Gravity Wiz Weekly 219
Your weekly dose of Gravity Forms sorcery is here. Founders retreat, wizard-level site searching, editing pricing fields with Entry Blocks, Gravity PDF integrations, and plenty more.

Greetings, wizards!
I took last week off from the weekly for what is becoming an annual partner’s trip to Chicago. Clay and I struck the perfect balance between work and play – exploring the city, enjoying the amazing food, and mapping out a clear vision for the future of Gravity Wiz.
And that future is so freaking bright!
Much like the sun as Clay and I tried to take this picture. 😂

Highlights of the Week
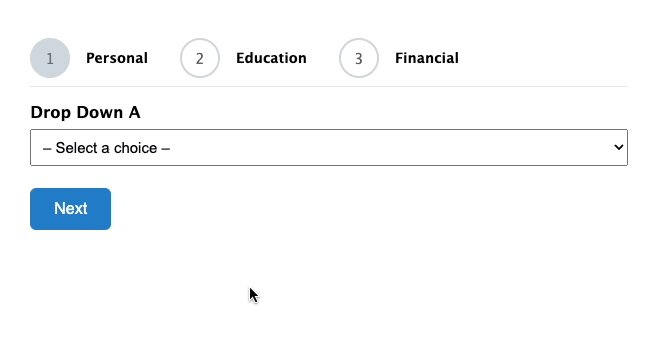
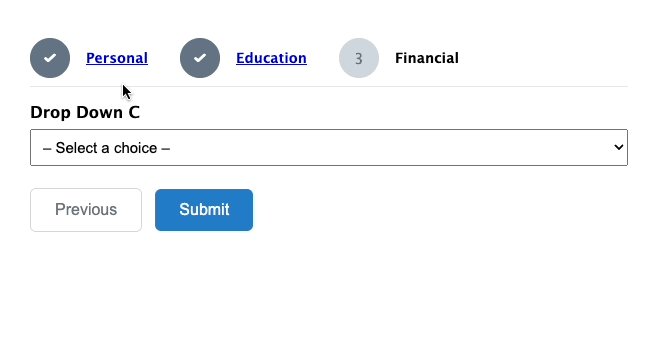
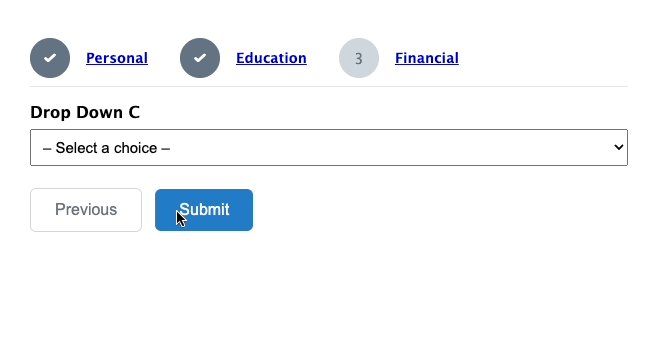
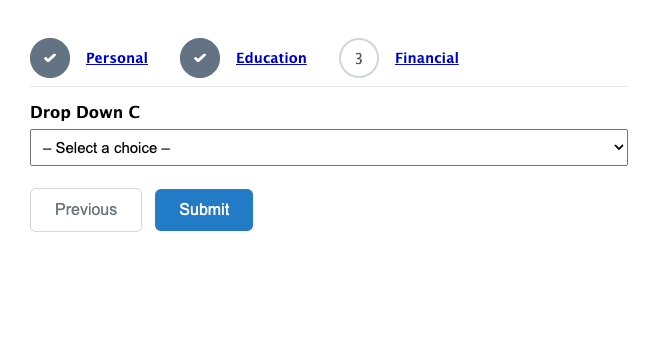
Multi-page Navigation + Page Transitions
Navigate large multi-page forms effortlessly with clickable page links and helpful additions like buttons for “Back to Last Page” and “Next Page with Errors”.
This week, we improved support for using Multi-page Navigation with Page Transitions by fixing an issue where page links were added twice. A small hiccup in a fast friendship. 🤗

