Edit Gravity Forms Entries on the Front End
The easiest way for users to edit a Gravity Forms entry on the front end.

- Overview
- Using the Snippet
- Step 1 – Set Up an Easy Passthrough Feed
- Step 2 – Configure the Snippet
- Wrapping Up
- Help Us Take it Further
April 18th, 2024: Added support for processing feeds on edit. Enable via the process_feeds parameter.
June 7th, 2022: Added support for generating a new Easy Passthrough token after an entry has been updated (via the new refresh_token parameter).
January 17th, 2022: Improved compatibility with Gravity Forms Limit Submissions.
April 8th, 2021: Migrated to Snippet Library. Added support for deleting Partial Entries.
This article requires the GP Easy Passthrough perk.
Buy Gravity Perks to get this perk plus 50 other premium Gravity Forms plugins!
Overview
If you have ever filled out a form anywhere on the web, you’ve probably wanted an easy way to edit the entry. It’s easy to skip a field, typo a postal code, or worse. Have you ever submitted a form with your own name misspelled? I have. It’s embarrassing.
The most common reason most forms don’t offer an edit option is that it’s complicated. Forms are typically designed for a simple task: capture user input one time. They often lack the capability to retrieve a previous entry, let alone make edits to that entry.
We’re going to show you an easy way to add that capability to any of your Gravity Forms with GP Easy Passthrough.
Are you looking to display and edit entries on the front end?
GP Entry Blocks adds a new block to the WordPress Block Editor for displaying and editing entries. Check out our Entry Blocks Workshop to see it in action!
Plus, if you’re on the fence between Entry Blocks and GravityView, we wrote an article comparing the two.
Using the Snippet
Prerequisites
Confirm that you have Gravity Forms and Easy Passthrough installed and activated and that you’ve installed the snippet.
Step 1 – Set Up an Easy Passthrough Feed
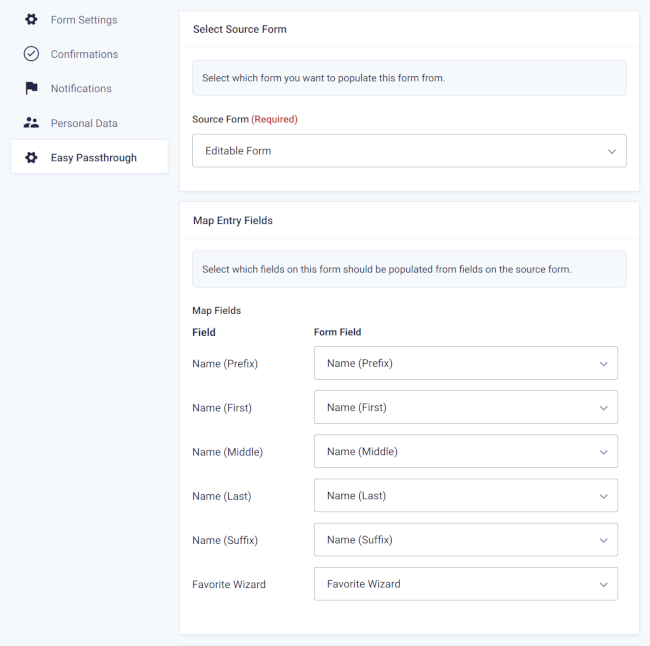
Navigate to the form’s Settings and click on Easy Passthrough to set up an Easy Passthrough feed.
Set the form as its own Source Form. All of the standard fields will automatically map because the source form and target form are the same form.
Step 2 – Configure the Snippet
Gravity Forms doesn’t include a built-in way to edit entries on the front end. This simple snippet will grab the last submitted entry ID (via Easy Passthrough) and use that to update the entry when the form is submitted.
To use it, update the form_id to your form’s ID.
new GPEP_Edit_Entry( array(
'form_id' => 123, // Set this to the form ID
'delete_partial' => false, // Set this to true to delete partial entries if enabled
'refresh_token' => true, // Set this to true to generate a fresh Easy Passthrough token after updating an entry.
'process_feeds' => true, // Set to true to process all configured feeds on edit or pass an array (e.g. [ 'gravityformswebhooks' ]) to target feeds of a specific add-on.
) );The snippet supports Partial Entries. Set delete_partial to true to automatically delete any lingering partial entries when the updated entry is submitted.
