6 Tips to Perfect Your Gravity Forms Datepicker
Supercharge the Gravity Forms Datepicker with linked fields, improved mobile experience, and more!

This article requires the Gravity Forms Limit Dates perk.
Buy Gravity Perks to get this perk plus 49 other premium Gravity Forms plugins!
The humble Gravity Forms Datepicker can be extended to do some really cool things. Here’s a list of our top 6 favorite features you can add to get the most out of the Datepicker.
- 1. Automatically show a linked Datepicker
- 2. Inline Datepicker with improved mobile experience
- 3. Block a date range
- 4. Limit dates to weekends or weekdays
- 5. Require a future date
- 6. Automatically block dates with GP Inventory
- Taking It Further
1. Automatically show a linked Datepicker
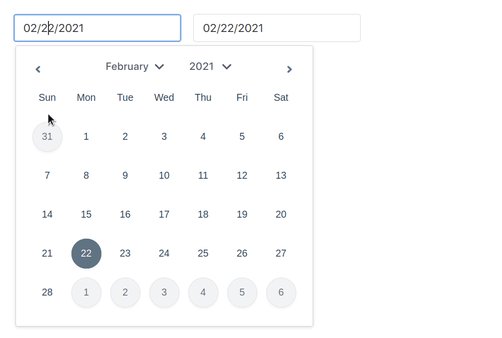
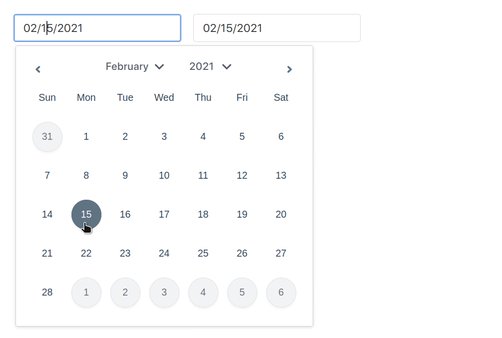
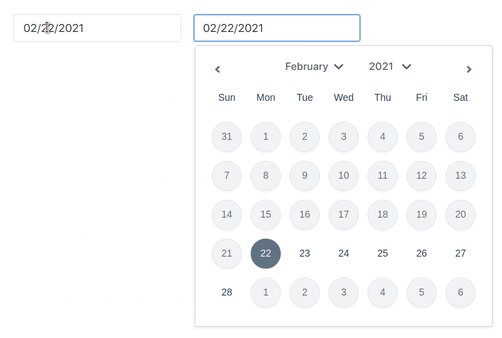
Using GP Limit Dates you can link two Datepickers together so that the minimum date of a second Datepicker is on or after the selected Date in the first Datepicker. We have a great article that details how to set that up.
You can take this one step further by using our Automatically show datepicker for linked Date field snippet to automatically show the second Datepicker when a date is selected in the first.

Save your users even more time by also populating the new minimum date into the second Datepicker. You can combine the two in a single snippet, like this:
gform.addAction( 'gpld_after_set_min_date', function( $input, date ) {
$input.datepicker( 'show' );
$input.datepicker( 'setDate', date );
} );Easily add this JavaScript snippet to your form with our Code Chest plugin.
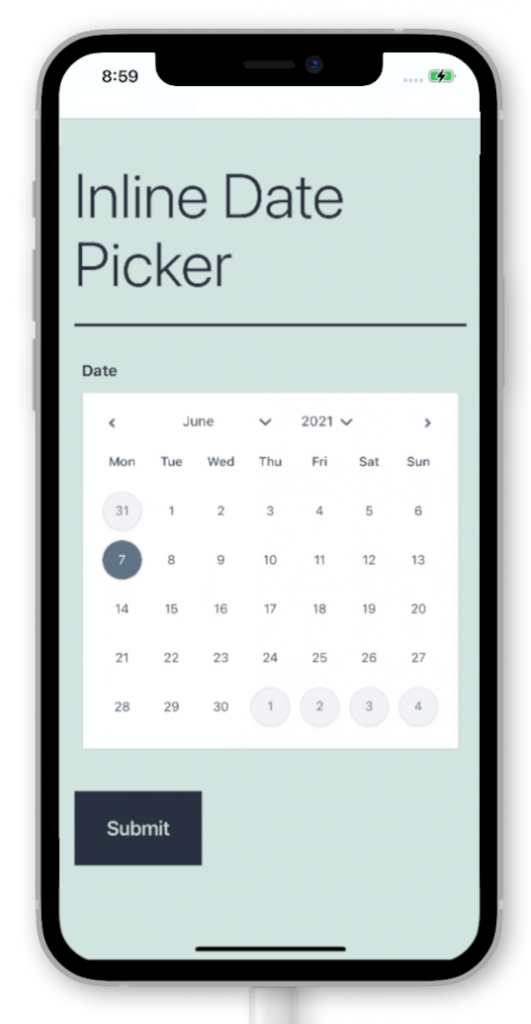
2. Inline Datepicker with improved mobile experience
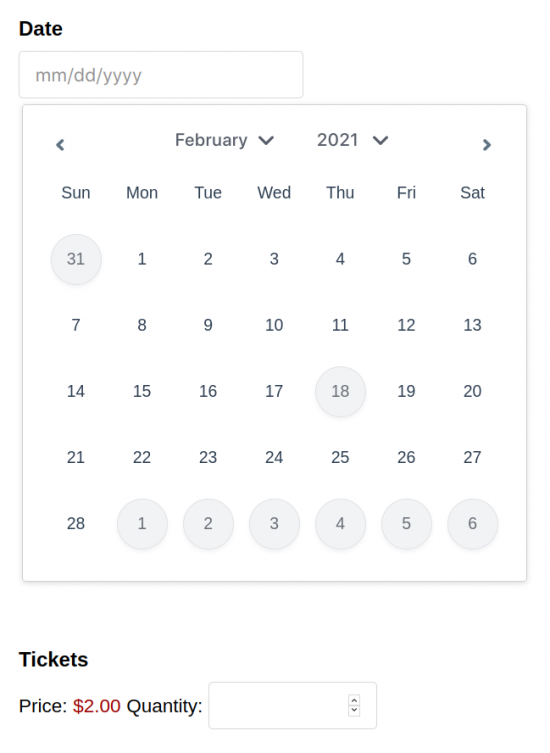
Avoid autocomplete headaches and improve the mobile interface using GP Limit Dates Inline Datepicker. Instead of showing a Date field that turns into a Datepicker when clicked, the Datepicker is inserted directly into the form.

