Gravity Forms Code Chest
Implement and organize form-specific styles and scripts for simple, portable customizations.

March 13, 2024: Fixed issue where PHP error would occur if a form without custom code was duplicated.
Gravity Forms Code Chest is a free plugin that aims to simplify and organize how you apply custom code to your Gravity Forms.
Attach custom JavaScript and custom CSS to individual forms and Code Chest will handle outputting that code wherever your form is displayed and ensures that it is executed at the right time.
Additionally, Code Chest ensures that your code goes with your form whenever it is exported, imported, or duplicated. It’s your own portable chest of code!
A life without Code Chest?
Without Code Chest, you’re in murky waters. How did people even include custom code before?
Most folks resorted to adding an extra HTML field to their form and including their custom JS and CSS there. This works (mostly) but adding non-user-facing fields to your form can clunk things up fast, making your forms a lot harder to manage. HTML fields also leave a lot to be desired, even as a basic code editor.
With Code Chest, you’ll have a lovely UI for managing your custom JS and CSS without junking up your form. It also provides options for ensuring your form-specific code only applies to the current form, while preserving your ability to use that code on other forms.
Install the Plugin
Code Chest is available for free through Spellbook.
- Download and install Spellbook.
- Open Spellbook and search for “Code Chest”.
- Click Install on the Code Chest card — you’ll get free automatic updates and the latest features.
Need help? Check out our guide to installing your first plugin with Spellbook.
Using the Plugin
Currently, Code Chest supports two different types of code: JavaScript and CSS.

Custom JavaScript
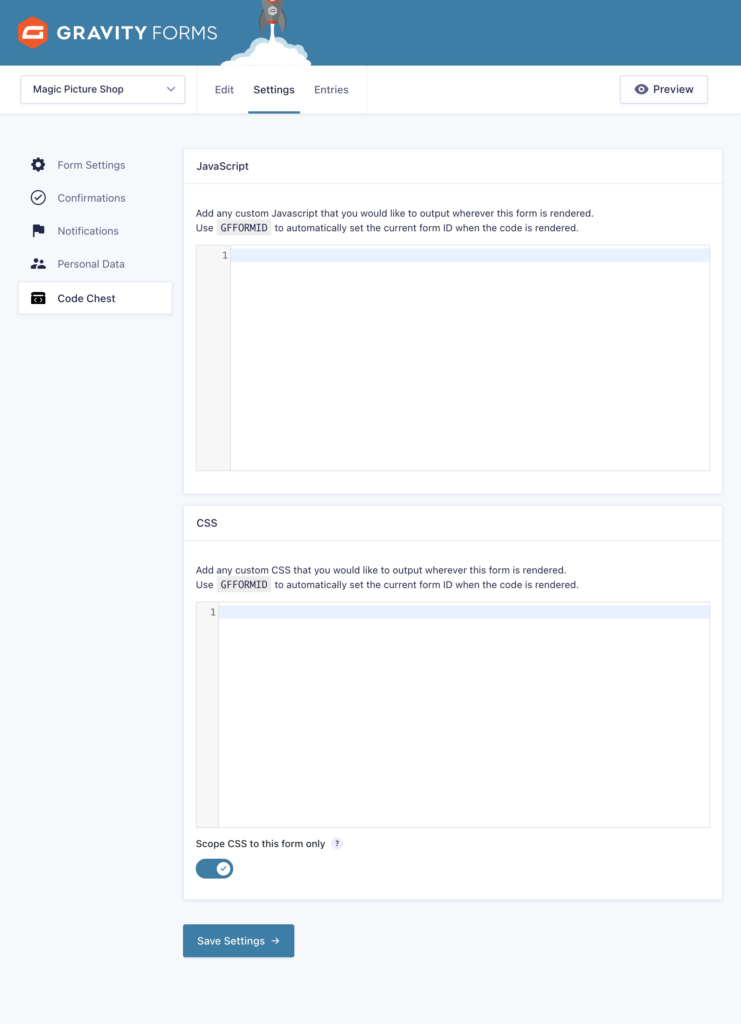
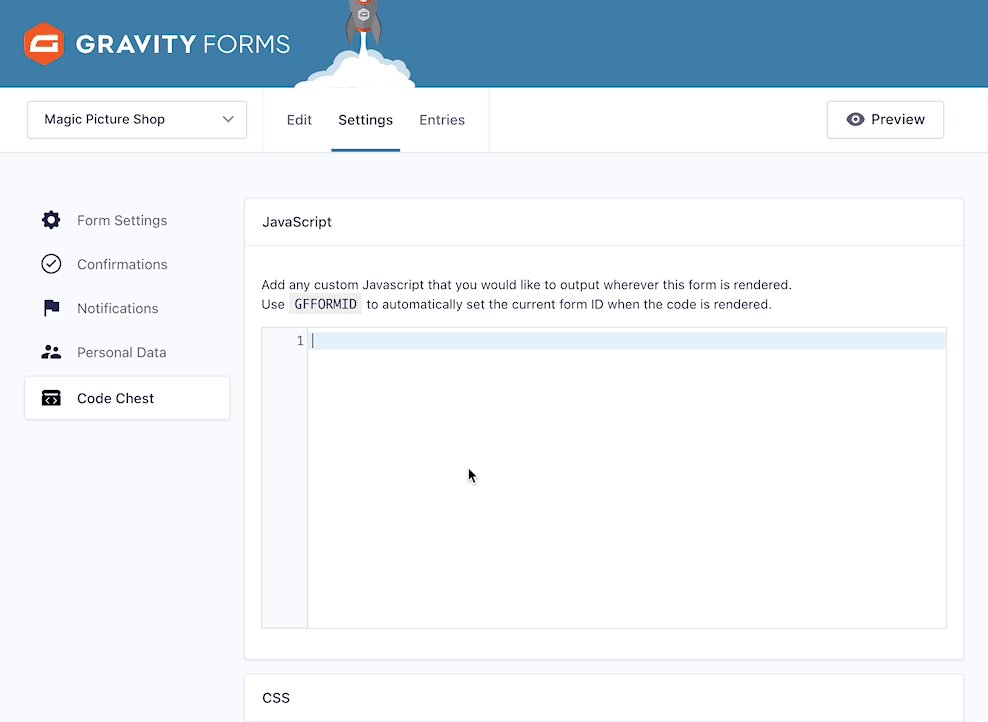
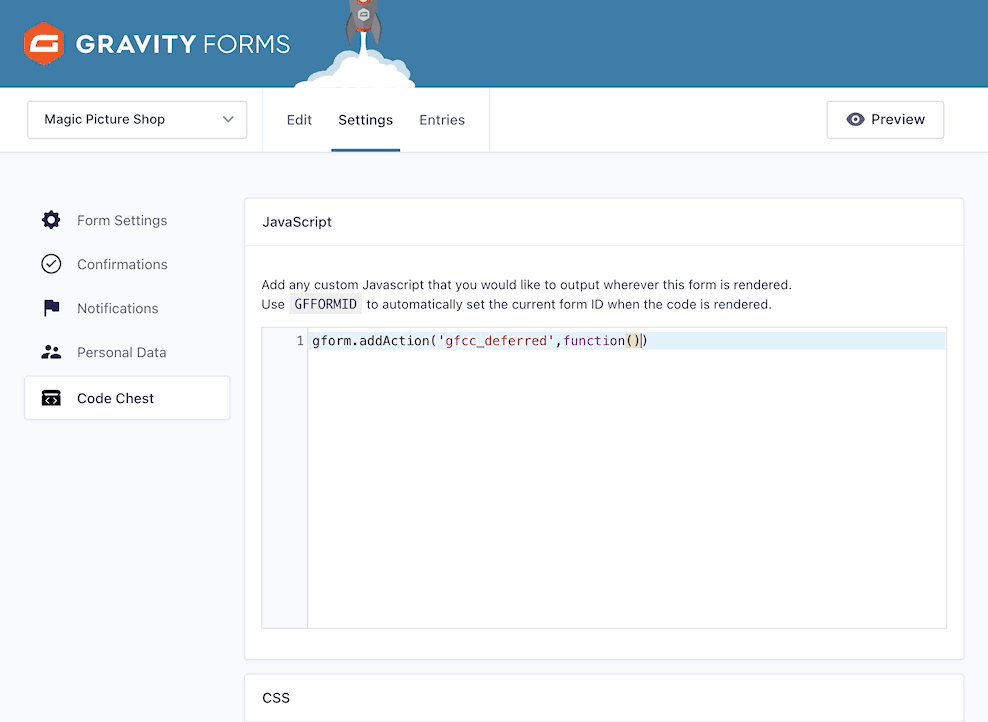
To add custom JavaScript, got to the Settings menu for your desired form and select the “Code Chest” item.
