Gravity Wiz Weekly 230
Explore Multi-Page Navigation with us. Plus, fire up the Feed Forge (again), Field to Field Conditional Logic, and other hot spells.

Greetings, wizards!
I hope you like reading because I wrote a whole lot of words for you this week. No idea what happened, I just couldn’t stop writing. 😅
I hope you find the extra details give you some useful insights as to how to put all of this week’s wizardry to work in your projects!
Highlights of the Week
Forge Again, and Again, and Again…
Bulk process feeds for existing Gravity Forms entries with support for most feed-based add-ons. Unlock your existing data!

By default, GF Feed Forge does not process feeds for an entry that have already been processed. It’s a safety measure that saves even the most careful user from those little accidents that can ruin your whole day.
But sometimes it actually makes sense to reprocess feeds. And who are we to stand in your way!?
This week, we added the gfff_reprocess_feeds filter, allowing you to quickly bypass this safeguard. Just add the following wherever you include custom PHP.
add_filter( 'gfff_reprocess_feeds', '__return_true' );Be careful out there, adventurer! And when you return…
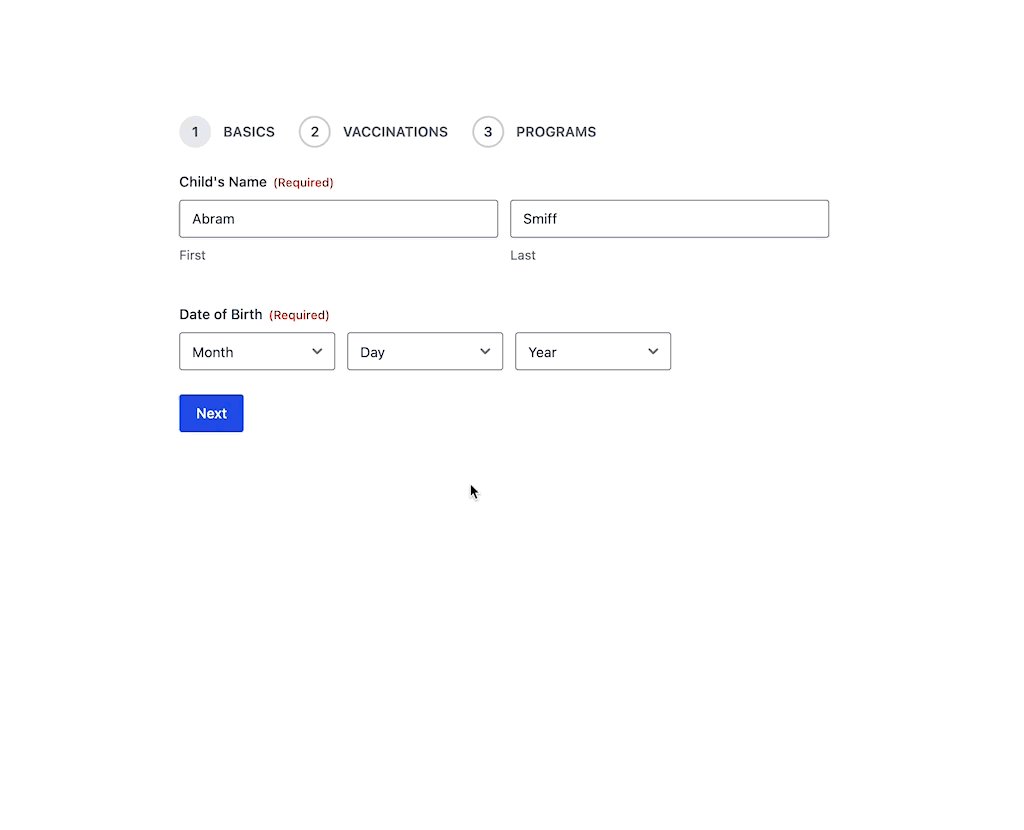
Multi-page Navigation: Next Page with Errors
Navigate large multi-page forms effortlessly with clickable page links and helpful additions like buttons for “Back to Last Page” and “Next Page with Errors”.
Did you know that Multi-page Navigation can let your users access any page of your form without completing previous pages first?
Recently, I was registering my toddler for preschool and they were asking me if he’d had some specific vaccination. I just couldn’t remember but my wife would know! Her memory is much better than mine. 😅
Alas, she wasn’t around so I just stopped filling out the beefy multi-page registration form. If only they were using Multi-page Navigation, I could have navigated to the other pages and completed a majority of the form right then.
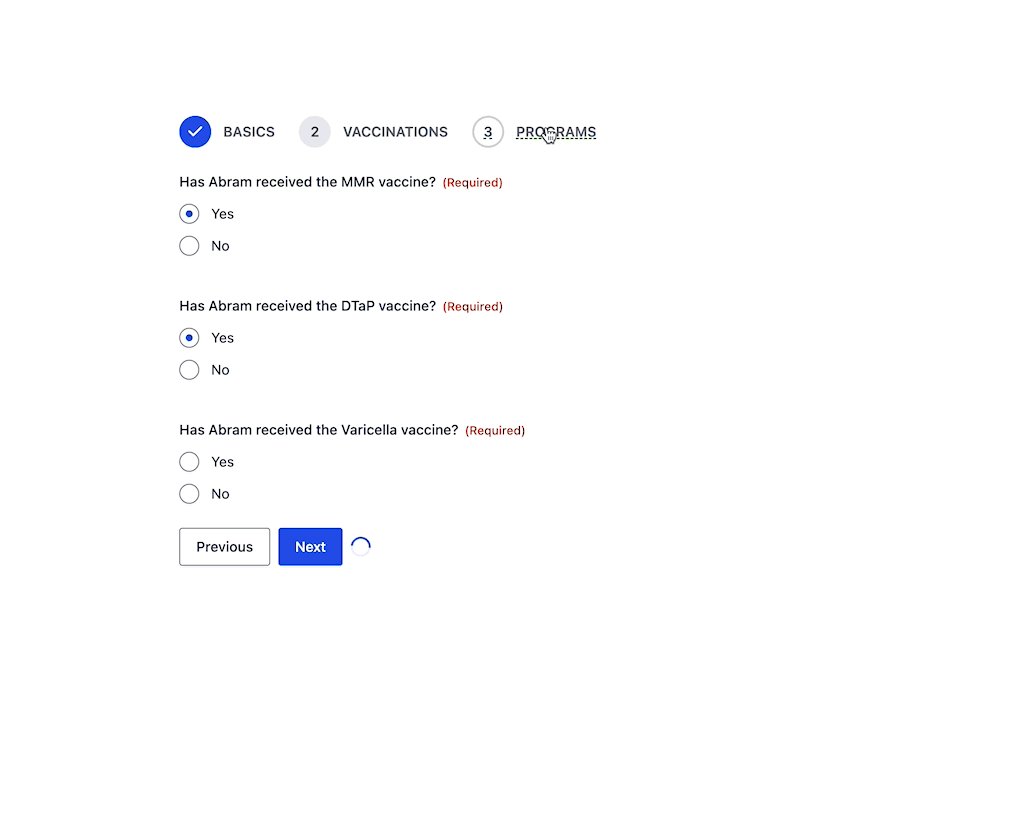
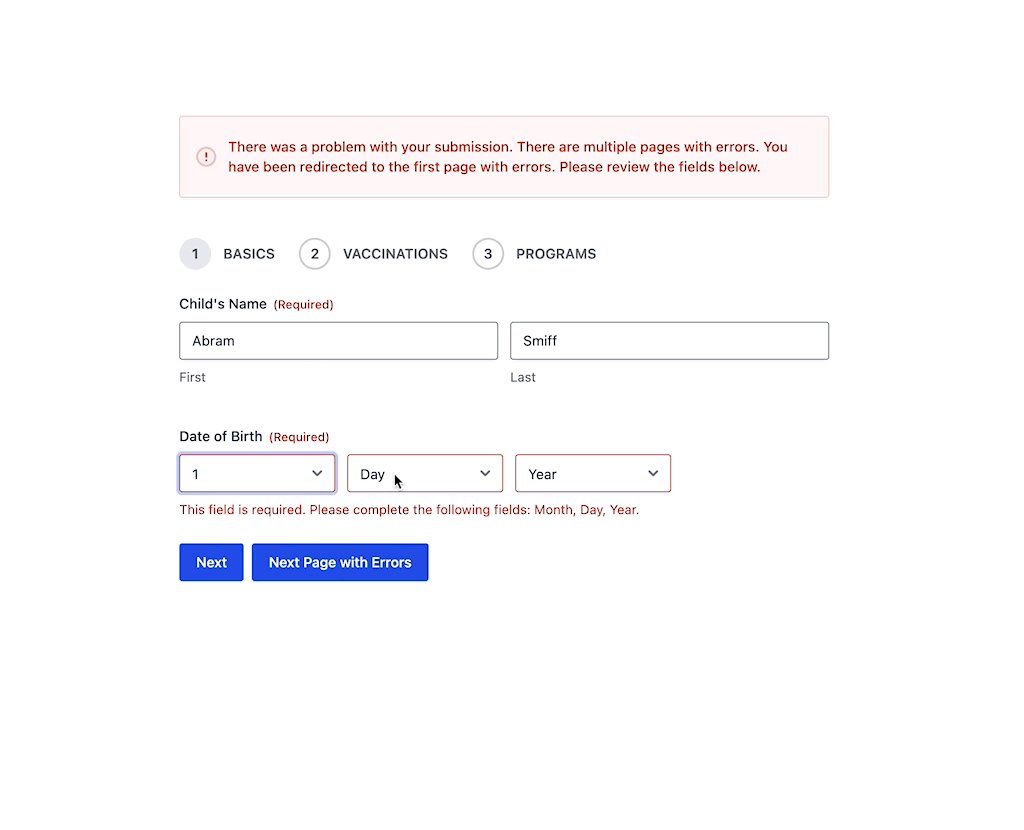
So what does this story have to do with the “Next Page with Errors” button?