3. Block a date range
Limiting selectable dates is easy with GP Limit Dates, but there are situations where you want to block a large section of dates from the Datepicker. For example, you might have a form for a mountain cabin rental that isn’t available during the summer months. Check out this article on how to block larger date ranges.

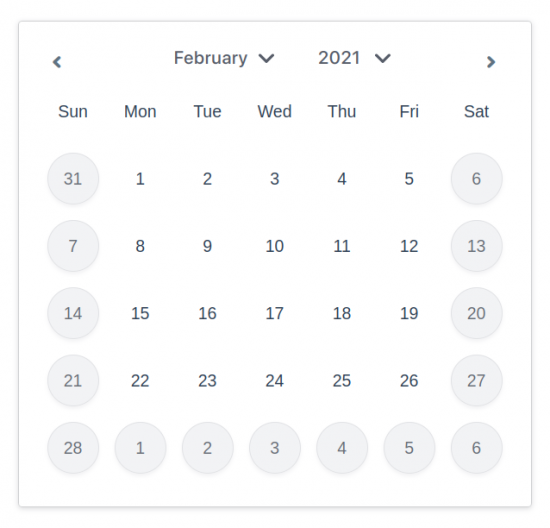
4. Limit dates to weekends or weekdays
Need a Datepicker that doesn’t let a user select weekends, weekdays, or any other group of days? Use GP Limit Dates to easily block off those days.

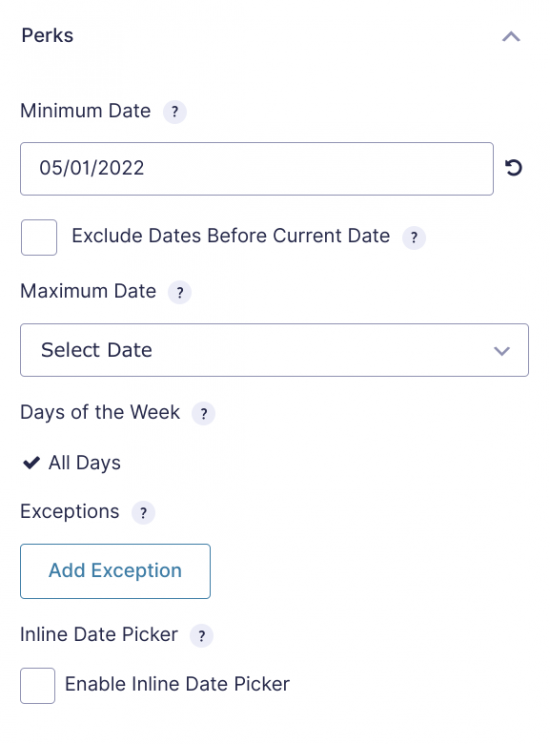
5. Require a future date
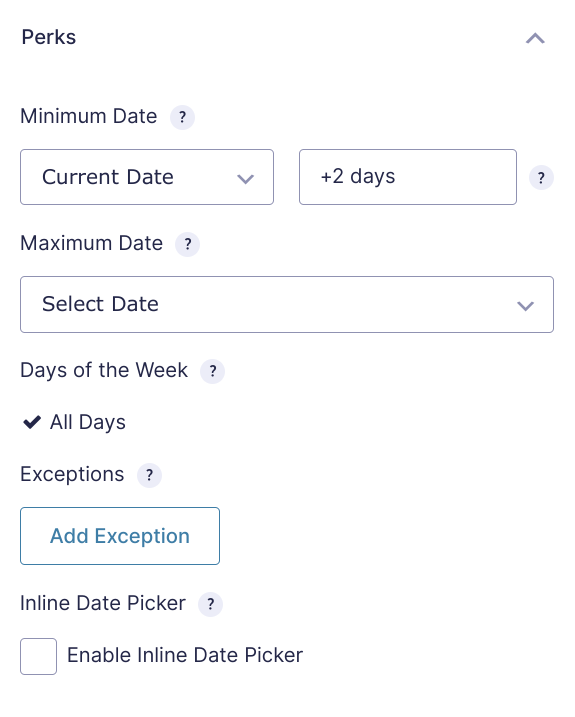
The default Gravity Forms Datepicker allows a user to pick any date. When building order, delivery, or booking forms, a future date should be the only option. Use GP Limit Dates to require a future date for your Datepicker.