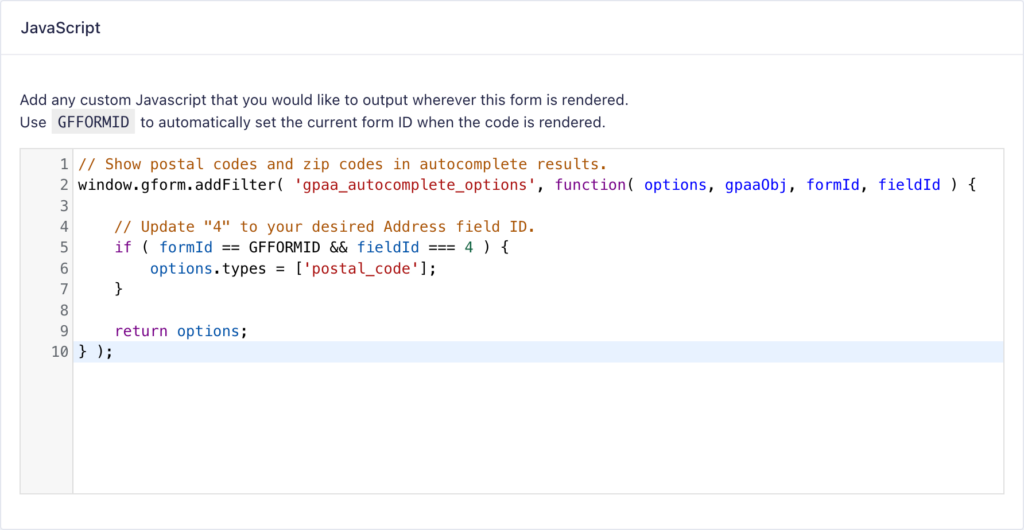
Now just copy-and-paste your desired snippet into the JavaScript setting or start writing something from scratch, you little code pirate!

Tip: The code in the above screenshot is from our Show ZIP as Results for GP Address Autocomplete snippet.
JavaScript Tips
- Use the
GFFORMIDvariable to target the current form. - All code in the JavaScript setting is executed on the
gform_post_renderevent. - The
gform_post_renderevent provides theformIdandcurrentPagevariables which can be used in Code-Chest-powered snippets. - Code Chest executes your JavaScript before any other code bound to the
gform_post_renderevent, including Gravity Forms own JS. In some cases you may want your JavaScript to execute after all other code bound to this event. To do so, wrap your code in a function bound to thegfcc_deferredaction.
