Complete Guide to Gravity Forms Login (Auto Login, Activate Users, More!)
Learn how to enhance the login and user registration experience on your site using Gravity Perks and other tools!

Gravity Forms makes it easy to handle user registration and login in WordPress. More specifically, you can create Gravity Forms login and user registration forms using the User Registration add-on.
But that’s just the bare minimum!
If you use Gravity Perks, you can benefit from advanced features like automatically logging users in after registration, limiting submissions, customizing the user activation page (or a custom user registration page), and populating previously submitted information into new forms. All of this (and much more) is possible with Gravity Perks!
In this tutorial, we’ll show you how you can handle user registration with Gravity Forms and how to enhance it by using Gravity Perks.
Benefits of Changing Your Login
The WordPress login isn’t particularly intuitive or user-friendly. Moreover, it doesn’t give you the option to add the login form to a widget or in the sidebar.
With the Gravity Forms User Registration add-on, you can make it easy for people to register and allow existing users to log in from any page with a widget area.
Simplify User Registration
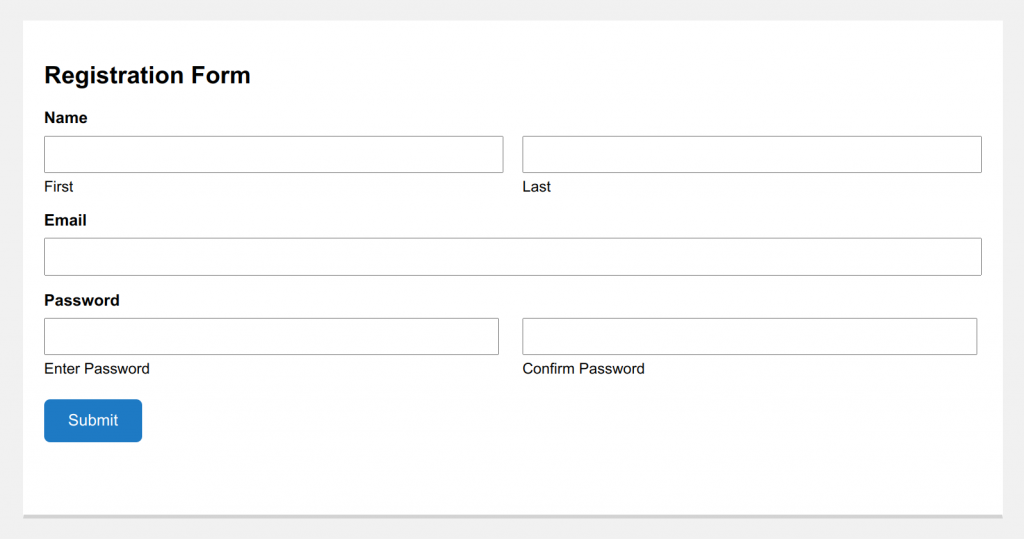
Log in to your WordPress site and create a user registration form using Gravity Forms. Add the Name, Password, and Email advanced fields to your form. It might look something like this:

Want to make sure the emails you get are valid? Learn how to setup email validation in Gravity Forms.
Next, go to Settings > User Registration to access feed settings and create a new form feed. This will tell Gravity Forms what to do once the user registration form is submitted i.e. create a new WordPress user.