You can even set the date to be further in the future based on the current date. Simply insert a date modifier after the current date. GP Limit Dates accepts any PHP relative format.

Setting the minimum date to further in the future is useful in a variety of circumstances, such as:
- Preventing customers from making same-day reservations.
- Selecting an expected delivery date after your standard turnaround time.
- Scheduling follow-up appointments the specified number of days/weeks/months out.
6. Automatically block dates with GP Inventory
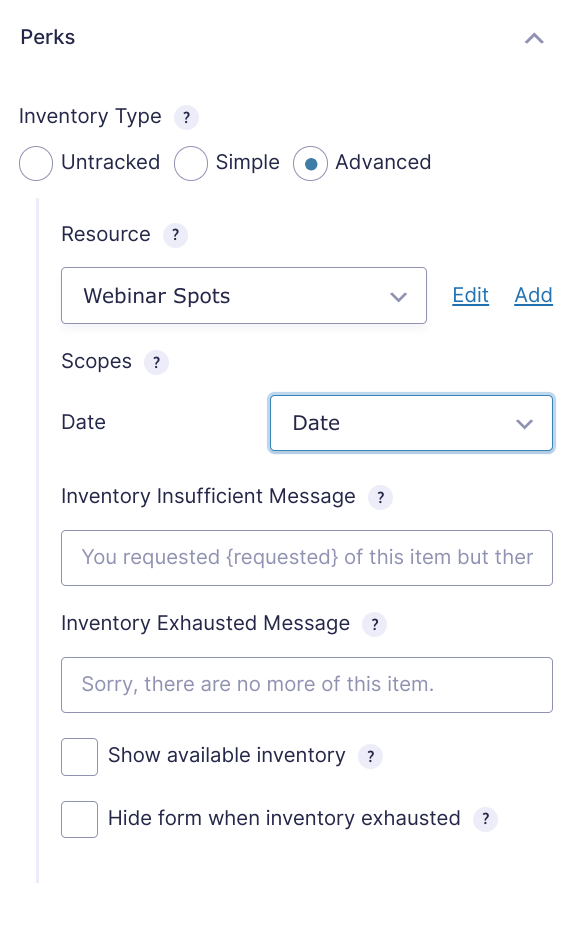
You can link a GP Inventory-enabled field with a GP Limit Dates-enabled datepicker. When the inventory has been exhausted for a particular date, Limit Dates will automatically disable that date on the form.

To link an inventory-enabled field to a Date field, enable the Advanced inventory type on the inventory-enabled field. Add a new Resource, give it a name, specify the available inventory, and add a scope to that Resource named “Date”. Once the Resource is ready, map your form’s Date field to the “Date” scope, which can be found right under the selected Resource.

You can even block dates across forms with the help of GP Populate Anything. Here how one of our customers linked inventory dates across forms.
Taking It Further
Populate and Modify Dates
Use our Populate and Modify Dates snippet to automatically populate the current or future date into a Datepicker field on your form, modify a Date based on a user-inputted selection, and more.
Calculate Number of Days Between Dates
With GF Date Time Calculator, you can calculate the number of days between two Datepicker fields on your form. Use this to calculate durations. How many nights will a customer be staying at your bed-and-breakfast? How many hours did your part-timer log this week? How many minutes was your co-working meeting room reserved for? If applicable, you can then charge for that duration. Date Time Calculator also supports calculating age by birthdate. Make sure your potential customer is eligible for your offerings or give children/seniors a discount.
Seasonal Discounts
Set up a discount when a user selects any date within a certain range on the Datepicker. Follow this tutorial to conditionally display fields based on user selections with wildcards.
Display Total Date Availability
Use GP Inventory’s special merge tags to communicate how much stock or space you have left each day. Do you have a limited amount of webinar seats? “{claimed} out of {limit} seats filled” will display “5 out of 30 seats filled.” Are there only 20 slices of your special pie a day? “{available} pie {item|items} left” will display “1 pie slice left.” Check the full list here.
Automate Availability Based on Another Form
For this one, we’ll pass the mic to one of our customers. He has shared how he automates availability based on another form and a few other clever ways to leverage GP Limit Dates.




