How To Look Up Previous Entries with Gravity Forms
Populate values from previous Gravity Forms entries when a user inputs matching values from that entry.

This article requires the GP Populate Anything perk.
Buy Gravity Perks to get this perk plus 50 other premium Gravity Forms plugins!
Picture a form that automatically fills in field values from a previous entry. For example, a warranty service form that automatically populates the customer’s registered products.
While you can easily populate the current user’s previous purchases using GF Populate Anything, in this tutorial we’re going to show you a different approach: letting the customer look up their previous entry using values they submitted in that entry.
Getting Started
Looking up previous entries can be done with any form, but for the sake of this tutorial we’ll assume you have an order form that includes at least these four fields:
- Order Number
- Name
- Model
Use GF Unique ID to automatically generate Order Numbers in your forms.
Steps
Step 1 – Add Look Up Fields
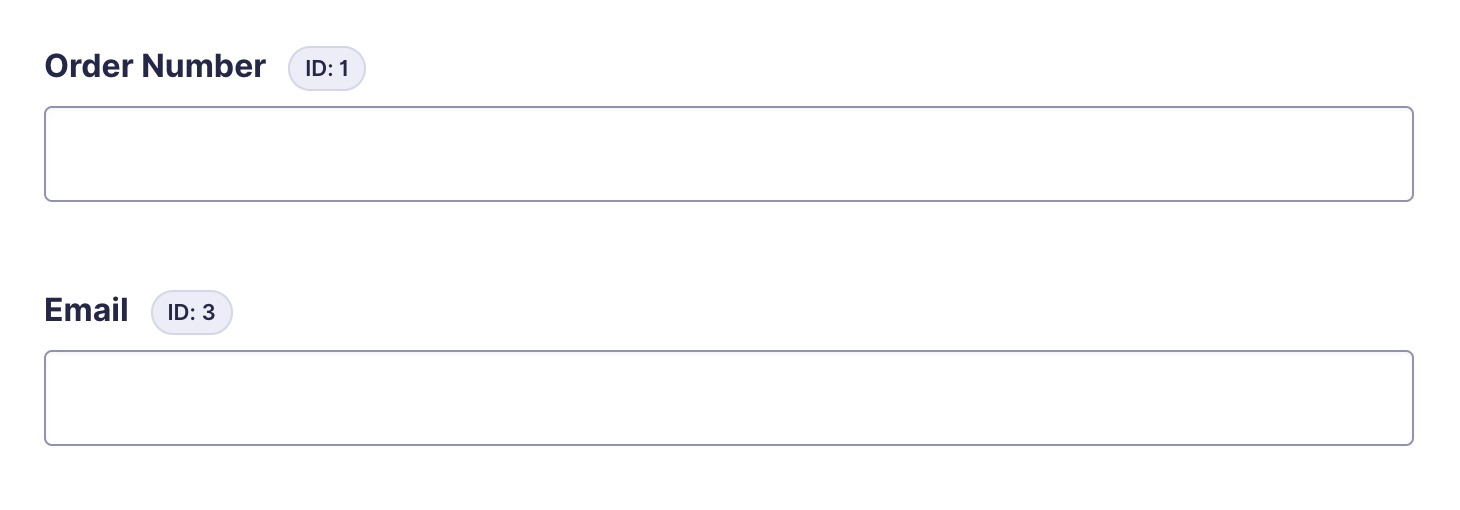
In order for your customer to be able to look up their entries, you need to give them some fields to search with. I like to use two fields for enhanced security. In order to do any look up they’ll need to provide two pieces of information.
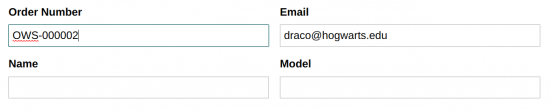
We’ll start by adding an Order Number and Email field field.