Entry Blocks: Editing pricing fields
The easiest, most flexible way to display and edit Gravity Forms entries on the frontend. Fully customizable layouts powered by WordPress’ very own Block Editor.
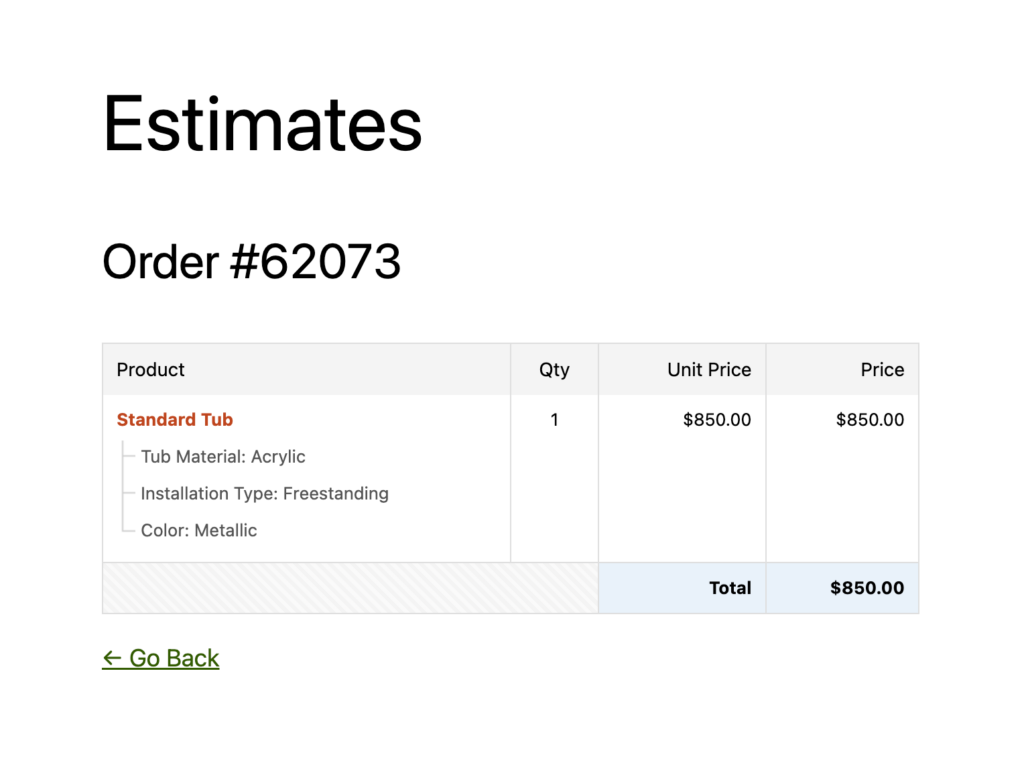
This week, we improved support for editing pricing fields in Entry Blocks. Previously, you could edit pricing fields but if you were displaying the order summary in your single entry view, it wouldn’t reflect the changes.

Note: We don’t recommend editing pricing fields for entries with payments attached. This use case works best for things like quotes and estimates which may be updated before a payment is actually collected.
Unique ID: Wait for payment
Generate alphanumeric, numeric or sequential “Unique ID” values for the entry when submitted. The applications are endless!
Some payment plugins create an entry and then redirect the user to an external checkout. Use the gpui_wait_for_payment filter to wait for a successful payment before generating the Unique ID.
This week, we updated the filter to automatically work for any payment addon that supports delayed payments and is built on the Gravity Forms Payment Add-on framework. Most importantly, Stripe!
Magical Mentions
Gravity PDF + Populate Anything
Our friends at Gravity PDF released an update to their popular Core Booster 2.0 add-on which includes some special features just for our Populate Anything users!
Learn more in their release announcement.