Well, when you’re able to jump around the pages of a form, you might miss a field or two along the way. Gravity Forms will validate all the pages on submission and return the user to the first page with errors.
Rather than making the user guess which page has the next error, wouldn’t it be nice if there were a button that would just automatically take them to that page? I agree! And Multi-Page Navigation will automatically display this button when it applies.
This week, we updated the “Next Page with Errors” button to work with different pagination types (e.g. Progress Bar and None) and with custom page links too!
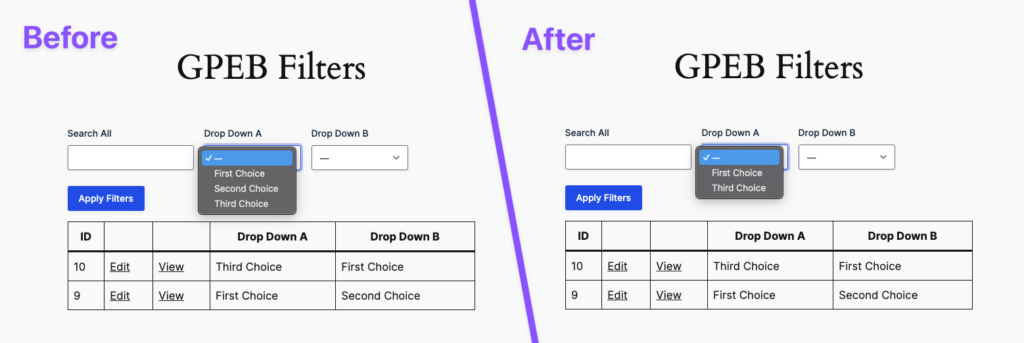
Entry Blocks: Only Show Available Options in Filters
The easiest, most flexible way to display and edit Gravity Forms entries on the frontend. Fully customizable layouts powered by WordPress’ very own Block Editor.
So you have a Drop Down field with a list of wand cores (e.g. Phoenix Feather, Dragon Heartstring, Unicorn Hair). You have a few entries with Phoenix Feather and a couple with Dragon Heartstring but none with Unicorn Hair. And yet, Unicorn Hair shows up in as a selectable choice in your Entry Blocks Filters block.
To be honest, we’re not certain if it should appear or not. In some contexts, it’s useful information to know that a filter option exists even if there are no items for that option. In other contexts, it feels like you wasted the users time by letting them filter by an option that has no items.
What should be the default behavior?

Let’s explore together! To activate only showing options that have items, just add the following filter wherever you include custom PHP.
add_filter( 'gpeb_filter_field_filter_choices', '__return_true' );Learn more about the gpeb_filter_field_filter_choices and don’t forget to share your opinion with us in the comments. 🙏
Spotlight: Gasol Foundation Incentivizes Donations with a Tax Break Calculator

If you work in the nonprofit sector, you know that keeping donations consistent can be a challenge. One solid incentive? Tax breaks!
Jordi Anglada wanted to build a fiscal advantage calculator for the Gasol Foundation to show donors how much they’ll save come tax time. The problem was that Jordi knows “hardly anything about code.” 😬
Supposedly, other high-level and much larger nonprofits hired a professional consultancy to make this integration happen. Thanks to this perk we reduced costs and time spent developing the tool.
The perk in question? GP Advanced Calculations. 😄
Resources
Validate Dates at Checkout with Product Configurator
Limit Dates allows you to put restrictions on which dates can be selected in your Gravity Forms Date fields. Product Configurator ensures that those restrictions are honored when the product is added to the cart.
…but it doesn’t validate those dates again at checkout. If your restrictions are based on the current date, this could be a problem.
Not to fear! A new snippet is here to stop the gap. I expect this will make its way into core in the not-too-distant future.
Field to Field Conditional Logic
Is the value in Field A larger than the value in Field B? Is the date selected in Start Date before the date selected in End Date? Is the user trying to order more inventory than is available for the selected choice?
These are the conditions you can create with Field to Field Conditional Logic.
In fact, that last example only became possible this week with a little tweak to the snippet to support custom conditional logic values (like GPI’s Available inventory).
Product Updates
GF Feed Forge (v1.0.1)
- Added
gfff_selected_entriesfilter hook. - Added
gfff_reprocess_feedsfilter hook. - Added plugin banner.
GP Easy Passthrough (v1.9.31)
- Added support for populating data from previously stored tokens.
GP Multi Page Navigation (v1.2.10)
- Added support for ‘Next Page with Errors’ link to work with all progress indicators.
GP Populate Anything (v2.1.2)
- Improved the caching of XHR requests in the Form Editor to fix issues where property value selects could get stuck in a “Loading…” state.
- Updated the “Value” row under Value Template field setting to be a required template prior to showing the results preview.
- Fixed issue where form objects could get cached after going through the
gpnf_get_nested_formfilter hook and cause issues with prepopulated values. - Fixed regression where adding new filter groups would not automatically fetch the property values for some object types in the Form Editor.
- Fixed regression with fields containing Live Merge Tags not having their values populated with the Gravity Flow Form Connector’s Form Submission workflow step.
GP Read Only (v1.9.21)
- Added support for Consent fields. Removed File Upload fields as a compatible field type.



