How to Dynamically Populate Drop Down Fields in Gravity Forms
Learn how to dynamically populate Drop Down fields in Gravity Forms with users, form entries, database tables, and more!

If you’ve ever dipped your toes into Gravity Forms before, chances are you’ve had a run in with the Drop Down field. They’re rockstars in the form-building world and their versatility makes it easy to display a list of choices for users interacting with your forms.
Creating a Drop Down field in Gravity Forms is simple enough. Just add the field, type in all of the choices you want to display, and you’re finished.
But what happens if you have a large dataset that you want to convert into choices? Or, what if you want to load your choices from somewhere else? Manually entering in a large list of choices can be cumbersome and difficult to maintain if it’s changing frequently.
Gravity Forms Populate Anything includes the ability to dynamically populate information from a number of different data objects into Drop Down fields. In this tutorial, we’ll explore some of the benefits of dynamic population, and review step-by-step how you can populate data from different object types.
Table of Contents
Benefits of Dynamic Population
Create a Personalized Experience for Users
Dynamically populating Drop Down fields enables you to provide a personalized user experience. Instead of manually entering a static list of choices, you can populate options based on a previous selection, the user’s role, and many other filters. This ensures that users only see choices that are relevant to them, and makes interacting with the form a breeze.
Advanced Search and Filtering
When combined with Gravity Forms Advanced Select, you can populate large datasets and provide a way for users to quickly search and filter to find the data they need. This leads to a much improved and less overwhelming user experience.
Data Standardization
When you use the same data source across multiple forms, dynamically populating Drop Down choices ensures consistency. Any updates or additions to the data source get automatically applied to all forms that use the data source, saving you time and effort in maintaining multiple forms with similar options.
Easy Database Access
With Populate Anything, you can easily populate data directly from the WordPress database. This is especially handy when dealing with data that may be stored deep within a database table, and not easily accessible.
Interested in more about populating from databases? Check out our in-depth database population guide here.
Object Types
With Populate Anything, you can populate any of the following object types into Drop Down fields:
- Posts
- Users
- Gravity Forms Entries
- Google Sheets
- Taxonomy Terms
- Database data
For the purpose of this tutorial, we’ll focus on some common use cases using these object types, starting from easiest to the most challenging.
1. Populate a List of Users
Download the finished form here and import it to your site to get started right away.
Let’s start with a simple example. We’ll populate a Drop Down field with a list of all users on your WordPress site. Follow the steps below:
- With Populate Anything activated, add a new Drop Down field to your form called “Select User”.
- Under the General heading, check Populate choices dynamically.
- Choose User as the Type.
- Under the Choice Template heading, set the Value to User ID and the Label to Display Name.
- Save.
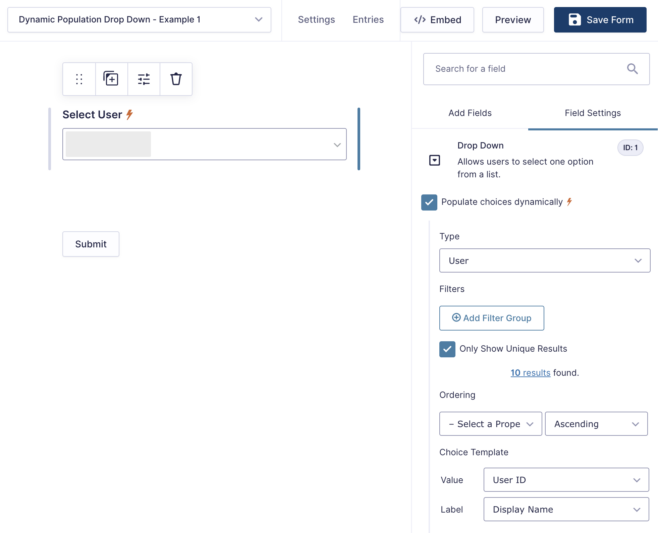
Your Drop Down field settings should look something like this:

