Gravity Forms Conditional Logic Based on User Login

February 22nd, 2014: Gravity Forms now supports conditional logic rules comparing against empty values. Updated the article verbiage accordingly.
If you implemented this snippet prior to Gravity Forms 1.8.x, the previous method no longer works. This article has been updated to reflect the new process. Be sure to recreate your conditional logic rules based on the new instructions.
Have you ever wanted to conditionally show or hide a field depending on whether the user is logged in or not? No, never? How about if you only want to require a captcha field for non-logged-in users? Or how about if you’re running a listings site (powered by Gravity Forms, of course). Anyone can submit a listing but you want to limit the ability to upload an image with the listing to registered users. Didn’t think about that, huh!?
Now that we’re agreed that this could, indeed, be useful, let’s dig in!
Step 1: Create a Hidden Field to Store the User Login
We don’t want to do any more work than we have to so we’re going to let Gravity Forms do most of the work for us. Let’s kick things off by creating a new Hidden field.
Nothing special here. Make sure you give your Hidden field an obvious label so you won’t forget the purpose of this field in the future. I like to append “(hidden)” to my Hidden fields so anywhere this field label is referenced I know it is a hidden field. Personal preference.
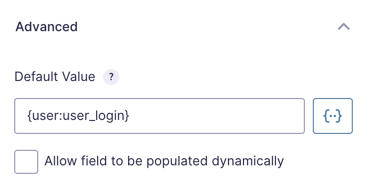
There isn’t a whole lot happening on the advanced field settings either… just a small bit of clever wizard magic. For the “Default Value” setting, we’re using a Gravity Form merge tag to populate the logged in user’s login name. The “Default Value” setting should look like this: {user:user_login}.
If the user isn’t logged in, the user login merge tag won’t populate anything and the value of this field will be empty. Now we’re ready to apply some conditional logic based on our newly created Hidden field.
Step 2: Apply Conditional Logic to Other Fields Based on the User Login Hidden Field
Open up the advanced field settings for whichever field you want to conditionally show or hide if the user is not logged in. At the very bottom of the advanced tab you’ll find Gravity Forms’ default conditional logic.
As of Gravity Forms v1.6.3, the conditionally logic has been significantly enhanced. With previous versions of the plugin you could only compare the values of any multi-choice field on the form (ie radio buttons, checkboxes and drop downs) with their respective values. With v.1.6.3 you can compare any field on the form with any value you’d like!
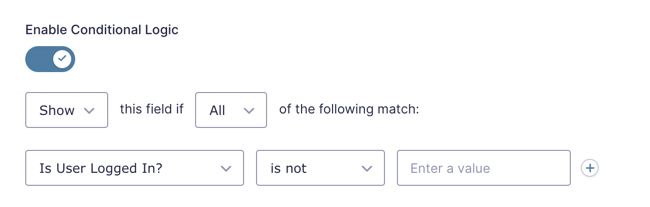
In our case, we want to compare the value of the user login hidden field we created in Step 1 to an empty value (see example below).
If the user is not logged in, our hidden field will be empty but if the user is logged in, it will be populated with the username. This allows us to create conditional logic based on whether the User Login Hidden field is empty or not. If it is, the user is not logged in; otherwise, the user is logged in.
You can change the comparison based on whether you want to show or hide the field. Here’s an example:
In plain English, this conditional logic would read: “Show this field if the user login hidden field is not empty (aka, the user is logged in)”. This means only logged-in users would be able to see this field.
Summary
Simple enough, eh? You can use this same concept in all sorts of other wizardly ways! Let us know if you use this setup and how it’s works for you. Comments are magical.








Which product I need to buy to get this conditional logic functionality?
Hey William,
You’ll only need Gravity Forms here, since the functionality is default to Gravity Forms. No other Product is needed unless you’re looking to enhance the functionality. 🙂
Hope this helps!
We set everything and it works perfect, but when administrators use GravityView to edit the entries submiited by other user roles, this field are not visible. Is there a way that we can ignore the conditional logic when the current logged in users are administrators. Or is there any alternative solution to just let us hide the field when the current users are administrators on front end? Thank you sir.
Hi Mason,
Presuming entries can only be edited by administrators, you could use this filter to disable conditional logic when editing with GravityView.
Hi, i would like to do this, but based on a memberpress levels, is that possible?
Hi Pip,
This tutorial wouldn’t work for this but it may be possible possible to do this with our GP Populate Anything Perk. You can use the Perk to populate a Hidden field with the current user’s memberpress level and use it to setup the conditional logic.