If you would like to use Easy Passthrough tokens as a one-time password for editing entries, set the refresh_token parameter to true. When the entry is edited, the token will be regenerated and the entry will be cleared from the session.
Wrapping Up
If a visitor submits a form and navigates back to the form, Easy Passthrough will automatically pre-populate all of the form’s fields with the previous entry. Then, thanks to the snippet, the existing entry will be updated instead of creating a new entry.
Easy Passthrough uses a session cookie to pass data from one form to another. If that cookie is expired, it will not pass any data.
For users that have an account on your site, you can activate the “Use logged in user’s last submitted entry” option in the Easy Passthrough settings. This automatically refreshes the session cookie so data will always be passed for the configured form.
Help Us Take it Further
This is designed to work as simply as possible but there is a lot we could do from here. Tell us how you’d want to use this. We’ll collect your feedback and improve the functionality over time.







Hi,
If a user has multiple entries on a form can I choose which entry’s data will be shown when the user try to open that form again?
Hi,
The easy passthrough solution, to update an entry, works best if there is only one entry linked to each user. Our GP Entry Blocks perk is more suitable in use cases, where a user has multiple entries, and you want to allow them to choose which entry they want to update. You’ll create an entry block page and set it up with entry query to show only entries created by the current user. Please check out the documentation for more details on how it works.
Best,
Will this add-on work with your OpenAI add-on (https://gravitywiz.com/gravity-forms-openai/)?
I tried, but it does not work. I used the “Trigger Live Results by Button Click” option.
Hi Ana,
I am not really following how you’ve set up the form and are using the snippets. We’ll need to take a closer look at your setup to confirm if what you’re trying to do is currently possible. If it isn’t, we’ll be happy to submit this as a feature request. Please submit a support ticket for this so we can assist you further.
Best
Hello Team, Can you please clarify if this snippet requires that a visitor is logged in (a user), or whether it also works for non-logged/anonymous visitors? We need to cover the use case below, and were not sure whether this can be done with this snippet or with an EP Token.
Use case: 1) A non-logged/anonymous visitor fills in a form in our website. Since the form is lengthy, we currently use the standard “Save & Continue” functionality. 2) Currently, the visitor can use the S&C link to continue completing the form across multiple devices or browser sessions. The alternative should also enable this, in case it replaces/deactivates the S&C functionality and workflow. 3) The user submits the form when completed. The website admin is informed via the automatic notification set for the form, reviews the entry’s input and then enters data in a couple of Administrative fields which were/are not visible to the visitor. 4) In some cases, the visitor might be asked (or want) to re-edit their submission. He/she should then have the option to recall their entry for re-editing and re-submission. It is important that: a) This re-edit option has a limit in the number of times it can be used (to prevent countless trivial edits), and also an expiration date which is either automatic (e.g 30 days) or is manually set by the site administrator. b) the data in the administrative fields is neither lost nor displayed to the visitor. c) Each new submission allowed replaces the previous entry (not a new one), and the site admin receives the automatic notification. 5) The admin retains the option to lock the entry and end of the process.
We’re not sure if this can be properly covered with the snippet or perks. In essence, the use case above it is more akin to a review loop with constraints, and not a linear workflow. Thank you in advance for your time and thoughts!
Hi,
This snippet doesn’t require the user to be logged in, but the session token only lasts for 30 minutes. If you want the user to be able to edit their entry after that period, you will need to send the user a link to the form with the
ep_tokenquery string in the URL.Based on your described workflow, I think Gravity Flow would be a better fit.
Hello, please can you confirm if this will edit the actual existing entry for that user, so when we check the Entries admin there will only ever be one entry per user?
Or, does it create a new entry each time but the user just gets a copy of the most recent. So basically if a user updates the form 3 times we can expect to see 3 entries in the entries admin.
Thanks very much for confirming!
Hi Dan, by default it will create a new entry. We have a Snippet that lets you edit the entry without creating a new one too.
I hope this helps!
Hey team, would this work if we wanted to create a secondary form to update only specific fields from the source form?
Have tried this (source form id: 3, new form id: 9, snippet form id is set 3, new form has easy passthrough setup with fields referencing source form) but it doesn’t seem to be working and is creating entries on the new form.
Thanks in advance!
Hi Alex,
Unfortunately, this wouldn’t work for what you’re trying to do. GP Easy Passthrough is unable to update the values in another form’s entry when a form is submitted. Another solution by another developer that may work for you is Gravity Flow’s Form Connector. It lets you update an entry in one form using the values submitted in another form.