Both of these fields will be used to look up the previous orders.
Step 2 – Look Up Other Field Values
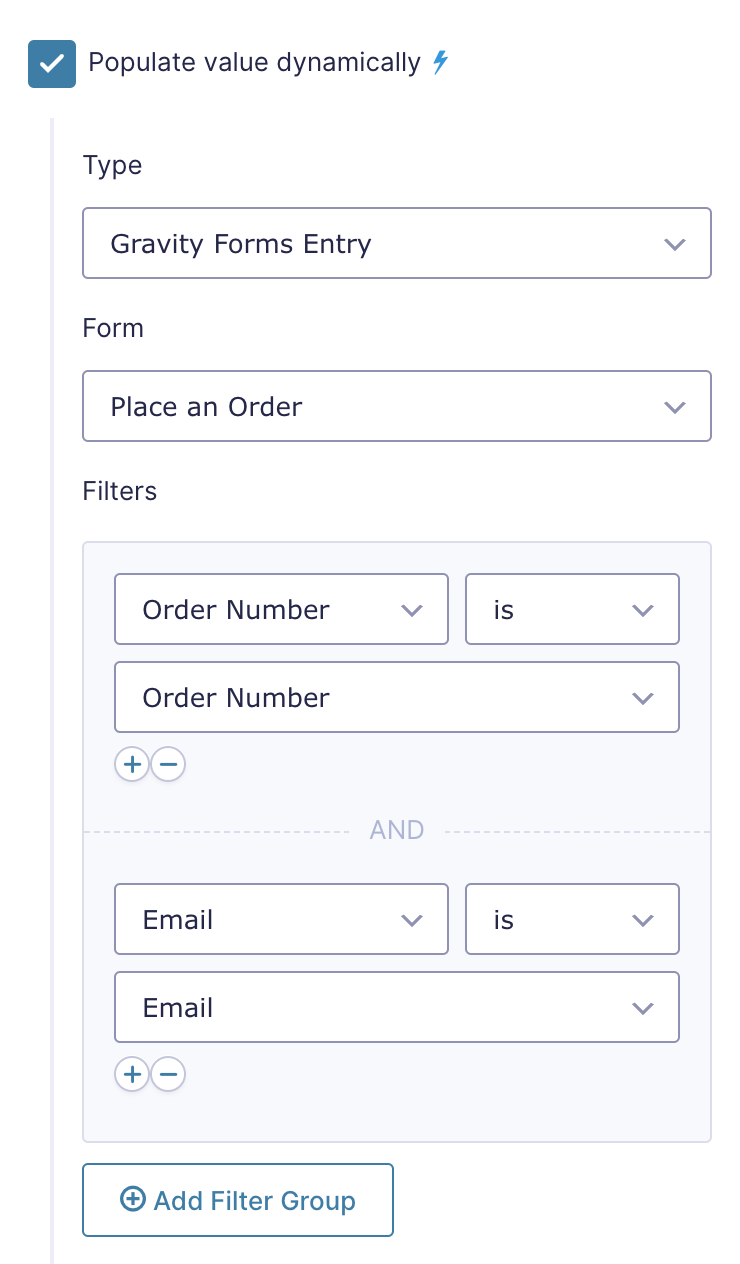
We can now set up Populate Anything to populate the rest of the fields in our form. In my case we’re just going to populate Name and Model. The settings are mostly the same for both fields.
The key is using Populate Anything’s filters to only populate the rest of the form if both the Order Number and Email match what was entered in the other form.

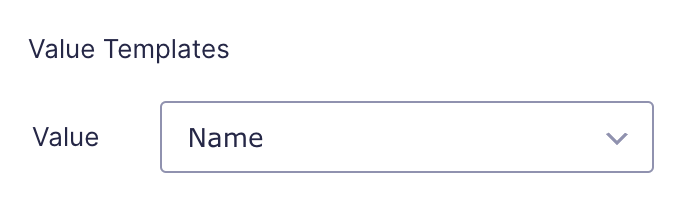
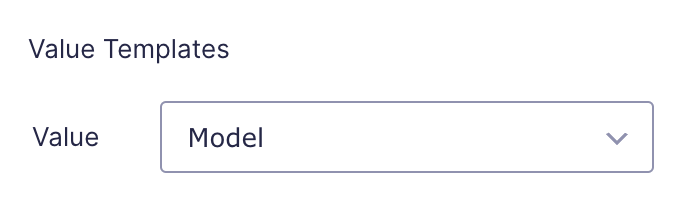
With the same filter settings for both fields, set the Name field’s value template to populate the Name field from the order form.

Follow the same pattern for the Model field, map it to Model from the order form.

That’s It!
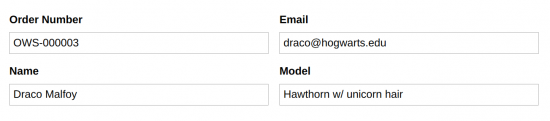
You’re done. When a user visits the form and inputs their Order Number and Email address, the Name and Model field will automatically populate.

If the Model and Email fields don’t match an existing order, nothing will populate.

Taking It Further
Automatically Generate Order Number
In our example, we’re looking up the initial Order Number from our sales form. We’re using GF Unique ID to automatically generate that number for every order.
For increased security, GF Unique ID could also be used to generate an unguessable confirmation or reference number for order look-ups.
Make Populated Fields Read Only
By default, the populated fields are editable. To prevent users from being able to edit those fields, use GF Read Only.
Require an Existing Value for Submission
To prevent form submission until the user inputs a valid existing value, check out Require an Existing Value for Submission with Gravity Forms. Based on our order look-up scenario, this would be an easy way to prevent submissions if there is no matching order.





