Complete Guide: How to Create a Multi-Step Gravity Form
Gravity Forms multi-step forms can make long, complex forms user-friendly, reduce form abandonment, and increase conversion rates.

Gravity Forms is the most popular form builder plugin for WordPress websites. You can use it to build all sorts of basic and complex forms. For complex or lengthy forms that have many fields, you might consider building multi-step forms.
Multi-step forms allows you to simplify your form by spanning it across multiple steps or pages. This way, it becomes much less overwhelming for people to fill out the form and you can rest assured that your forms will load much faster.
With Gravity Forms multi-step forms you get much more flexibility in terms of designing your form and how the form fields are presented to users.
For example, you can make use of the Gravity Forms’ Save and Continue feature (or the Advanced Save and Continue plugin) to let users save their place and come back to the form later on without needing to start over again. Or, you can use the Gravity Forms Partial Entries add-on to collect data in real-time as users fill out the form.
In this article, we’ll take a look at when you might need to create multi-step Gravity Forms. We’ll also show you how you can deliver a better user experience by enhancing multi-step navigation with GF Multi-Page Navigation.
Gravity Forms Multi-Step Use Cases
There are plenty of situations where you might need to create longer or more complex front-end forms. Instead of overwhelming users with dozens of fields, you can span them across multiple pages to make it easier to complete and submit the form.
For example, if you’re creating a detailed course application form, you might need to ask users for their name, contact information, courses they’ve completed in the past, educational background, current occupation, income details, billing details (such as PayPal or Stripe), and much more.
Or, if you want to create a form to register users for a technical business training program, you might need to ask them for their contact details, the membership plan they’re interested in, how they found out about the program, how many people they’d like to register, and other details about their business and industry.
Instead of creating one long web form, you can split up your detailed web form into multiple pages or steps.
How to Create Gravity Forms Multi-Step Forms Using Multi-Page Navigation
To get started, install GF Multi-Page Navigation on your WordPress website.
GF Multi-Page Navigation
Next, head over to Forms > Add New to create a new form using the form editor. You can add as many different types of form fields as you’d like (such as radio buttons, dropdowns, email address field type, etc.). Make sure that you have at least two pages.
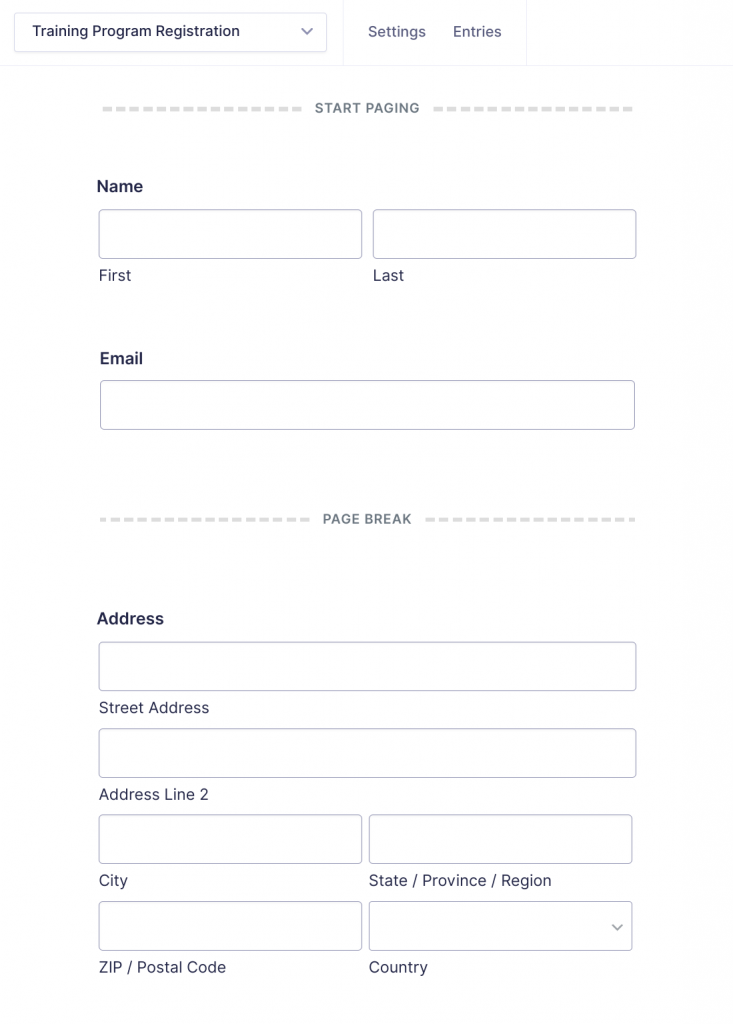
You can create pages in your form by adding the Page field (under Standard Fields). This will add page breaks to your form. You can drag and drop the page breaks into place to create pages. Next, select the Start Paging field at the top of your form (i.e. on the first page) and check the Enable Page Navigation checkbox.
