Calculate Age with Gravity Forms
Accurately calculate a customer’s age based on their date of birth.

This article requires the GP Date Time Calculator perk.
Buy Gravity Perks to get this perk plus 50 other premium Gravity Forms plugins!
One of the most common fields we see on forms is a date of birth field. With the user’s date of birth you are able to calculate their age and with their age you can implement a variety of powerful interactions.
- Restrict registration to users above a certain age.
- Provide lower product pricing to children and seniors (see our Aged-based Pricing article).
- Send promotional emails to customers on their birthday, personalized to their specific age.
In this tutorial, you’ll learn how easy it is to calculate a customer’s age from their date of birth using Gravity Forms Date Time Calculator.
Steps
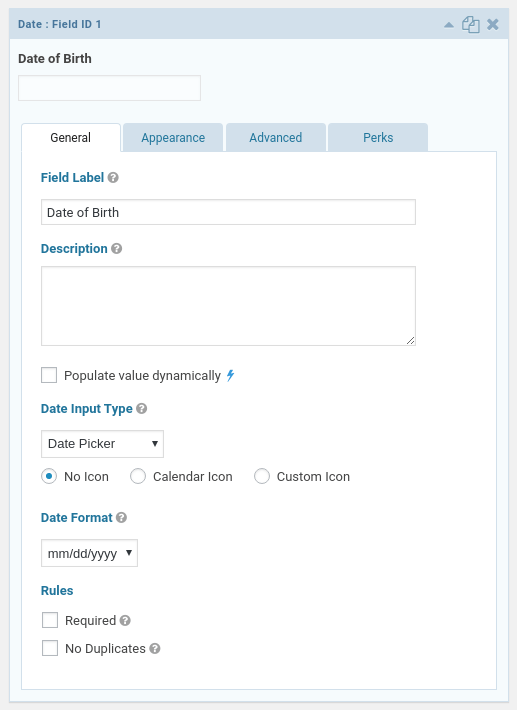
Step 1 – Add a Date of Birth Field
Add a Date field to your form, call it “Date of Birth”, and set your desired date format.

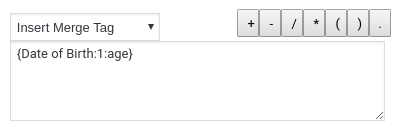
Step 2 – Calculate Age
Add a Number field to the form and name it “Age”. In the Formula box, insert the merge tag for the Date of Birth field
and add the :age merge tag modifier to it. In this example, my Date of Birth field ID is “1”.

You’re done! Your Number field will automatically display the customer’s age based on the date entered in the Date of Birth field.
The :age merge tag modifier will always return the age in years, regardless of the Date Calculation Unit setting in
the Number field.
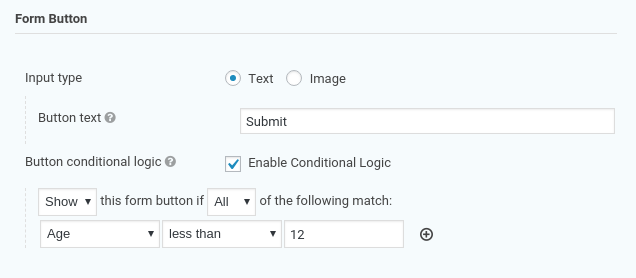
Steps Beyond
Once you have set up the fields to calculate your customer’s age, the possibilities are endless. Use age with conditional logic, for example to hide the submit button unless the customer is above or below a certain age.

You can also set up pricing or discounts based on their age. For example, to offer senior discounts. Follow the steps in our How to Set Up Age Based Pricing to learn more.
Questions? Comments?
Do you have questions or comments about this tutorial? We’d love to hear them!