Greetigs Would you kindly make a demo video about this interesting topic? Regards
Hi Revo,
Thanks for the feedback. If you have an active Gravity Perks License, you can get in touch with us via our support form and we can make a customized video just for you.
Best
I’m trying to discern whether the Populate Anything perk will work for my use case. I am designing an afterschool program registration application. Registrants fill out an application form with information about the student. Students can register for multiple sessions over the course of the year and we don’t want them to have to fill out the complete form each session, but some of the data required will change over time (school and grade for example). After the initial submission as a new student, we’d like to have the form populated with their previous responses, allow them to update anything that may have changed, and confirm. Once a year, we’d like to require updates of at least some of the fields. Given the method described here, it seems we could populate the form with their previous responses and those fields would be editable. Would there be a way to set up the yearly update? All registrants must log in to register for classes.
Hi Kathleen,
GP Populate Anything would work for your use case similarly as described in the tutorial above. You could populate a Hidden field with the User ID of the currently logged-in user and then use that User ID to get the user’s data to populate the other fields. The Fields would be editable and if the User makes changes and submits the form, it will create a new entry with the updated information. This would create multiple entries for the User but you would set up the Populate Anything to get the data in descending order using the Entry Date, which will ensure that only values from the latest entry are used to populate the field. However, if you want the subsequent changes the user makes to update their initial entry instead of creating a new one, then I’ll suggest you check out our GP Easy Passthrough. Here is tutorial documentation on how this works.
In regards to the requirement to set up yearly updates, you can use our GP Notification Scheduler Perk, to send yearly reminders to Users to update their data. If you have any questions you can get in touch via our presale forms.
Best,
I’m using a Gravity form as a simple database to store coupons, called Coupons. The office inputs offers for specific account numbers so when they register, they’ll see their offers at the top of the registration form. There are 10 possible coupons – customers may be offered 0 to 10 coupons. When they go to register for services, I want to display only the offers they are eligible for. One way is to bring in all 10 coupons into individual fields that are hidden (coupon1_db, coupon2_db, coupon3_db, etc.). Then add another 10 coupon fields (coupon1_v, coupon2_v, coupon3_v, etc.) with conditional logic that will be visible if their related _db field is set to “Allow”. That seems pretty clunky so I’m hoping there’s a better way. Can I make a field appear or not appear using conditional logic based on a dynamically populated field without intermediate fields?
Hey Frank, we converted this to a support ticket and got you squared away with a new snippet. 🤘
Currently i have a form that the admins enter some data into.
Then the customer gets emailed a url. The url contains the entryid as a query string param.
This url loads a php script uses the entryid to do a GF REST API search on the entryid, and then prints a shortcode which displays the gravity form and prepopulates the fields that were entered by the admins, for this particular entryid.0
The customers adds the additional fields
On submit I use a hook to Update the existing entryid rather than create a new entry.
Question: can I simplify this whole thing by using populate anything in conjunction with this snippet?
https://gist.github.com/spivurno/32e914d67723f89717be2904ce6234c4
Thanks Dario!
There are reports of an issue with “This form does not have any entries yet.” And when this is the case the text fields will not populate. Can you through any light on this ?
Hi Sean,
When the message This form does not have any entries yet is shown, it means that no entries were created for the form that we are doing the lookup so it will return no result.
If you are a Gravity Perks customer, drop us a line and we’ll be happy to dig into this.
Love this. Here’s what I need:
I need the customer to be able to do this and NOT be logged in. Then, I need to be able to open this form and edit 2-3 additional fields. These additional fields I want to be non-editable by the customer (admin only) and/or non-viewable by the non-logged in customer. Is this possible?
On top of all of this, I’d like to prevent the user from being able to edit the form either 1) After they submit the info in step 3 above or 2) when I add the additional information in paragraph above this one. Basically locking the form down.
I appreciate your help.
Thank you.
Hi Sean,
If you’re a Gravity Wiz customer with and Advanced or Pro license, we’ll be happy to provide support for any snippet via the support form.
Hi, I’m looking for a way to allow a public user (not logged in) to edit their entry. I’ve added your snippet here: https://gist.github.com/spivurno/32e914d67723f89717be2904ce6234c4 but when I access my form at mysite.com/form?eid=1 it doesn’t populate the form with entry #1. Is that how it should work? Otherwise, will Populate Anything allow we to do this? I’m sure I could create a 2nd “edit” form and pass the data from form 1 to form 2. But my form is quite large and I don’t want to create a 2nd separate form. Is there a way to have one form, and provide public users with a url like ?eid=1 which prefills the form with the entry data from #1 and allows them to edit, submit and update entry #1? Thanks Ian
Hi Ian,
Once you have the snippet installed, you should be able to access the form when you pass ?eid=entryID as a query parameter. If you’re a Gravity Perks Customer, you can send us a message via our support form so that we can assist you further.
Best,