How To Build a Curbside Pickup Form
Easily add a pickup option for your store using Gravity Forms. Build a custom solution that doesn’t require a complicated eCommerce platform.

July 1, 2020: Updated Field Groups snippet to work with when limits were applied to Radio Buttons.
This article requires the GP Limit Choices perk.
Buy Gravity Perks to get this perk plus 49 other premium Gravity Forms plugins!
Overview
With the current global pandemic COVID-19, many essential brick-and-mortar businesses find themselves in need of a curbside pickup scheduling solution. This is new territory for many, and while there are plenty of sophisticated eCommerce options, they require significant setup and time to get going.
Using Gravity Forms and Gravity Forms Limit Choices, you can easily build a form for your customers to schedule their pickup time and limit the number of pickups available per time slot and per day. Let’s get started.
Build Your Form
We’ll begin by adding the necessary fields to our form to start collecting orders. Since this type of form requires capturing lots of data, I suggest making it a multi-page form.
Use Gravity Forms Multi-Page Navigation to improve navigation between the pages like we have in the demo.
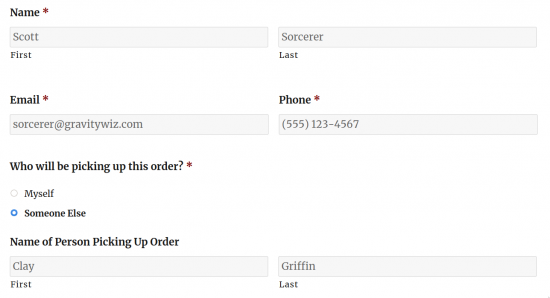
On the first page, we ask for the customer’s name, email, and phone number. I have also included a Radio Button field asking who is picking up the order. It has conditional logic attached to it to show another Name field if someone else is picking up the order.

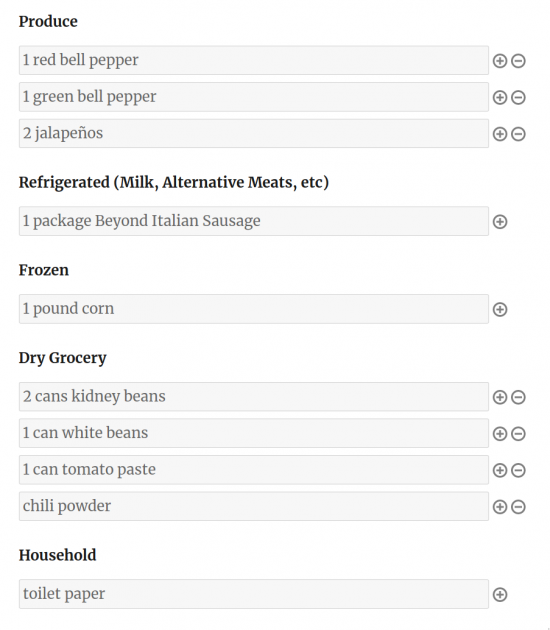
The second page is where the customer puts together their order. My form uses List fields because it gives the user an easy system to add items to their list in organized categories.

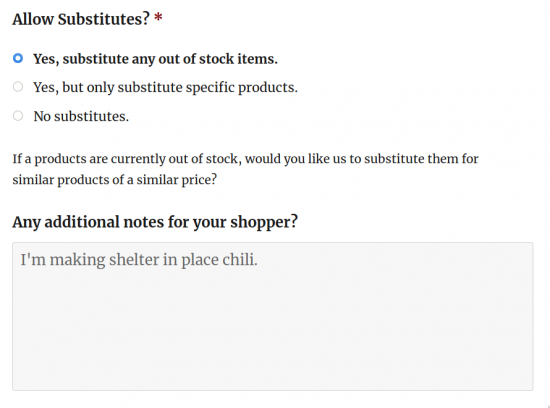
There’s also a section at the bottom asking if they will allow substitutes and any additional notes.

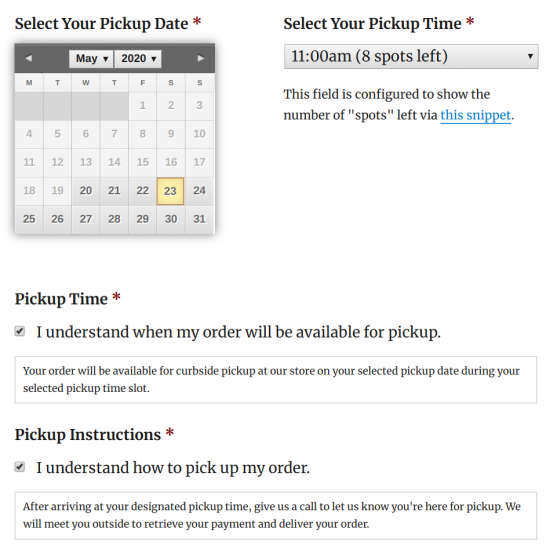
On the last page, the pickup date and time are selected. To do this, our form has a Date and a Drop Down field. In the Drop Down field I have entered all of my available pickup time windows. There’s also a couple of Consent fields to make sure our customer understands how this process works.