Best,
How about roles? If logged in user has role x, show/hide field?
Hi Heather, we’ve already followed up via email. To check if the logged-in user has role x, you can use Populate Anything, and you will populate the user role on a Hidden field which then can be used to test Conditional Logic. Alternatively, you can use this snippet that will work too.
Best,
Hi,
Instead of logged in or not, is there a way I can do a conditional logic based on specific logged in users? I’ve tried both {user:display_name} with both dropdown and text fields.
Essentially, I want to display a field if I selected my own name from the list or typed my own name in the field.
Thanks!
Hi Moorey,
{user:display_name} would return the username of the user, so you could either use that merge tag to populate a text field and set up the conditional logic to show a field if the value in that text field matches a specific user name or you could use our GP Populate Anything Perk to populate a Dropdown field with the list of all usernames, so you can select from the list. The conditional logic for this will also be the same as the first one, checking if the selected value in the dropdown field matches a specific user.
Best
The demo login details don’t work – says the password is wrong
Hi Keely,
It has been fixed. You should be able to login in the demo page.
This is not working. I have follow all the mentioned instructions. The form is totally disappeared after following the instructions. Working for anyone? Please help.
Hi Bhavin,
That’s a bit strange it isn’t working for you because I am not really sure why the form should completely disappear. If you’re a Gravity Perk subscriber, you can drop us a line via our support form. That way we can dive deeper into this issue for you.
Best,
I would like to show a field for administrators only. With conditional logic it doesn’t work, I tried to show the field only “if the user is an administrator” but when submitting the form, the submit button doesn’t work. Any solution for that? The people from gravify forms didn’t know how to help me
Hello Stephanie, when you are submitting the form, is the admin item required or is it just a normal field? Could you let us know a little more of the intent to hide a field and possibly we can find a solution for you. 😃
I have an email field that you can fill in using {user: user_email} which is hidden and appears already filled in for me in the records. But I would like this field to be visible to administrators. Not in the records, in the form itself. If I configure it to be visible if the user is an administrator, the submit button is opaque and does not allow sending.
Hey Stephanie, I just tested this in my backend and cannot recreate this issue. Do you perhaps have another plugin that could be causing a conflict with the forms? Could you possibly create a new form and run a test to see if it works independent of what is currently setup on your current form? That way you can see if the merge tag is working as intended or if something else is an issue. 😃
I found the conflict. It is in the GP Preview Submission perk. When the form has the pagination to have the function of viewing the submission, then this logical conditional does not work :(
Hi Stephanie, thank you for that update. Since you are using GP Preview Submission do you also have a license? If so, can you drop us a line through our support channel here. That way we can dive deeper into this issue for you. 😃
Hi , I need to create a product feedback form for logged-In users: user select previous order from drop down orders list and then put feedback (comment text ,number rate ,…) for each products is selected from the order list separately (feedback for each product in the each order not about whole order) . appreciate for your help how can access to the list after check user is logged in.
Hello, This is an interesting question. Will the user be logged in when submitting the list? Does the user need access to the full form or do they need access to just the list by itself? We have a way to view previous entries as well as a way to edit previous entries. Hopefully you find these helpful.
Hi Ryan, I am thankful with your guidance.
Assume When an order submitted in WooCommerce (and after that the product is delivered), the buyer can submit feedback (as a comment or rating …) for each Item of the order in the GF . so ,customer select the order from drop-down orders list and then select one item of it from the related list and write a comment for that specific item of the order. I know how populating drop-down to orders but I don’t know how get drop-down list of items of the order and also how create simple comment text block in the form related to each item.
Appreciate for your help.
Hello, Something like this may require more complex setup. The form would need to understand that the user is a buyer vs a seller. This can be accomplished with something like Gravity Forms Populate Anything, where you can populate the fields based on the user’s roles. You may need a fully built system to manage the entries. If you have a Gravity Perks licence we would be more than happy to take a look at your forms. Just drop us a line through our support link here.
Is this not a security risk? Seeing as users can change the value of hidden fields?
Hi Frank, see my answer here: https://gravitywiz.com/dynamically-populating-user-role/#comment-376837
Wow! I dont think there is anything we cant do today with these guys around
?
This does not work, I have followed the instructions to a T, please help
Hi Steven, this is still working for us. If you’re a Gravity Perks customer, we’ll be happy to provide additional support via the support form.
Can user roles be added to the conditional logic dropdown (like the GP Conditional Logic Dates plugin?)
