How to require a future or past date with Gravity Forms Date Picker
Require dates to be greater than or less than current date (a.k.a. future or past dates).

Steps
Step 1 – Install GP Limit Dates (via Spellbook)
GP Limit Dates is available via Gravity Perks. Install Spellbook and then you can install GP Limit Dates (and 60+ other Gravity Forms plugins) right from your WordPress admin.
Step 2 – Add a Date field to your form.
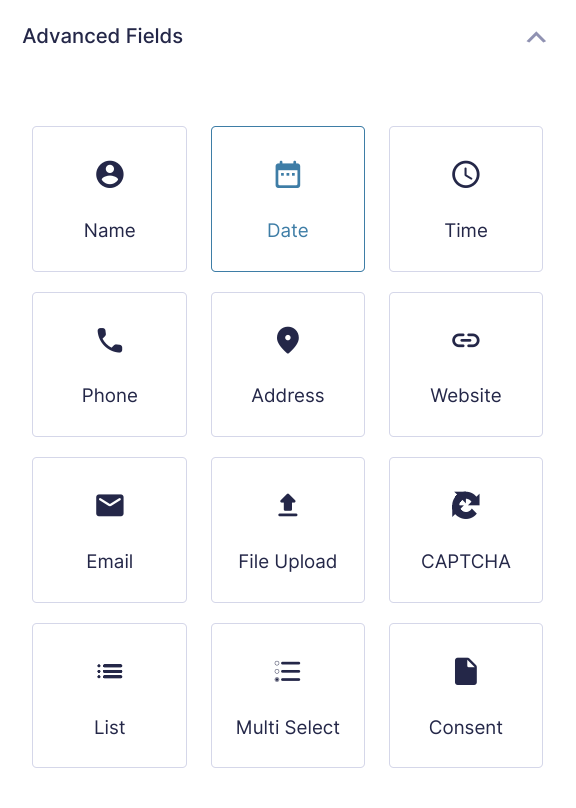
Under the Advanced Fields field group, click the Date field button to add a Date field.
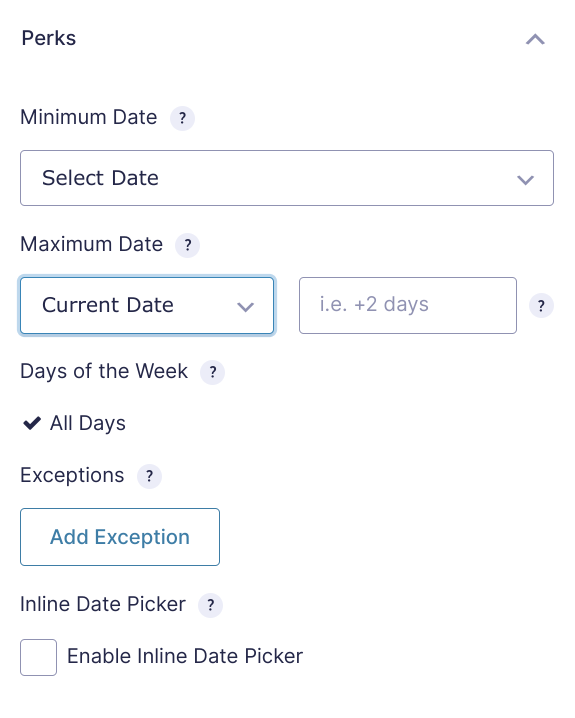
Step 3 – Future Dates: Set “Minimum Date” to Current Date.