Best,
Is it possible to pass a specific entry_id for population rather than just the last entry created? If so, how can that be done without passing values into the URL?
Hi Michael, if you want to populate a specific entry you would use the Easy Passthrough Token appended in the URL as a parameter: https://gravitywiz.com/documentation/gravity-forms-easy-passthrough/#easy-passthrough-token It is not possible to populate a specific entry id without passing the EP Token in the URL.
Hi there! Can you confirm where you place the code snippet so that when a new entry is created is overrides the previous submission? I tried to place it in my functions.php file but encountered an error? Cheers, Phillip
Hi Phillip,
The code snippet is inserted into the function.php file, or you can use a code snippet plugin to add it to the website. Here’s documentation on how to add snippets to a website.
Best,
The snippet contains this on line 19:
private $passs_through_entries;
Is that a typo? Should it be: private $passed_through_entries;
Hi Brian,
Thanks for pointing this out. We have updated the snippet.
Hello, i have an issue when the user submit the form and go to payment method after cancle the order the get back to form it comes empty any suggestion for this what can do for it….
Hi Bhae,
We’ll have to dig into this further to determine why that is happening. If you have an active Gravity Perks license you can get in touch with us via our support form, so we can look into this further.
Best,
This site has an application-for-membership that’s about a kilometre long. Users create an account and start filling in the form. They get tired. Decide to get some sleep. When they decide to come back to it, what’s the page that they should visit? Is it just the application-for-membership form?
I ask because I want to set up a ‘redirect on login’ for people who have started filling out this form.
Hi Chris,
They should visit the page with the original form and the EP Token link added to the URL.
Best,
Hi there. Thanks very much for this. Is it possible to use this approach so that, when you edit the last submitted entry, a post created with that entry is updated at the same time? Many thanks.
Hi Richard,
This isn’t supported in this snippet.
We have had requests for this (including one from you 😁) to add support for this in GP Entry Blocks. This is the more likely place for this to land, however right now it is not supported there either.
This looks like something I’d be able to use! I have a question about the process by which I’d like to use it though.
I have a client who uses Gravity Forms (and some perks) to process automated quotes. Everything else is handled and in place, but they have a “Modify Quote” feature where they want the existing quote information to preload into the form when the user clicks a button from an email (or in the form confirmation message). The crux of this is that we want the new submission to create a new entry, not modify an existing entry.
We’re using URL variables now to preload information into the form when someone clicks that “Modify Quote” link, but some of the information isn’t exactly URL variable friendly, and other parts are conditional logic based, and won’t load, so we’re looking for a better way of doing it.
Would it be possible to pass a variable of say the entry ID and then have Easy Passthrough load the specific information into the form? Or would it need to do something else?
Is any or all of that possible using this perk? And if so, any help would be appreciated!
Hi Brett,
This is an interesting use case. There are two ways you can do this. You can their use GP Easy Passthrough Perk or our GP Populate Anything Perk to populate the fields based on an identifier value passed in the URL as a query parameter. With Easy Passthrough you can pass the Easy Passthrough Token for a specific entry via the URL and that would populate the fields with the data for that entry. When the user submits the form in this case it will create a new entry and a new EP Token will also be created. For GP Populate Anything, you can pass the Entry ID via the URL and then use that value to filter and populate the fields on the form and this will also create a new entry when the user submits the form. Any of these should help with what you’re trying to do. If you have any questions you can get in touch with us via our support form.
Best,
Hello!
I have been testing this feature out and it has been working so far, however, the one issue we are running into is our integration with Google Sheets. We use the WPSyncSheets for Gravity Forms plugin to send our submissions to Google Sheets, however, when we tested it using the edit entry feature with Easy Passthrough, it creates a new submission on the Sheet but with the same Entry ID number. Is there a fix for this issue? Or is there another Google Sheet plugin that would work using EP this way?
Thanks, Luka
Hi Luka,
I believe support for this would need to be built into WPSyncSheets. We update the entry by creating a new entry with the existing entry ID (related hook). This tells Gravity Forms to update the existing entry instead of generating a new one.
WPSyncSheets should be able to interpret that existing Entry ID as an update.