Hi David!
When you say “With v.1.6.3 you can compare any field on the form with any value you’d like!”, do you mean that we no longer need your perk to do conditional logic for dates? That by default in GF I can now do something similar to this post with a hidden date field?
No, the statement is a bit broad. It’s in reference to the fact that prior to GF 1.6.3 conditional logic was limited to only multi-choice fields. Post GF 1.6.3 it added support for most other field types but not all.
Beautiful, you are super cool. Exactly what I needed.
However, i just realized there is another way of it. It would require two primary fields with the same functionality: One field which does not apply the conditional, but with the Merge Tags inserted in the default value and remain hidden at all times. Second field the duplicate of the first one but with Conditional Logic applied and no default value.
This method also works with compromising the Gravity Form’s Default functionality. Thanks for sharing that “Force Default Value” code.
I like the method, but I have one small problem with this. here is the scenario: I am using condition logic to hide the field as per the method you suggested, but the fields that are being hidden contain Default value set by a “merge tag” and I want that value to be stored no matter if the field is hidden.
I’ll give an example I have an “Email Field” with a default value set by merge tag as {user:user_email} and has conditional login enabled for “Show this field if any of the following match, hidden field for user loggedin field is blank”. Now in this case I expect the email to be stored in the Entries, but it does not happen. Is there any workaround?
We have a different snippet for that:
https://gist.github.com/spivurno/103adcb3f31deb666ff4
Curious if you have a solution that works as a conditional hide of a field or section based on a user’s role?
Hi Lee, you can populate the user’s role into a field with this snippet and this article demonstrates how you can base conditional logic on a field populated with this method.
Hello
I have a little problem. when user login gravity pdf worked but logout gravity pdf out.
I’d ping the Gravity PDF developers for help with this.
Thanks for this David. Works like a champ but I discovered something that may bite others. The “order” of this hidden field seems to be very important. I had it below the field I wanted to hide (because that field was already in the form) thinking it would not matter where this hidden field was on the page. Well, I discovered that I had to move it somewhere above the field I wanted to show/hide or it didn’t work properly. Interesting observation that I’ve never experienced before.
Thanks for sharing this, yet another, fantastic piece of code to make our lives easier.
Thanks for sharing this issue, James. I tried to recreate it but failed to do so. The position of the hidden field didn’t have any impact on the conditional logic. There may be something else at play here.
Could be something else at play. I’ve had a couple of “strange issues” with this site that I’ve had to find work arounds. But, it’s all up and running and they are loving how I’ve set it up for them. So, all’s good.
JDD
What would the conditional be to check if a user has already submitted a specific form?
Hi David, I don’t currently have a solution for this but I could cook something pretty quickly for you if you’d like to commission the work. Get in touch.
Thanks for the Tutorial. I managed to hide password field for logged in users with your help. However I wonder, if there Is a way to register users, if they don’t have a account yet, and update users, if they already have an account?
Actually I can only choose register OR Update… However I have a payment form and want new users to register and recurring customers to simply log in to their account at the top of the form. Is this possible?
Hi Lukas, this isn’t possible out of the box. It is possible with a little customization and configuration. Unfortunately, it’s not a process that we can readily instruct.
I have a questions is there a way to specify fields that only display for a specific user role? IE: admin or Editors? I have a form that I would like my admins to fill out but there are some fields that should be hidden to the general public and to some other user roles.
In addition to this and as a separate question. I have a long lead generation form and I would like to know if I could shorten it by only showing say 3 out of the 20 fields I have. After the user submits the information and when I call them, I can fill out the rest of the information in the back end. Possible?
Thanks, great article!
Hi Esteban,
In this tutorial we populate the user login and base conditional logic on that. Here’s a tutorial where you can populate the user role. You can use the same concepts in this tutorial and apply conditional logic to the user role as well.
https://gravitywiz.com/dynamically-populating-user-role/
In regards to showing the user 3 fields and hiding the rest, just set the “Visibility” setting to “Admin Only” (it’s on the “Advanced” tab in the field settings).
Hi David…
Thanks for the tip. On my second point, what i mean is…sort of like different instances of the same form. Where in one instance of the form, all the fields are displayed, and in another instance where only 3 fields display. Is this possible?
Yes, it just depends on what dictates which instance of the form is shown. You populate whatever property should dictate which fields are shown and then use conditional logic to show/hide fields depending on that field.
