Schedule a Post by Date Field with Gravity Forms
Schedule your Gravity Forms generated posts to be published at a future date. The scheduled date can be specified manually in the code or by the submitting user via Gravity Form Date and Time fields.

March 8th, 2016: Updated snippet to only set future publish date if date field has a value.
With Gravity Forms, allowing users to submit posts to your WordPress website couldn’t be easier. Currently, you can set the default status of the generated WordPress post as “Draft”, “Pending” or “Published”.
This snippet provides the ability to schedule the post to be published at a future date. It can be configured to publish on a user-defined date/time (via submitted form data), a static date/time, or a combination of the two.
Getting Started
Check requirements
- Make sure you have Gravity Forms installed and activated.
- Already have a license? Download Latest Gravity Forms
- Need a license? Buy Gravity Forms
- Make sure you have Gravity Forms installed and activated.
Install the snippet
- Copy and paste the entire snippet into your theme’s functions.php file.
Configure the snippet
- Change the form ID and the
$dateand$timevariables to match your date and time field.
- Change the form ID and the
Configuration
Configuring the snippet requires you to set two parameters starting at line 20: Field ID and Date field ID.
// Change '123' to your form ID; change '7' to your Date field ID.
$config['123'] = array(
'date' => 7,
);With these two parameters set, the post will be scheduled at midnight on the date set in the Date field.
Setting the Post Time by Field Value
You can also specify a Time field in the snippet. Whatever time the user inserts into this field will be the time the post is scheduled for publishing.
// Change '123' to your form ID; change '7' to your Date field ID; change '8' to your Time field ID.
$config['123'] = array(
'date' => 7,
'time' => 8,
);Bonus: Static Time, User-specified Date
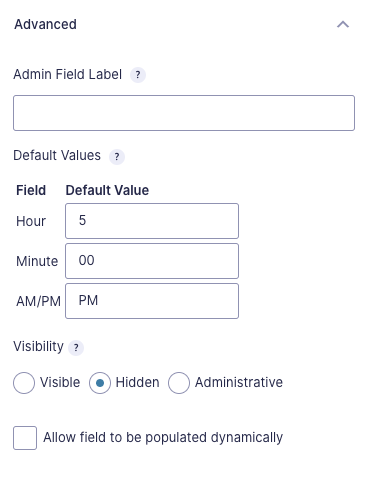
It is also possible to allow the user to select the date the post should be published on but you (the admin) can set a static time for it to published. This is useful if you don’t want to overburden the user with options or if you like to publish on a consistent schedule.
To do this, use the same configuration above with two changes to your Time field:
- Set a default value with your desired publish time.
- Set the field’s visibility to “Hidden”. This will allow the default value to be submitted but the user won’t see the field on the front end.
If you have want to manually set the date and allow the user to select the time, just make those changes to your Date field instead!
FAQ
How do I apply this to multiple forms?
To apply this to multiple forms, add as many configurations as you’d like.
// You can add as many forms as you want...
$config['433'] = array(
'date' => 7,
'time' => 8
);
$config['532'] = array(
'date' => 3,
'time' => 4
);Was this helpful?
If you’ve found this snippet helpful or have an idea to improve it, let us know in the comments!






Hi, would this also work with a date set in the past?
Hm, I actually don’t know… Let me know what you find. :)
With the date set in the past, it didn’t work for me. I presume it’s down to the fact that the relatively new “Advanced Post Creation” addon controls the post date of the submitted form. The settings allow for “entry date” or a “custom date & time” ; the latter allowing values like “Today” and “next week” apparently. I tried a merge tag from my date field as the value, but that didn’t work.
Any ideas would be much appreciated, thanks!
Hello Brian, this is a strange interaction indeed. We would like to take a closer look into this for you. Could you please reach out to us via our support line found here with all the information you can regarding this issue as well as a form export and we would be more than happy to assist you.
Hi David,
Is there a way to set a duration for the post. So, not only a start date, also an end date?
Thanks Aldo
Hi Aldo, you’ll need something to expire the posts (like this plugin). Then you’ll need to find out where they’re storing the expiration date/time (probably in a custom field) and set that custom field on submission.