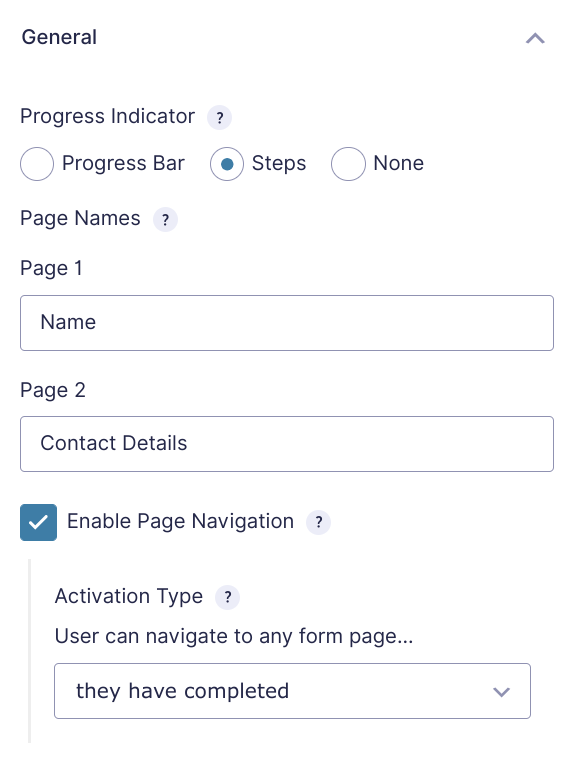
It also lets you select a Progress Indicator i.e. either progress bar, steps, or none. Both progress bar and steps are great for enhancing user experience. You can also use the dropdown to specify when you’d like the form navigation to be available using the Activation Type option.
For example, you can set it to User can navigate to any form page from the start which works well with the Gravity Forms Save and Continue feature. It remembers the last page the user accessed making it easy for them to pick up where they left off.
Similarly, both the User can navigate to any form page they have completed option and the User can navigate to any form page after reaching the last page option work great with GF Preview Submission – more on this in the next section.
Your Gravity Forms multi-step form might look something like this on the front-end once you add the shortcode to a page or post:
It should have buttons to click through to the next page and previous page. You can always add custom CSS styling to tweak the look and feel of the form on the front-end. For example, you can change the color of the Next page button.
Bonus: Integrations
Let Users Preview Submissions
After the user fills out a long web form or answers several pages of questions, it’s useful to give them a quick overview of the information they’ve submitted. This gives them a chance to catch any mistakes they may have made and the confidence to hit the Submit button.
GF Preview Submission
To enhance the user experience, you can use the GF Preview Submission perk to let users preview their form submission and quickly make corrections if necessary.
Here’s what you need to do:
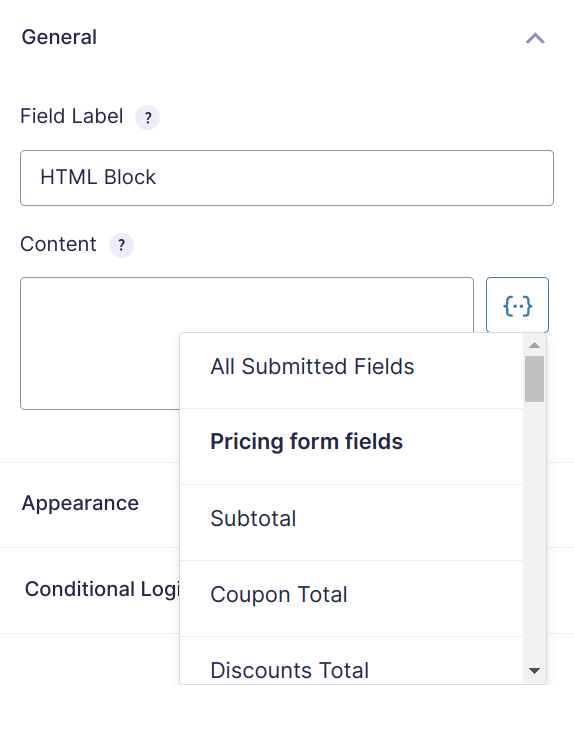
Install the GF Preview Submission perk to your WordPress website. Add an HTML field (under the Standard Fields) to the last page of your web form. Next, select the HTML field to open the field settings.