Would this work for maintaining an email subscription list where the people submitting the form never log in? If they are listed in the submission entries, and they wish to unsubscribe, could we edit their previous entry, override it, or delete it with their new submission in which they choose to unsubscribe? It would be based on the email address they enter. Since they might not unsubscribe for a long time, I don’t think anything that expires would work well.
Hi Lori,
If an EP Token is provided, the option to edit entries shouldn’t expire so this might work for your use case.
I hope this helps!
Best,
Hi there,
Would this method be able to work in the following scenario?
We have forms that create a custom post type (example – tickets), user fills in the form and then these are rendered on the front end. User should then be able to edit their own tickets they have created.
Questions:
Can the users edit only their own tickets they created? Can one user have multiple tickets and edit them all? Can users somehow delete their tickets from the front end?
Could you possibly clarify on the above-mentioned before we go ahead and purchase?
Hi Johan,
This solution would only allow users to edit their last submitted entry. If you’re looking for a solution to allow users to manage multiple entries, our perk Entry Blocks can do so.
Best,
Hi
If I use a form to create a new user using the “User Registration Add-On”, is there a way when the user comes back to it then when they re-submit the form I can update the form and the user object if the email is the same As currently if the email is the same then I get the error “This email address is already registered” I have set it that if the form is returned to then the email field is read-only so can’t be changed
Cheers Andy
Hi Andy,
We have a snippet that will let you add both a Create User and Update User feed to the same form. It requires you to set up some conditional logic to choose which feed to trigger. The easiest way to handle this is to use to populate a hidden field with the currently logged-in user’s ID. You can then set the conditional logic on the Update User feed to trigger if the value of that field is greater than 0; The Create User feed would trigger when the hidden field’s value is blank.
Awesome!!! Thanks for the quick reply, works perfectly! :)
Cheers Andy
Hi is it possible to use this to create a new entry?
I,e user or admin, open the submission and changes the data, and resubmit the form so that new notifications are sent and a new submission logged?
I.e we would like to edit and resubmit forms on behalf of users (with a couple of changes)
Hi M,
If you want every update to create a new entry, then ignore the Edit Entry snippet that is mentioned in the article. By default, every update would create a new entry.
Best,
Hi!
Sorry, another question. In case we dont use user login and the session cookie is saved to one browser. Can we somehow increase the Easy Passthrough’s cookie expiration date? I did not find any hook for that.
Best regards, Daniel
Hi Daniel,
Easy Passthrough should allow you to update entries on the Front End. If the cookies are deleted or expired, you can still access the Entry data with the EP Token.
If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address and we’ll be happy to dig into this further.
Best,
Hi!
We are building a big website and would like to clarify that the following scenario is possible:
There is a complex multi-step form. User logs in, fills some of the questions and submits. After a while (for example 2 years), the user logs in again in another browser – then the session cookie is updated and the form is filled with the user’s previous submission. He/she can continue the form and then submit again the new answers. The old entry is updated and overwritten with the latest submission.
Is this possible to achieve with that snippet and the Easy Passthrough addon?
Thank you for your help! Daniel Varga
How can I do this with nested forms? do I have to add another new GPEP_Edit_Entry line in the snippet for another form?
Hi Addy,
The tutorial should work when editing the entry using a Parent form. Nested entries cannot be edited individually.
If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address and we’ll be happy to dig into this further.
Best,
I have to build a site with a lino cpmp[,icated form – the user needs to be able to save or submit the form and then come back and edit the details and keep adding to the form – keeping all the previous data in the form – they might also need to edit it a year later
can your plugin and gravity forms do this?
Hi Paul,
With the EP Token, the user should be able to keep adding data to the form and also keep previously saved data as many times as needed.
If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address and we’ll be happy to dig into this further.
Cheers,
How do I use this technique to edit entries that have a no duplicate fields. Currently I get this error: This field requires a unique entry …
I need there to be no duplicates but I also want the editing to happen if ep token was used.
Please Help, Jimmy
Hi Jimmy,
This will definitely require some custom coding, that will check if the Form is being edited or not to determine whether to disable the “No Duplicate” setting on the field. If you have an active Gravity Perks License, you can get in touch with us via our support form with your account email address, and we’ll be happy to assist you.
Best,
Hi Samuel,
Thanks for replying. Sorry, I wasn’t clear enough in my first comment.
At the moment, i have ticked the ‘Use logged in user’s last submitted entry’. During a session, if the user scrolls back and changes the form, the revised form is populated with the previous logged-in data. If the user logs out, logs back in, the newest data is populated. It seems to only show the most recent changes to the form by logging in and logging out.
