’t output the_post(), the preview will not match your site’s theme.
In order to resolve this, you have two options:
- Edit the
page.phptemplate in your site’s theme to output the standardthe_post()inside the HTML of the page. - Specify the page template to use with Live Preview using the gplp_preview_template hook.
Related Snippets
Translations
You can use the free Loco Translate plugin to create translations for any of our Perks. If you’ve never used Loco translate before, here’s a tutorial written for beginners.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- Gravity Forms Flexible Form Schedules
A free plugin for applying daily or weekly schedules for your forms. - How to Build Horizontal Forms with Gravity Forms
Want to display your form's fields horizontally, instead of vertically? Learn how in this quick step by step guide. - Spotlight: Big Picture Building with Live Preview
See how SD uses the fabulous GP Live Preview to turn ideas into polished reality.


