Using Gravity Forms for Age Verification: How to Set Up Age-based Validation
Often used for adult products (like alcohol) or concert tickets, age verification forms can prevent form submissions if the user’s age is below or above a specified threshold.

This article requires the GP Date Time Calculator perk.
Buy Gravity Perks to get this perk plus 49 other premium Gravity Forms plugins!
Some forms need age-based restrictions attached to them. For example, an age verification form allowing entry to a site that advertises alcohol or cannabis can prevent submission if the user is below the minimum legal age.
In this tutorial, we’ll show you how to use GF Date Time Calculator to create a Gravity Forms age verification process to validate the user’s age and prevent submission based on that age. Let’s get started!
Getting Started
This tutorial will use GF Date Time Calculator to calculate the user’s age based on their birthdate. If the user’s age falls below a specified threshold, the submit button will be hidden and a validation message will display indicating why they can’t submit the form.
Steps
Step 1 – Add a Date Field
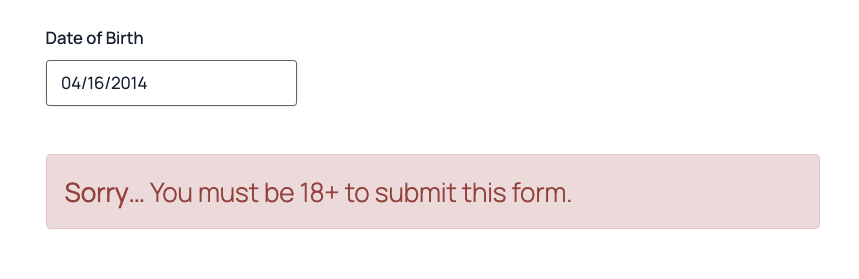
Start by adding a Date field to the form. In this field, we’ll capture the user’s birth date, so give it an appropriate name like “Date of Birth”.

Step 2 – Add a Number Field and Calculate Age
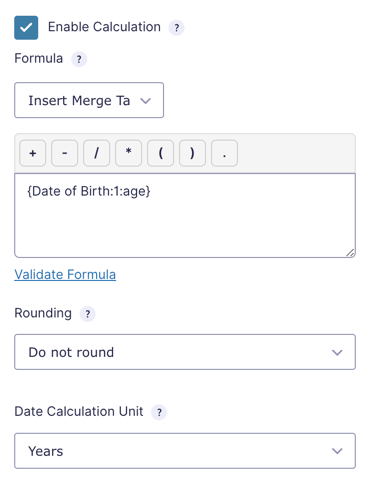
Add a Number field to your form to calculate the user’s age. Enable calculation on the field and insert the merge tag for the “Date of Birth” field with the :age merge tag modifier to calculate age. Make sure to set the Date Calculation Unit to “Years”.

You should also set this field’s visibility to “Hidden” in the Advanced tab. It doesn’t need to be displayed to the user.
Step 3 – Add HTML Field and Set up Conditional Logic
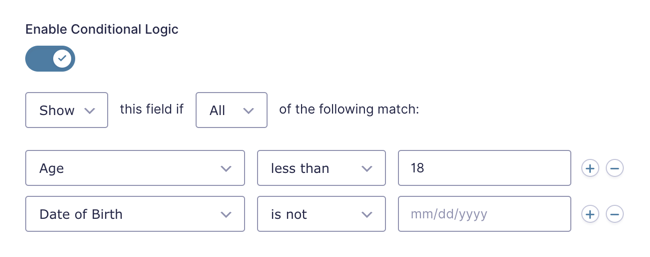
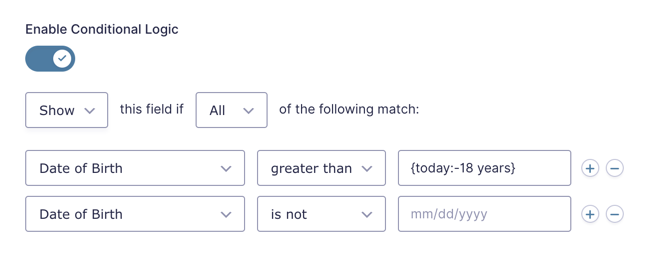
With the age calculation handled, it’s time to create your validation message. Add an HTML field to the form and add your message. Enable Conditional Logic on the field and add rules to show the field if the user’s age is below (or above) your specified threshold.

Note that we also have a rule so the field only shows if the “Date of Birth” field is not blank. This prevents the validation message from displaying before the user has entered a date.
Step 4 – Apply Conditional Logic to The Submit Button
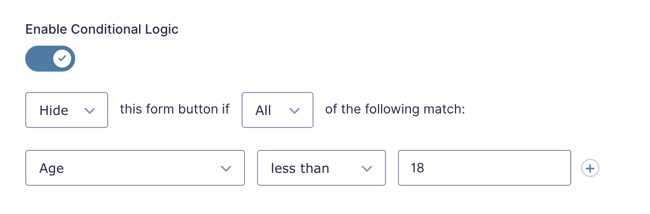
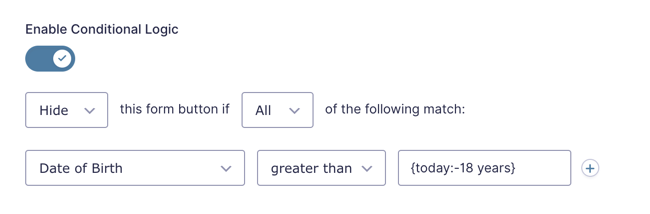
With the validation message sorted, the next step is to prevent form submissions if the Age is below the threshold. To do this, activate Conditional Logic on the Submit button and set the rules to match this screenshot.

This setting has the added benefit of preventing the Submit button from being active unless the user enters their Date of Birth.
Your age verification form is ready to go.
With everything set up, if a user enters a date of birth that is below our acceptable threshold, they’ll be shown a validation error and the Submit button will be hidden.

Alternate age verification methods using Gravity Forms
Age-based validation can also be accomplished using GF Conditional Logic Dates.
Instead of using a Number field to calculate the user’s age, we’re going to do everything inside of the HTML and Submit button’s Conditional Logic. The magic lies in Conditional Logic Dates’ {today} merge tag. It lets you compare the user inputted date with a relative date from today. In the case of my form, we’re going to use {today:-18 years} to prevent submissions for anyone younger than 18. Here’s how it looks for my HTML field:

Notice we’ve set the logic to “Date of Birth” is greater than {today:-18 years}. This will match any date value that is more recent than the relative date.
The Submit button Conditional Logic is set up similarly.

More On Gravity Forms Validation
Gravity Forms Email Validation — validate an email in real time, as a form is being filled out — without having to click submit.
Gravity Forms Zip Code Validation — learn how to use conditional logic to validate a customer’s postal code before they submit their order.
Gravity Forms Advanced Phone Field — validate phone fields automatically this plugin for Gravity Forms. The plugin also includes automatic country code detection and phone meta capture!
Make Your Gravity Forms Validation Errors Mobile Friendly(er) — improve Gravity Forms validation errors for mobile users.
Require an Existing Value for Submission with Gravity Forms — ensure that a value entered in Form B has been previously submitted (or generated) on Form A.





Hi!
For some reasons, my Date of Birth field doesn’t appear into my conditional logic list of field to select from. Any idea where this issue could come from?
Thank you!
Hey Charlotte,
If you’d like to include date fields in your forms conditional logic, you’d need to use the GP Conditional Logic Dates Perk.
If you need any further help with this, and have an active Gravity Perks License, please get in touch with us via our support form.