Wizard-level Site Search
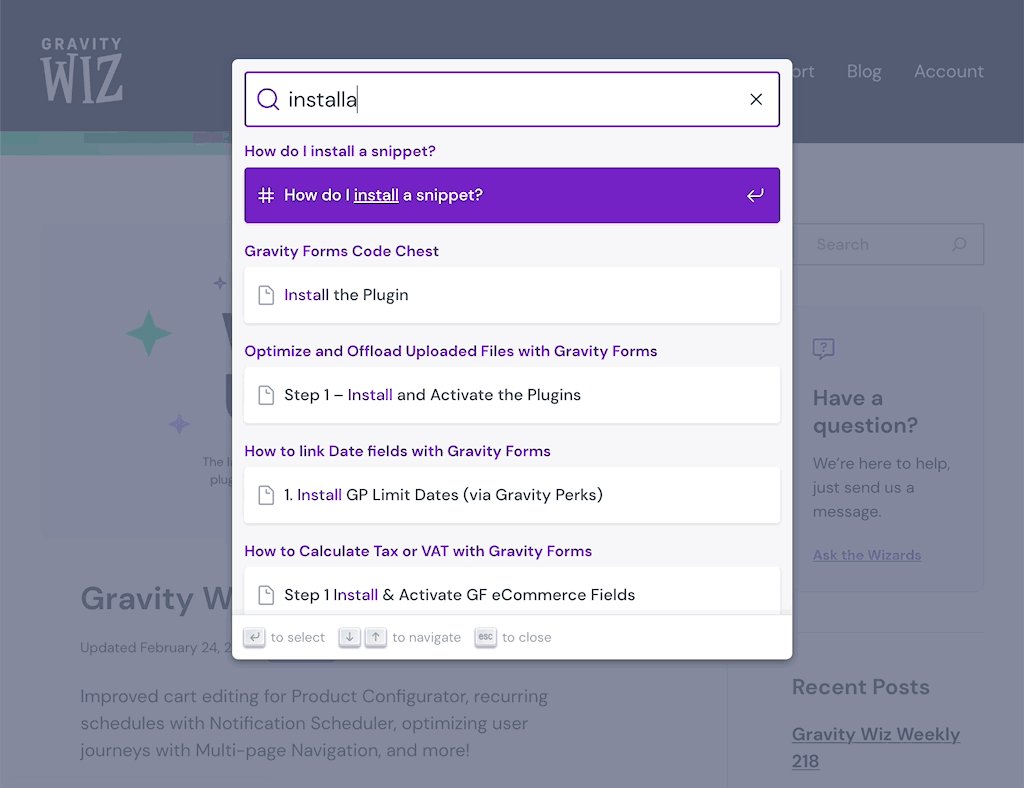
Our website is packed with content, which can make it challenging to find exactly what you need. To help with this, we’ve introduced a Typesense-powered site-wide search that is incredibly fast and impressively thorough.
Simply press CMD+K (or CTRL+K for Windows users) on any page on our website to start your search. If you like this feature, let us know so we can continue making it better!