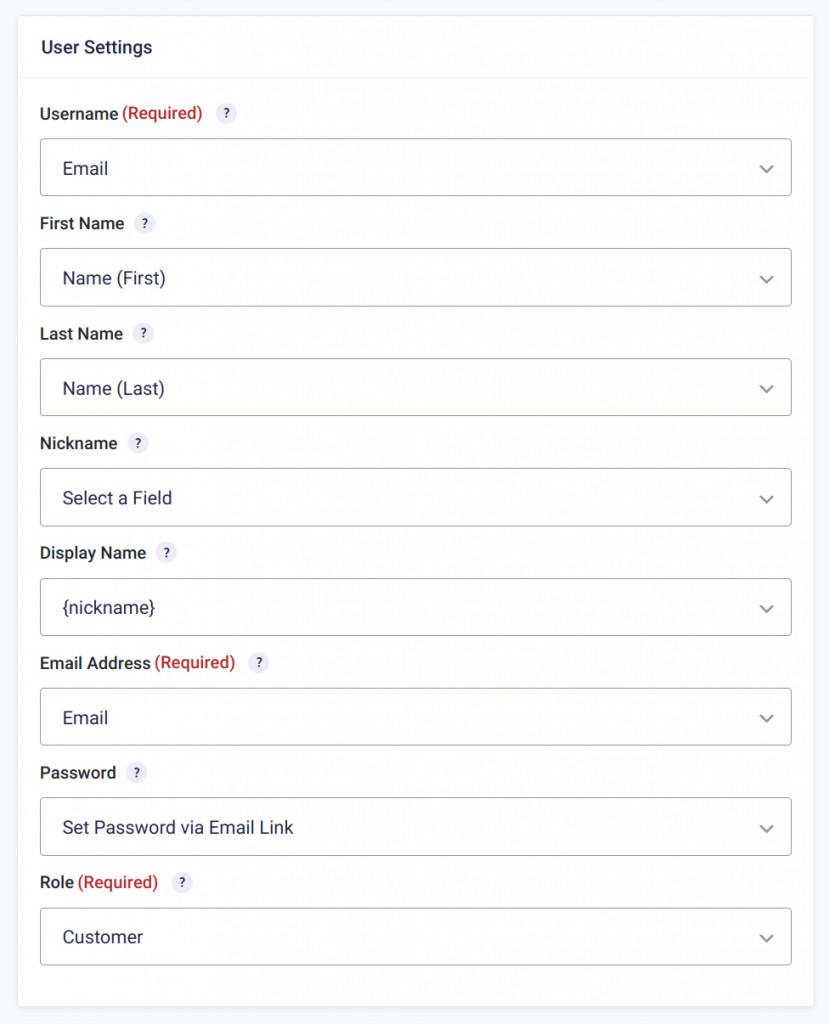
Finally, map the user registration form fields to corresponding fields within the WordPress user.

You can also set up Pending Activations to require users to confirm their email address before creating an account. Gravity Forms will send out a user activation email that they need to click to activate their account and complete the registration process. The best part is that you can customize the user activation email however you’d like.
Speed Up the Login Process
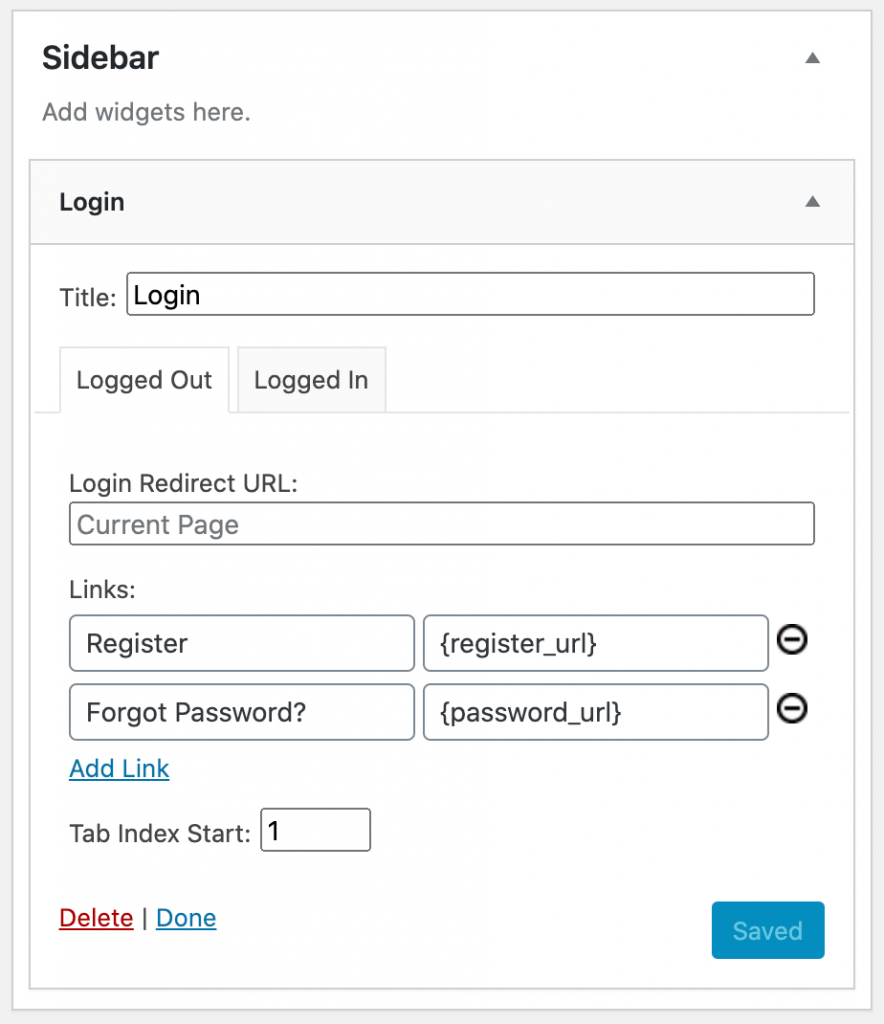
The User Registration add-on also lets you add an embeddable Gravity Forms custom login form into any widget area. You can do this using the Login widget.