Ideally I want to show the last submitted entry – either during a session or upon logging back in.
So close to being exactly what i need! any help appreciated.
Simon
Hi Simon, When the ‘Use logged in user’s last submitted entry’ option is enabled the form will always show the values from the last submitted entries without the user having to log out and log in. If it isn’t working for you that way, then there may be something else at play here. You may want to run a conflict test to check if it’s a conflict-related issue. In case it still doesn’t work and you have an active Gravity Perks license, you can get in touch with your account email address via our support form so we dig into this further.
Best,
Works great. One question. I have this working really except for the following Outcome – I want the edit entry functionality – if user logs in our out, the last entry info is prepopulated
It seems i can have both of the above. If i use the “Use logged in user’s last submitted entry” then during the session, it whipes entered info with the previous logged in submitted data – if i un check this, then a returning user does get the prepoulated information
Seems so close. Any help appreciated.
Cheers, Simon
Hi Simon,
If you want non-logged-in users to be able to edit their entries, then you’ll have to use EP Token to prepopulate the form fields for non logged in users. The EP Token will be appended to the URL of the page with the form and that will prepopulate the form fields with the data submitted by the user previously.
I would like to have the user be able to edit some of the fields, but not all of them. Is there a way to conditionally hide the fields that the user cannot update? Situation: this is a registration for an event. People might want to change email addresses, addresses, etc., but we do not want them messing with payment fields!
Wishful thinking here — we are using GP nested forms. Would those appear and be editable on the screen as well? Thanks
Hi Donna,
You can use this snippet to save the EP Token into a hidden field on the form.
You can then trigger conditional logic to hide certain fields on the form when the hidden token field contains a value.
Nested Form fields are editable when editing entries via Easy Passthrough.
Would this allow a hash or key to be sent to users by email so they could go edit their entry?
Hi Simon,
You can include the link to the form with the EP Token, in the notification message of the form, that would be sent to the user after submission. The user can at any time use the link with the EP token to visit the form, which will be populated with the previously submitted data so they can edit it.
Best,
Hello, I have a question, I have one multipage form and one single page form with easypassthrough (single page form it’s just the first page of the multipage form), I need to update the multipage form via single page form, how I can do it?
If the single page form is passing values to the multipage form, you could use this snippet on the multipage form. They user would follow this workflow:
everything is just the opposite, there is a multi-page form that is filled out, after the user goes to his account and this multi-page form is displayed on different pages of the account and in the account I need to be able to edit the multi-page form User makes changes in single page form -> saves data -> multi-page is updated
I want to split a multi-page form into sections in the user profile
Hi, I would like the logged-in user to firstly see and then have the rights to edit Only All Products He/She submitted with the form. How can we achieve this?
Hi Aqeem,
You may want to checkout GravityView, which allows users to have access to all their submitted entries on the frontend and be able to edit them.
Best,
Samuel, I think the GravityView solution is terrible. Just purchased it and most likely going for the refund. And EP being limited to just the last saved Entry isn’t very good either. No good way to do what I need.
Hi Robert,
Sorry, that didn’t work for you. We now have a Perk, GP Entry Blocks, that can be used to edit Gravity Forms entries on the front end, which may work for what you want. You can check it out. If this also doesn’t help, you can contact us via our support form so we can get more information about your use case.
Best,
HELLO, Congratulations on an excellent article. How could it be a snippet that only allows you to fill out this form only once and if you want to correct for any error, only allow maximum to be edited only 2 times by the user? and not to show it again to the user ??? this working in a multisite installation. Grateful: RODOLFO SEALES POSADA
Hi Rodolfo,
You can use our GP Limit Submissions Perk to set a limit on the number of times a user can submit a form.
Best,
hi, I have follow up question. If a user has submitted multiple forms during a period of time. How can we show a list of those forms in the front-end, which the user can select and re-edit and submit again? Can we show this for instance in combination with your Better user activation or autologin add-on? Kind regards.
Hello Paul, We do have a tutorial found here on how a basic way on how to edit entries https://gravitywiz.com/edit-gravity-forms-entries-on-the-front-end/. If you are looking for a more robust solution, GravityView does offer a full suite for front end editing.
I do agree with all of the concepts you’ve presented to your post. They are very convincing and can definitely work.