David… could I call you and see if you’d be interested in helping me with a project. I’m trying to setup gravity forms for about 5-6 types of leads and actually looking into using gravity as a bit of a Lead Management tool with some custom add-ons that I’d like to have develop. you can see my email in the reply, can you email me your contact info so we can talk? Thanks!
hi all of you please how can i add a condition to verify if isset login user to submit a form
Hi winnpress, I’m not sure I understand? It sounds like this article answers your question. Could you elaborate?
[…] Gravity Forms Conditional Logic Based on User Login […]
Ciao volevo solo darti un rapido heads up . Il parole nel Lampione sembra essere in esecuzione fuori dallo schermo in Chrome . Non sono sicuro se questo è un format formattazione di rilascio o di qualcosa a che fare con browser internet compatibilità del browser ma ho pensato pensato che avrei invii a farvi sapere . La stile e il design sembrano grandi però! Spero che si ottiene il problema risolte presto . Ringraziamenti
Mi puoi inviare un’immagine di quello che stai vedendo ?
Instructions followed to a T in 1.8.7 but field remains hidden for both logged in and !logged in users.
Any ideas? Will probably use some js.
I did all these thing instructions to a ‘T’ in v1.8.7 with no luck. The conditional logic doesn’t seem to be accepting an empty value.
I ended up taking another approach to this situation using just body_class() and some css.
If you have <body > set up in your theme, your body tag will have a class of ‘logged-in’ if the user is logged in.
In gforms add an ‘admin-only-field’ class to the fields you want to hide from users that are not logged in.
Then in css do something like this:
.admin-only-field{ display:none !important; } .logged-in .admin-only-field{ display:block !important; }
Hi Matthew, per our email thread, the User Login field cannot be set to “Admin only”. Admin only fields are not output with the rest of the form fields and conditional logic based on Admin only fields will not work. Try using “gf_hidden” in your field’s CSS Class setting to hide the field instead. :)
Hi, do you have an idea of how can we make the conditional logic but also joining the user role?
if user logged in is = “customer” role hide this field
Thanks for your feedback.
In GF 1.8.4, I couldn’t get the adding the space trick to work . However conditional logic seems to not need the space any more, and is able to check for empty values.
If I just leave the conditional logic (enter a value) field empty, it works fine. I can set ‘ is’ and ‘is not’, and it will respond if there is or is not something in the hidden field.
Thanks for letting me know, AJD. I’ve updated the article to reflect this.
I had this setup using the space trick before gravity forms changed things. I noticed that the conditional logic no longer worked. Then I came back here looking to see if anything changed, and I saw the other comment about no longer needing the space. I tried just saving the form again with no space, and it still didn’t work. had to remove that line and re add it. You might mention in your article that if they use to have the space in there, they need to delete that logic line on the conditional logic and re add it, this time using no space. anyway, thanks for this awesome post!
Thanks Chris. I’ve added a “tip” at the top of the article.
Any ideas on the following setup: We want to create a user account in WordPress and have a user login. We then want to offer three gravity forms for them to fill in.
Once they have submitted the forms we want to show a message that says ‘Form 1 Completed’ and hide the option to submit that form by that user.
So once all three forms have been completed they will have three messages and no more options to send a form.
If other users log into their account they will have the forms shown / hidden depending on whether they have completed them.
Any ideas on this one? Thanks and great site.
Hi Elliot, the Better Limit Submission snippet can probably get you most of the way there. You can limit the number of times the form can be submitted and then set the time period to something ridiculous (like 30 years:
'time_period' => 60 * 60 * 24 * 365 * 30).Alternately, Dave Clements has an article that provides a different method for checking whether a user has submitted a form.
Lastly, if you want to get your hands in the code, you can query the number of times a user has submitted a particular form like so:
select count(id) from wp_rg_lead where created_by = 1 and form_id = 78Replace the “1” with the ID of the user you want to check and “78” with the form ID you are checking.Since the 1.8 update my form will submit ok (with no errors), it will display the confirmation page but simply will not pass any of the submitted form field data.
After some troubleshooting I tried entirely re-creating the form. That’s when I discovered that the “Enable Conditional Logic” option has been restricted “To use conditional logic, please create a drop down, checkbox or radio button field.”
Woah! I’m using conditional logic on just about every field in my form (HTML, Name, etc) to determine if the user is logged in; using this method.
Since this 1.8 Gravity Forms update: Is there a better way to accomplish a conditional form that displays different fields according to whether the user is logged in or not?
Thanks!