Custom CSS
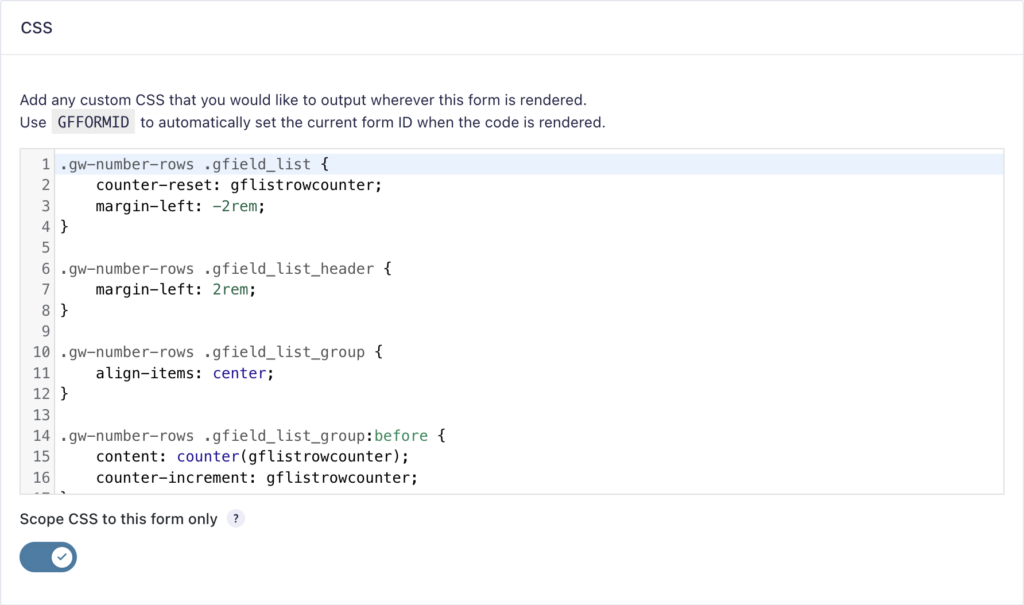
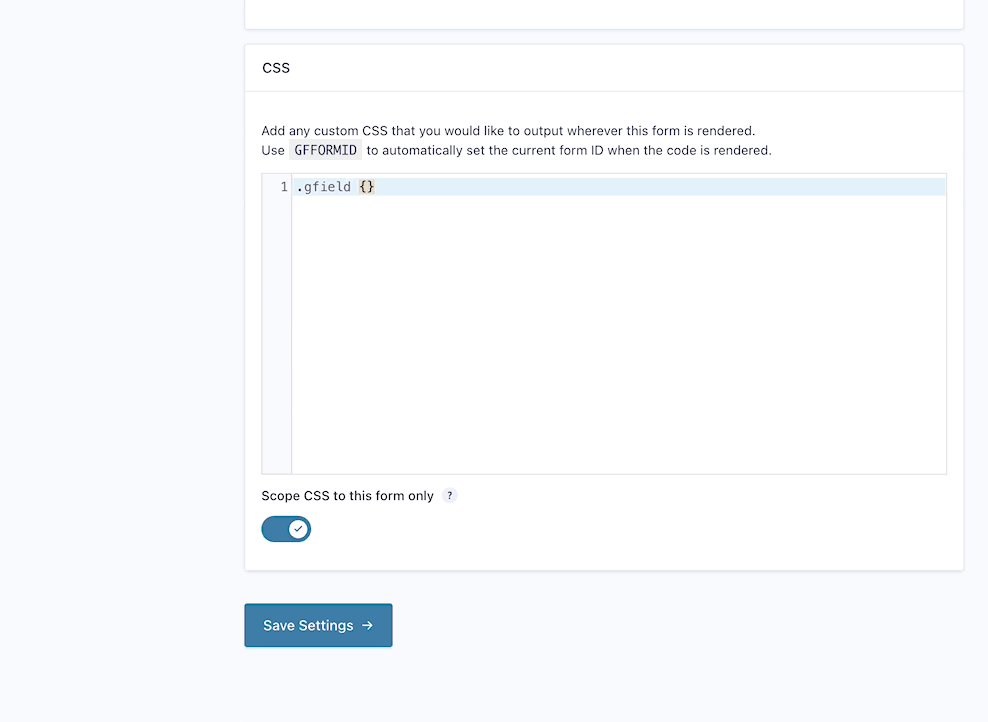
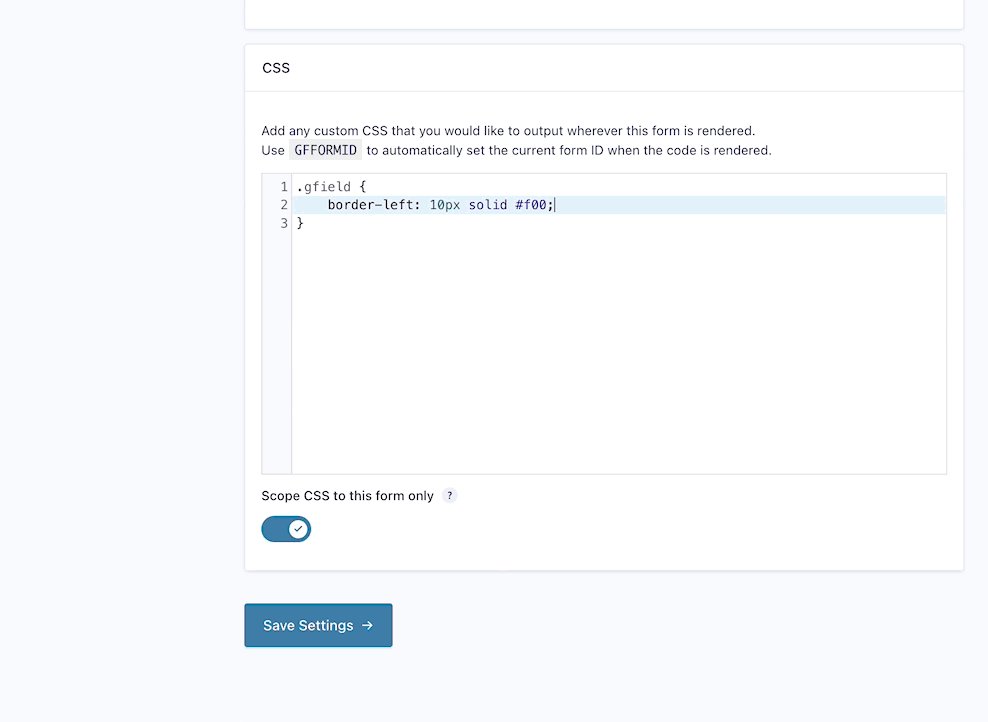
To add custom CSS, got to the Settings menu for your desired form and select the “Code Chest” item. Scroll down to the CSS setting and start typing/pasting.

Tip: The CSS snippet in the above screenshot is from our Numbering Gravity Forms List Field Rows snippet!
CSS Tips
- All styles are scoped to the current form by default.
- Code Chest’s auto-scoping works by appending the
#gform_wrapper_GFFORMIDto each style declaration in the CSS setting. - Code Chest will not scope style declarations beginning with the following keywords:
@media,@font-face,@keyframes,@pageand@supports.
- Code Chest’s auto-scoping works by appending the
- Toggle the Scope CSS to this form only setting off to disable Code Chest’s auto-scoping.
- You can scope your CSS style declarations on your own by using the
GFFORMIDvariable in your selectors (e.g..gform_wrapper_GFFORMID,#field_GFFORMID_4).
The Code Editor
Code Chest’s code editor is no replacement for an IDE but it sure makes adding and editing snippets a heck of a lot nicer than a plain Jane textarea.
Our editor comes with syntax highlighting, auto-formatting, and code hinting. Nothing to sneeze at, aye?

Known Limitations
- PHP snippets are not yet supported.
Let us know in the comments if this is something you want! - Do not include the
gform_post_render,gform/postRender, orgform/post_renderevents in your Code Chest snippets.
Code Chest already binds snippets to these events each time the form is rendered. Binding your code to these events again will result in multiple bindings per render, potentially causing issues. This applies specifically to AJAX-enabled forms but we recommend never using these events with Code Chest for maximum flexibility.
FAQs
Can I use this with the Custom JavaScript plugin?