Click the small icon next to the Content text area to reveal a list of merge tags. You can insert these merge tags into the Content field. Select the All Submitted Fields option to display all of the form fields the user has submitted in the submission preview. The HTML field also supports conditional logic.
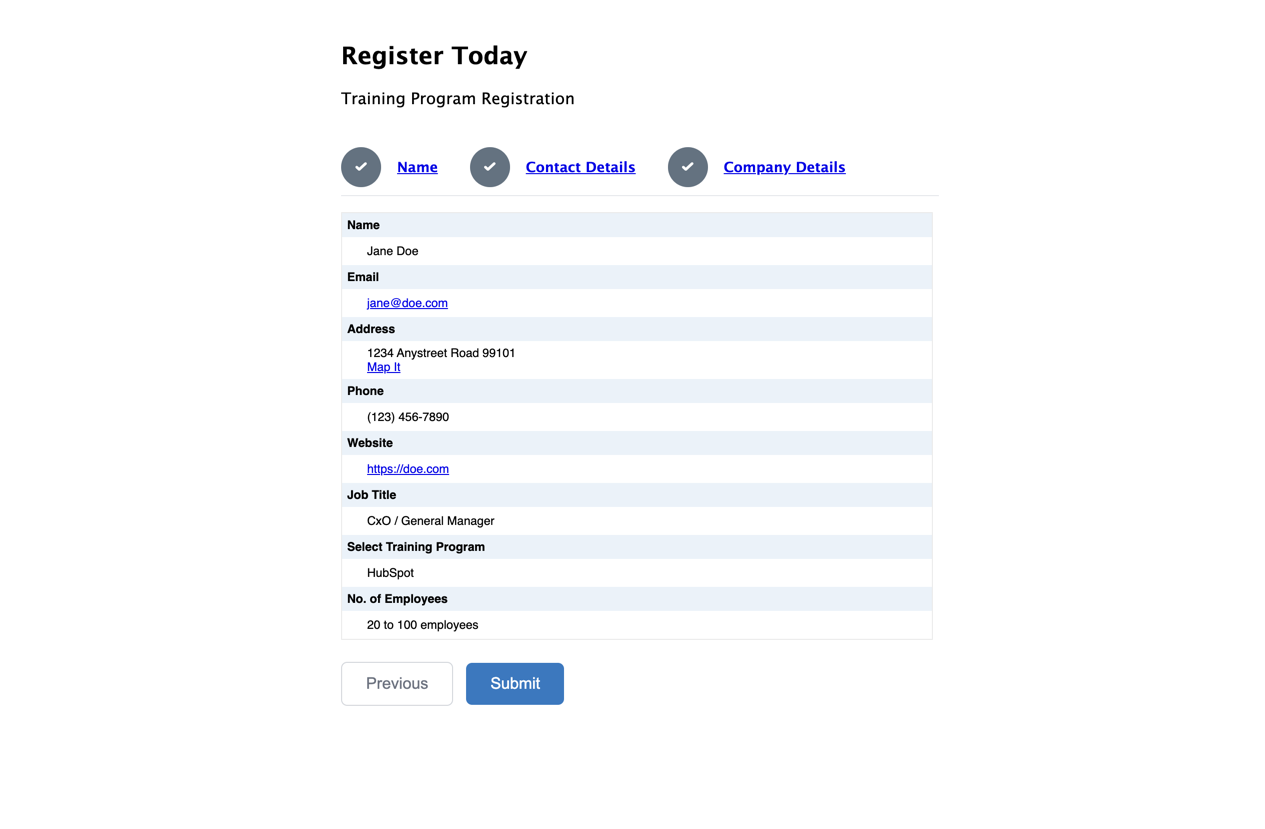
Save your form to continue. It should now look something like this on the front-end:
Add Page Transitions to Improve Your Form’s Flow
Gravity Forms Page Transitions can be used to help bring your multi-step forms to life. This add-on creates fluid, animated transitions between form pages, and automatically progresses the user to the next page after the last field on the current page is completed. It’s a quick and easy addition to help make your longer forms feel better, convert better, and delight your users.