Code Chest: Easy, portable custom code for Gravity Forms
Code Chest has received a very warm welcome from the Gravity Forms community! Matt Medieros, host of the Gravity Forms Breakdown podcast asked me for a quote about why we built this plugin. I thought I’d share that with you here:
We love helping our customers with little tweaks to get their forms working just right (see our Snippet Library) but the first question we always get is: “Where do I put this?”
Code Chest is our answer. It outputs your custom scripts (and styles) anywhere your form is displayed and executes them at the right time.
My favorite part is that keeping all of your code tweaks as part of your form makes your forms incredibly portable. Export, import, or duplicate a form and all your customizations come with it.
If you haven’t already, definitely give the full episode a listen. 🎧
Sorcerous Resources
Use Query Parameters in Populate Anything Filters
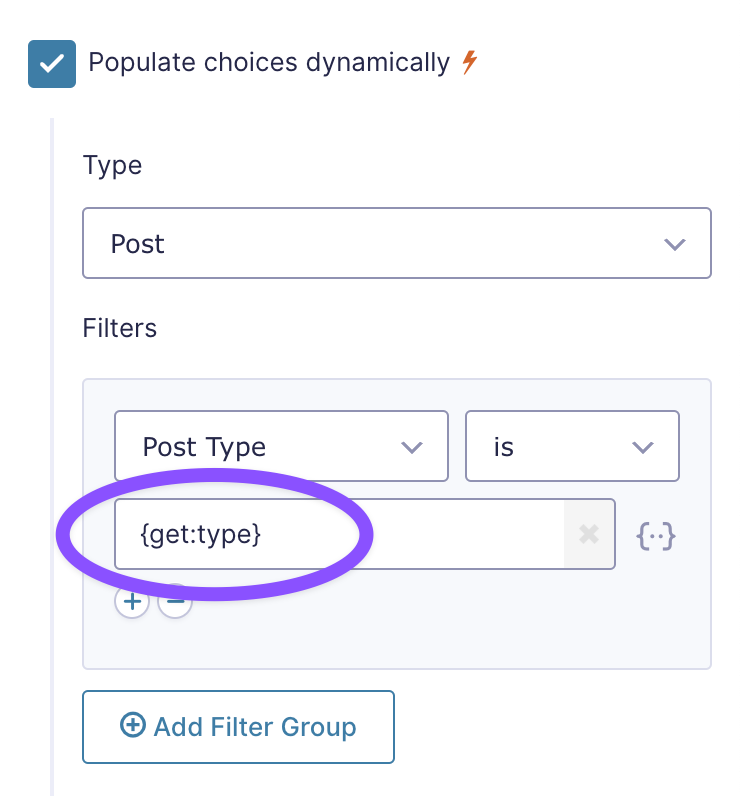
Our Advanced Merge Tags snippet provides a handy {get} merge tag that can be used to fetch and display query parameters. This week, we updated it to also work in Populate Anything filters.
{get:type}This was previously possible by first capturing the query parameter in a field but now with the {get} merge tag, you can keep your form a bit cleaner and use the merge tag directly in your filters.

Note: We strongly recommend using this in combination with the :whitelist modifier to provide a list of explicit values that should be accepted. Without this security precaution, you may expose more data to a curious (or malicious) user than you’re intending.
{get:type,whitelist[car,boat,motorcycle]}Bust Caches, Keep Original Source URL
Cache Buster loads your forms via JavaScript after the page has rendered, allowing you to bypass even the most aggressive caching.This week, we added support for Gravity Forms’ default {embed_url} by fixing an issue where the source URL for entries submitted from cache-busted forms was always admin-ajax.php. This was a surprisingly tricky issue but we’re very pleased with the result. 😊
Product Updates
GP Advanced Select (v1.1.2)
- Fixed issue where lazy-loaded fields could be marked as disabled when they shouldn’t be and not marked as disabled when they should be.
GP Entry Blocks (1.0-alpha-2.34)
- Fixed issue where editing pricing fields with Entry Blocks would not appear to have taken effect due to the product cache not being refreshed.
GP Google Sheets (v1.1.11)
- Updated
gpgs_row_valueto fire for custom values as well.
GP Multi Page Navigation (v1.2.8)
- Fixed an issue where completed steps could generate multiple links when used along with Page Transitions.
GP Nested Forms (v1.1.51)
- Added new
gpnf_view_modelJavaScript filter hook. - Fixed issue where Nested Forms would double initialize if using Gravity Forms 2.8.4 or newer.
- Fixed issue where Nested Forms could conflict with the Elementor editor.
GP Populate Anything (v2.0.33)
- Fixed potential PHP warning and deprecation notice.
- Fixed issue where HTML entities could cause Live Merge Tags to stop updating.
GP Unique ID (v1.5.4)
- Fixed an issue with filter to delay unique ID generation was not working with Stripe Payment Gateways.




Hey guys,
Love the annual retreat pic! Hope you had a good time. :)
I think the Multi-Page Navigation paired with Page Transitions is awesome, but I have a suggestion (or three), if I may:
Hide the corresponding Multi-Page Navigation link when a page is conditionally hidden;
Make the page links scrollable when there are more of them than the width of the form. In this case, unless the active link is one of the first or last couple of links, the active link could always scroll to the middle. There could also be arrows such as << and >> to scroll to the first link or the last link.
An option to display Multi-Page Navigation links vertically down the side of the form, on either side, with the same options as for no. 2 above.
Just my 2c worth… :)
Best,
Phil
Hi Phil,
Thanks for the input. I’ll forward your suggestions to our Product manager as feature requests.
Best,