Fixed
Hey Susan,
Glad to hear that you were able to get this one working!
As always, please don’t hesitate to reach out to Support with any other questions in the future.
Trying to check the age of an applicant based on a future date. {Date:69} – {Date of Birth:66} / 365.25 without or with the division option (/365.25) I don’t seem to be able to get the age of the person on the future date based on their inputted birthdate. I have selected the years option but not luck.
Hey Susan,
From your other comment, it sounds like this one is fixed now.
If not, please just let us know via Support, and we’ll be happy to help troubleshoot.
As it’s been a good few years here, wondering if there’s been any update or solution for this? Being able to calculate age from the start is great, but it’s building a student database, and making each student go in and re-submit the birthdate leaves a lot of room for error, esp. where there’s many display conditions that are age-based. is there any snippet or anything that could keep that updated? or will some kind of chron need to be written?
Hi Chad,
We have an experimental snippet that is used to update calculated fields when the entry is viewed, which I think should work for you.
I hope this helps.
Best,
Awesome thank you! Is that viewed….where exactly? In the admin? Frontend?Anywhere?
Hey Chad,
The snippet recalculates the calculated field’s value each time it is viewed anywhere, regardless of whether it’s on the frontend or backend.
Hello, unfortunately, the date of the day does not support the format in the holder{date_ymd}, as a result, the date of the day minus the birthday does not return the correct age. Please help. In addition, the date used is solar.
Hi Sahra,
The :age modifier will return the Age in years based on a selected date in any format. It doesn’t calculate a date difference. If you have an active Gravity Perks license, please reach us through our support form so we can investigate this question.
Best,
Thank you, I mean that this plugin is not compatible with solar date which is for Farsi language, it is only compatible with Gregorian date. And the question of whether the dates change from year to year means that the forms add a year to the age after being entered by the user for the next year?
Hi Sahra,
Unfortunately, I am not really tracking your question about the date change from year to year. If what you want is to update the age in the form entry every year after the user submits the form, then you can use this snippet for that.
With regard to your request to add support for solar dates, if you have an active Gravity Perks license, you can submit a feature request via our support form.
Best,
Great and details article.
But what if I want to display the current date and increase it by 2. For example, today’s June 01, 2022, what if I want to display June 03, 2022 instead.
I also notice when I put {today} it gives me the current date but I’m not able to display the date increase by 2. How can I do this, please?
Hi Pedro,
We have a snippet that will let you do that.
Is there a way to calculate an age to a decimal? For instance – 64.5.
Yep. Instead of using the
:agemerge tag modifier, you can calculate the age manually by subtracting the date of birth from the {today} merge tag. Rough example:Calculate age in year and month. currently it is showing year only . we need year and remaining months for the age
Hello Prakash, Do you currently have Gravity Forms Date Time Calculator installed? If so, could you please drop us a support request and we could take a closer look at your forms setup? Thank you! 😀
Hi i want to caclculate the age in my gravityform. Please let me know how can i find?
Hello Mughees, You need to download our Gravity Perks Date Time Calculator. This would require a Gravity Perks license to activate. Once you have that perk, this tutorial will work for you. 😀 Let us know if you have any other questions.
Hi there, It’s not working. it’s showing the whole date as a number rather years
Hello Asif, Do you currently have Gravity Forms Date Time Calculator installed? If so, could you please drop us a support request and we could take a closer look at your forms setup? Thank you! 😀
How would we ensure this number field containing their age is automatically updated as time goes by and they get older? Does Gravity Forms do this by default or do we need to trigger it some how?
Hi. I never did get a response to this question. I certainly would appreciate one!
Thanks,
Michael
Hello Michael, Sorry for the delayed response on this one. The field will continue to update based on the input within the date field. Once the item is submitted, the birthday that was submitted will remain as the entry and they will have to resubmit for a new birthday age entry. Let us know if you have any other questions. 😀
How would I go about checking the age on a future date e.g. 11/4/2020 How would I go about doing this? The above method works out the age based on today.
Thanks
Hi Faaiza, you can subtract the future date from their birthdate to get the number of years between those dates which would be their age.
Example:
{Future Date:3} - {Birthdate:1}