Automatically Save and Reload Progress on Longer Forms
When dealing with longer submissions and multi-page forms, it helps to know that your submission contents are being saved — just in case. Existing Gravity Forms Save and Continue functionality can save your submission, but this requires a link and emailing process. That’s why we built Gravity Forms Advanced Save and Continue — it automatically saves form progress and reloads it when you return, without the need for additional links, and whether you’re logged in or any website visitor. It also allows you to manage multiple drafts, display draft shortcodes, and customize return messages.
Get Started with Multi-Step Forms Today
With multi-step forms, you can break up long forms into shorter, less daunting steps. It’s an effective way to reduce friction and form abandonment rates while improving conversion rates. You can use GF Multi-Page Navigation to create multi-page forms and integrate this with GF Preview Submission to let users quickly confirm if the information they’ve entered is correct. GF Page Transitions can also help out here by improving the flow of your forms and overall user experience. It’s a great way to make long web forms user-friendly!
Ready to create your first multi-step forms?










Hi can we move only steps to another section/column and forms remains where they are?
Hi Talha,
Unfortunately, I do not understand your question. Could you provide more information on what you’re trying to do?
Best,
Hello, Instead of text with circles, can dropdown be created with links to the pages?
Hi Dmitriy,
We don’t currently have a ready solution for this. I’m going to pass this along as a feature request.
Thanks for reply. Can the default circles and links appearance be changed?
Hi Dmitriy, this should be possible by targeting the CSS classes of the links or by adding your own custom links: https://gravitywiz.com/documentation/gravity-forms-multi-page-navigation/#custom-page-links.
This will make the steps squares instead of circles:
.gform_wrapper.gravity-theme .gf_step_number{ border-radius: 0; }Hi, What’s the best way to style the links on a mobile display please? It looks great on a desktop, but the line for each page link takes up over 1 page of scrolling and users can’t see the form. Thank you
Hi Lana,
The best way to style the links will be to use custom CSS. This will depend on your Theme and how the form is displayed on the website.
Best,
Hi guys, I’m facing a problem for which I am trying to get a solution. On my multi-step form I am using navigation option from the start. When I navigate to any of the pages e.g. 3rd , 1 st and 2nd are changing as completed doesn’t matter if I completed them or not. Is there a way to display the navigation in something like red and without a tick that the user to know which page they missed in completion? Also, if I completed a page and I navigate to one from previous, can I keep the completed page “completed” and not disabled like is right now?
Thank you.
Hi Victor,
In other, to assist you with this, we’ll need you to submit a ticket via our support form. As part of the ticket, please include an export of the form and also a screencast showing the issue and how you want the form to work.
Best,
Dear Grand Wizards whom doth dwell within the wiz support tower high within the Gravity Realm,
I would LOVE to be able to pop the Multi-Page Navigation numbers and titles below the form and Next/Previous buttons, rather than above the form fields.
If you could conjure a digital incantation to remedy the format based ailment that ails my form flow I would pray to the old gods and the new for your blessing and good fortune.
Your Loyal Squire from The Land of The Codeless
We don’t have an in-house solution for this Matt, but there’s a 3rd-party snippet that we can tweak upon request. We’ll reach out via email.
Best,
I’ve also got a form with a bunch of pages. Is there any way that the “steps” could be rendered as a drop-down with the current step indicated/selected, previous steps selectable, and future steps not selectable (or according to the perk settings?)
Hi Brian,
This is currently not possible. I’ll forward this to our product manager as a feature request. Our Product Manager will update the comment with an update on whether this feature can be supported on the fly or not.
Best,
Hey Brian, possible but it’d require a fair bit of custom code. For now, I’ll log this as a feature request. Would love to see any screenshots/examples of where you’ve seen this implemented well. 🙂
Is there a way to use dynamic data in the forms, assuming I changed a field in my form and I want it to affect the other form fields, is there a way to go about it.
Hi Tobi,
This should be possible with GP Populate Anything. You can use the Filtering group feature to populate the other fields on the form based on what is entered in a field. Please check out the documentation for more information on how this Perk works.