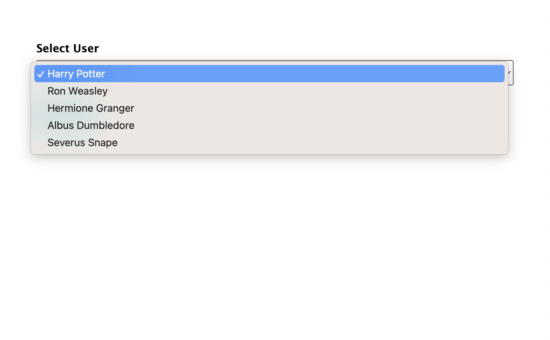
To test out the user population settings, click Preview in the top right corner. You should see a list of all your user’s display names in the Users Drop Down field:

Now, when users access the form, the Drop Down will dynamically populate with the list of users from your site.
2. Filter Users by Role
Continuing with our previous example, let’s enhance our form by adding a filter. Filters can be especially convenient if you only need to display some options based on certain criteria.
Let’s say that we were making a form for just for students – or wizards in this example 🧙. We’ll filter the user list to only display users who have the Wizard role assigned to them.
- Open the form from above and click on the Select User field.
- Under General › Filters, click Add Filter Group.
- Set the filter to be: Role is Wizard. Replace “Wizard” with the role you want to display on your site.
- Save your form.
The updated filtering configuration should look like this:

Click Preview in the top right corner to see the new list of users that will be shown. You should now only see users with the role you chose in the filter settings. Pretty neat!
3. Populate Entries from Another Form
Another powerful feature of GP Populate Anything is its ability to populate Drop Down fields with any form’s entries data.
Let’s say you have a job board that runs on WordPress. You may use one form to submit entries for each open role that you have. You could then take those form entries, and display them in a Drop Down field on a different form for the user to select which position they are applying to.
Here’s how you can set this up:
- With Populate Anything activated, add a new Drop Down field to your form called “Select Job”.
- Under the General heading, check Populate choices dynamically.
- Choose Gravity Forms entry as the Type.
- Under the Form header, select which form you’d like to use.
- Under the Choice Template heading, set the Value and Label fields to the fields that you’d like to display to the user.
- In this example, I have a field called Job Title on my source form that I want the users to pick from.
- Save.

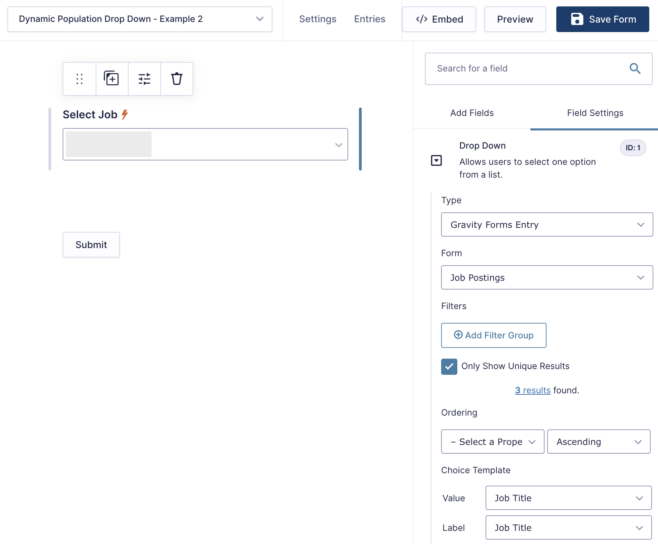
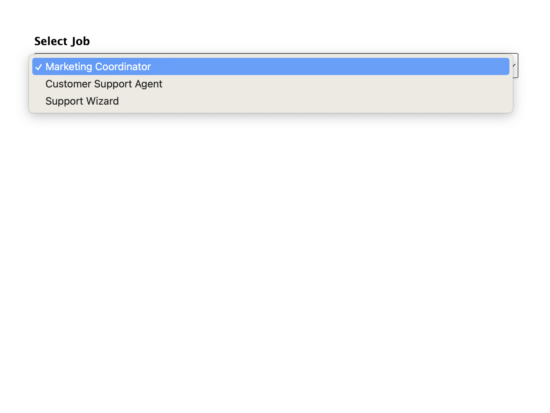
Try previewing the form to see a list of the form entries. In my case, I have a list of different job titles that I’ve submitted on my Job Postings form:

For more in-depth instructions on this particular use case, check out our job board tutorial here.
Check out Gravity Forms Advanced Select to create beautiful, accessible, and searchable Drop Down fields.
4. Populate Data from a Custom Database Table
One of the more advanced population options is the ability to populate data into a Drop Down field from any custom table in the WordPress database. This is especially useful when you need to populate data that other object types may not have access to.
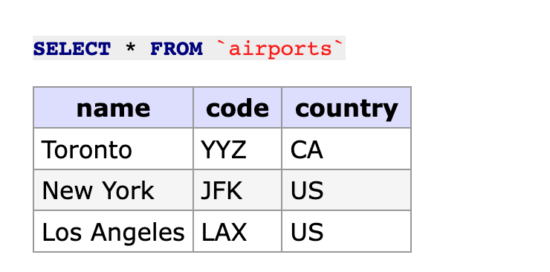
Let’s say we have a custom database called airports. Each airport has a unique city name, airport code, and country code. Here’s a sample of what the data looks like:

Let’s take a look at how we can populate a list of the airports in a Drop Down field for users to select from. Follow these steps:
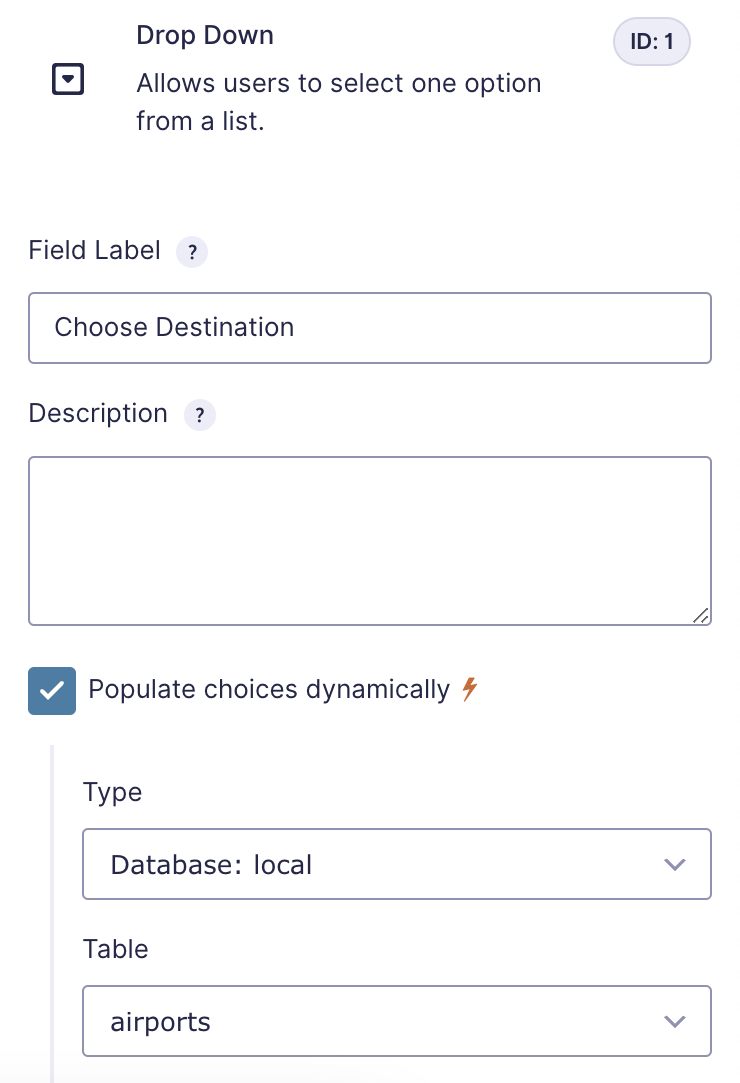
- Open your form and add a new Drop Down field called “Choose Destination”.
- Make sure Populate choices dynamically is checked.
- Choose Database as the Type.
- Choose airports as the Table.