All you have to do is navigate to Appearance > Widgets from the WordPress admin panel and place the Login widget inside any widgetized area on your site. The add-on will then show a Gravity Forms login form for non-logged-in users and a custom message for logged-in users.
Benefits of Customizing Gravity Forms Login
You can use Gravity Perks to customize the Gravity Forms login experience in a variety of different ways. Here are some ways you can deliver enhanced user experiences and potentially increase registrations.
Save Users Time With Auto-Login
GF Auto Login lets you automatically log in users after they register on your website.
GF Auto Login
You can display a text confirmation or redirect the new user either to a WordPress page or to a URL. It’s an easy way to improve the user registration flow. Put simply, once a user registers for an account, they’ll automatically be logged in instead of having to enter their credentials again.
Have Better Control Over the Registration Process
GF Limit Submissions gives you better control over the registration process by letting you limit the number of entries a user can submit by:
- Who can submit forms by user, role, or IP.
- How many times a particular combination of fields is submitted.
- The number of submissions per page.
Beyond user registration, this is a must-have for anyone running contests, giveaways, or surveys.
GF Limit Submissions
Another use case for this is setting up an online library. In this case, you can configure the plugin so users can request up to 10 books per calendar month. Each book request is a separate submission. To take things even further, you can allow premium users to request more books per month, limiting them by user role. For this, you would simply use the following shortcode to show the user how many books they have left.
You can display user information and login forms on the front end of your site in minutes — learn how to do this with our comprehensive guide on Gravity Forms Shortcodes.
Improve the Overall User Experience
The default user activation page isn’t visually-appealing on the front-end. However, you can use GF Better User Activation to enhance it. You can customize all activation content from the WordPress Post Editor so it fits in better with your theme. Alternatively, you can choose to redirect users to a custom page upon activation by specifying a redirect URL.
Quickly Collect Additional Information
Let’s say you have a pretty complex user registration form that requires users to enter their phone number, country of residence, billing details, and more. This can be overwhelming for most people. One way to get users to sign up is by setting up a smaller, less complex form that only asks the user for their name and email address. Once they’ve done that, you can ask them to fill out the more complex user registration form.
At the very least, you’ll have a qualified lead that you can email with a reminder to fill out the complex form to complete the registration process.
Using GF Easy Passthrough lets you transfer data between multiple Gravity Forms forms thereby making it faster and more secure for users to fill out multiple forms.
GF Populate Anything dynamically filters and populates field choices and values. It enables site owners to look up any information tied to the logged-in user – not just their form entries – and populate that data into a form.
For example, you can populate previous WooCommerce order information. This makes it easy to allow the user to report an issue with a product they purchased or request a refund.
You can also use it to populate a dropdown with Gravity Forms entries submitted by the user. Following our Online Library use-case from before, this can be used to allow the user to renew the selected book for another month or leave a review about the book.
Lastly, you can even use it to populate fields in real-time, like adding a “preferred contact method” option using their newly-entered information.