Set Up Choice Limits
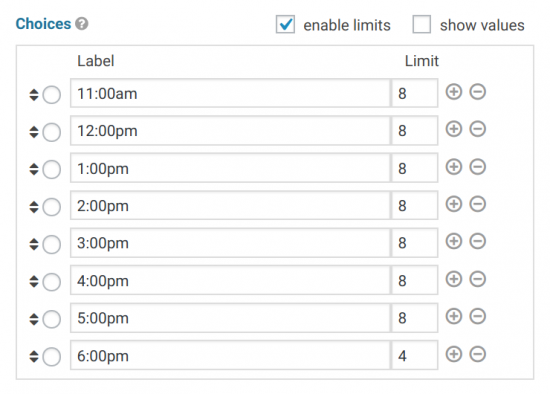
With the form built, the next step is to limit the pickup time slots to prevent too many customers from trying to pick up at the same time. Start by adding limits to each of the times in the Drop Down field.

Next, we need to create a Field Group so that the limited time slots are per day and not per form. A Field Group is a paired set of fields that that creates a unique choice. The Date and Drop Down fields will be grouped together, and the time slots will apply on a per-day basis. This is done through a snippet.
Using the snippet is simple. Paste it into your theme’s functions.php file and edit these lines at the bottom.
new GP_Limit_Choices_Field_Group( array(
'form_id' => 123,
'field_ids' => array( 3, 4 )
) );Change the form_id to your Form ID, and replace the numbers in the field_ids array to your Date and Drop Down fields.
That’s all there is to it. The Date and Drop Down fields are now grouped together.
Want to also limit which days can be selected in the datepicker? Gravity Forms Limit Dates has you covered.
Wrapping Up
You should now have a form that functions similarly to the demo, and you can start taking orders for pickup at your store with confidence, all without having to invest the time, money, and energy into a robust eCommerce solution.
Plus with a Gravity Forms solution, you can configure the form per your specific requirements instead of trying to cram them into an existing eCommerce solution that isn’t well suited to your unique business.
Taking It Further
Show Number of Spots Left
To show the number of spots left like we have in the demo, use the snippet below. It will automatically update the number of spots left per day.
Never installed a snippet before? Here’s some helpful tips.





Upon page load, the inline datepicker automatically selects the first available date. However, the corresponding time dropdown then displays all timeslots, including those that are already fully booked. This causes the limitation logic (e.g., limitChoices) not to be applied correctly for the initially selected date.
The issue resolves only after manually changing the date and then returning to the original date — at which point the fully booked timeslots are correctly disabled. This suggests the relevant availability logic or script isn’t properly triggered on the initial default date selection.
Impact:
Customers who select the default pre-selected date are unaware that certain time slots are already fully booked. If they select one of these unavailable slots and try to submit the form, they receive a validation error — without a clear explanation. Since the page refreshes after the error, it then shows the correct availability, which can cause confusion and frustration.
Expected behavior:
Fully booked time slots should be disabled or hidden immediately upon default selection of the initial date when the form loads — without requiring the user to switch to another date and back.
Suspected cause:
Most likely a JavaScript bug —
Hi Redje,
You could also use the gpld_disable_inline_date_picker_default_date filter to disable the default date selection on the inline date picker, which could help resolve the issue you’re having. However, if that doesn’t help, then we’ll need you to submit a support ticket for this so we can have a closer look at the setup and dig into the issue.
Best,
Hello!
I am running the latest version of the Limit Choices perk add-on and the Limit Choices – Field Groups snippet.
On my multi-page form, when I reach the page with a dropdown field that is apart of a field group with a limit the form does not display the correct number of remaining spots.
When I select an option from the dropdown and attempt to go to the next page only then does the limit on the field get enforced and the number of remaining choices is displayed or the field is disabled if the limit has been reached.
Why is the number of remaining spots not being updated when a user makes a selection from the dropdown?
Hi Michael,
This looks like an issue that will require some digging. If you have an active Gravity Perks License, can you please get in touch with us via our support form with your account email address so we can assist you further.
Best,
Hello!
With Gravity Forms v2.5.5.1 the option to disable choices that no longer have any remaining slots instead of having them be removed from the list of choices using the snippet below is no longer working.
add_filter( ‘gplc_remove_choices’, ‘__return_false’ );
Any ideas as to why this might be?
The issue is occurring in both Safari and FireFox.
Hi Michael,
I just tried this on my end and it appears to be working correctly on Chrome, Safari, and Firefox using Gravity Forms v2.5.5.3, which is the latest version. The choice with 0 spots left is disabled and not removed. If you haven’t already, can you try the updated version of the spots left snippet and see if it helps? In case that doesn’t help and you have a Gravity Perks License you can get in touch with us via our support form, so we can dig into this further.
Best,
I’m hoping to use this field group snippet to manage spots, however, I need to have multiple sets of field groups on the same form. Here’s my desired configuration: I have a location field and then a series of fields that list date and time slots as dropdowns.
new GP_Limit_Choices_Field_Group( array( ‘form_id’ => 10, ‘field_ids’ => array( 7, 30, 31, 32, 33, 34, 35 ) ) );
BUT I need an array of arrays where field 7 (the location) is paired with the conditionally displayed date/time dropdown field (30 – 35). So really, it’s (7, 30) (7, 31) and so on – as only one date/time dropdown will appear at a time based on logic.
Is this possible? As always, Gravity Wiz is amazing!