Best,
Hi
We have created a multi-step form with 6 stages/steps
We want that data is saved for each step. For eg if users fills the form till step 4 and drops off, we can get data filled for first 3 steps….please guide on how we can solve this
Thanks in advance Looking forward
Hi Saurabh,
If the users filing the form, will be logged in, you can this snippet of ours and Gravity Forms Save and Continue functionality to save the form data as the user navigates from one page to another. However, in case you’re looking for a solution to allow you to store the users’ data on the backend as they navigate the page then you may want to check out the GF Partial Entry Addon. I hope this helps.
Best,
Dario Space,
Thanks for the quick response. Currently I have 8 pages. My goal is just to temporary hide the 7th page so it should skip this page and directly go from the 6th to the 8th. The fields in the 7th step is not required so there should not be an problem. I don
t see any option to remove/hide or even add a page. I thought maybe it is because of the permissions but Im logged in as admin.Hi Mikayel,
You could try creating condition logic when navigating through pages. I hope this helps.
Best,
Hi, Is there a way to remove a page from a form? Thanks, Mikayel
Hi Mikayel,
My guess is that you could create Conditional Logic based on form values to show or hide a page via URL parameters.
f you have a Gravity Forms License, you can get in touch with us via our support form with an export of your form and any additional information so we can assist you further.
Cheers,
Hi, I have a multi-step form and need to pass some values from some fields (Name etc) on Page 1 to fields on Page 2, can any of your add-ons provide this functionality? This is to save the user having to enter the same information twice. Thanks.
Hi Andrew,
This is actually possible with two of our Perks. You can use our GP Copy Cat Perk or you can use Live Merge Tags which is a feature of our GP Populate Anything Perk. Please check out their documentation and choose one works for you better.
Best,
Hi Support, I haven’t purchased the multipage nav perk yet, as I have some questions first. Basically will have a form with multiple pages included in it, my client wants to give the user the ability to simply browse the form in any way they want, so having the usual previous and next buttons under the form, but also having a custom page navigation system in the sidebar, from what I’ve seen of this perk it looks like the navigation is only activated once the page has already been viewed is that the case? If the navigation can be activated as soon as some one lands on the form please let me know and also is it possible to build this navigation up in an external column actually away from the form, we have 3 categories for the form and the various pages have been split through out these categories and in the sidebar I have created an accordion with these 3 categories and the pages will be sat with each of these category accordions, I am also looking at the potential for doing this just with Gravity Forms Hooks etc too.
Thank you Scott The Gate
Hi Scott,
The GP Multi-Page Navigation Perk has a feature that allows you to browse any page on the form, from the start without having to complete all the pages first. You can read more about that in the documentation here. GP Multi-Page Navigation also has the feature to create Custom Page Link, which you can click on and directly navigate to a specific page on the form. So using HTML tags within a sidebar widget you should be able to use Custom Page Links to create page navigations on the side of the Page, the User can click on. If you have any more questions or need any clarifications, you can get in touch with us via Contact Form
Best,
Hello,
My form is so long, if I use the navigation that lists every sub-page, that alone fills the space above the line. So, I am trying to condense the navigation in an accordion. But how do I use custom page links in an accordion which only seems to be able to accept URLs as links…
Thanks in advance,
Tim
Hi Tim,
I’ve sent you an email regarding this issue. Please check and reply with the form export as requested.
Best,
Is there a way to conditionally display certain pages of a form? The use case we are working on is an insurance quote form. The end user selects (check boxes) which lines of business they want quotes (Home, Auto, Umbrella, etc…). Depending on which lines of business are selected, the corresponding page will be available. If a user clicks Home & Auto, there would be 2 pages available. If they selected Home, Auto, & Umbrella 3 pages would be available (each line of business corresponds to a Gravity Forms page). The user would still be able to add or remove a line of business at any time during the process (before the form is submitted). Can we accomplish this with GravityWiz?
Hello Dayton, We don’t have a solution for automatically hiding steps conditionally, but this is a feature coming soon to Gravity Forms core. Last I heard, this should be coming with 2.5. https://community.gravityforms.com/t/hiding-irrelevant-steps-on-multi-page-form/115/14
The Plugin to be super interesting. But I need to create a form with 7 steps, is it possible? Because in the gravity forms when I progress bar it allows me up to 3 pages and when I use steps it gives me only two options.
Hi Rodrigo,
There isn’t a limit to the number of pages a form can contain. Multi-Page Navigation will automatically add all of the pages to the navigation.