Nonetheless, the posts are very quick for beginners. May just you please extend them a bit from subsequent time? Thank you for the post.
I have a job application form a user fills out and multiple pdf forms are generated from it. However if the same logged in user came back and went to the job application again i want all the fields to populate and then save as a new entry. This way new PDFs are created. This way the job applicant isn’t having to apply again and enter all their info. Is this doable?
Hi Kevin,
This should be doable using the tutorial above. Enabling the option to use the logged-in user’s last submitted entry, will ensure that the form is populated with the last submitted entry the user made. However, since you want to create a new entry for every submission made, you’ll exclude the snippet given in the tutorial.
In case you’re having difficulties setting it up, you can get in touch via our support form, so we can take a closer look at your form set up and further assist you.
Best,
Hi!
I have a following scenario:
I have a form with some fields ( for example: tracking id ( unique), name, email, address, position). It is to be noted during after the form submission name and email will not be submitted. There is another form with the fields tracking id, name and email. When a user needs to submit the second form he/she needs to put the same tracking id of the original form and with the new values for name and email fields. I want that when the second form is submitted the first form’s name and email fields of the same entry ( matching with the tracking id) is populated. No other fields will be updated like position and address fields.
Is it possible to perform this using gravity flow auto-populate and easy passthrough. Please explain how to do this?
I am a gravity flow customer.
Sorry! I am a gravitywiz customer that I wanted to say.
Hi Sheikh,
This should be possible with GP Easy Passthrough and GP Populate Anything but I’ve replied to your question via email so that you can send us an export of the forms.
Best,
Have a form where I’m using Populate Anything shortcodes— e.g. @{:6} —to populate radio button options from other radio button fields within the same form (works flawlessly). When trying this, I complete the form and all normal radio fields load with my previous entry, but the Populate Anything shortcode radio fields don’t “save”. They instead go back to the default state as if a new entry is being started. Is there a way to carry the shorcode selected Radio field along with all the rest?
Adding: the radio field only isn’t saved when reloading when the @{:6} selection is chosen.
Hey Brian, We noticed that you are a Gravity Perks license holder and have reached out to you via our support channel. Looking forward to assisting you with this one. 😃
Hey Ryan great post.
One quick question, if I want to apply this to all the forms, is their a way in doing so without entering where ‘gform_entry_id_pre_save_lead_XXX’ applies to all forms?
Sorry for my lame example, my knowledge is at a limited stage :)
Cheers Billie
Hi Billie,
To apply the snippet to all forms, remove the Form Id after the filter name, so it will be just “gform_entry_id_pre_save_lead”.
I hope this helps.
Best,
Thank you Samuel, works a treat :)
Samuel, a long shot question :)
Is there any way we can ‘select’ which past entry to populate? Any directional guide would be great…
Rgds Billie.
Hey Billie, Great question. With this tutorial, you would only pull in the most recent previous entry. If you wanted to select, you could use something like GP Populate Anything to populate all the previous entries from the user in a dropdown and allow them to select which one. Then with Populate anything, you would populate the choices based off the dropdown selection.
Does GP Easy Passthrough support repeater field of Gravity Forms?
Hi Henry,
GP Easy Passthrough currently doesn’t support the repeater field of Gravity Forms but it works with the GP Nested Form
Best,
Hello Ryan,
not sure I get this right. Your snippet to edit entries is based with Easypasstrough. But since I would like to modify a specific entry, I would use populate anything. Will your snippet above still work to edit entries? If so what do I need to do.
Thanks
Hi Mauricio,
I’m not sure I understand you correctly but are you looking to allow your users to edit entries after submission? If that is correct, then this Snippet with Easy Passthrough should work for you. What the snippet does is that it updates a matching existing entry instead of creating a new entry when the user resubmits the forms. You may also want to check out this snippet that populates form fields with existing entries, bypassing the entry_id via the URL Param and updates the entry on submission. I hope this helps.
Best,
I wonder if Easy Pass Through Feed + Populate Anything can be used in such a case:
Form 1 contains the fields: user’s email, name, number of points. And there is already a lot of data in it.
Now I would like to make a form in which the user, after entering the e-mail address, will show all entries from form 1 for this e-mail address. Additionally, the name and number of points fields will be automatically filled in. There can be a dozen or so such items. And now you will be able to modify the number of points for each entry separately.
Is it possible with these two plugins?