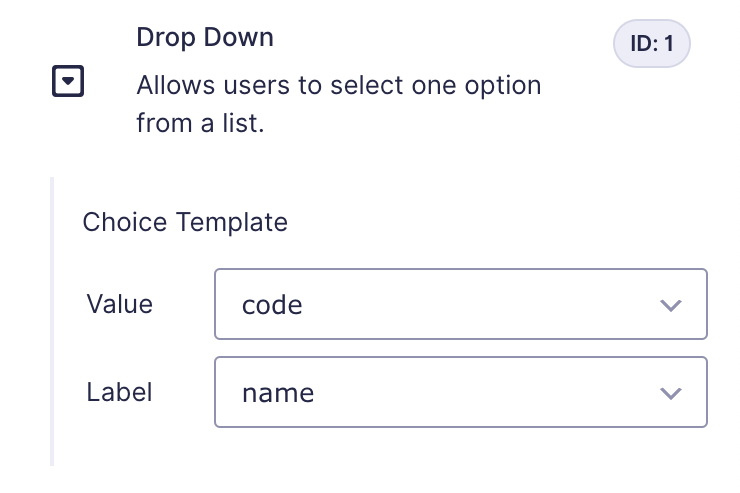
- Under the Choice Template section, set the Value to code and the Label to name.

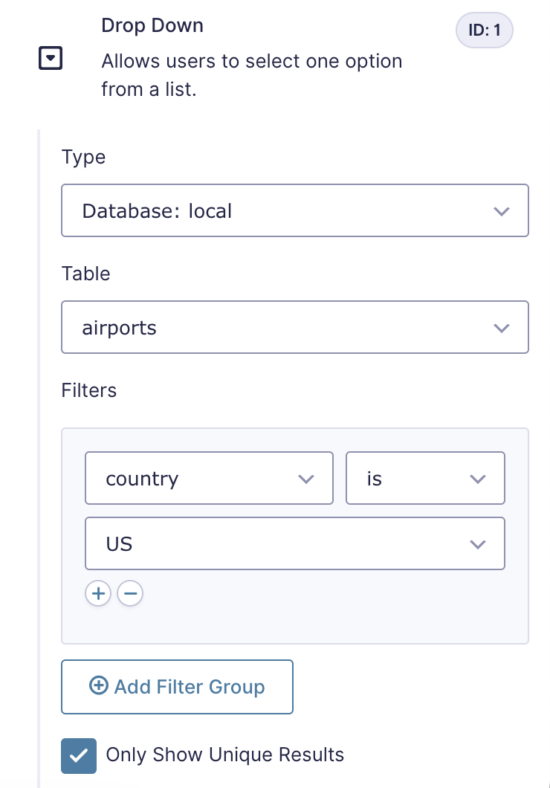
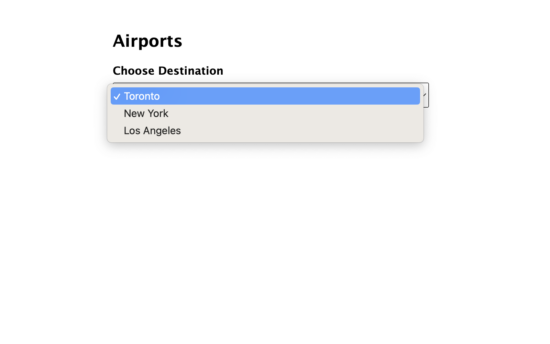
Now, the Drop Down will dynamically populate with airports. We can also add a filter to only show airports in the list if their country code is US.
In the form settings, click Add Filter Group under the Filters header. We’ll set the filter to country is US:

Here’s what the results look like on the frontend:

For more ideas and use cases around populating database table data, check out our in-depth tutorial here.
5. Populate Data from Google Sheets
Google Sheets is one of the most popular ways to store data in a spreadsheet format. Wouldn’t it be awesome if you could take a Google Sheet, and populate its data into a Drop Down field on your form? With a magical combination of Gravity Forms Google Sheets and Gravity Forms Populate Anything, you can!
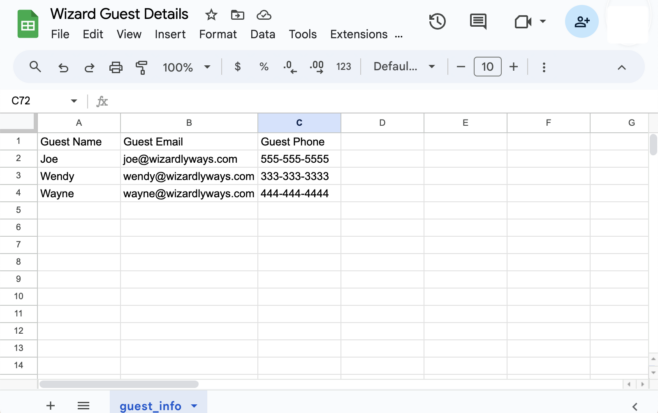
For this example, we’ll use a spreadsheet that contains guest details for a wizarding convention. Here’s what my Google Sheet looks like:

Follow the steps below to populate a list of guests from the Google Sheet to Gravity Forms. Please note that both GF Google Sheets and Populate Anything are required:
- Follow the steps outlined here to connect your Google Account and add your spreadsheet.
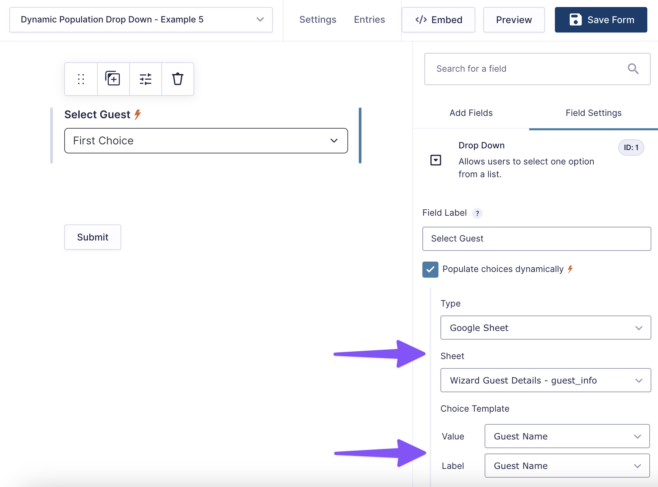
- Open your form and add a new Drop Down field called “Choose Guest”.
- Make sure Populate choices dynamically is checked.
- Choose Google Sheet as the Type.
- Choose your Sheet’s name – in this case, it’s Wizard Guest Details.
- Under the Choice Template section, set the Value and Label to Guest Name.

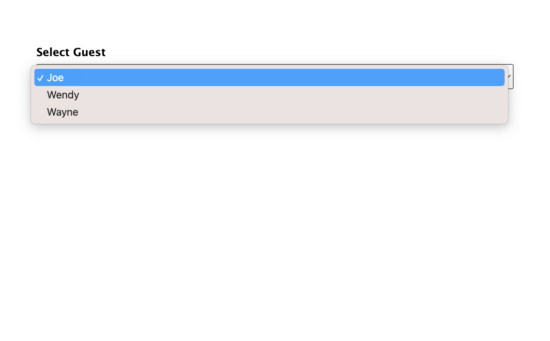
The Drop Down should now be populated with a list of your guests!