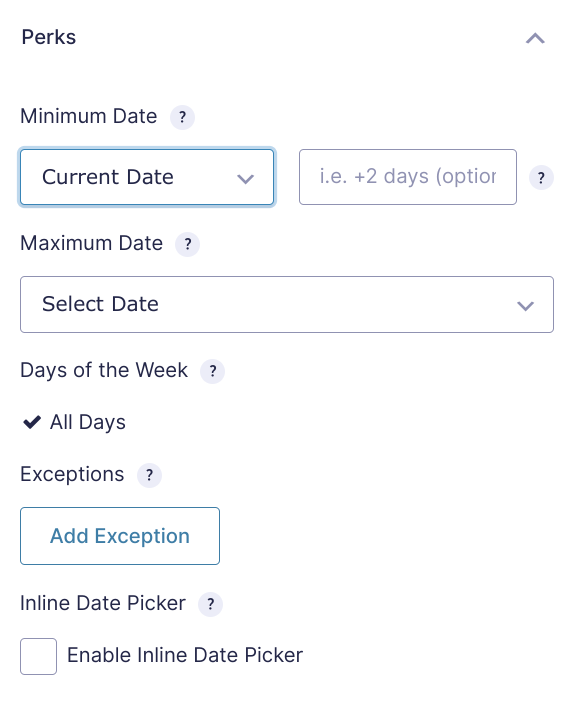
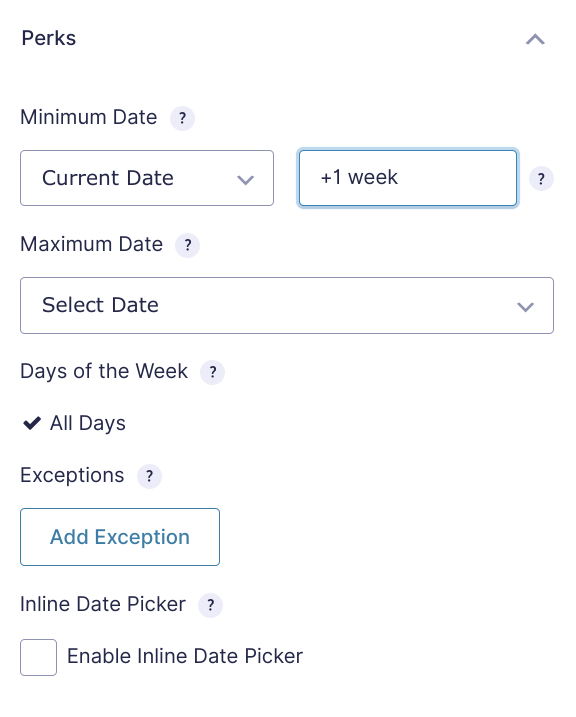
Set the “Minimum Date” select to Current Date to require a date that is greater than or equal to today. This will automatically adjust to the current date each day.
Step 4 – Past Dates: Set “Maximum Date” to Current Date.
Set the “Maximum Date” select to Current Date to require a date that is less than or equal to today. This will automatically adjust to the current date each day.
Curious to see how this can be used? We have a spotlight where one of our customers shares all his uses of GP Limit Dates. Give it a peek!









It would be fantastic if this worked with non-picker date types, what is the reason it doesn’t work with the date field type?
Hi Richard,
The GP Limit Dates Perk was designed for the Datepicker and currently doesn’t support the other Date field type. We hope to add support for it in the future.
Best,
Any plans to make this work with the Post Field – Custom Field Date? Or is there a trick to make it work?
Hi Joel,
This already works with Custom Field of Date Type. The GP Limit Dates Perks Tab will display on the custom field if you change the Field Type to Date and you can set it up just as you want.
Best,
Hey David, I’ve set up the date picker so that Sundays are the only days available. I want to have users be able to select a Sunday following the previous Friday. I can’t seem to configure it the way I’d like. Somehow, it’s still showing the Sunday available following on the Saturday before and when the current day is Sunday, the current Sunday is available. (if that makes sense).
How can I set it up to have the user select the Sunday following the day of the week of Friday or before?
Hi Edward, this should be possible. Can you drop us a support request for this? We’ll be happy to dig in.
Would there be a way to use this to be able to set a date limit from a previous date field. So the value in the to field could not be greater than today or greater than the value in the from field?
Thanks in advance.
Gravity Perks rocks!
Cheers Luke
TLDR; yes! Just replied to your support email. You’re looking for this solution powered by GP Limit Dates.
David et al., Thanks for creating this perk. Just wanted to let you know that the perk helped streamline one of our forms. I managed to scrap some jQuery together to do something similar. This perk is much more streamlined.
This is what it helped get rid of:
<!– var holidays = [“2/17/2015”, “3/17/2015”, “3/19/2015”]; jQuery(“#input_37_9”).datepicker({ minDate: 2, maxDate: new Date(2015, 4, 21), beforeShowDay: function(e) { show = !0, 2 != e.getDay() && (show = !1); for (var a = 0; a < holidays.length; a++) new Date(holidays[a]).toString() == e.toString() && (show = !1); var n = [show, "", show ? "" : "Please only select a Tuesday."]; return n } }), jQuery("#input_37_10").datepicker({ minDate: 2, maxDate: new Date(2015, 4, 21), beforeShowDay: function(e) { show = !0, 4 != e.getDay() && (show = !1); for (var a = 0; a < holidays.length; a++) new Date(holidays[a]).toString() == e.toString() && (show = !1); var n = [show, "", show ? "" : "Please only select a Thursday."]; return n } }); –>
Thank you guys so much. Awesome work.
Thanks for sharing, Andrew! I had been doing a lot of this same stuff over and over again in my own work so I decided to streamline the process a bit. Glad it saved you some hassle as well. :)