Hi Craig, I’m running GF 1.8.1 on the demo site and this is what I see when I view the conditional logic setting: http://grab.by/tu7m The “Is User Logged In?” field is a hidden field which should allow you to enter anything for the conditional value. Did you configure this differently?
Awesome post! Wondering if there’s a way to HIDE fields from logged in users? For example, I would like to show member pricing for members who are logged in and non-member pricing for those that aren’t.
Appreciated it!
You can hide the field from logged in users by changing the “[Show] this field…” setting to “[Hide] this field…”. Glad you like the post!
I’m currently using this method, although the export/import breaks the logic. When i import the form from the XML file i have to go through all the fields delete and re-add the space and save the form. Any ideas how to fix this? Anyone else experiencing the same problem?
Thanks
sweet! Gravity Forms is pretty slick. I appreciate your help. Thanks for being super!
This was helpful. Thanks! Is there a way to hide an entire form from logged in users? I see the option to show only to logged in, but I only want logged out/unregistered users to see a particular form. I was able to use conditional logic with all the fields to hide them, but the submit button still shows up. Thanks!
Hi Jennifer,
You can do this by adding the form shortcode for the form you wish to display if the user is not logged in the “Required Login Message” option that is revealed when the “Required user to be logged in” option is checked: http://grab.by/q4rs
Hi… Resending as my previous post got chopped off.
I figured out how to use the basic conditional logic within section breaks, but I have the following issue:
If the field “years at current address” is less than 2 then display the “previous address” fields below it. But if the field “years at current address” is greater than 2 then hide the previous address fields.
This is working, but I do not want to clutter up the form so I want hide the previous address fields until they have entered something in the “years at current address” field.
Please help.
PS. None of my users will be logged into wordpress so i didnt think your other blog post would help me here.
Thanks, Steve
Hi,
I figured out how to use the basic conditional logic within section breaks, but I have the following issue:
If the field “years at current address” is 2 then hide the previous address fields.
This is working, but I do not want to clutter up the form so I want hide the previous address fields until they have entered something in the “years at current address” field.
Please help.
PS. None of my users will be logged into wordpress so i didnt think your other blog post would help me here.
Thanks, Steve
Hi David, great idea!! I made the hidden field and applied it to my first post field, works perfect. But it wont work on the rest of the fields within the form, do I need to duplicate the hidden field per each post field or something else? THANKS!
Hi, I’m currently using Gravity Forms 1.6.7 and this doesn’t seem to be working for me. I’ve been at it numerous times following your instructions from the beginning but the conditional logic doesn’t seem to be recognising the blank space or something.
Just wondering if you know whether this method no longer works on later versions? Thanks.
Awesome – such a simple solution to a problem that has been plaguing me. I tried the empty field conditional and it didn’t work – adding a space is brilliant.
Off to explore your website and see what other gems you have here.
Glad you were able to use this! :)
I’m sorry. The notification went straight in gmails spam folder. ;) I figured it out. Just went another way and told people to login and then redirected them directly to another form I’ve made F3 :)
Thanks for the reply though :-D Much appreciated
Oh forgot to mention.
If the user isn’t logged in he should be given the first forms in my F3 form: Username, password and email.
This will be given to Gravity Forms User Registration
Thanks in advance !
Valdimarsson
Thanks for the solution given here. I have a rather complex setup and would really like if you could chip in ;) The setup is as follows: Dropdown; F1, F2, F3 When choosing F1 I have a numerous options which will reveal itself. The same goes with F2 and F3. Now the first two is plain and simple, but the third (F3), only logged in users should see the options. If they’re not logged in they should be given the opportunity to do so. The way I set gravityforms up is I’ve called Show | All | Dropdown is | F1 | for the forms I’ve wanted F1 “people” to see. And if I wanted everybody (F1,F2,F3) to see the forms: Show | Any | Dropdown is | F1, F2, F3 |
Hope this makes sense :-) Do you have any clue what so ever?
BTW if I get this working it’s the best tip ever. :)
Hi Vladimarsson, any chance you can share a link where this form can be previewed? Might be easier to understand if I had a visual. :)
Thanks so Mark for taking the time to write this, this is exactly what I wanted. I’ve been searching all over the place and found your gem of a solution.
My pleasure Charles! Glad you found a use for it.
I love the way you write wiz. This tip will be helpful one day. Thank you :)
Hi david,
No it all makes sense, just not as much as wiz as you.
Mark
I had to read it two/three times to get what you meant, but very sweet.
Thanks for the tip
Mark
My pleasure Mark! Any ideas for clarifying the intent of the walk through? Always open to suggestion. :)