Hello Greg, This would be a perfect example. You can take the most recent entry and either pass it through using Easy Passthrough or use populate anything to create a single dropdown field that contains all the previous entries via a title or entry ID. When the user selects an option, all the field below are populated via the perk. A third option would be a dedicated plugin like GravityView which gives you full control over all the entries. 😃
Hi there
Suggestion to take this further
Notification Emails many a times may do not always go through, either due to an update in another plugin, or due to Email host issues of the sender or the receiver, or could be due to many other reasons or just that the user simply wants the notification again because he didn’t receive it. There is currently no solution to this provided by anyone – So the user informs the site owner (by email!) and the site owner navigates to the form and the entry and then re-sends the notifications (of course after a couple reminders :) from the user) using the backend admin – which is really cumbersome when there are many users who keep requesting the notifications on a regular basis for a zillion other problems they have
The Possibility of adding an option for users to be themselves able to Re-send ‘selected’ ( ie as allowed and set, by the site admin) notifications from the front end itself would be quite a problem solver for many people i guess. Because many a times notifications do not for several reasons get through always. This option could be given to the users on the confirmations page that appears after submitting the form. (Of course the admin should be able to select which notifications the user is allowed to re-send) In other words – the back-end button of re-send notification be made available. So we could say “Didnt Receive your email? Click here to Re-send it!”
Thanks guys for considering this.
“If a visitor submits a form and navigates back to the form, Easy Passthrough will automatically pre-populate all of the form’s fields with the previous entry. “
Here an option could be given – to simply resend the notification. So while the user sees (like – for his assurance – he doesnt want to change anything) but he just requests for the notification to be re-sent from the front end!, if thats possible
Hello Arvind, this is a great request. Technically you could create a page either with EasyPassthrough or Populate Anything where the user could return to a form and resubmit the form resending the notification. Let us know if something like this would work for you. 😊
ok. Yes that would work. I will try that especially with populate anything also thank you very much
Hi there,
Is the Entry ID field required for this to work? If so what field do you use for this, ‘Unique ID?
If you have multiple forms and want to use the Unique ID as an identifier what would you recommend to pass the Unique ID from one form to another? They are one after another and only accessible by logged in users.
Thank you, Tyler
Hello Tyler, I think the tutorial found here would be more along the lines of what you are looking for. That would require Gravity Forms Populate Anything. Let us know if that would work out for you. If you need further assistance with this one, please drop us a line through our support system. 😊
If I understand right this a new form which we link to the original form to change values, correct? Does this support pricing? I am trying to find a way to modify a form after submission and get the pricing to change. I use gravity forms for events, I often have users changing their mind on the selected activities and pricing could be involved. Currently, I can edit most value, but not the product fields. Thanks
Hello Mauricio, Great question. In this example, this is the same form passing the data to itself, so when a user returns to this form, it pulls up their previous data. With that being said, you can use this for a separate form as well if needed. As for the pricing, I have just tested this and you should be able to edit the product fields through Easy Passthrough.😊
Hi there, can I provide the possibility for users to edit everything that they have filled out on the gravity form my form is about 7 pages with so much conditional logic…
Hello Nima, this tutorial would be for more of a basic form setup. As explained, front end editing could get really complicated really fast. The multiple pages would be no problem and the conditional logic should not be an issue as you will be directly editing the same form. Of course, if you have a test site, you could test the configuration and see if you could get it to work for your liking. Another option would be to use a dedicated plugin such as GravityView to edit on the front end. If you do have a Gravity Perks license, you can always drop us a line and we could take a deeper dive into your form. 😃
Hi there. thank you for the great job. I have a question just to make sure I got it right and this is what I want. I have a very long gravity form (it includes 7 pages) which is for job applicants and their CVs. I was wondering how to provide the possibility of editing the CV and information they have filled out and update their information and CV in their account. is this my solution?
Did you get a solution ?
Hello Marie, Do you have a similar question? Let us know in a new comment. 😃
Hello Nima, you should be able to use this on a multipage gravity form. Unfortunately, EasyPassthrough does not support File Upload fields so you would not be able to update a new CV but all their information can be edited.
Hi!
A workaround to support FileUpload in EasyPassthrough would be to put the field in a NestedForm (another Great Perk from GravityWiz). That way the field will be editable.
How do i get this to work when the form is using GF’s User Registration feature? When I try to update a form, I keep getting errors flagging the username and email as already being used.