A late reply, could help someone else… Yes, there is, and I am and not using the Post-Expirator plugin since it does not let you set the expiration time via custom/meta field by default. What I did was add a Start Time field (actually a Custom Field and selected Time as the type of input) in the form which saves to a custom/meta field, which is just simple text line with a time format to match your needs. Then I also added another time field this one to schedule/expire the post. Make sure to use 24 hour format for this, as I explained in an earlier comment.
Hi, David. That way is very complicated for me, but thanks! anyway.
Hi, About Merge Tags, how can you Displays/insert the entry date of the submission? Many thanks
Hi Susan,
{entry:date_created}should do the trick.DAVID, Many many thank!!
One more thing, appears like this:
{entry:date_created} / 2017-07-12 18:35:31
Is it posible just with the day?, I mean without the time.
Hi Susanna, check out this snippet which lets you add a date modifier to date-based merge tags:
https://gist.github.com/spivurno/45d589ad4b79ae88ad2ee0f695407ec3
{entry:date_created:m-d-Y}For those afraid to let their users submit / create posts scheduled to publish at a certain date or time, whether they’ve been reviewed or not, change line 37 in the above sample: $post_data[‘post_status’] = ‘future’; changing future to draft makes the post stay as a draft, whether the date / time passes or not: $post_data[‘post_status’] = ‘draft’;
That way you can still have an admin review the content and hit “schedule”.
Great tip, Craig! :)
Hi David,
Like Ricardo (above) I have a number of forms that I would like to schedule but the link to the pastie that you provided is empty. Can you let me have the snippet please.
Many thanks, Alan
Hi Alan, could you confirm which pastie you’re referring to?
Hi Alan, here’s a more permanent link: https://gist.github.com/spivurno/4dfae7f6dd4bd15b8a6986436989c687 I’ve also updated the article above with this example.
Thank you David,
Not only are you a wizard, you’re a star too
Thanks, Alan
Awesome! Glad to help.
Hi David,
Thanks for your help, I have the wrong field ID’s inserted. All working perfectly now. I have lots of forms and am interested in but your pastie link for multiple forms (above) is empty. Could you repost that code please.
Many thanks, Alan
Hi David, this is the code for use two forms in the same page. http://pastie.org/10820937 I’ve a little problem with this code, when I schedule a post with an image in next month the image not appear…
Hm, not sure why that would happen. Unfortunately, it’s not something we can afford to dig into for our free resource. If you’d like to hire us for some one-off support, we’d be happy to help. Get in touch.
Hello David,
Thanks for all your great work – Super helpful site.
I have added the snippet and have the schedule calendar on the form but when I fill it in and post it gets published anyway.
Am I missing something regarding the publish settings in the post title? I thought this snippet would override that.
The site isn’t live but I could give you access
Thanks in advance, Alan
Hi Alan, if you’d like to include a pastie of your configuration of this snippet, I’ll be happy to take a look and make sure it’s setup correctly.
Hi David, Thanks. I hope i’ve done this right. Not used pastie before
http://pastie.org/10817626.js
I don’t see anything out of sorts there. I just confirmed that this is working for me locally. Not sure what is happening on your end. If you’d like us to install this for you we do offer an installation service for $99. Get in touch if you’re interested,
Great function, but… Can I use current date and time if user let the fields empty? How can I do this?
Hi Claudio, I’ve just updated the snippet to support this scenario.
GREAT!!!! Thankoles!!!
Hi David, I have a little problem with the code for two forms in the same page. When I schedule a post with image in next month the image not appear. Have you any idea? Thanks. Riccardo
This is exactly what I need, but it keeps throwing an error when I update my functions.php.
This is what I am trying to add to the file:
[code removed]
I have also watched the video and removed the extra <?php opening tag
Hi Shana, could you share a pastie with your functions.php code + the snippet? The code you shared here was mostly lost due to auto-formatting.
Hi David, thanks for this code, work perfectly with only one form! I have two forms (with two ID). It’s possible to scheduling the posts created with two different forms with the same code?
Thanks a lot Riccardo
Hi Riccardo, here is an example of setting this for multiple forms. You’ll want to remove the form ID from the filter name and then follow the template in that modified snippet to specify the correct fields for each form ID.
Happy to answer any questions you have on this.
Hi David, thanks al lot. It’s work perfecrly! Riccardo
Happy to help!