No, this plugin is a replacement for our now deprecated Gravity Forms Custom JavaScript (GFJS) plugin. When Code Chest is activated, it will automatically assume the responsibility of outputting any code configured via GFJS and prevent GFJS from outputting those scripts itself.
We recommend disabling GFJS as soon as you’ve tested your forms to ensure your previously configured snippets are working as expected.
I need some inspiration… what kind of snippets can I use with Code Chest?
If you need a spark, check out our Snippet Library. We have hundreds of JavaScript snippets and a growing collection of CSS snippets too!
How do I only execute a script on a specific page?
Since Code Chest exposes the currentPage variable passed by Gravity Forms, you can easily use this to check for a specific page and only execute your script on that page. Here’s a quick example:
if ( currentPage == 2 ) {
alert( "The second page is where it's at!" );
}I want to contribute to this plugin!
If you’re looking to contribute to the codebase, PRs are welcome! Come work with us on GitHub. If you want to contribute financially, pick up a Gravity Perks license. It’s a win-win. 😄





Maybe I missed it, but what is the correct way to insert merge tags into the JS code? I need a value from my form in the code.
Hi Harry,
As far as I am aware, it’s not possible to insert merge tags in jS codes. However, you could use standard DOM methods like
const name = document.querySelector('#input_123_4').value;to get the field values into the code.Best,
Thanks, figured it out :)
Followup question: Is there a way to know which Confirmation was loaded? I have 3 …
$(document).on(‘gform_confirmation_loaded’, function() {
Hi Harry,
Glad you figured it out. For your follow-up question about detecting which specific Confirmation was loaded, that’s a bit more advanced. To help you properly with that, could you go ahead and submit a support ticket? Our team will be happy to dig into it with you.
Best,
Yes, please add PHP :-)
Hi Matthew,
Thanks for feedback. We’ve noted your request.
Best,
Hi – I’m really liking this but here’s a question:
if I’m displaying the form using AJAX submission will the Code in the Code Chest still be present on the page when the Confirmation message appears? It looks like it goes away and I could really use it to stay.
Hi Tom,
The JavaScript in the code Chest is executed on the gform_post_render event and according to the GF docs, this jQuery hook is fired also when the confirmation message is displayed. So I would expect it to work for you when using AJAX Submission. If you’re experiencing anything otherwise, please submit a ticket for this via our support form so we can assist you further.
Best,
PHP support please
Hi Phillip,
We’ll add it to the existing request. Thanks for your feedback.
Best,
I’m excited to use this but after an error-free install, Code Chest isn’t showing in any form’s Settings. We don’t have the old GF Custom JavaScript installed so … any idea what the problem might be?
Hi Kristin,
I suspect this could be related to a role management plugin. If you have one on your website, please check the capabilities of your use role for Gravity Forms add-on and see if you’ve been granted permission to Code Chest. If not, grant permission and see how it works. However, if you’re still having issues with this, please submit a ticket for this via our support form so we look into the issue on your end.
Best,
PHP please :)
YASS! Would love a couple ways you anticipate using PHP snippets with Code Chest? Any extra features you’d want around PHP support?
Can you add the plugin’s version info on this page?
Hey there,
Thanks for the feedback! I’m happy to escalate this internally. :)
In the meantime, you’re able to see the Gravity Forms Code Chest plugin version info here.
Hope this helps!
Wow, great plugin. I liked how it limits the custom CSS and JavaScript code to a specific form so that it does not affect other forms on the website.
But how does it work behind the scenes? Will it only render the custom code on a specific page where the particular form has been used, or will it enqueue the files/code on all pages but only function with the specific form?
Hey Faisal! It only outputs the code on the applicable form. We never output code globally on the frontend as it can hamper performance.
I’d like to run a Javascript script after SUBMIT is pressed but before data is sent. The script will calculate and fill the value of a hidden text field based on the value of a visible filled text field. I’m guessing I should write a PHP script using the hook gform_pre_submission_{form_id} , but it’d be neat for CODE CHEST to have an option of running a block of Javascript code (associated with my form) following validation but before actual submission?