How to Enhance User Registration Using Gravity Forms
Once you’ve set up the User Registration add-on for Gravity Forms login, you can enhance your forms using Gravity Perks. Here are two different ways to use Gravity Perks:
Set Up Auto Login
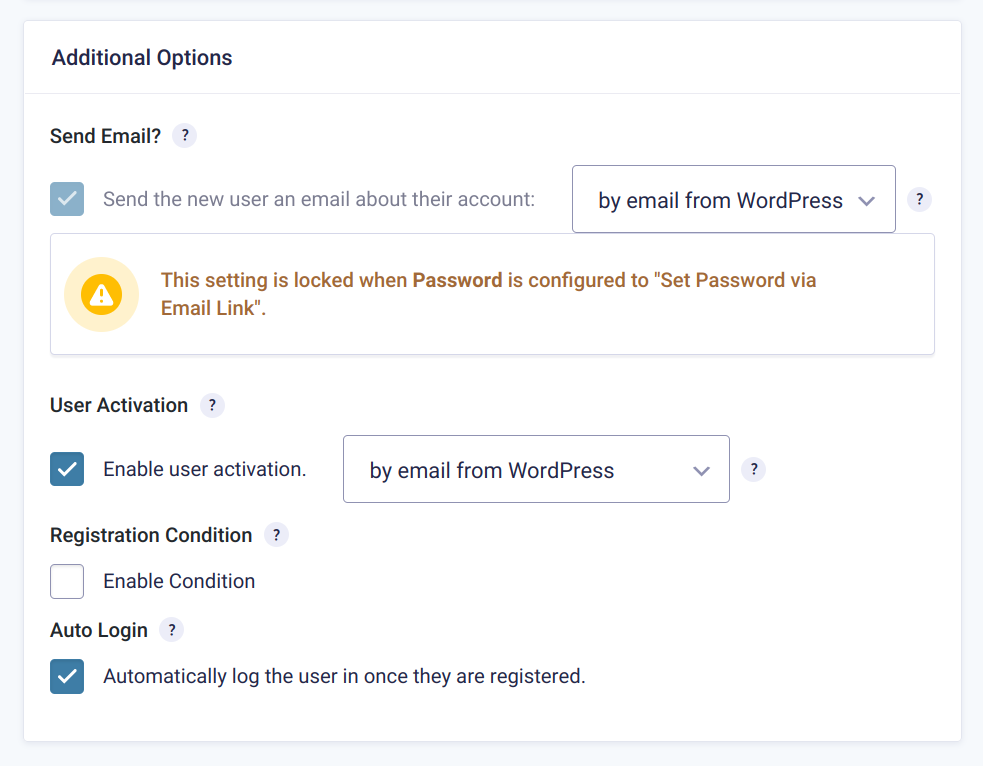
Install GF Auto Login to your WordPress site. Go to the form Settings > User Registration and click the Edit link.
Scroll down to the Additional Options section and tick the checkbox next to the Auto Login option. Now, any user who is registered from this user registration feed will automatically be logged in once the form is submitted.
Limit User Submissions
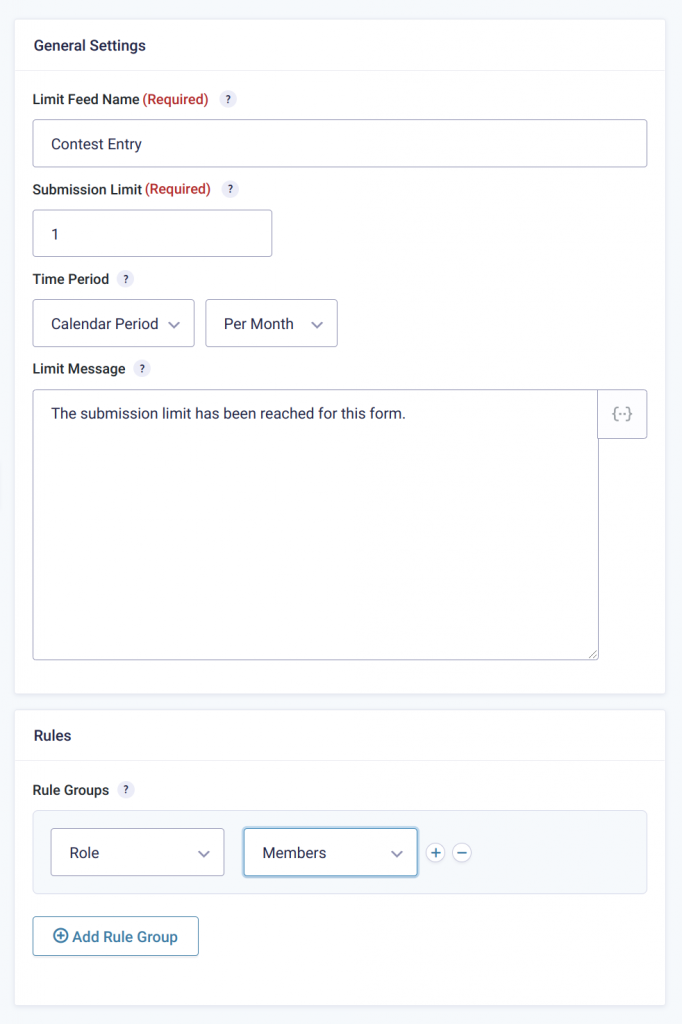
Install GF Limit Submissions to your website and head over to Settings > User Registration from your form.