6. Save Form Entries to Google Sheets
You can take it even further by exporting your form’s information back to Google Sheets once you’re all finished with the guest registration process. Check out our complete guide to two-way synchronization between Gravity Forms and Google Sheets below:
How’d We Do?
With so many different options to dynamically populate Drop Down fields, the possibilities are truly endless. We’d love to hear how you’re using dynamic Drop Down fields on your forms! Let us know in the comments below.





I have a registration form for an event that is divided into two parts. The first part is designated for owners or managers to register their organization or business. The second part is for attendees who are affiliated with those registered organizations or businesses.
My question is: How can I display a list of all the organizations or businesses submitted in the first part of the form, so that attendees can select the one they are associated with in the second part?
Hey Eduardo,
Thanks for the question!
This will get tricky if both parts of the registration are happening on the same form. If you’re looking to populate those choices dynamically, a pretty standard recipe here would be to use a two form approach instead.
For example, in your case, Form 1 would be for registering a business, and Form 2 would be for attendees. Since registered businesses would be stored as Form 1 entries, you would then be able to dynamically populate a field on Form 2 with those entries (businesses) already submitted to Form 1.
If you already have some forms set up, we’d be happy to take a closer look at your setup via support!
If I populate a field using Populate Anything from a Google Sheet and then I update the Sheet, will the field choices update automatically? Or is it only used to populate the field choices initially?
Thanks Jeffrey Wolff
Hey Jeffrey,
The field choices on your form will dynamically update to reflect the current state of the Sheet! Check out this article to see an example in action!
I have 4 forms, Registration, Graduated Year, Event and RSVP
While registration, alumni will select the graduated year (Auto Populated form Graduated Year) (Admin) While creating the event they will select the allowed graduated batches (Multi-Select)(Auto Populated form Graduated Year) (Alumni) will rsvp using the form, i want to restrict the other batches who are not allowed, to submit the form.
is this possible with gravity auto populate? How?
Hi Krishna,
We followed up via email on this. We’re going to need some more information about your form setup to offer guidance on how this could work.
I have a dropdown list of US states and I want the user to select a state and then have another dropdown list dynamically populated with the counties from the selected state. To put it another way, I want my list of counties for each state filtered by the state selected in the first dropdown list. Is this plugin what I am looking for to achieve this or should I be considering something else? Thanks for your assistance.
Hi Todd,
This should be possible with the GP Populate Anything Perk filtering feature. However, you’ll need to have the data for the counties and their respective states stored somewhere to use Populate Anything to get the data from there to populate the fields. The data source can be Gravity Forms Entries, Custom Post Type, Google Sheets, or custom table in the database.
Best,
Did you find a solution to this? I’m trying to create a form where I want the choices in a dropdown to dynamically populate based on a previous dropdown selection.
Hi Abby,
Here’s a tutorial documentation with details on how to do with our GP Populate Anything Perk. The tutorial uses a radio button fields, but it should work the same way with dropdown fields. https://gravitywiz.com/how-to-create-conditional-choices-with-gravity-forms/
I hope this helps.
Best,
I’m using a database to populate the file. I’m trying to add a filter but the Add Filter Group button doesn’t perform any action. Any ideas?
Hi Marc,
We’ll need to take a closer look at your setup to know exactly why it isn’t working for you. I’ll be sending emailing you so we can assist you further and get it working for you.
Best,
One thing I was trying to do recently was populate a date field from an ACF date field. ACF stores the date as Ymd, which I needed to change. I couldn’t see any obvious way to achieve this with Populate Anything, so used a hook instead. Did I miss a way to do this with Populate Anything, or is this the best way to do this?
Hi Charlie,
You can use this snippet to display ACF populated dates in the correct Gravity Forms Date format.
Best,
Thanks, Samuel,
There was bound to be a useful snippet to help with this.
Hi Charlie,
You’re welcome.
Best,