Hi John,
This should already be achievable with Code Check. Here’s some example code that changes the value of Field ID 1 on submit.
Great idea, would definitely like PHP support as well.
Hi Scot,
We’ll add it to the existing request. Thanks for your feedback. 😁
Thanks for yet another wonderful creation! May I please lovingly pile on and add my wish for PHP snippet support?
Hi Rob,
Thanks for the feedback. Your wish has been noted.
Best,
Awesome! PHP support would be great. Currently, we’re using 12 PHP code snippets to suppport our forms. Thank you!
Thank you for the feedback. I’ll pass this over to our product manager.
Php please!!!
Thanks for the feedback, Sterling.
Can I use wp_localize_script somehow to add some extra variables?
That’s an interesting question. I’ll reach out via email to discuss further. 👍
PHP snippets would be a great addition.
Appreciate the feedback, Morgan. 🙌
Does the CSS scoping to a form work with the Beaver Builder Gravity Forms Styler module?
I can’t seem to get it to work.
I am using the recommended GF orbital theme. The form is rendered on the front end via BB GF module.
I set these 2 CSS declarations, but they don’t apply to the form: https://share.zight.com/eDueXGrG https://share.zight.com/9Zu4oby2
Only when I disable the Scope CSS to this form only, will the form get the styles applied: https://share.zight.com/RBukm8JP
Hey Nate, if you have the “Scope CSS to current form only” option enabled, Code Chest will automatically added the
#gform_wrapper_GFFORMIDscope to your selectors. If you add them manually and leave the option enabled, they will added twice creating an invalid selector.I would love PHP option, but only if there is a way to save it to a local file.
Noted on the local file storage. Thanks for your vote for PHP support, Barry. 🤘
I really like the idea of this plugin. It would be even more useful if the Code Chest could apply the same code across all forms, or a subset of forms — rather than having to attach custom code to each form individually. Perhaps the Code Chest could allow me to create “form groups” where I could check which forms belong to a group, and then apply the same code to all forms in that group.
Gnarly idea, Bruce. The ability to create multiple chests for code and controlling to which forms each chest applies. I like it!
I’d like that, too, would save a lot of work for me.
Hi Andreas,
Thanks for the feedback. I’ll forward your request to our Product manager.
Best,
It would be GREAT if you can enable PHP code snippet support through this as well for form specific code to run.
Heck yeah, Nate. No definite ETA but PHP support is definitely on our radar. Any other PHP-focused functionality you’d like to see?
PHP support, please! I have to include the form ID in the title of my PHP code snippets now so that I’ll remember to switch out the ID on each if I go to a different form. This would be so. much. better.
Love it, Cherry. Thank you for the feedback!
Hi,
Yes, please definitely need PHP support, so that I don’t have to select the ‘Run everywhere’ option in WPCode or FluentSnippets.
Moreover, I would rather have you guys add support for executing scripts based on shortcodes… So that: 1) we have a central storage of snippets 2) code isn’t stored in DB (FluentSnippets) 3) Selectively run PHP snippets on some forms only 4) Extend usage of existing plugins.
Example of shortcodes for PHP: https://fluentforms.com/fluentsnippets-code-snippet-wordpress-plugin/#:~:text=Custom%20Shortcodes%20for%20Dynamic%20Content&text=Fluent%20Snippets%20introduces%20custom%20shortcodes,your%20content%20come%20to%20life!
Thanks,
Appreciate the feedback! Noted on PHP support and including the PHP snippets as files rather than storing in the database. 👍
I’m not sure I understand the benefit of the shortcode approach in the context of Code Chest which aims to always execute in a form-specific context? Worth noting, we don’t see Code Chest as a replacement for a global WordPress snippet manager. It’s very much intended to work tightly with Gravity Forms.
Why was this replaced for the Gravity Forms Custom JavaScript (GFJS) plugin?
It includes all of GF Custom JavaScript’s functionality and moves it to a new page so we can better extend on this functionality in the future. 🙌