Configure the submission limit, time period, and rule groups based on how you’d like to limit the number of entries users can submit.
Enhance Gravity Forms Login
Once you have the User Registration add-on set up, there are many different ways you can enhance the Gravity Forms login and registration experience your site delivers using Gravity Perks.
Aside from setting up auto user login and limiting user submissions, you can use the Gravity Forms plugin with Gravity Perks to improve the overall user experience your forms deliver and quickly collect additional information from users.
What are some of the ways you will enhance the Gravity Forms login and registration experiences on your site? Share your thoughts in the comments section below.







I need those who do not use the site to not be able to see the content of the pages and only after registering can they see the content of the pages. Do your benefits help to do this?
Hi,
If I understand correctly, you want to hide the content of the page from anonymous users and only when the user is logged in, can they see the content of the page? If so, then, unfortunately, this won’t work for you.
This, however, looks like a suitable use case for our Submit to Access plugin.
We’re actually currently converting this plugin into a perk with some additional features, and we hope to release it, in this quarter of the year, 2025.
Best,
Any way of having the login form username field be email input so that on a mobile device it shows the email keyboard?
Hi Mike,
We do not have a solution for this. I suggest you contact Gravity Forms Support and submit this as a feature request for the Login form of the User Registration addon.
Best,
Is there a way that in Login Form , username can be in dropdown so that users can pre select their usernames and will just type their password ?
Hi
This isn’t possible. If you want a feature like this, you’ll have to get with Gravity Forms Support so they can add it to the Login form of the User Registration addon.
Best,
Can I add recaptcha in my login form?
Hi John,
We don’t have a ready solution for that one. While Gravity Forms can simplify login with a widget, it doesn’t support reCAPTCHA. You’ll likely need a different plugin to handle this with your login page, such as this one.
Is there a way to use the Gravity Forms login form with the QR code perk so users can scan a QR code to enter their passwords?
Hi Lorie,
This isn’t currently supported. I’m going to pass this along as a feature request to our product manager.
Hey Lorie, this is technically possible but a little sketchy depending on how secure these accounts need to be. Here’s the Internet’s take on it. 😅
https://www.reddit.com/r/crypto/comments/21i468/use_qr_code_as_password/
What kind of site are you running? What are the risks if an account is compromised?
Is there a way to allow a visitor to log in to wordpress with a gravity form itself? I want one form that will allow a visitor to enter their email and password and let them log in. The reason is to use one seamless form to put in their email address, I am able to check if they are a registered user or not and if they are registered, let them login in right there instead of redirecting to another page, and if not, then I allow them to register and they get automatically logged in. I just don’t see a way to automatically log them in through a form if they are already registered (like the auto login feature work upon registration).
Hi Shmuel,
If you have the User Registration Add-on you could use the Login Shortcode to show a login form.
Cheers,
Hope it will work fine for my website.
H NRoy,
Hopefully, it works, and you can always get in touch with us via our support form if you experiencing any issues.
Best,
Hi –
Do you have perk so users can reset their password on the frontend without sending an email link to reset?
Hi Joe,
We don’t have a ready solution for this one.
Hi I want to change default WordPress login form to load gravity form. I mean the default register bottom redirect the gravity. Is it possible?
Hello, this could be accomplished with this tutorial found at Gravity Forms. Have a great day!
Would this work with showing a logged in user all the GF forms they’ve completed?
Hello Rochel, this is a great question. You would need a dedicated way to display all entries to the user so they can choose which ones they have completed.
Thanks Ryan!
How about creating a page or post with merge tag from the form. Is that possible? I would like to have a welcome note with the name of the client and other information from the form completed.
Hey Mauricio, we actually have a perk that you can use for that called GF Post Content Merge Tags. Let us know if that would work out for you. 😃
Great !
Thanks!
Ryan, sorry, I am not clear.
So this is what I want to do. I want to have a registration form for an event where the user can make various selections (activities) and then pay. I have this covered.
Within this form, I also want the user to register to my site ( I have the User registration add-on) and I would add you plugin GF auto-login. Once logged-in to my site. I have a landing page. I would like this landing page to have information from the registration form. Such as Name, activities selected and others. How can I achieve this? Thank you
Hello,
Once logged in to my wordpress, Is there a way to show the customer his form selections? I would like to create a client zone where the customer once logged-in could see what he selected in his form.
Thanks
Hello Mauricio, We actually do have documentation on how to look up previous entries within Gravity Forms found here. You will need our GF Populate Anything perk to accomplish this. 😃